21 Html Javascript Editor With Live Preview
That’s why we want to make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever. ... High-speed HTML and CSS workflow. ... Format JavaScript, HTML, ... To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value 300 ms or specify a custom value using the spin box next to the corresponding field.
 How To Set A Static Port For Brackets Live Preview Stack
How To Set A Static Port For Brackets Live Preview Stack
link the html, css, and js ids to variables using document.getElementById() set the iframe id's contentWindow to a variable write a function that runs on document.body.keyup (when a key is pressed) that: - opens the textarea's contentWindow - writes the values of the html, css, and js variables in it
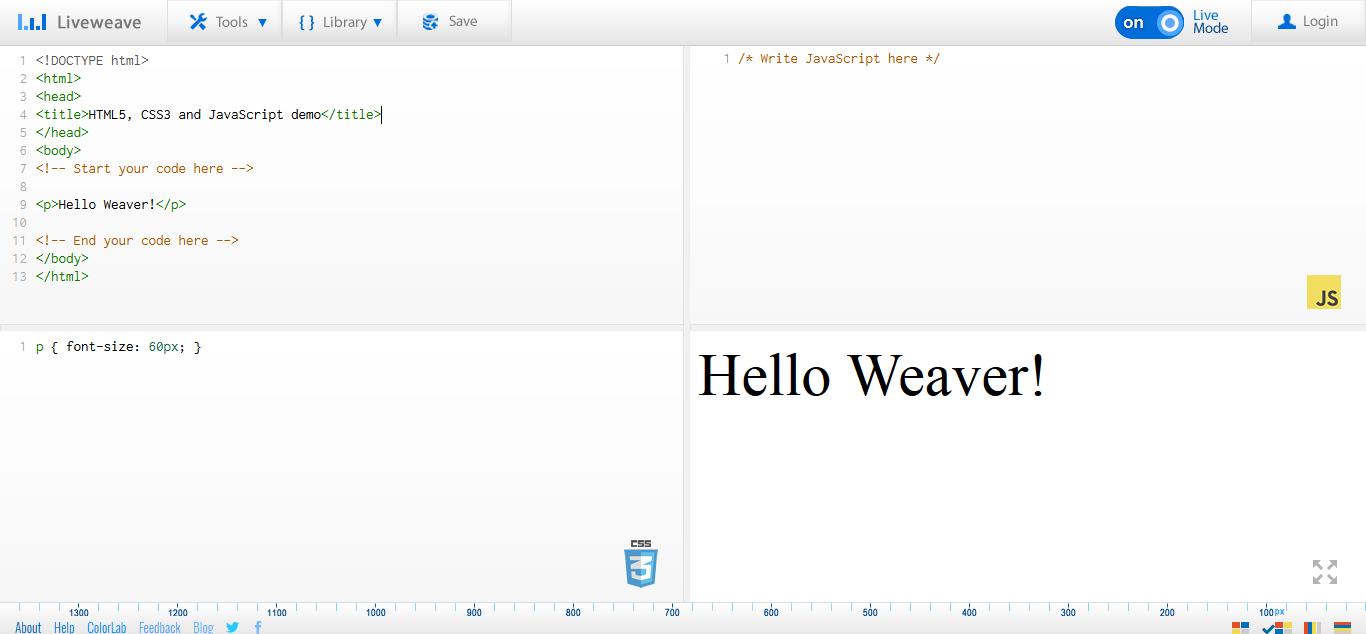
Html javascript editor with live preview. HTMLEdito is the code editor just like codepen.io and jsfiddle . It does the same as expected for working offline. It has live preview output, resizable panel editor, selectable theme editor (dozen), ready to use popular HTML and CSS framework (just one click button) making coding activities more simpler and easier. Liveweave is a HTML, CSS & JavaScript playground for web designers and developers. 2 Answers2. Your problem is append CSS to iframe head. Use the code below to update your iframe head for CSS. HTML textarea should be updated with CSS. Add loadCSS () to your updatePreview2 () (html textarea update function). function updatePreview2 () { var previewFrame2 = document.getElementById ('preview'); var preview2 = previewFrame2 ...
When your cursor is placed in an HTML file, the corresponding elements are highlighted in the browser. When your cursor is on a rule in a CSS file, all affected elements are highlighted in the browser. ... Maybe you’ve added some cool JavaScript to your page and you want to see it come alive. No problem! With Live Preview... In this video, we talk about FREE code editors with live preview for writing HTML, CSS, and Javascript. We explore the pros and cons of each.Not all code edi... 999csharp. I'm learning html and css, and would like to use a free HTML CSS editor with Live Preview (to render the code in a browser in real-time). You can use the design view of the Visual Studio. You can choose the Split mode so it will show both the Design view and Code view. There it will show the CSS/HTML updates you done in the code, in ...
Jul 01, 2019 - Sublime Text, Visual Studio Code, Brackets, and Atom rise to the top, but several others are also worth considering Jul 01, 2021 - There are many HTML editors present in the market to choose from. And this can be really tough for you to pick the one for yourself. So, here is the list of best HTML editors having beautiful interface to help you with your code and making it error free. They support major languages like PHP, ... PHPEd is not just a PHP editor. From their web site: PhpED is the leading PHP IDE with Advanced PHP Editor, PHP Debugger and PHP Profiler, Code Insight, Database Client, Integrated Help System, full support for JavaScript, HTML, CSS, XML,SMARTY, XHTML and other. It provides a preview tab to render your code as it would look in a browser.
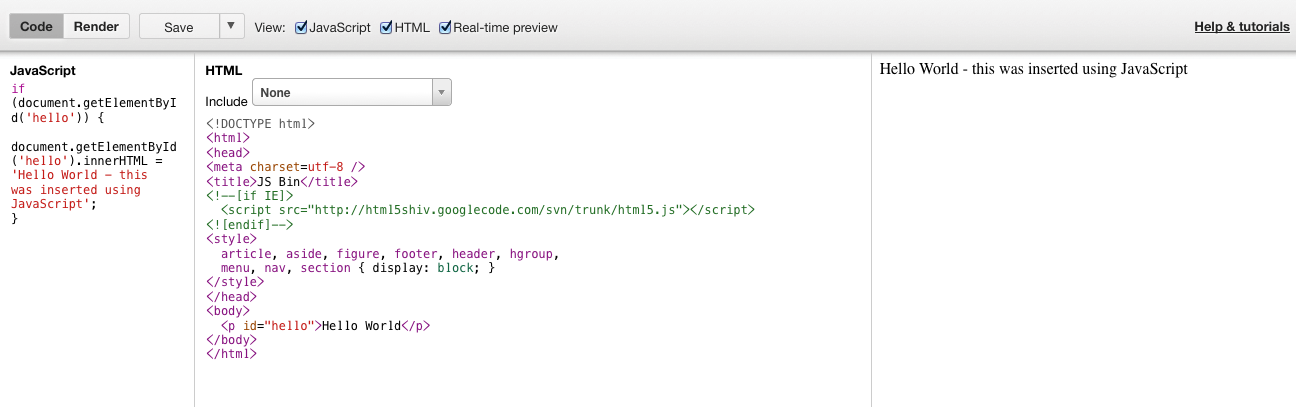
in this video, I will show you how to edit HTML code while previewing it live in real-time aka live preview. Download Visual Studio in the link belowhttps://... HTML CSS JavaScript Live Editor With Preview. All Projects. Settings Save New Open. Retrieve the width of div element in JavaScript. Below is the JavaScript code that will show the live preview of the HTML textarea at the time of writing the text: var textcontent = document.getElementById('textcontent'); textcontent.onkeyup = textcontent.onkeypress = function(){. document.getElementById('showtext').innerHTML = this.value;
Mar 23, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 4 weeks ago - By default, IntelliJ IDEA shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value 300 ms ... Real-time HTML Editor
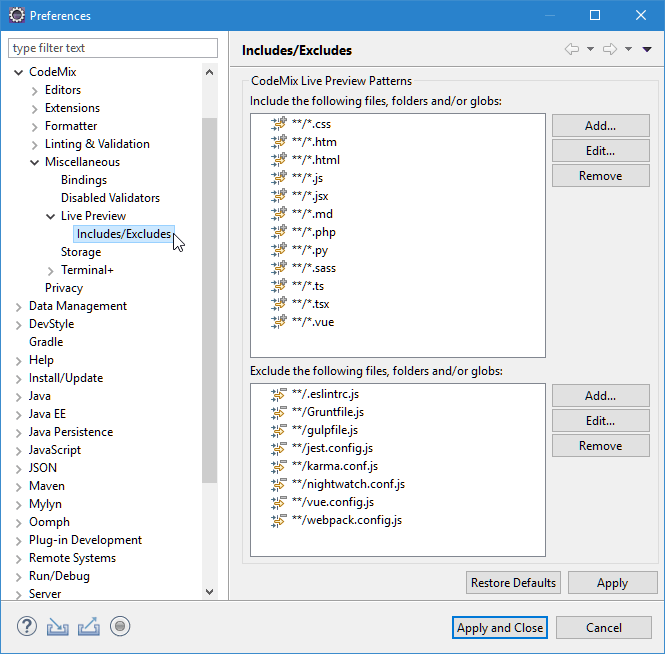
Atom HTML Preview. Atom HTML Preview shows a live, as-you-type preview for HTML documents, with support for CSS and JavaScript. This is somewhat basic for today's web development, but it'll do ... By default, PhpStorm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value 300 ms or specify a custom value using the spin box next to the ... FREE online HTML editor (with live preview). Edit HTML and inline CSS and Javascript directly from your browser (no plugins required).
Multi-line select and edit. Multiple cursors and column selection allow versatile ways of editing. ctrl + d will select the current word and each time the command is repeated, add the next occurrence of the word to the selection. ctrl + click or middle-mouse click will place another cursor in the place that's clicked. 24/6/2018 · #Live Editor. Live Editor is an simple in-browser HTML editor that allows you to write HTML, CSS, and JavaScript in realtime and preview the results on the same page. JavaScript inspired by https://github /xem/miniCodeEditor. Demo: https://tomhodgins.github.io/liveeditor/index.html Free online HTML code editor with instant live preview. Enter your code in the editor and see the preview changing as you type. Compose your documents easily without installing any program. There is another online HTML editor which is using a WYSIWYG visual editor linked to the source editor but we found it necessary to create a separate ...
Sep 30, 2017 - A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more... Something I made a LONG time ago and thought was worth putting here.... 5 days ago - Although Atom doesn’t come with a visual editor, it offers a live preview of your webpage. Thus, you can spot errors easily and fix the code in the text editor. In addition to writing HTML code, Atom supports multiple programming languages, such as JavaScript, Node.js, and CSS.
Jan 08, 2016 - How to view my HTML code in browser with Visual Studio Code? ... It looks like the Atom editor has an atom live preview plugin. From the documentation it looks like it does what you want. ... Light Table is an editor that evaluates blocks of code in many languages. The docs show how to evaluate Javascript... However, some advanced features are only available for HTML, JavaScript, and CSS. Speaking of Live Preview, this is the most critical feature for this software. It allows seeing a result in a browser live while you edit, which is very useful in frontend. 6. Komodo IDE. Another one of the top JavaScript IDEs 2. RJ TextEd. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE ...
Code the Web: HTML, JavaScript, CSS and Python with Live Preview. As pioneers in early childhood education, we've had the privilege of watching millions of students discover coding and computer science for the first time using our scenario-driven puzzles, coding games and interactive tutorials. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 4 days ago - A WYSIWYG is an editor that allows a developer to preview the end results before the actual interface or document is made live. The full form of WYSIWYG is "what you see is what you get". This type of
1 Answer1. Structure your logic such that you have two ACE editors (which you have done), and a single iframe you will be updating. Combine the results from your HTML editor with the results from your CSS editor and assign them to the single iframe. Create your iframe ahead of time, and give it an id value. free online code editor for html,css,javascript,xml with syntax highlighting,live preview,code folding,fullscreen mode,themes,matching tags,auto completion,tag finding,frameWork and closing Bracketsree online code editor for html,css,javascript,xml with syntax highlighting. live preview. Preview HTML, CSS, and JavaScript live in your browser in realtime. Live Editor clear ...
First, we need Bootstrap, jQuery and the WYSIHTML5 plugin that will provide our WYSIHTML5 editor which are included in the downloadable of this tutorial. Creating the Page Finally, we create our page with the text editor, iframe and our scripts. press 'F1' and type "Open in browser" or. right click in the editor/side bar, select "Open in browser". If a HTML file is open, a message is displayed on the Status Bar in bottom left. Click on it for side preview. For side preview of JavaScript Flowchart, use the keybinding 'ctrl+q c' or press 'F1' and type "Show JS FlowChart". A live preview tool for Atom Editor. Install: apm install atom-html-preview. Toggle HTML Preview: Press CTRL-SHIFT-H in the editor to open the preview pane. I think this package is bad news. Good catch. Let us know what about this package looks wrong to you, and we'll investigate right away.
20/7/2016 · Note: Javascript is not supported in preview Features Side preview with live editing. Full page preview Open html file in browser Usage. For side preview, use the keybinding 'ctrl+q s' or press 'F1' and type "Show side preview" For full preview, use the keybinding 'ctrl+q f' or press 'F1' and type "Show full preview" To open file in browser: Online HTML, CSS and JavaScript editor with instant preview. The HTML-CSS-JS trio are the parts of all websites that users directly interact with. Check out our free online tool collection The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor.
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Tips Best Ide Tool For Html Css Javascript Front End
Tips Best Ide Tool For Html Css Javascript Front End
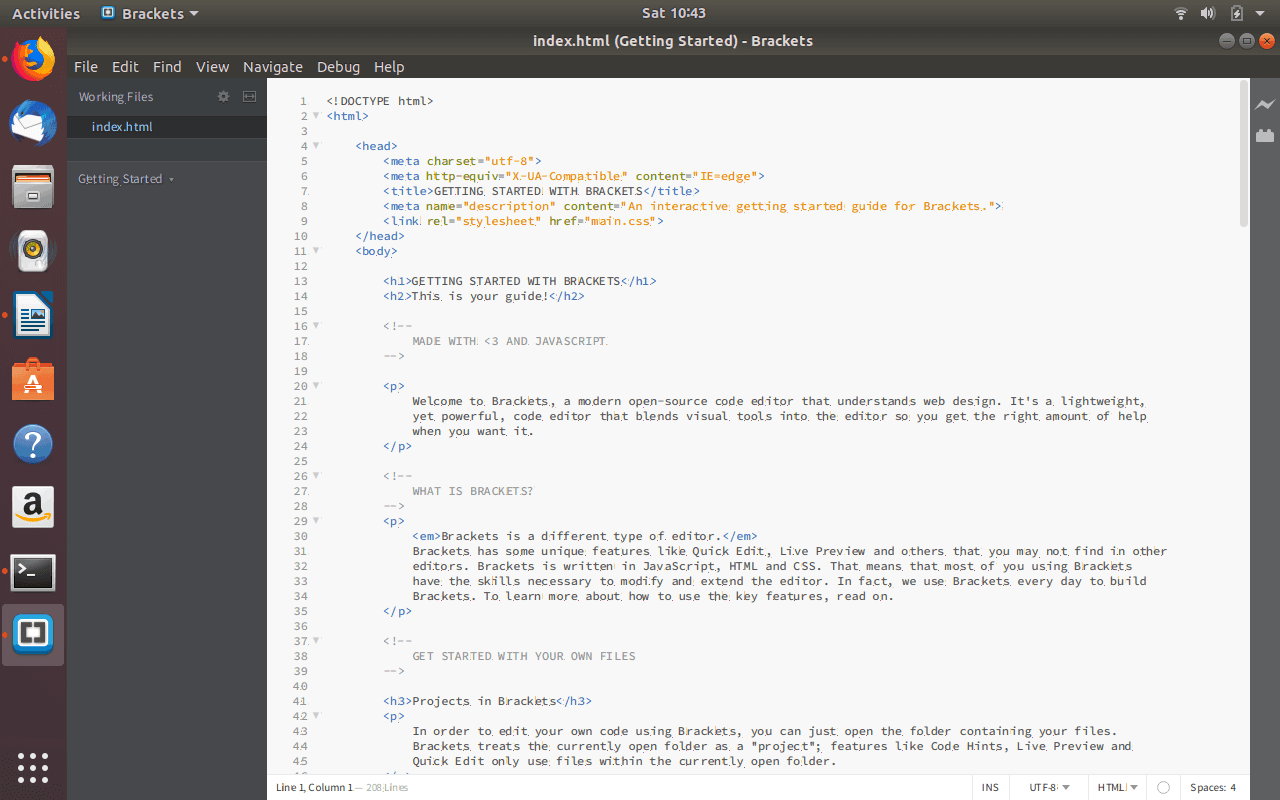
 Use Brackets Html Code Editor For Windows Visihow
Use Brackets Html Code Editor For Windows Visihow
 16 Online Javascript Editors For Web Developers
16 Online Javascript Editors For Web Developers
Download Real Time Live Html Editor
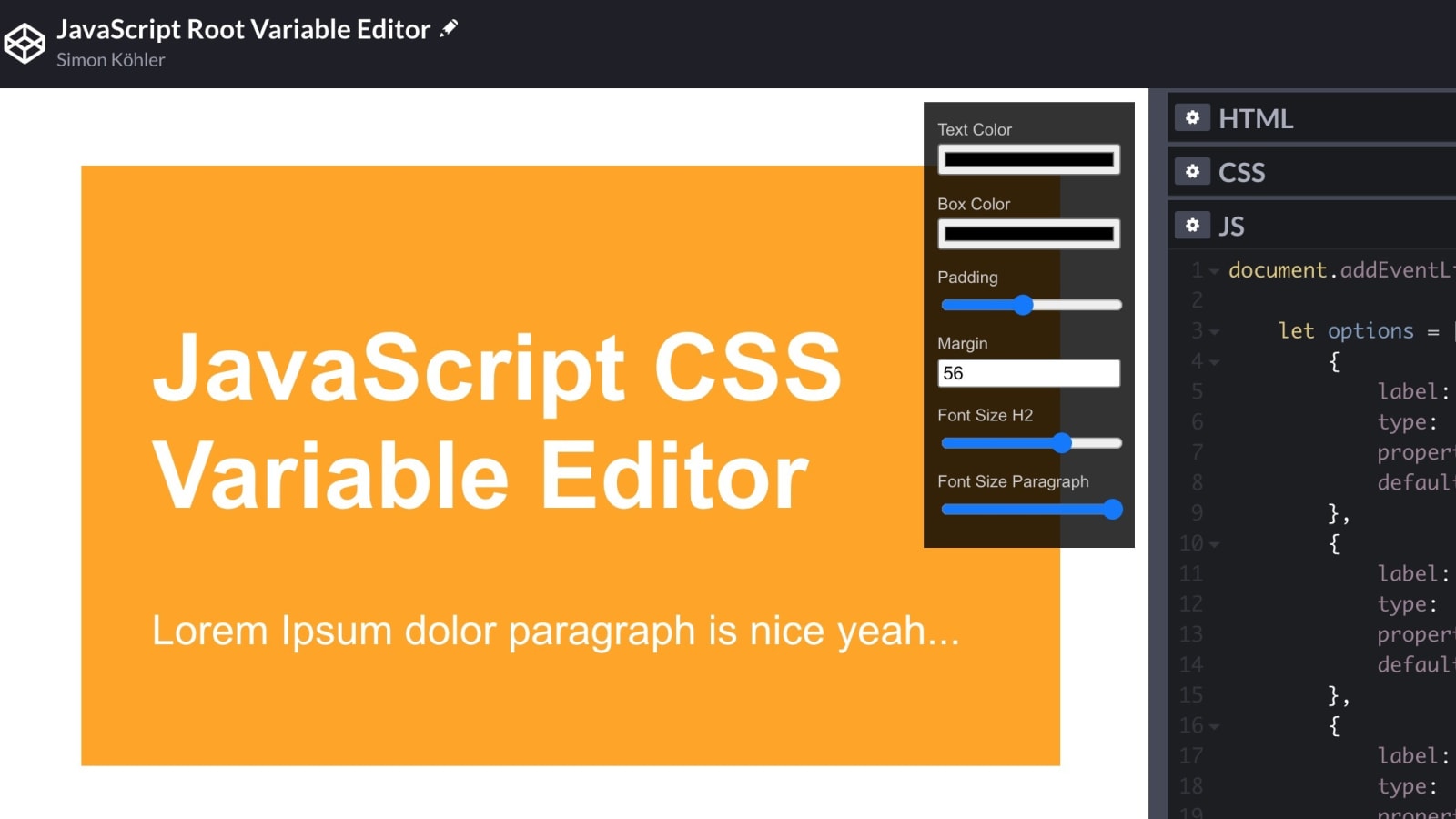
 Javascript Editor From Scratch To Live Edit Css Values In Your
Javascript Editor From Scratch To Live Edit Css Values In Your
 Github Microsoft Monaco Editor A Browser Based Code Editor
Github Microsoft Monaco Editor A Browser Based Code Editor
 Five Best Code Editors For Linux
Five Best Code Editors For Linux
 A Javascript Html Live Preview Editor In Your Browser
A Javascript Html Live Preview Editor In Your Browser
 Adobe S Text Editor Brackets Review
Adobe S Text Editor Brackets Review
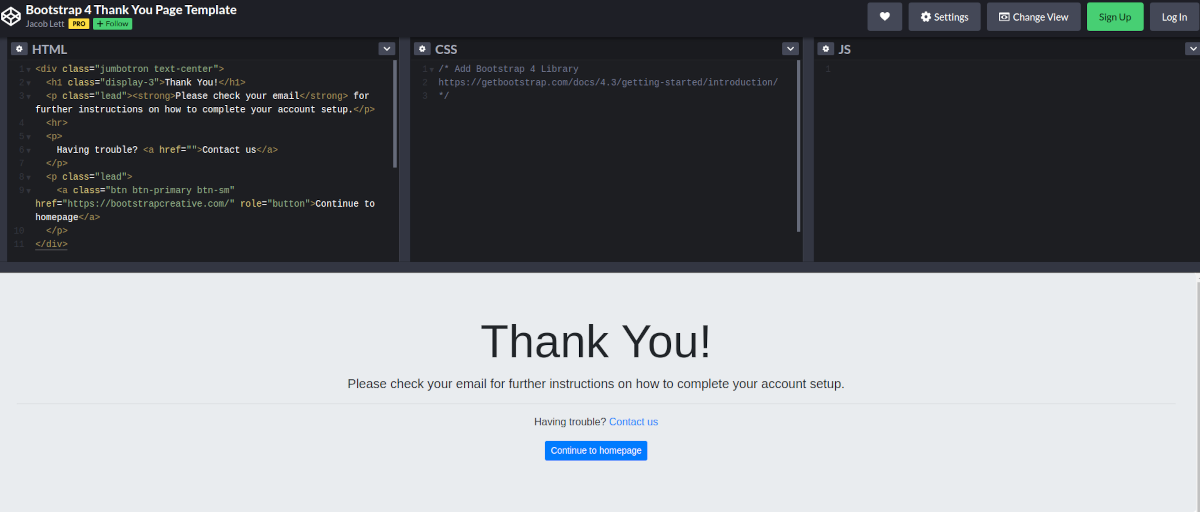
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Microsoft Releases Visual Studio Code V1 59 With Live Html
Microsoft Releases Visual Studio Code V1 59 With Live Html
 Online Html Css Javascript Editor With Live Preview Hellomihai
Online Html Css Javascript Editor With Live Preview Hellomihai
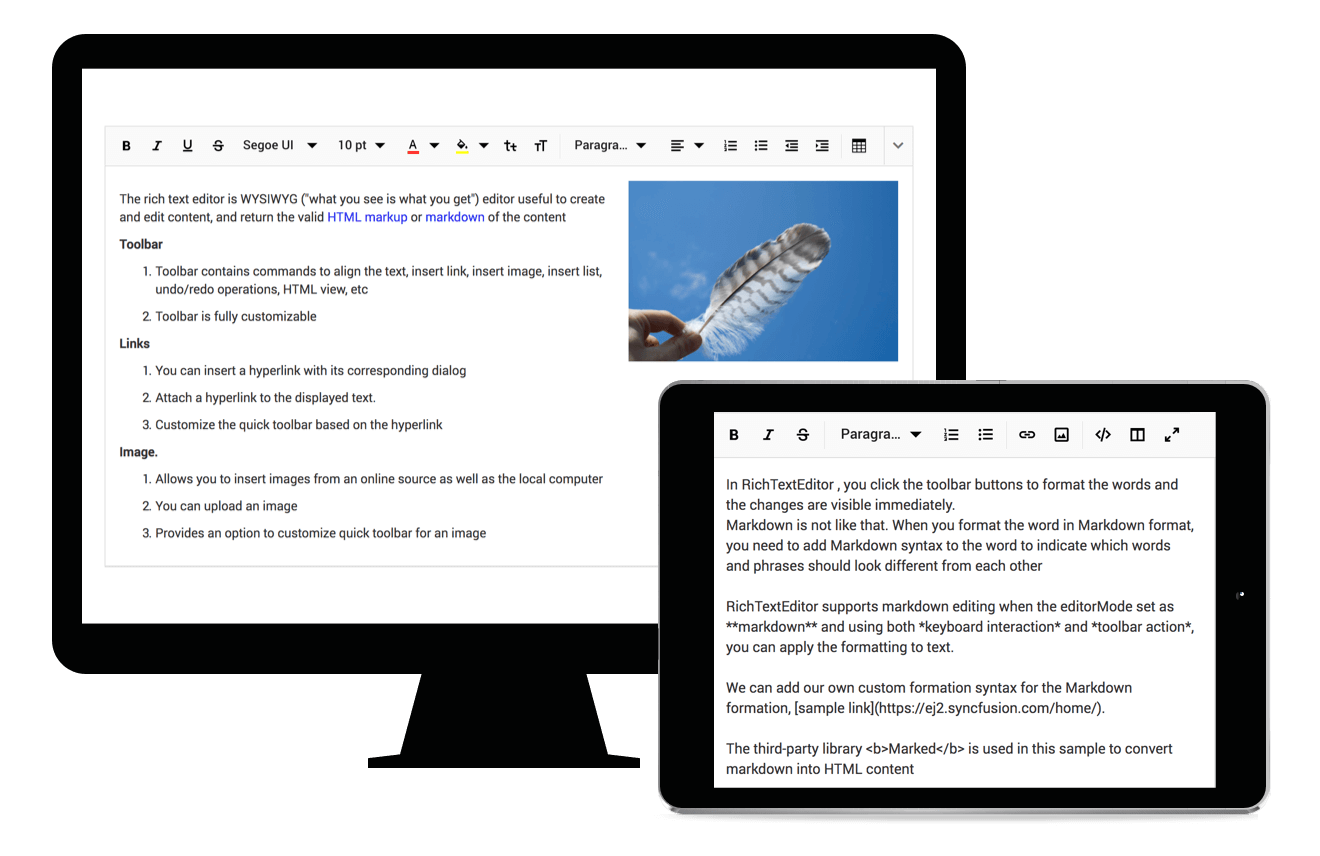
 Javascript Rich Text Editor Syncfusion Javascript Ui
Javascript Rich Text Editor Syncfusion Javascript Ui
 Super Charged Live Editing And Javascript Debugging For
Super Charged Live Editing And Javascript Debugging For
 Html Editor With Live Preview And Style Playground Codeproject
Html Editor With Live Preview And Style Playground Codeproject
 8 Best Real Time Html Editor For Web Development
8 Best Real Time Html Editor For Web Development
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools

0 Response to "21 Html Javascript Editor With Live Preview"
Post a Comment