24 A Tag In Javascript
The <script> tag alerts the browser program to start interpreting all the text between these tags as a script. A simple syntax of your JavaScript will appear as follows. <script ...> JavaScript code </script>. The script tag takes two important attributes −. Language − This attribute specifies what scripting language you are using. 3/12/2017 · A tag function is the function name ( greet ) followed by a template literal. Since our tag functions are purely syntactic sugar, using the above tag function, is equivalent to writing this normal function invocation: // EQUIVALENT FUNCTION. greet ( ["I'm ", ". I'm ", " years old."], name, age)
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
At first, set the element − Replace This strong tag The id attribute set above would be used set the text using # −$ ...

A tag in javascript. Apr 28, 2021 - This post will discuss how to get the href value of an anchor tag in JavaScript and jQuery. ... In jQuery, you can use the .prop() method to get the href value of an anchor tag. This is demonstrated below: Apr 28, 2021 - This post will discuss how to dynamically generate an anchor tag in JavaScript and jQuery. This element only includes the global attributes.. However, the HTMLTemplateElement has a content property, which is a read-only DocumentFragment containing the DOM subtree which the template represents. Note that directly using the value of the content could lead to unexpected behavior, see Avoiding DocumentFragment pitfall section below.
Dec 28, 2020 - If your tag cloud is already in HTML, and you are just looking to do the relative font-size thing, that’s good! Progressive enhancement! You should be able to adapt the JavaScript later on so it does just that part, but not necessarily building and injecting the tags themselves. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The tagName read-only property of the Element interface returns the tag name of the element on which it's called.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 17, 2020 - We’ve now seen how to disable an HTML anchor/link element (a tag) using pointer-events: none, which can be done without touch the existing href attribute using styles. Next we’ll see how to disable an HTML anchor/link element using inline JavaScript inside of the href attribute. To display meta tag information in HTML with JavaScript, we will use a method called getElementByTagName() function. Method 1: Using getElementsByTagName() method. Syntax: document.getElementsByTagName("meta"); With this, we can get all the meta elements from an HTML file.
14/9/2016 · Learn how to create a simple, yet functional tag input field in JavaScript, akin to those used to tag things like YouTube videos, blog posts, or questions on... Multi-line comments start with /* and end with */. Any text between /* and */ will be ignored by JavaScript. document.getElementById("myP").innerHTML = "My first paragraph."; It is most common to use single line comments. Block comments are often used for formal documentation. The <script> tag is used to embed a client-side script (JavaScript).
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in ... JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out. Browse other questions tagged javascript html tags or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 369: Passwords are dead! Long live the new authentication flows. Featured on Meta ...
11/3/2021 · When the Universal Tag code snippet is executed by your webpage a request is made to the CDN, the file is downloaded into the page and the code is run. As soon as utag.js is loaded on your page it begins executing code to prepare to fire your tags. Learn more about the order of operations to understand how the Universal Tag utag.js loads. Page Data //Javascript can also run only writing a SCRIPT tag. Multi-line comment This will comment on your multi-line of code with the help of /* */, i.e., two forward slashes with an asterisk at their inner side. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. 54 rows · JavaScript: Language Tags (BCP 47) BCP 47 Language Tags is the Internet Best Current …
Definition and Usage The <;a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <;a> element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: Baru belajar Javascript? ..dan masih bingung dengan cara menulis Javascript di HTML? Tentang! Saya akan menjelaskannya. Ada 4 cara menulis kode Javascript pada HTML. Dari keempat cara ini, ada yang biasa dan sering digunakan.. ..ada juga yang 'aneh', jarang digunakan sih tapi masih work! Apa saja keempat cara itu? Mari kita bahas: googletag.cmd.push(function() { googletag.display('div-gpt ... 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
Apr 28, 2021 - This post will discuss how to change href for an anchor tag in JavaScript and jQuery. ... With jQuery, you can use the .prop() method to set the DOM element property for the set of matched elements. The following code uses prop() to modify the href of all anchor tags on the page. Jun 05, 2021 - First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using href HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. The syntax of script tag is given below:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 27, 2020 - DOM acts as an interface between JavaScript and HTML combined with CSS. The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified ... 24/7/2018 · The text inside the a tag is what shows up. You should not be setting the value attribute of the a tag as it is non-standard and not needed. document.getElementsByTagName (";a") returns an array of every a tag in the document. You need to specify the first link by running document.getElementsByTagName (";a") [0].
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. How do I write a <br/> tag in JavaScript? Ask Question Asked 10 years, 7 months ago. Active 2 years, 5 months ago. Viewed 96k times 9 1. How do I write a <br/> tag in JavaScript? javascript. Share. Improve this question. Follow edited Jan 26 '11 at 11:22. Paul D. Waite. 90.4k 53 53 gold ... Below are the points explain how defer tag works: defer is an attribute in JavaScript. Which stores true/false value as it is boolean. defer attribute in JavaScript used for loading the JavaScript utilities (<script> files) after loading the main content of HTML.
There's a method in JavaScript:- element.style.anyProperty; but that returns a css value from style attribute but does not grab it from <style> tag. How can I get any property from tag not attribute in JavaScript? For example:- <style> div{background:red;} </style> Now how can I get this background property or current background of any element? Mar 05, 2020 - Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ... Definition and Usage The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag JavaScript and HTML Script Tags. Douglas Crockford www.crockford . The <script> Tag . The script tag has two purposes: It identifies a block of script in the page. It loads a script file. Which it does depends on the presence of the src attribute. A </script> close tag is required in either case. A script tag … In this post, we walk through creating a new ASP.NET Core Web Application using React.js and show you how to set breakpoints and debug your client-side JavaScript code running in Edge with Visual Studio.
Definition and Usage The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Javascript Object Oriented Programming Front End Technology. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element. Steps to follow. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement("p"). The <;a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <;a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <;a> element will activate it.
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. The default function just concatenates the parts into a single string. If there is an expression preceding the template literal (tag here), this is called a tagged template. In that case, the tag expression (usually a function) gets called with the template literal, which you can then manipulate before outputting. 29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it could be called like this:
 Ghost Tag Javascript Meta Stack Exchange
Ghost Tag Javascript Meta Stack Exchange
 Javascript Tutorial Html Java Javascript
Javascript Tutorial Html Java Javascript
 Animated Sphere Tag Cloud In Pure Javascript Tagcloud Js
Animated Sphere Tag Cloud In Pure Javascript Tagcloud Js
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Get A Reference To Dynamic Anchor Tag And Click
Javascript Get A Reference To Dynamic Anchor Tag And Click
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Google Tag Manager Seo Canonical Amp Meta Tags Via Gtm
Google Tag Manager Seo Canonical Amp Meta Tags Via Gtm
 Javascript How To Create Style Tag Dirask
Javascript How To Create Style Tag Dirask
 Where To Put A Script Tag Into Head Or Body End By
Where To Put A Script Tag Into Head Or Body End By
 Minimal Pure Javascript Tags Input Library Tagifyjs Css
Minimal Pure Javascript Tags Input Library Tagifyjs Css
 Create A Tag Cloud With Some Simple Css And Even Simpler
Create A Tag Cloud With Some Simple Css And Even Simpler
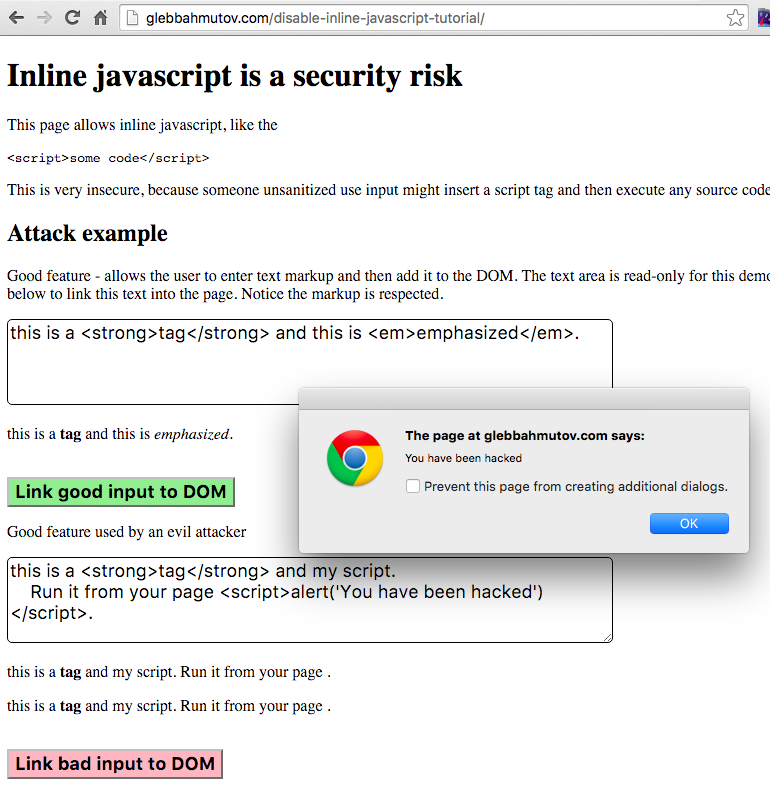
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
 Load External Js Via Custom Javascript Variables In Google
Load External Js Via Custom Javascript Variables In Google
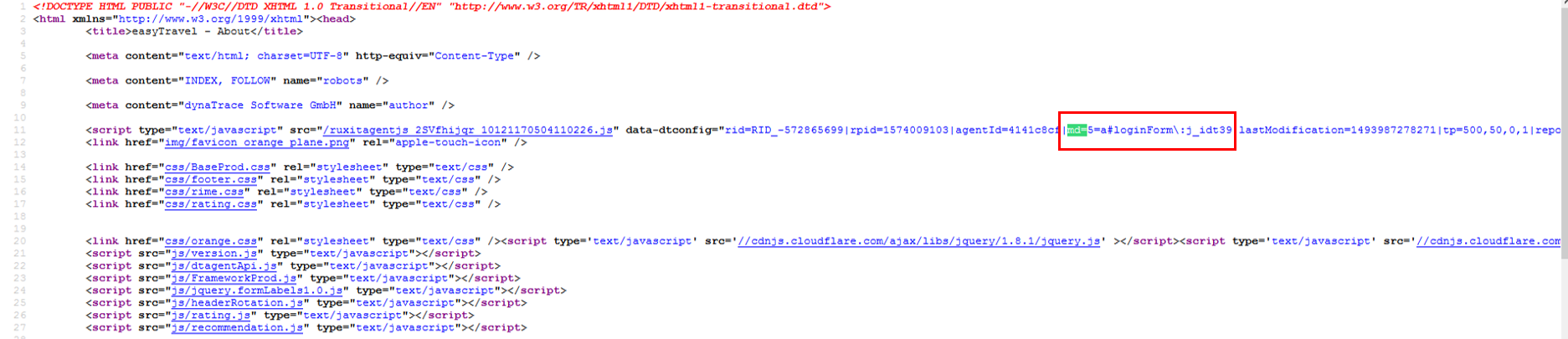
 Identify Individual Users For Session Analysis Dynatrace
Identify Individual Users For Session Analysis Dynatrace
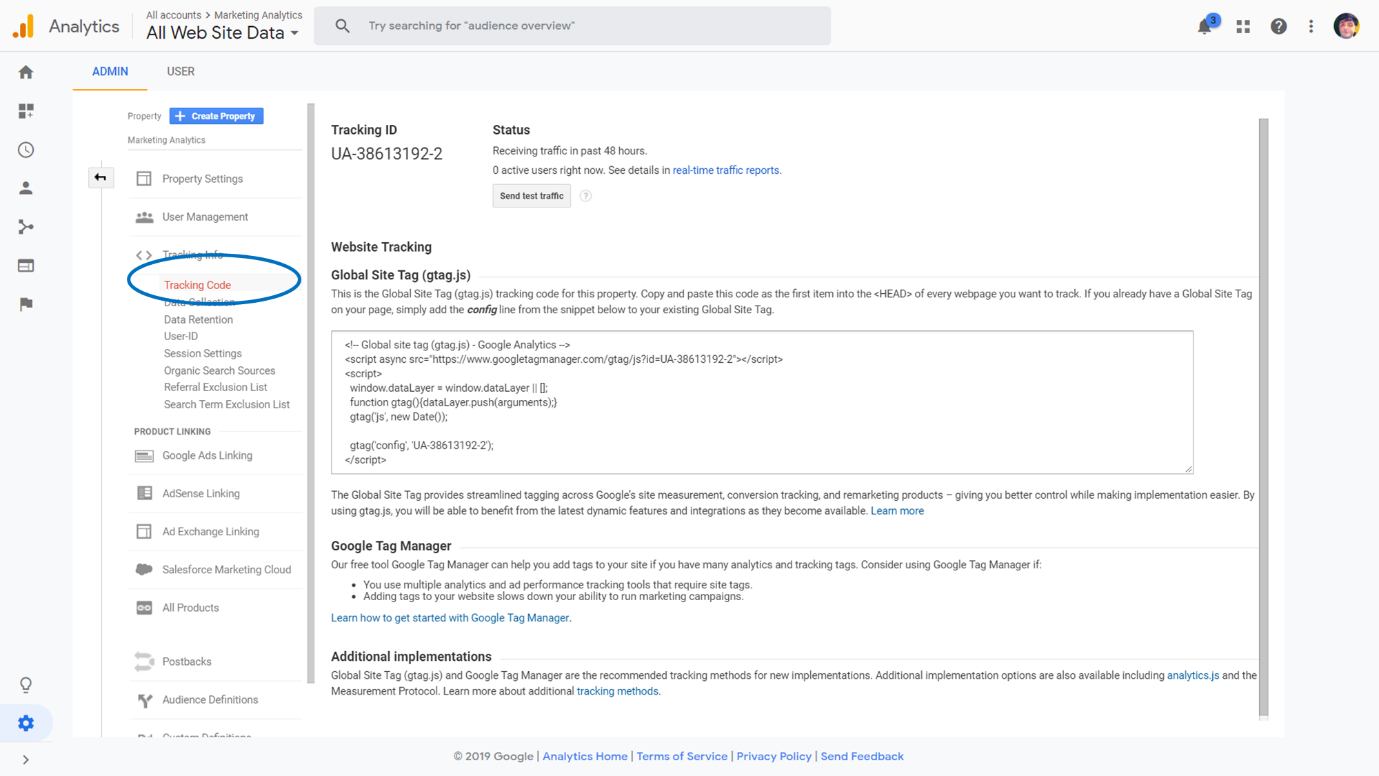
 Web Analytics Data Collection Page Tagging Javascript
Web Analytics Data Collection Page Tagging Javascript
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
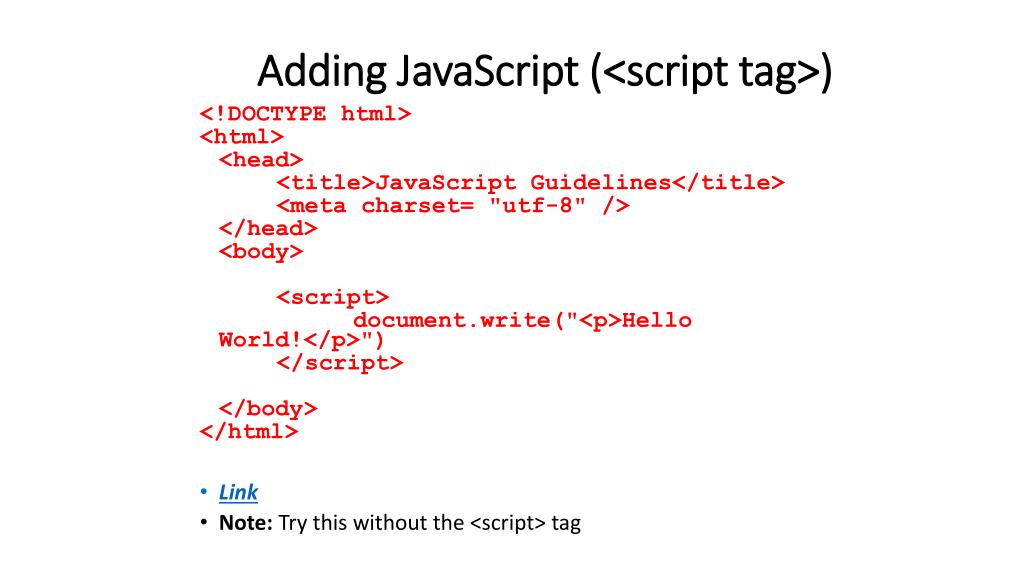
 Ppt Adding Javascript Lt Script Tag Gt Powerpoint
Ppt Adding Javascript Lt Script Tag Gt Powerpoint

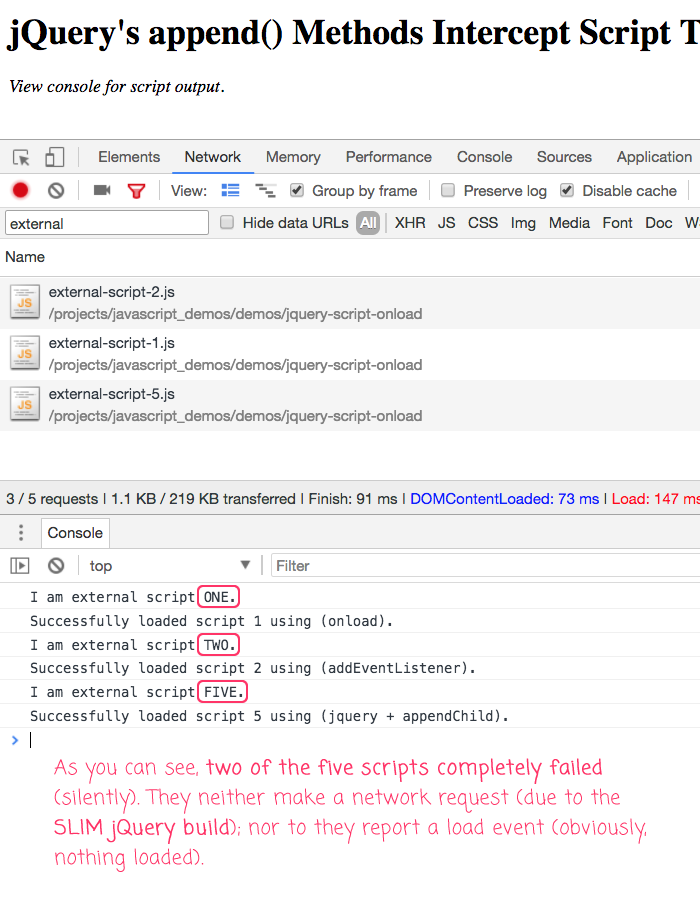
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
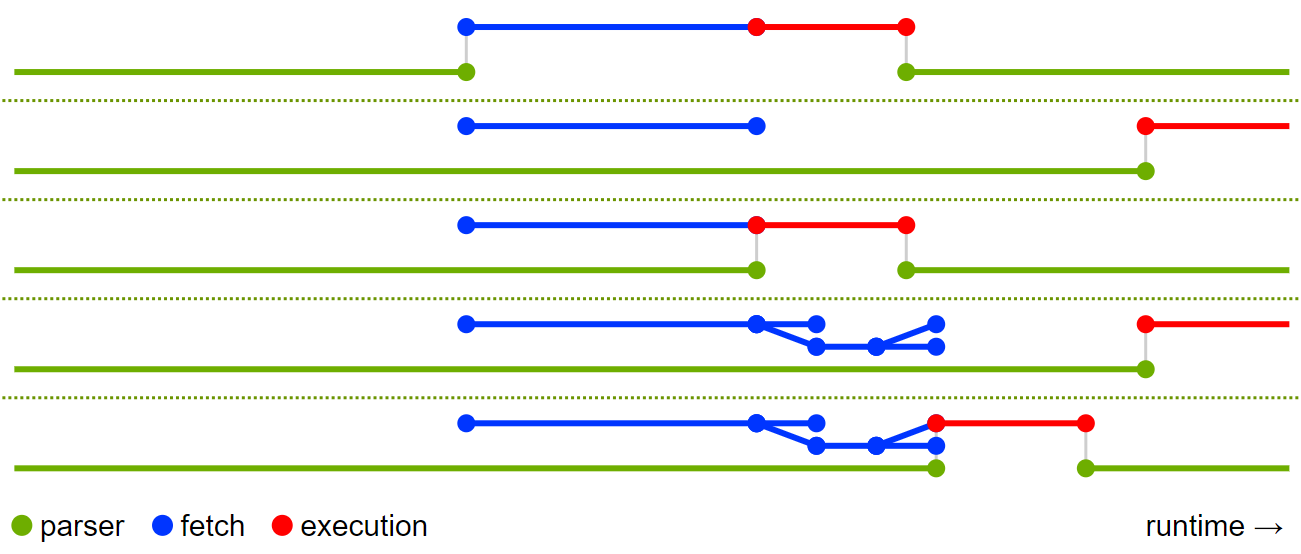
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Explore Why Javascript Should Be Introduced At The End Of
Explore Why Javascript Should Be Introduced At The End Of

0 Response to "24 A Tag In Javascript"
Post a Comment