25 Collect Form Data Javascript
1/3/2018 · Solution 1. Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. Examples of using JavaScript to access and manipulate HTML input objects. ... a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. Option and Select Objects.
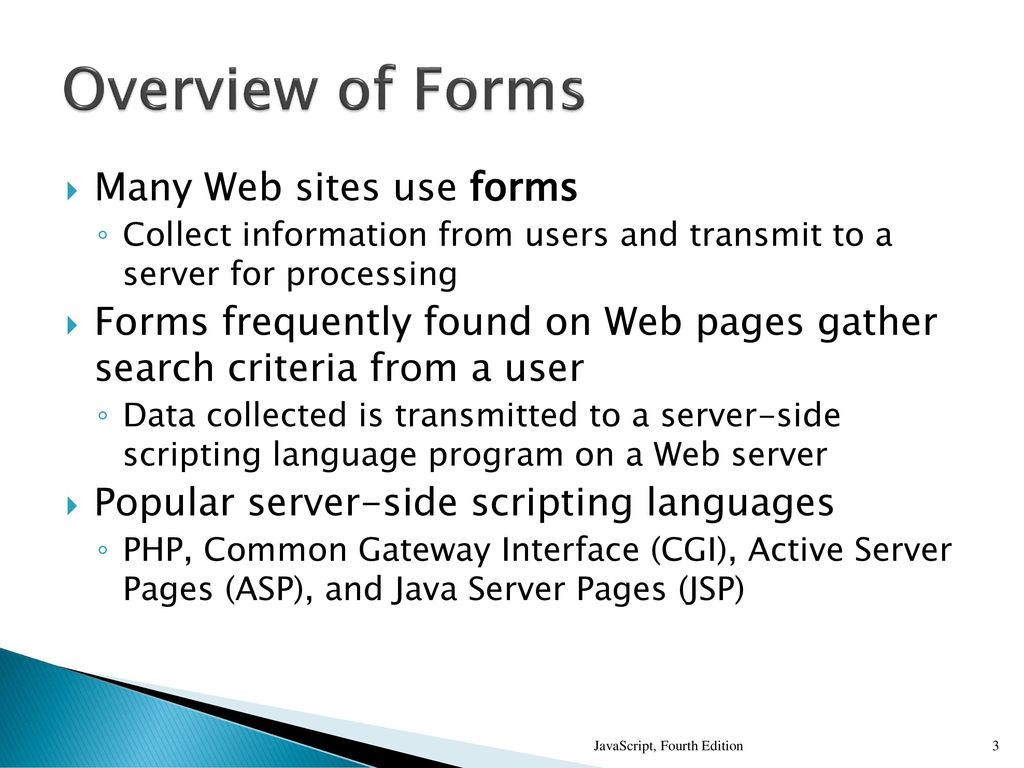
 Chapter 5 Validating Form Data With Javascript Ppt Download
Chapter 5 Validating Form Data With Javascript Ppt Download
Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more.

Collect form data javascript. 10/10/2016 · You can use FormData() to retrieve values from <input> elements within <form>; use JSON.stringify(), encodeURIComponent() to pass values from form to JS_B.html as query string. At window load event at JS_B.html , use decodeURIComponent() , JSON.parse() to retrieve object at location.search ; destructuring assignment to set variables within answer function using passed object. The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist.. The difference between FormData.set and append() is that if the specified key already exists, FormData.set will overwrite all existing values with the new one, whereas append() will append the new value onto the end of the existing set ... Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead.
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... Hello world, welcome to the blog. In this blog we'll discuss how to create a server application using Node.js that will read data from HTML form and will perform basic operations like insert ... JavaScript provides methods to work with that data within the browser before the data is sent to a server or as an alternative to server processing. Perhaps, the form you created provides functionality that a server need not process, such as providing some form of calculator with no need for data storage.
Forms. When you want to collect data from your users, forms in HTML are a great way to accomplish that. The surrounding tag for forms is the form tag. In addition, it will require two attributes, the action attribute and the method attribute.. Action Collecting Values. Below is the code within the JavaScript file that corresponds to the <script> tag in the above HTML document. Above, you can see that I've declared some variables with different selectors. (Here's my quick guide on choosing the right JavaScript selector for your situation). I want to log the values of those variables to ... In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi...
Using Fillable PDF Forms as a Data Collection Method - Update February 2014 Setting form field properties as default formats: If this is the first time that a radio button (or other type of form field) is created in the form, it may be wise to first format the button's properties and then set those properties as the defaults. To Jan 27, 2021 - UPDATE: This article was updated to account for forms with multiple fields that have the same name. Historically, getting data from a form into a format you could send to an API was a bit difficult, but modern techniques make it a lot easier. The FormData object The FormData object provides ... JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ...
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Basic native form controls We start off this section by looking at the functionality of the original HTML <input> types in detail, looking at what options are available to collect different types of data. The HTML5 input types Here we continue our deep dive into the <input> element, looking at the additional input types provided when HTML5 was released, and the various UI controls and data ... That's it! The FormData() constructor returns a FormData object of key/value pairs from your form fields.. Form fields must have a name property, or they'll be skipped. Just an id won't work.. Submitting form data to an API with the FormData() method. First, let's set up an event listener to detect when forms are submitted.
Dec 21, 2016 - How can I get the value of an HTML form to pass to JavaScript? Is this correct? My script takes two arguments one from textbox, one from the dropdown box. For use with JavaScript, you should always remember to provide a name for the form itself, and each control you use. The names allow you to reference the object in your JavaScript-enhanced page ... Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form.
First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: Jun 02, 2020 - Forms are rarely as easy as they seem, but the FormData web API is there to help make your life easier. Let's see how we can make use of it in JavaScript.
Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. target. Sets or returns the value of the target attribute in a form. Dec 16, 2015 - The FormData interface is fairly new, but is well supported by browsers. It's a great way to build that data collection to get the real values of what's in the form. Without it, you're going to have to loop through all the elements (such as with form.elements) and figure out what's checked, ... In this tutorial, learn jquery ajax form submits with the form data step by step. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page.
Click the Form Properties gear icon in the toolbar at the top of the form. In the Properties dialog box that appears, click on Document Actions. You may have to scroll to the right. Click on Send Data and select the 'Manually set document URIs' option. Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... The form tag have attributes for ... sending data. ... The unique identifier. ... The name, its role is equivalent to that of identifier but for the functions of DOM, because the method getElementById is based on the id. ... The name of a script to be loaded when the form is sumitted, ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 17, 2020 - How can I grab all the fields of an HTML form at once with JavaScript? Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations
Interactive API reference for the JavaScript FormData Object. Use with XMLHttpRequest.send() to send form results to a server without navigating. The <form> element, in turn, has a property called elements that contains an array-like collection of the fields inside it. The name attribute of a form field determines the way its value will be identified when the form is submitted. It can also be used as a property name when accessing the ... 25/1/2021 · jquery ajax collect form data; get form data javascript from string; create form data javascript; jquery work with data after submit; get all data from form by name jquery; javascript formdata to object; getting dta from form; js get submit data; js number receive from form; javasctip get form fdata; jquery form data get; get form elements ...
jQuery provides a very simple method that helps us create our JSON data object. This method is the serializeArray. To use it, all we are going to create a new JavaScript method and pass in our form reference. function ConvertFormToJSON(form) { } To this new method we're going to add the following. function ConvertFormToJSON(form) { var array ... Step 1: Add a Listener to the submit Event for the Form. Before we do anything else, we need to listen for the submit event on our form, and prevent it from doing its usual thing.. To do this, let's create a function called handleSubmit(), then use getElementsByClassName() to find our form, and attach the function to the form's submit event.. Create a handleSubmit() function. 1 week ago - The get() method of the FormData interface returns the first value associated with a given key from within a FormData object. If you expect multiple values and want all of them, use the getAll() method instead · Note: This method is available in Web Workers
The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns all the value that is inside the inputs fields. Example: Choose Tools > Prepare Form. In the right hand pane, choose More > Merge Data Files Into Spreadsheet. In the Export Data From Multiple Forms dialog box, click Add Files. In the Select file Containing Form Data dialog box, select a file format option in File Of Type option ( Acrobat Form Data Files or All Files). Jun 07, 2020 - Get code examples like "javascript get form data" instantly right from your google search results with the Grepper Chrome Extension.
 Can I Import Data From An Excel Spreadsheet To A Fillable Pdf
Can I Import Data From An Excel Spreadsheet To A Fillable Pdf
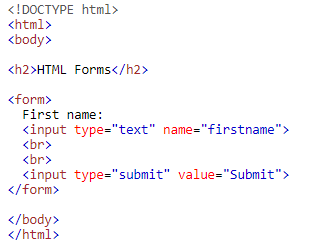
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Create An Html Email Form That Sends You Responses
How To Create An Html Email Form That Sends You Responses
 How To Get Google Forms Responses In An Email Message
How To Get Google Forms Responses In An Email Message
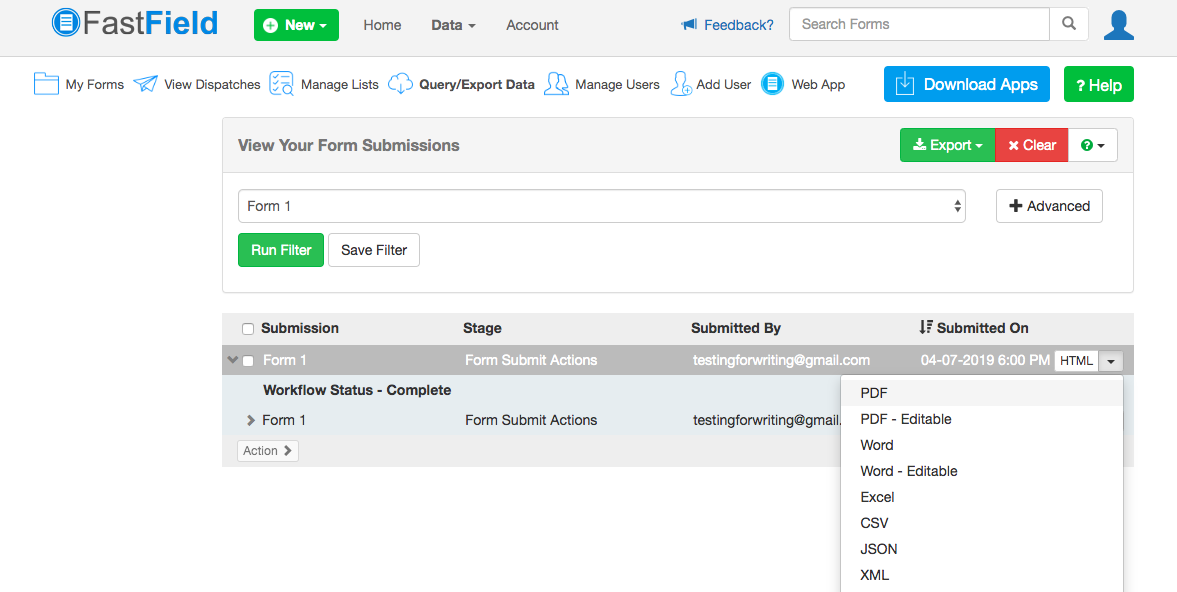
 The 5 Best Data Collection Tools In 2020 Zapier The
The 5 Best Data Collection Tools In 2020 Zapier The
 Web Basics Contents Q How The Web Works
Web Basics Contents Q How The Web Works
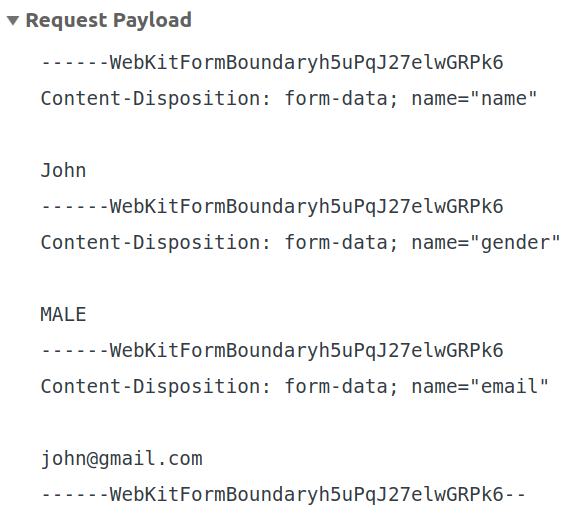
 Sending An Array As Form Data Help Postman
Sending An Array As Form Data Help Postman
 The 5 Best Data Collection Tools In 2020 Zapier The
The 5 Best Data Collection Tools In 2020 Zapier The
 How To Serialize Form Data With Javascript
How To Serialize Form Data With Javascript
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
 Wordpress Integration Plumsail
Wordpress Integration Plumsail
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
 How To Create Scroll Indicator Using Html Css And Javascript
How To Create Scroll Indicator Using Html Css And Javascript
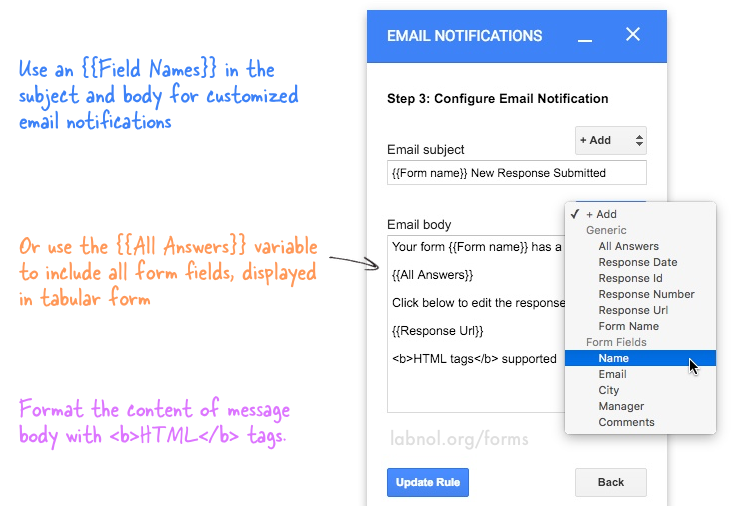
 Email Notifications For Google Forms Google Workspace
Email Notifications For Google Forms Google Workspace
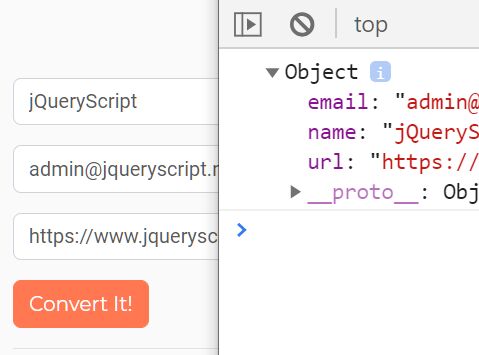
 Convert Form Data To A Json Object Formtojson Js Free
Convert Form Data To A Json Object Formtojson Js Free
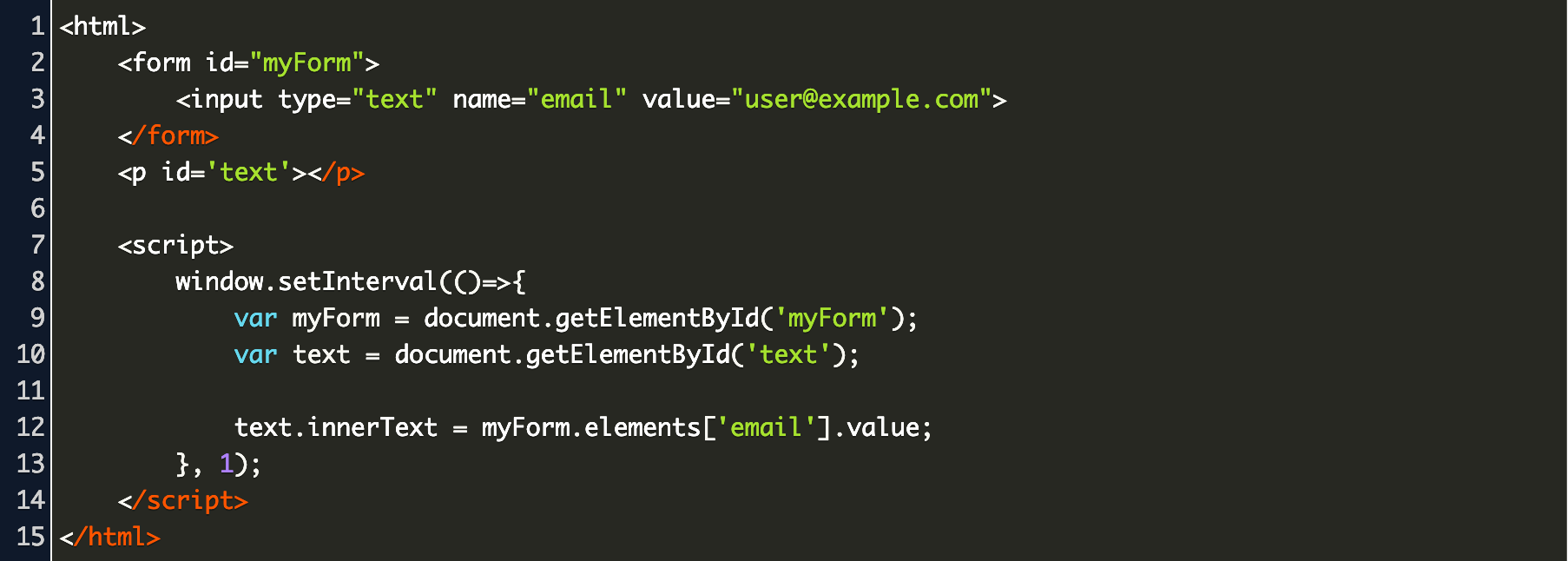
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
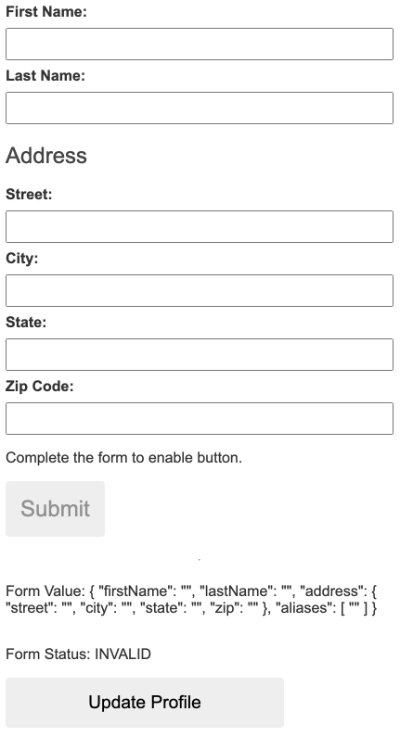
 How To Display Formdata Object Values In Javascript Dev
How To Display Formdata Object Values In Javascript Dev
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
Javascript Form Validation For Beginners Creative Alive




0 Response to "25 Collect Form Data Javascript"
Post a Comment