24 Selenium Execute Javascript Return Value
Execute in cli: selenium-side-runner -c "browserName=chrome" sms.side. Expected behavior. celenium-side-runner to be able to execute javascript regex value and store the value for reuse (example console log the echo 149599) console.log commons.js:5 Your verification code is: 149599. Your code will expire in five minutes. Please do not reply. Dec 24, 2015 - I was wondering if anyone could help me find a way to output to the Eclipse console the results returned from executing a Javascript ? These are the steps I manually perform (that I would like to automate): Open test web page. ... This will output to the Chrome Javascript console the URL value/at...
22/7/2019 · Hey Kundan, you can use the return keyword in order to get the result of a JavaScript code as shown in the example below: from selenium import webdriver from time import sleep driver = webdriver.Firefox() driver.get(" https://www.flipkart ") driver.execute_script("document.getElementsByClassName('login-btn')[0].click()") result = driver.execute_script("return …
Selenium execute javascript return value. 3 weeks ago - You can also add content to the ... the JavaScriptExecutor method. The issue with this approach was that through the value was being assigned to the sampletodotext, the new entry (in the ToDo list) used to show up as Blank. Hence, we used the traditional Selenium method (i.e. sendKeys) instead of the executeScript ... Nov 27, 2016 - I'm really impressed with Selenium's handling of JavaScript. Not only does it allow you to return values as shown above, but it also throws a JavascriptException in case of error. You can handle asynchronous calls by adding global variables to the window, and then checking on the variable later ... Executes a snippet of JavaScript in the context of the currently selected frame or window. The script fragment will be executed as the body of an anonymous function. To store the return value, use the 'return' keyword and provide a variable name in the value input field. arguments. script: The JavaScript snippet to run.
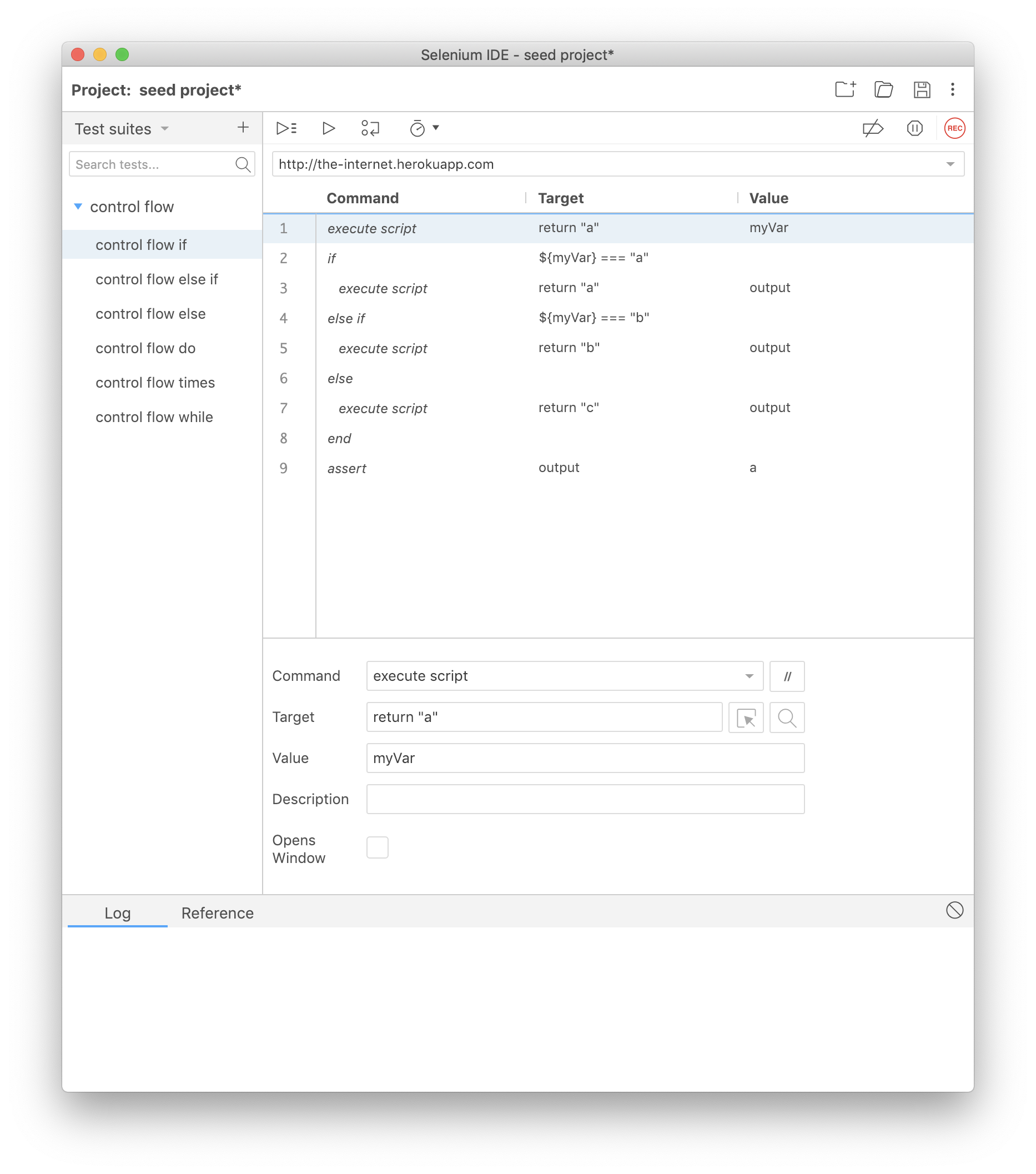
The simplest way to do this would be to store a value on a variable and then, within our control flow commands, use that variable and check its value. In Selenium IDE, you can use execute script to execute JavaScript. We're just going to return a string value of "a" — return "a" — and store it on a variable called "myVar". 3 weeks ago - Both the methods allow us to return a value using the ‘return’ keyword and store them in a variable. The data types that can be returned are: ... The purpose of this section is to provide a high-level idea about the implementation steps of JavaScriptExecutor in Selenium. The test script does the following: open the site. execute a search. click on the 1st result from the results page. check if the book element is displayed in the details page. check if the book value is not empty on the details page. Lets re-write it and use Javascript instead of WebDriver methods:
6/4/2011 · To return a value, simply use the return JavaScript keyword in the string passed to the execute_script () method, e.g. >>> from selenium import webdriver >>> wd = webdriver.Firefox () >>> wd.get ("http://localhost/foo/bar") >>> wd.execute_script ("return 5") 5 >>> wd.execute_script ("return true") True >>> wd.execute_script ("return {foo: 'bar'}") ... Feb 01, 2020 - Executes JavaScript in the context of the currently selected frame or window via anonymous Selenium function. To get access to a current page DOM, you can use a document variable. If your script returns any value you can assign it to a variable, using types as follows: Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Jul 03, 2021 - There is no need to write a separate ... the Selenium WebDriver script. Just use a predefined interface named ‘Java Script Executor‘. We need to import the below package in the script. ... Script – The JavaScript to execute Arguments – The arguments to the script(Optional). May be empty. Returns – One of ... Unless the value is null or there is no return value, in which null is returned; The default timeout for a script to be executed is 0ms. In most cases, including the examples below, one must set the script timeout WebDriver.Timeouts.setScriptTimeout(java.time.Duration) beforehand to a value sufficiently large enough. 26/10/2020 · We can get the return value of Javascript code with Selenium webdriver. Selenium can run Javascript commands with the help of executeScript method. The Javascript command to be executed is passed as an argument to the method. We shall be returning the value from the Javascript code with the help of the keyword return. Also we have to add the statement import org.openqa.selenium.JavascriptExecutor to …
Run javascript inside browser. Open browser > load url > right click inspect > console & run the java scripts. and the same above script we can run using selenium as. driver.execute_script ("return document.getElementById ('username') Now that we have seen how to run java script using selenium webdriver, we will explore some more java script ... JavascriptExecutor in Selenium. Before sync and async JavaScript theory and examples, I want to show how to see and run javascript commands on a browser's console tab. ... If the script has a return value (i.e. if the script contains a return statement), ... Execute JavaScript with executeAsyncScript() Method. Oct 22, 2020 - The script will be executed as the body of an anonymous function. We use the ‘return’ keyword to store the return value and provide a variable name in the input field value. ... This method executes JavaScript in the context of the presently selected window or frame in Selenium.
Executes JavaScript code in the current frame or window of the selected WebDriver. Data can be transferred between KNIME and the JavaScript code, by specifying a return type for the executed code and/or selecting input columns which provide argument values for the executed code. I tried to execute the full screen of video using javascript through selenium in chrome browser but the chrome is not allowing me to execute that functionality, it says that chrome needs a user gesture or user interaction The second line (in both the preceding examples) is just telling Selenium to execute an arbitrary piece of JavaScript. In this case, we are just going to print something to the JavaScript console in the browser. We can also get the .executeScript() function to return things to us. For example, if we tweak the script of JavaScript in the first ...
Feb 14, 2013 - Two tests, one for the controller (Selenium Webdriver, for example), and one for the Javascript (QUnit), could have been a cleaner solution. Edit: Expanding on the elegant, and possibly fairly obvious, comment from Jose Sutilo. It’s enough to simply use executeScript("return <variablename>") ... executeScript The executeScript command executes a snippet of JavaScript in the context of the currently selected frame or window. The script fragment will be executed as the body of an anonymous function. To store the return value, use the 'return' keyword and provide a variable name in the value input field. 28/8/2021 · The script can return values. Data types returned are. Boolean; Long; String; List; WebElement. The basic syntax for JavascriptExecutor is given below: Syntax: JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(Script,Arguments); Script – This is the JavaScript that needs to execute. Arguments – It is the arguments to the script.
prepare the Javascript query in a String variable; execute it with a Javascript Executor; The Javascript queries that interact with a web element are very simple. But if the Javascript query returns a value that you need in the test method, the Javascript query needs to include a return statement. Like in this example: Selenium contains the execute_script () method to execute Javascript commands which are passed as an argument to that method. Also, while working with DOM methods [getElementsByName and getElementsById and so on] fetch an array of matching elements. So we need to mention the index to locate a particular element. 5/7/2019 · You can return values even if you don't have your snippet code written as a function like in the below example code, by just adding return var; at the end will work, where var is the variable you want to return. result = driver.execute_script('''cells = document.querySelectorAll('a'); URLs = [] console.log(cells); [].forEach.call(cells, function (el) { if(el.text.indexOf("download") !== -1){ //el.click(); console.log(el.href) //window.open(el.href, …
Home › python selenium execute javascript › python selenium execute javascript function › python selenium execute javascript return value. 33 Python Selenium Execute Javascript Written By Leah J Stevenson. Friday, August 13, 2021 Add Comment Edit. The Javascript executor is also capable of returning values. Thus execute_script() can return values for example we can fetch the title of the page using this concept. Syntax print driver.execute_script('return document.title') Example. Code Implementation with Javascript for getting innerText of webpage. Unless the value is null or there is no return value, in which null is returned · Arguments must be a number, a boolean, a String, WebElement, or a List of any combination of the above. An exception will be thrown if the arguments do not meet these criteria. The arguments will be made available to the JavaScript ...
In simple words, JavascriptExecutor is an interface that is used to execute JavaScript with Selenium. To simplify the usage of JavascriptExecutor in Selenium, think of it as a medium that enables the WebDriver to interact with HTML elements within the browser. ... If the script has a return statement, the following values are returned: For an ... If you load a website with Python selenium, you can manually inject JavaScript onto that page. If you named your webdriver object driver, then you can execute it like so: 1. driver.execute_script ( "some javascript code here" ); The program below runs a one line javascript command after loading the page. To find an element with Selenium API and use it in JavaScript, found element is passed as an argument to execute_script method, and accessed from the arguments array. execute_script method can return values if you use the return statement in your JavaScript code passed.
29/7/2021 · Selenium execute javascript return value. Control Flow Selenium Ide. Selexe Selenium Driver Py At Master Ralhei Selexe Github. Web Scraping Using Selenium And Python. Selenium Webdriver Waits In Python Explained With Examples. Execute Javascript In Selenium To Perform Operations On Html. Dec 07, 2018 - Hi guys Is it possible to find out the value of a Javascript variable in the scope of the AUT? I need to build a test case that will STOP_ON_FAILURE if the Javascript variable is true. Thanks in advance. Russ Step 3: Call execute_script() method with the JavaScript statement that we created as a string value and web element captured using WebDriver as arguments: driver.execute_script("arguments[0 ...
Selenium exposes the method execute_script to execute Javascript commands. The Javascript command is passed as argument to the method. To locate the Name edit box, let us first spy on the element and analyze its html code. Now we shall move to the Console tab and shall identify the element with the help of DOM methods. Getting the return value of Javascript code in Selenium (Java) ... In order to return values from Javascript code, you need to execute your chosen Javascript code using the JavascriptExecutor class and cast the returned object to the chosen data type (usually a String). May 05, 2018 - JavascriptExecutor.executeScri... to executeScript returns a value, Selenium won't know what the exact return type is at run time as JavaScript can return anything like Number, String, Array, Object etc. To handle all return types, executeScript returns an object of 'Object' ...
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Execute Javascript In Selenium To Perform Operations On Html
Execute Javascript In Selenium To Perform Operations On Html
 Selenium With Python Getting Started With Automation
Selenium With Python Getting Started With Automation
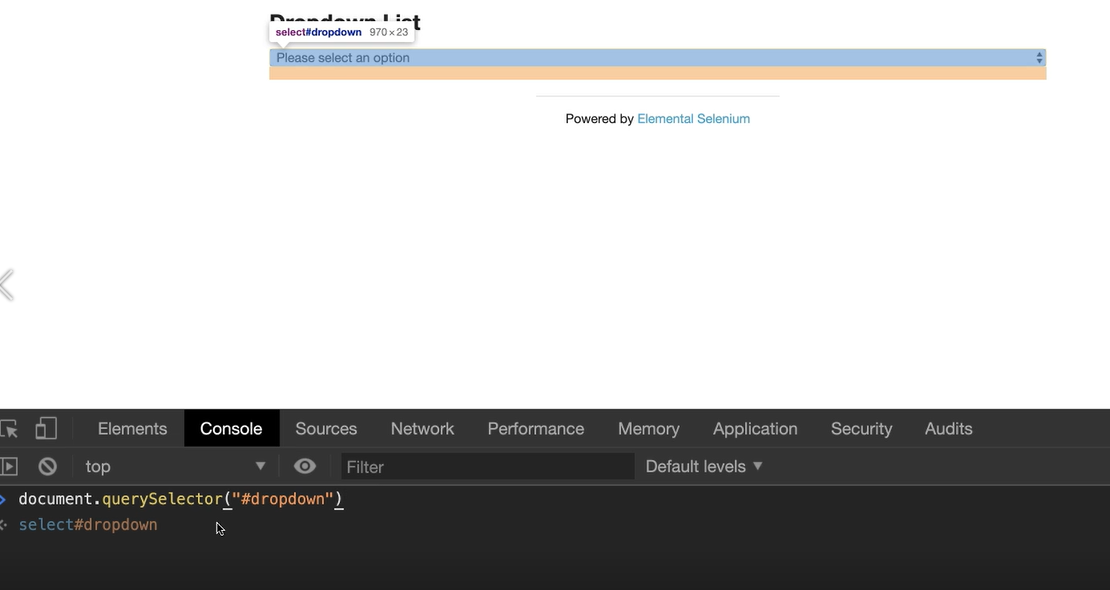
 Work With Select Element Tips And Tricks Documentation
Work With Select Element Tips And Tricks Documentation
 How To Use Javascriptexecutor In Selenium Browserstack
How To Use Javascriptexecutor In Selenium Browserstack
 Executescript Execute Script Arrays Selenium Ide Commands
Executescript Execute Script Arrays Selenium Ide Commands
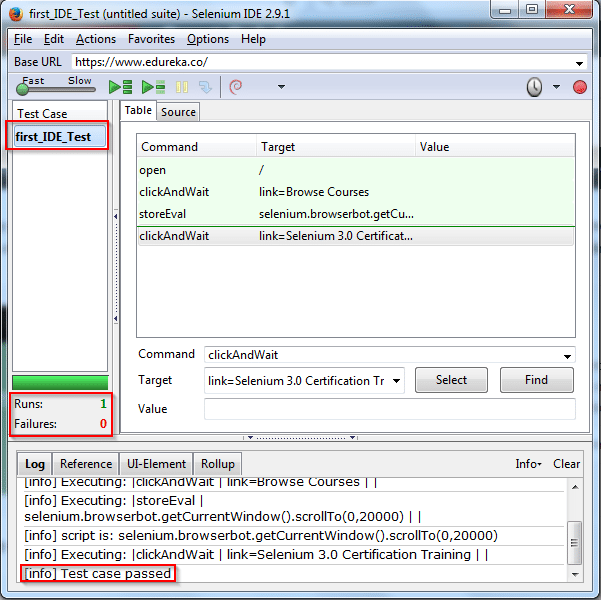
 A User S Perspective On Selenium Ide Edureka Blog
A User S Perspective On Selenium Ide Edureka Blog
 Executor Function Javascript Code Example
Executor Function Javascript Code Example
 Executing Javascript And Getting Returned Value Back To
Executing Javascript And Getting Returned Value Back To
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Interacting With The Browser Executing Javascript Through
Interacting With The Browser Executing Javascript Through

 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Passing Javascript Variable To Katalon Recorder Doesn T Seem
Passing Javascript Variable To Katalon Recorder Doesn T Seem
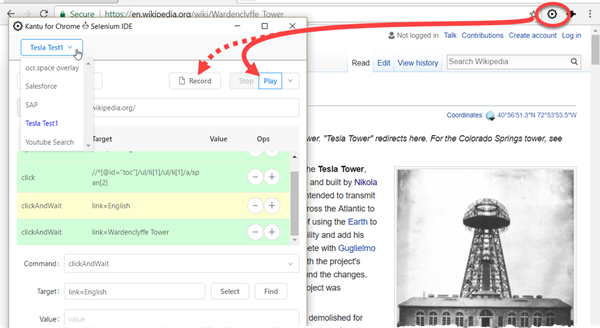
 Selenium Ide Commands 2021 Overview And Tutorials
Selenium Ide Commands 2021 Overview And Tutorials
 Selenium Tutorial For Beginners What Is Selenium Selenium Automation Testing Tutorial Edureka
Selenium Tutorial For Beginners What Is Selenium Selenium Automation Testing Tutorial Edureka
Github Seleniumhq Selenium A Browser Automation Framework
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example




0 Response to "24 Selenium Execute Javascript Return Value"
Post a Comment