23 Javascript Array Difference Filter
JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... There are different approaches to find the difference between two arrays in JavaScript: If you want to compare the elements of the first array with the elements of the second array. So you can see the first approach and second approach.
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
Difference let difference = arr1.filter(x => !arr2.includes(x)); For [1,2,3] [2,3]it will yield. On the other hand, for [1,2,3] [2,3,5]will return the same thing.

Javascript array difference filter. How the JavaScript array filter works Developers create arrays to orderly store multiple elements in containers. There are various functions for sorting arrays (for example, changing the order of elements). However, the JS filter () method lets you filter elements according to specified conditions. There are a variety of JavaScript and jQuery methods that help you get the difference between two arrays. Let's discuss each of them. You can use a single line of code using the filter method of JavaScript Array, which will output those elements of arr1 that are not found in arr2. It can be done in three ways. JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. const nums = [25, 125, 75, 200]; function atLeast100(num) { return num >= 100; } nums ...
filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. May 24, 2017 - If you understand the difference between difference and symmetric difference you surely will be able to figure out how to pass the test cases. – Bergi Aug 6 '15 at 20:53 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. The Array.some() method in JavaScript is used to check whether at least one of the elements of the array satisfies the given condition or not. The only difference is that the some() method will return true if any predicate is true while every() method will return true if all predicate are true. Example 1: This example implements the some() method.
yet another answer, but seems nobody mentioned jsperf where they compare several algorithms and technology support: https://jsperf /array-difference-javascript seems using filter gets the best results. thanks Oct 19, 2020 - Hey, everyone! how are you guys doing? :) I recently passed through a situation where I needed to ge... Array.filter () : Like the name says, filter () method filters out elements from the array. The logic to filter out is given through a callback function, and each array element is passed to this function. If the element is to be kept, it should return true. When the element needs to be filtered out, it should return false.
Jan 11, 2021 - To filter array with multiple values, you just need to extend your validation code JavaScript Array filter() method. The JavaScript array filter() method filter and extract the element of an array that satisfying the provided condition. It doesn't change the original array. Syntax. The filter() method is represented by the following syntax: The filter () method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user...
The Filter () method's syntax. The basic syntax for the filter method is this: let newArray = array.filter (callback); Enter fullscreen mode. Exit fullscreen mode. where. newArray - the new array that is returned. array - the array on which the filter method is called. callback - the callback function that is applied to each element of the array. Sep 04, 2020 - In this article, you will learn about the filter() Array method. ... Some familiarity with JavaScript Arrays. Filter The filter () method takes each element in an array and it applies a conditional statement against it. If this conditional returns true, the element gets pushed to the output array. If the condition returns false, the element does not get pushed to the output array.
Array.indexOf() will return the index of the item in the array if it is present. If it is not it will return -1. Also make sure you understand what filter is doing… Array.filter() returns a new array containing all the items that evaluate to "true" based on some criteria (ie whatever your callback function specifies). After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed using a callbackfn. JavaScript Algorithm: Array.diff. Implementing a difference function that subtracts one list from another. ... Inside the else block we will iterate through the a array using the filter() method and filter out all values that exist b. We assign the resulting array to arr1 and return it.
Feb 27, 2018 - You should choose a different name for your filter variable. It's a bad coding practice to give your variables protected names. Especially since you end up using that protected name a few lines later to call the Array.prototype.filter method. Using the filter() method, the foods array will not be mutated. Also, the new japaneseFoods array will contain all of the items that do not equal "pizza".. How it works. The filter() method takes one required parameter of a callback function. It also accepts an optional parameter to set the this value in the callback function. But, I have not found a practical use case for this. 12. let difference = arr1.filter (x => !arr2.includes (x)); xxxxxxxxxx. 1. let difference = arr1.filter(x => !arr2.includes(x)); Source: stackoverflow . javascript compare two arrays of objects get same elements. javascript by CsuBison on Aug 03 2020 Comment. 2.
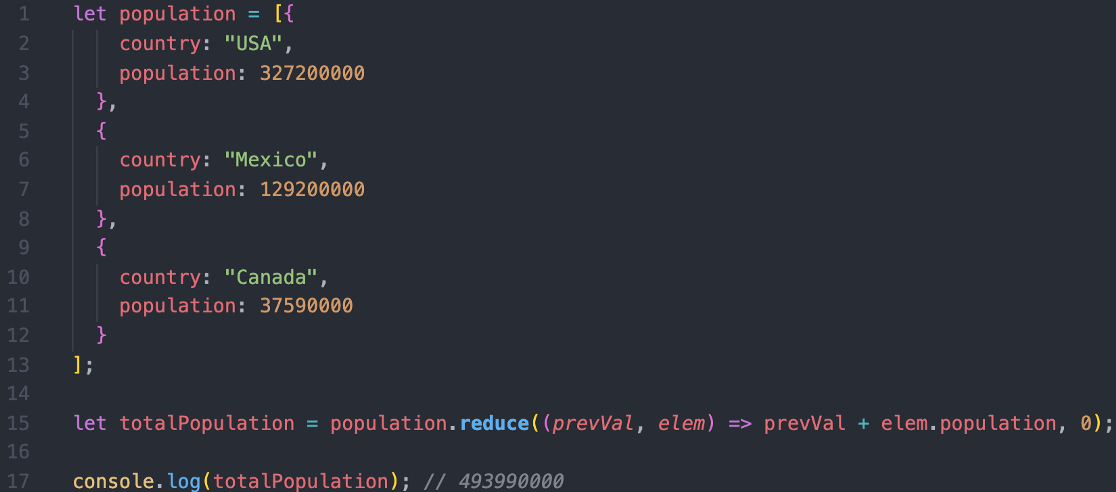
The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false. The filter() function is especially helpful in combination with map() and reduce(). For example, suppose you have an array of products, and you want to compute the average cost of all phones in the array of products. You can do this in 3 steps: filter() to get an array of products that have category = 'Phones' map() to get an array of prices
The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... Jan 12, 2021 - New JavaScript and Web Development content every day. Follow to join our +2M monthly readers. The filter () method returns the matched values in an array from the collection. It will check all values in the collection and return the matched values in an array.
Dec 03, 2018 - Hey guys, So I finally gave up and have solved the problem using two for loops, but for god-knows-how-long I have been trying to utilise filter() to create a new array from the elements that don’t match another. My thinking process was that if I concat the arrays together, then sort them ... Introduction to JavaScript Array Filter. Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. Apr 28, 2021 - This filtering can be done using the: ... With jQuery, you can use the .not() method to get the difference. To get the items of the first array which doesn’t exist in the second array, use the following code: ... Alternatively, you can use the grep() method, which works similarly to the JavaScript ...
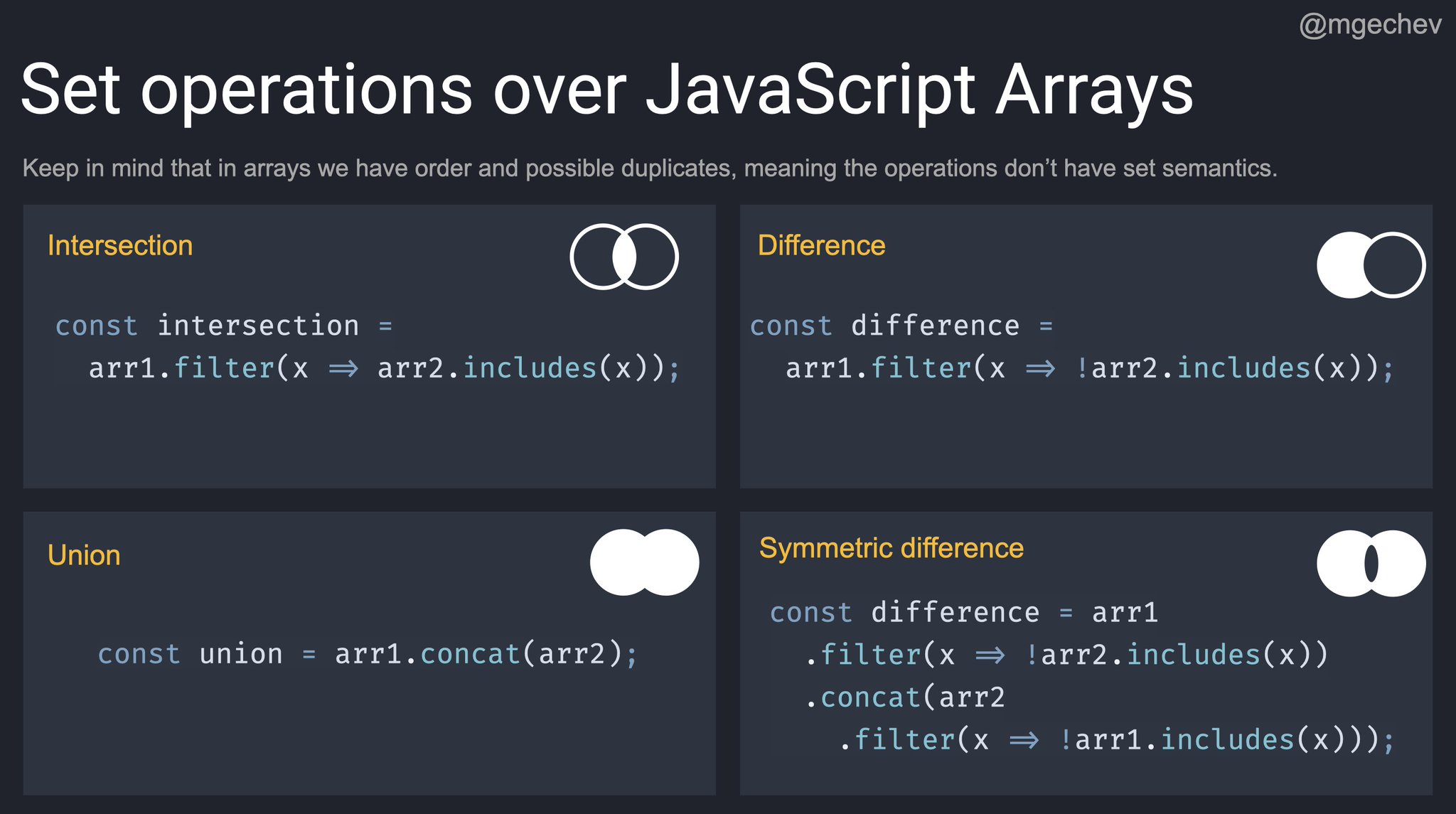
How to get the difference between two arrays in JavaScript? You can use filter () and includes () or map () second array and then use includes () to filter get out JavaScript array difference. A cleaner approach in ES6 is the following solution. Using filter and includes methods:- Aug 02, 2020 - Hi everyone, today I bring you ... like filter and Set theory. What in the world is Set theory? Just a branch of mathematical logic that studies sets, which informally are collections of objects. We are not covering the same methods for Javascript Sets (Arrays and Sets are different data structures, ... Nov 21, 2020 - And those things are exactly what they sound like: arrays of things and the stuff you do to them. But the functional mindset treats them a bit differently than you might expect. This article will take a close look at what I like to call the "big three" list operations: map, filter, and reduce.
Filter array based on another array in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of literals like these − The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. Apr 15, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
21/5/2015 · array1's elements is used as conditions to filter out elements in array2. For instance: array1= [apple, grapes, oranges] array2= [potato, pears, grapes, berries, apples, oranges] After feeding into a function, array2 should have elements as such: filter_twoArrays(array1,array2) array2= … Apr 17, 2021 - Whenever you have to filter an array Javascript inbuilt method to filter your array is the right choice to use. Filter let you provide a callback for every element and returns a filtered array. The main difference between forEach and filter is that forEach just loop over the array and executes ... Apr 28, 2020 - There you have it. You’ve relearned the find array method. find returns the first matching element and filter returns an array of all matching elements.
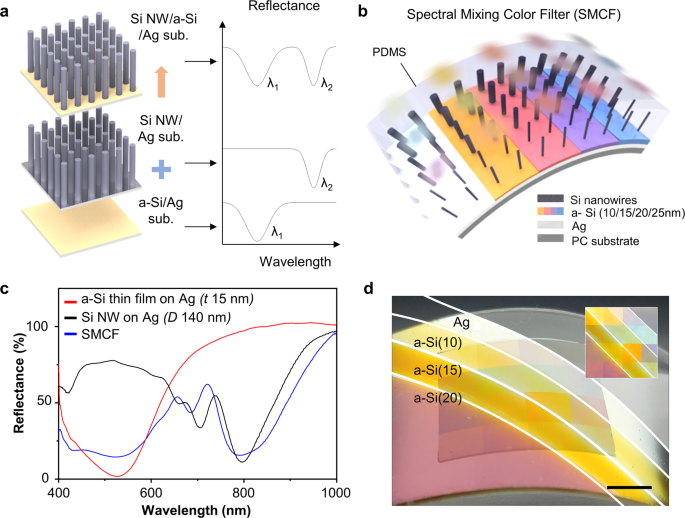
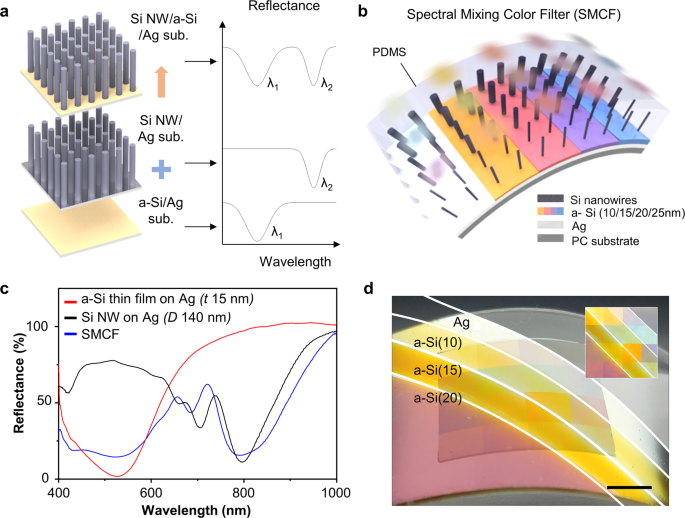
 Reflective Color Filter With Precise Control Of The Color
Reflective Color Filter With Precise Control Of The Color
 How To Get The Difference Between Two Arrays Dev Community
How To Get The Difference Between Two Arrays Dev Community
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
 How To Get The Difference Between Two Arrays In Javascript
How To Get The Difference Between Two Arrays In Javascript
 Javascript Array Filter Method With Example
Javascript Array Filter Method With Example
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 8 Methods To Find Search And Filter Javascript Arrays By
8 Methods To Find Search And Filter Javascript Arrays By
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
Understanding Array Splice In Javascript Mastering Js
 Filter An Array Or Collection In Microsoft Flow
Filter An Array Or Collection In Microsoft Flow

 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
What Is The Difference Between A Disc Filter And A Screen
 Minko Gechev Pa Twitter Quick Cheatsheet For Finding The
Minko Gechev Pa Twitter Quick Cheatsheet For Finding The
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
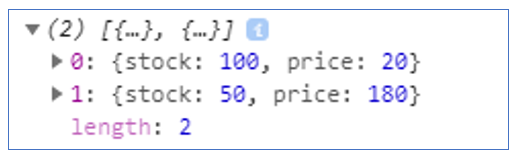
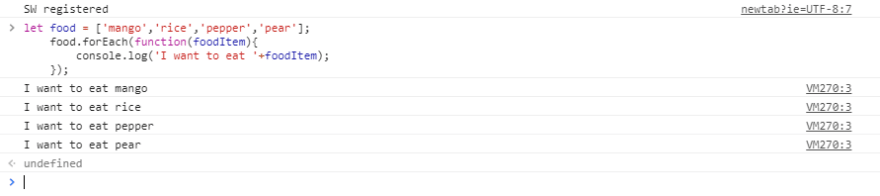
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 The Fastest Way To Remove A Specific Item From An Array In
The Fastest Way To Remove A Specific Item From An Array In
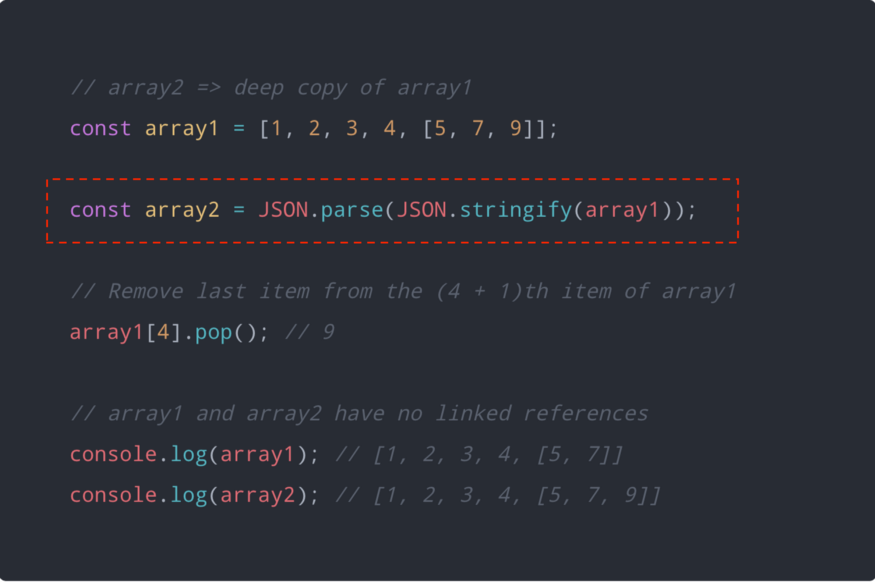
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Underscore Js Filter With Examples Geeksforgeeks
Underscore Js Filter With Examples Geeksforgeeks


0 Response to "23 Javascript Array Difference Filter"
Post a Comment