23 Javascript Api Request Example
Examples of calling an API HTTP GET for JSON in different languages 17 Feb 2019. Downloading JSON via GET from a simple API should be the 2nd tutorial right after Hello World for every language. Below is an ever-growing collection of code examples to highlight the differences in different programming languages and serve as a practical reference. What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ...
 How To Make Simple Put Request Using Fetch Api By Making
How To Make Simple Put Request Using Fetch Api By Making
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...

Javascript api request example. We are done with the Fetch API request part. Now is the time to write some vanilla JavaScript code. Let's create two helper functions to append and create new elements: 21/11/2020 · REST API Example [JavaScript/AJAX Code] An example of sending JSON data to the REST API endpoint. The Accept: application/json request header indicates that the client wants to receive data in JSON format. The Content-Type: application/json response header informs the client that the server has returned JSON. The JavaScript/AJAX code was automatically generated for the REST API example. After that, you can make geocoding API requests to MapQuest and get the associated latitude and longitude of the address, calculate optimized routes, or search within the radius of the origin point. MapQuest Geocoding API Request Example An example of sending a geocoding API request to a MapQuest API endpoint.
Parses the body of the request and returns a Promise with the result. Example: var request = new Request('/', { method: 'POST', body: '{ "foo": "1", "bar": 2 }' }); request.json().then(function(json) { console.log(json.foo); console.log(json.bar); }); Run Here your application will send an HTTP request and client.svc web service handles the request which internally calls the Server object model to retrieve data from the Content database.. And then it sends the response in either Atom or JavaScript Object Notation (JSON) format which your client application should able to parse.. REST is a software architecture that uses uniform resource ... Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
api get request javascript no axios; api get request javascript without axios; axios open api; axios call json get data ; axios get with json data; axios.config; axios get with json; can you do an axios request in the .then of another axios request; axios get request send data; axios browser; axios resquest; post axios api; axios show response ... Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
If done correctly, on the right side of the API console, you should see a response like this: 5. Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: JavaScript -> jQuery. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. This creates a Gin server listening on port 8000. It responds to POST requests to /api/weather by calling the Weather() function.. The Weather() function extracts the location from the form data. It then constructs the URI for the actual API call using the location and the API key which is extracted from the environment variable OPEN_WEATHER_TOKEN.Next, it makes a GET request to the API and ...
In this article we will demonstrate seven simple REST client examples involving sending a GET request to an HTTP-based API using an API key for authentication. We will present examples demonstrating NodeJS, Python, Ruby, PHP, and Perl. We'll also show you how to use the great Insomnia and Postman API testing tools to test your new API calls. jQuery has all these methods to request for or post data to a remote server. But you can actually put all these methods into one: the $.ajax method, as seen in the example below: fetch. fetch is a new powerful web API that lets you make asynchronous requests. In fact, fetch is one of the best and my favorite way to make an HTTP request. It ... POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address.
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. Request example for the surfreport endpoint; Next steps; Examples of requests. The following example shows a sample request from the Callfire API: Sample request from Callfire. The design of this API doc site arranges the sample requests and responses in the right column of a three-column layout.
HTTP is the protocol used to access the server. REST APIs are served over HTTP or HTTPS. example is the host /about is the path ; 3. Body: The data that you want to send to the server.Usually consists of a JSON formatted string. 4. Headers: Extra data for the request such as access tokens and information about your browser. Let's take a look at a couple of example requests and go through ... That class allows you to make requests to a server, and the getPersonData() function uses it to make a GET request to our REST API (make sure your server is running when you run this code). The response is the JSON our REST API outputs, which this client program then parses using the JSON library to output to the command line. Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located.
I'm surprised nobody has mentioned the new Fetch API, supported by all browsers except IE11 at the time of writing. It simplifies the XMLHttpRequest syntax you see in many of the other examples. The API includes a lot more, but start with the fetch() method. It takes two arguments: A URL or an object representing the request. The Fetch API's fetch function initiates each HTTP request. The fetch function returns a Promise object, which contains an HTTP response represented as a Response object. A common pattern is to extract the JSON response body by invoking the json function on the Response object. JavaScript updates the page with the details from the web API's ... //Most API's will only allow you to fetch on their website. //This means you couldn't run this code in the console on // google because: // 1. Google demands the ...
If you want to follow along, here's a GitHub repository with a sample Flask app and all the JavaScript examples covered in this blog post. What "to interact" means In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. When the JavaScript application sends the request, Endpoints Frameworks authenticates the user before passing the request to the backend code that is running on the App Engine standard environment. Prerequisites. To run the sample JavaScript application: You must have deployed the sample API from Getting started with Endpoints Frameworks for ... A request made via XMLHttpRequest can fetch the data in one of two ways, asynchronously or synchronously. The type of request is dictated by the optional async argument (the third argument) that is set on the XMLHttpRequest.open() method. If this argument is true or not specified, the XMLHttpRequest is processed asynchronously, otherwise the process is handled synchronously.
 Javascript How To Create Reusable Function For Rest Api
Javascript How To Create Reusable Function For Rest Api
 How To Connect To An Api With Javascript Tania Rascia
How To Connect To An Api With Javascript Tania Rascia
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
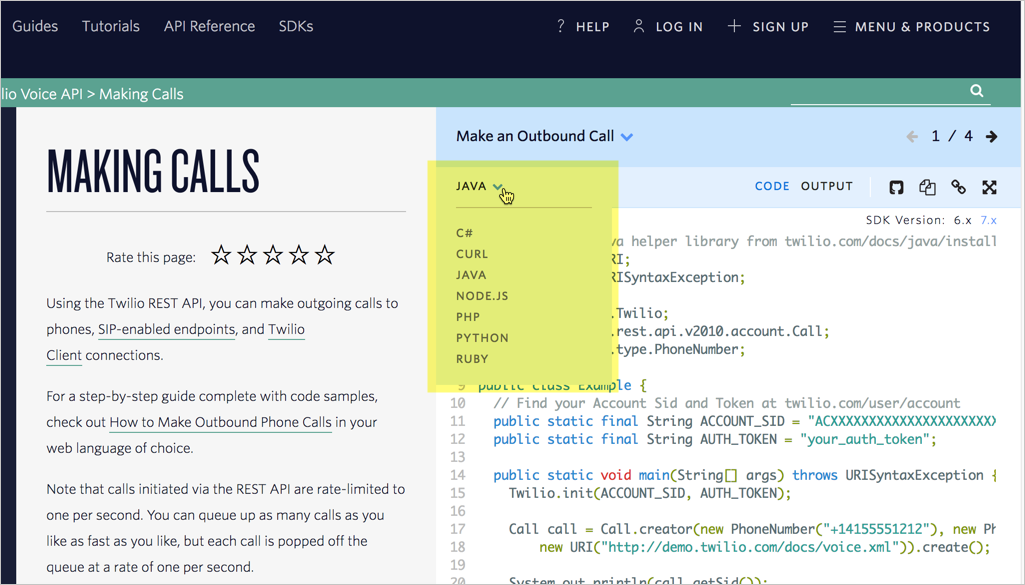
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial

 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
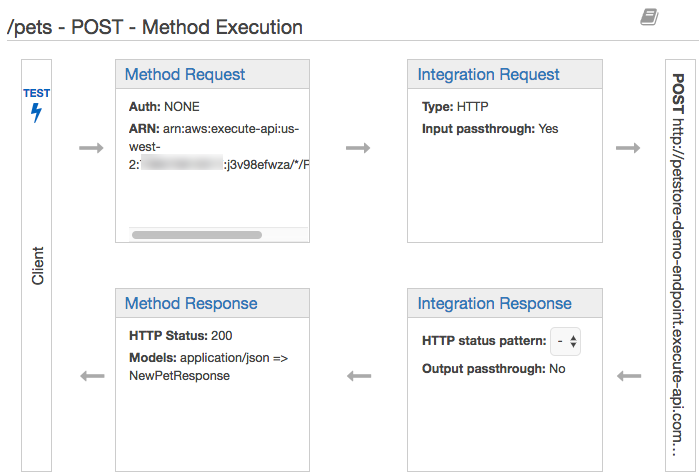
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 I M Having Javascript Issues Making An Api Call And Receiving
I M Having Javascript Issues Making An Api Call And Receiving
 Fetch How To Request Code Example
Fetch How To Request Code Example
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Node Js Express How To Get Data From Body Form Data In Post
Node Js Express How To Get Data From Body Form Data In Post
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex

0 Response to "23 Javascript Api Request Example"
Post a Comment