26 Javascript Loop Through Array With Delay
An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]].
In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code.

Javascript loop through array with delay. Mar 13, 2013 - I have traffic light - 3 colors: and array: var st... Feb 25, 2013 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval ().
Asynchronous Loops. As part of ES7, Javascript introduced the concept of async/await functions which allow developers to write asynchronous code that looks and feels like synchronous code. Here's an example of how to use await inside a loop: async function printArray (array) {. array.forEach (async (item) => {. Jul 16, 2020 - To add delay in a loop, use the setTimeout() metod in JavaScript. Following is the code for adding delay in a loop −Example Live Demo May 22, 2014 - As far as I know, $.each() is a synchronous function, so I think, somehow it has to be possible - with some sort of technique - to delay the steps of the looping through the array. I didn't find a
May 19, 2011 - Use a for or while loop. – user1385191 May 18 '11 at 22:06 ... Array.prototype.recurse = function(callback, delay) { delay = delay || 200; var self = this, idx = 0; setInterval(function() { callback(self[idx], idx); idx = (idx+1 < self.length) ? idx+1 : 0; }, delay); } The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Aug 03, 2012 - I'm grabbing an array of jQuery objects and then via .each() modifying each individual jquery with in the array. In this case I'm updated the class names to trigger a -webkit-transition-property to
They are commonly used to iterate through a bunch of values, calculate a sum of numbers, repeatedly call a function, and many other things. In this article, you'll learn how to use vanilla JavaScript loops to iterate through the elements of an array. The modern JavaScript provides different kinds of loops: Basically loops always execute the variable like declared normally or array formats JavaScript has one of the native ways to iterate the arrays and also use libraries to configured. Recommended Articles. This is a guide to JavaScript Loop Array. Here we discuss how does JavaScript loop array work with programming examples for better understanding. Javascript: Loop through Array with Delay, In my example, it will show you how to loop through an array contentiously until you stop. This is to just give you an idea on how you can do the delay. Javascript: Loop through Array with Delay. Ask Question Asked 4 years, 5 months ago.
Oct 06, 2018 - Hi everybody I am busy with the Simon game and having some problems. I have an array that holds the sequence for the computer. Now I am trying to iterate through the computer array at a pace of one index every 1.5 second and at every index I want the corresponding sound to play. function delay (ms) { return new Promise ((resolve, reject) => { setTimeout (resolve, ms) }) } async function performActions (actions, ms) { for (let action of actions) { await press (action) await delay (ms) await release (action) await delay (ms) } } performActions (["turn_on", 3, 2, 1], 50).then (() => { // Completed }).catch ((e) => { // An error occured }) The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
An Array forEach with a delay between steps. GitHub Gist: instantly share code, notes, and snippets. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. In this tutorial, you will find an elegant way of looping through an Array and removing items without breaking the for loop.. The splice() method is used to remove an element; however, the array is being re-indexed when you run splice(), which means that you will skip over an index when one is removed.To fix it, you can either decrement i after a splice() or simply iterate in reverse:
Code language: JavaScript (javascript) In this syntax: The callback is a callback function to be executed every delay milliseconds. The delay is the time (in milliseconds) that the timer should delay between executions of the callback function. The arg1, … argN are the arguments that are passed to the callback function. Jan 07, 2016 - I can't for the life of me get this to work. I'm using a for loop to iterate through an array and applying a setTimeout method to create a delay … set a 30 second delay between for each loop. javascript delay after each iteration forEach. javascri [pt add sleep in foreach. foreach wait seconds. delay in foreach js. FOREACH LOOP js with timeout. can i use settimeout for every element in foreach loop. delay foreach javascript. javascript foreach with delay.
Jul 11, 2017 - I don't think you can 'actually' delay a loop itself from iterating based on reading various comments from other people. Maybe this can help someone out! Basically the function accepts an array (in this example). On each iteration the setTimeout Javascript method is called. 6 Ways to Loop Through an Array in JavaScript. for/of Loop. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated; Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) Syntax Looping Through an Array We can loop through the entirety of the array with the for keyword, taking advantage of the length property. In this example, we can create an array of shellfish and print out each index number as well as each value to the console.
In this tutorial, you'll learn about different ways to loop through an array in JavaScript. In JavaScript you can create an array by simply initializing as a list. JavaScript arrays are zero indexed: the first element of the array starts at zeroth index. Here is an example of how you can create a simple JavaScript array. Basically I am looping through tweets. I want to pause for 20seconds between each tweet and after the last tweet I want to go back to tweet one and repeat the process infinitely. Here is my code s... How to Iterate Over an Array with a for loop. Each time the for loop runs, it has a different value - and this is the case with arrays. A for loop examines and iterates over every element the array contains in a fast, effective, and more controllable way. A basic example of looping through an array is:
Aug 04, 2019 - I recently ran into the problem of having to loop over an array, but with a delay between iterations. This functionality isn’t built in to JavaScript and I couldn’t find any libraries that provided it out-of-the-box. So I decided to code my own solution. Keep reading and we’ll build it together. I want to loop through ... Want to make a JavaScript loop wait for its body function to finish before proceeding to the next iteration? You can use the following code. Instead of using the native forEach method, which comes... Javascript: Loop through Array with Delay. Ask Question Asked 6 years, 2 months ago. Active 1 year, 8 months ago. Viewed 17k times 10 3. I am trying to loop through an array, but want to output each value of the array with a delay. This is what my current understanding is on how it should work: EDIT. Requested JS Fiddle: ...
Apr 14, 2017 - this is a jquery/ javascript problem. So I have an array that contains button numbers and outputs those buttons onto a button which will result in the button being clicked. The problem is that all ... Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. Javascript loop through array with delay. length; i ++) { const key = localStorage For example: console. We all face a difficult situation in delaying a loop in JavaScript unlike C++ where we have sleep() function, but there is nothing like this in And there's a helpful method JS devs typically use to do this: the forEach method A basic example ...
Stack Overflow | The World’s Largest Online Community for Developers Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition Loop Through An Array Using lodash _.forEach method. Until now, we are seeing the functionality provided by javascript to loop through an array but their also another nice library which is lodash. Lodash is a javascript utility library which reduces the time to develop this kind of functionality. Lodash has a function _.forEach which iterate an ...
Sep 27, 2019 - Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ? ... JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of ... How to delay javascript loop? #javascript. Problem I came across some problem today, where I would like to delay Javascript loop before it processes next item. ... Don't use Array.forEach, use for() instead 1.173M 10 How to check if JavaScript Object is empty 1.059M 13 JavaScript iterate through object keys and values 568K 7 2 Responses Add ... Javascript: Loop through Array with Delay, In my example, it will show you how to loop through an array contentiously until you stop. This is to just give you an idea on how you can do the delay. Javascript: Loop through Array with Delay. Ask Question Asked 5 years, 2 months ago.
util In my example, it will show you how to loop through an array contentiously until you stop. Delay in javascript loop. So I am looking for a way to pause the loop or slow it down so 1) I can see each list item appended to the page, and 2) the script will give me a chance to end it by checking the box before it runs the browser to freeze ... To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Stack Overflow | The World’s Largest Online Community for Developers
Osa Advanced Rf And Microwave Functions Based On An
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 Add Loops To Repeat Actions Azure Logic Apps Microsoft Docs
Add Loops To Repeat Actions Azure Logic Apps Microsoft Docs
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
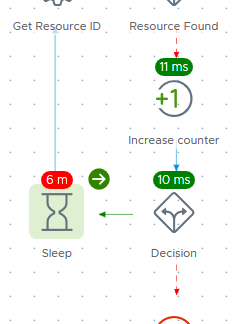
 How Do I Add A Delay To Each Iteration Of A Foreachloop
How Do I Add A Delay To Each Iteration Of A Foreachloop
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
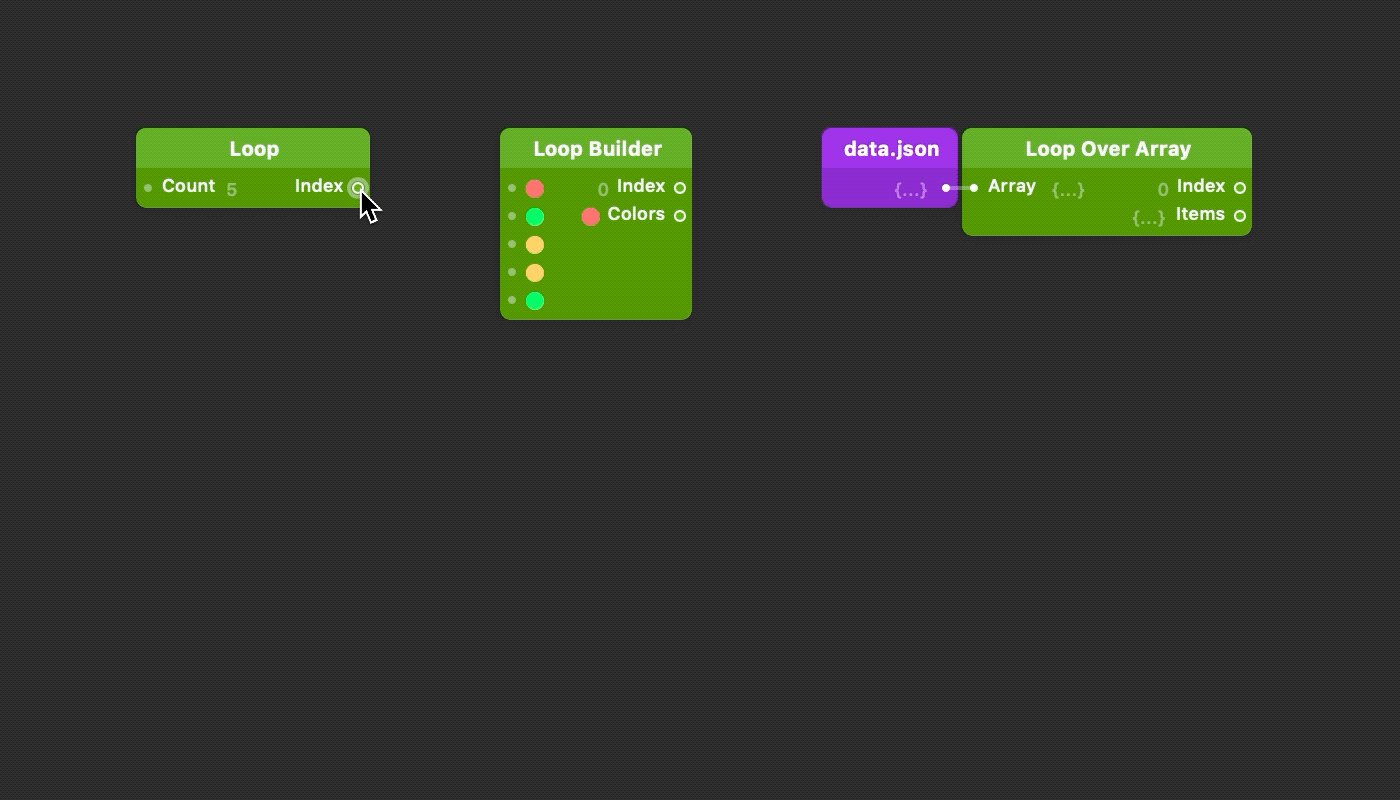
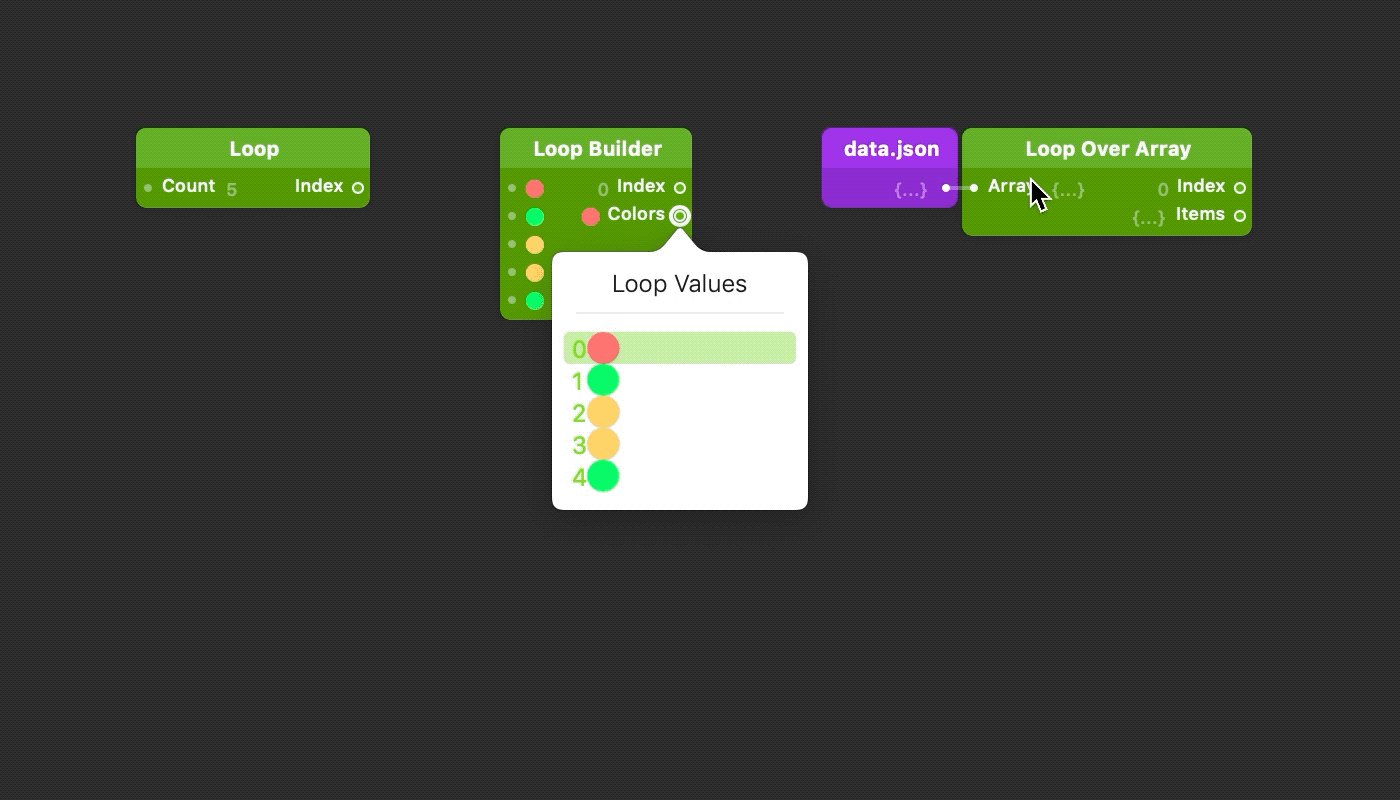
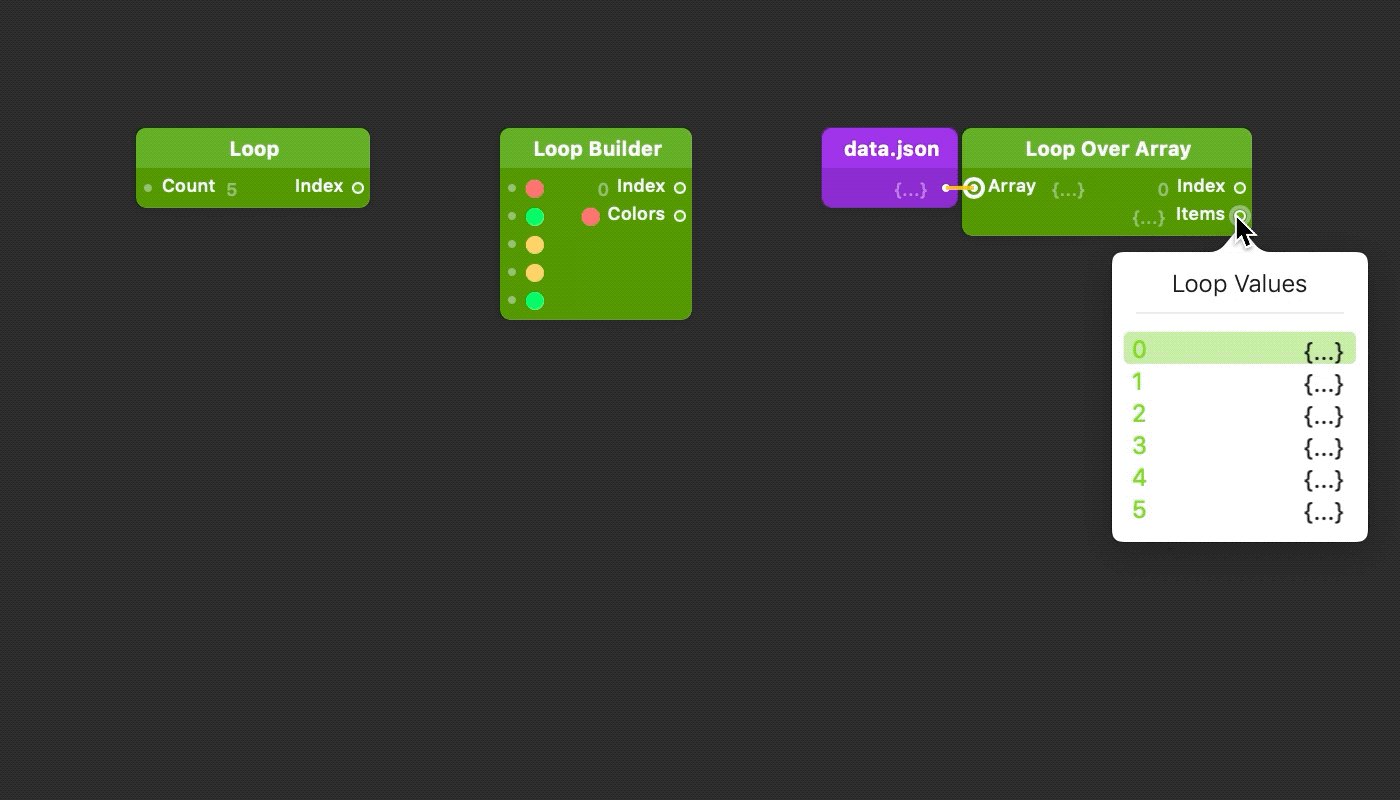
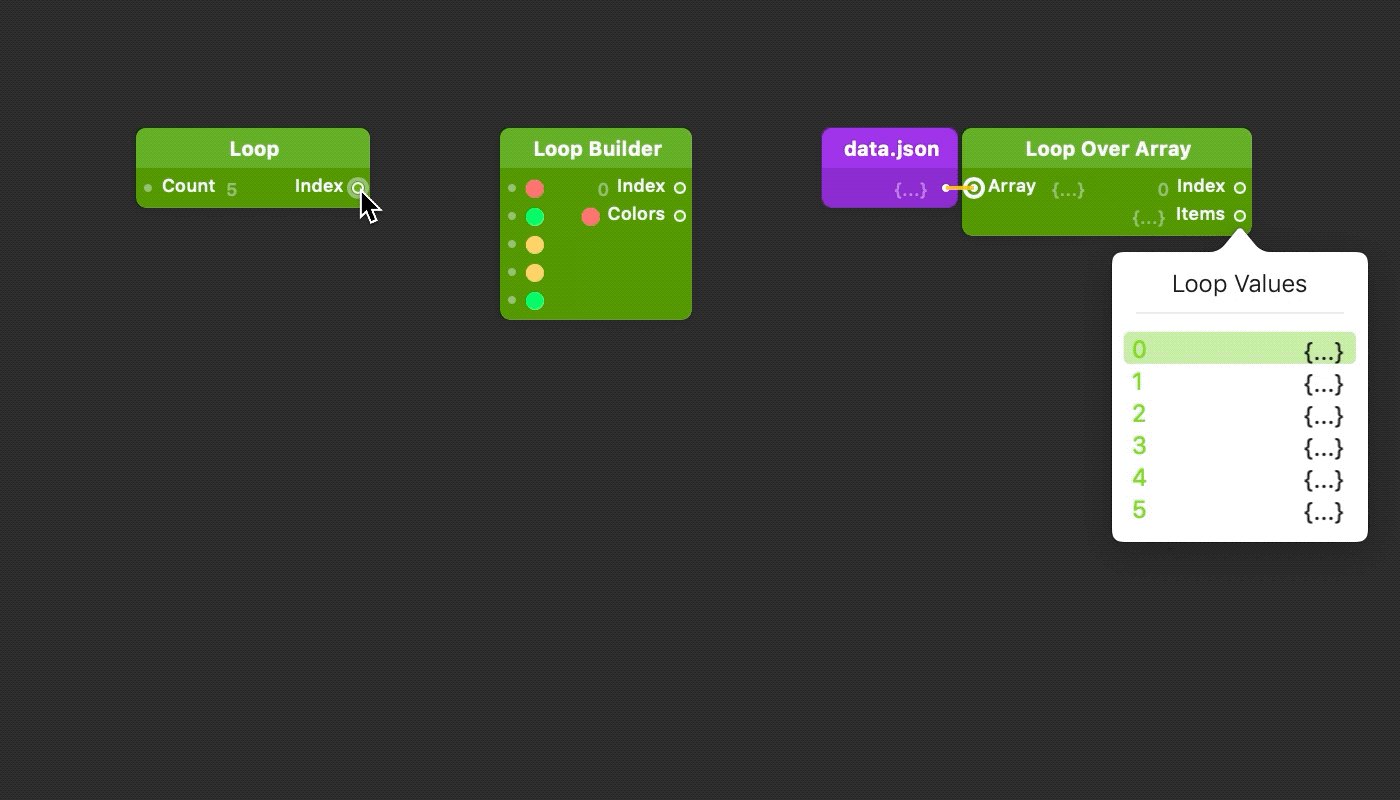
 Making Sense Of Loops In Origami Studio By Emilio Passi
Making Sense Of Loops In Origami Studio By Emilio Passi
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
Scheduling Settimeout And Setinterval
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info
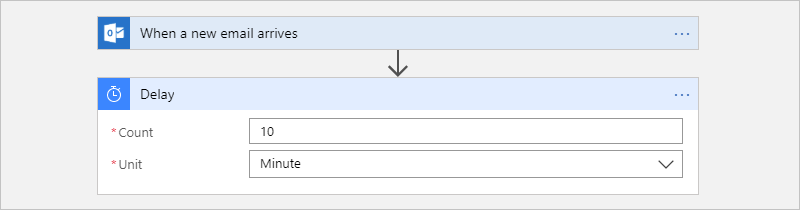
 Delay The Next Action In Workflows Azure Logic Apps
Delay The Next Action In Workflows Azure Logic Apps
 Serial Sending Entire Byte Array Networking Protocols
Serial Sending Entire Byte Array Networking Protocols

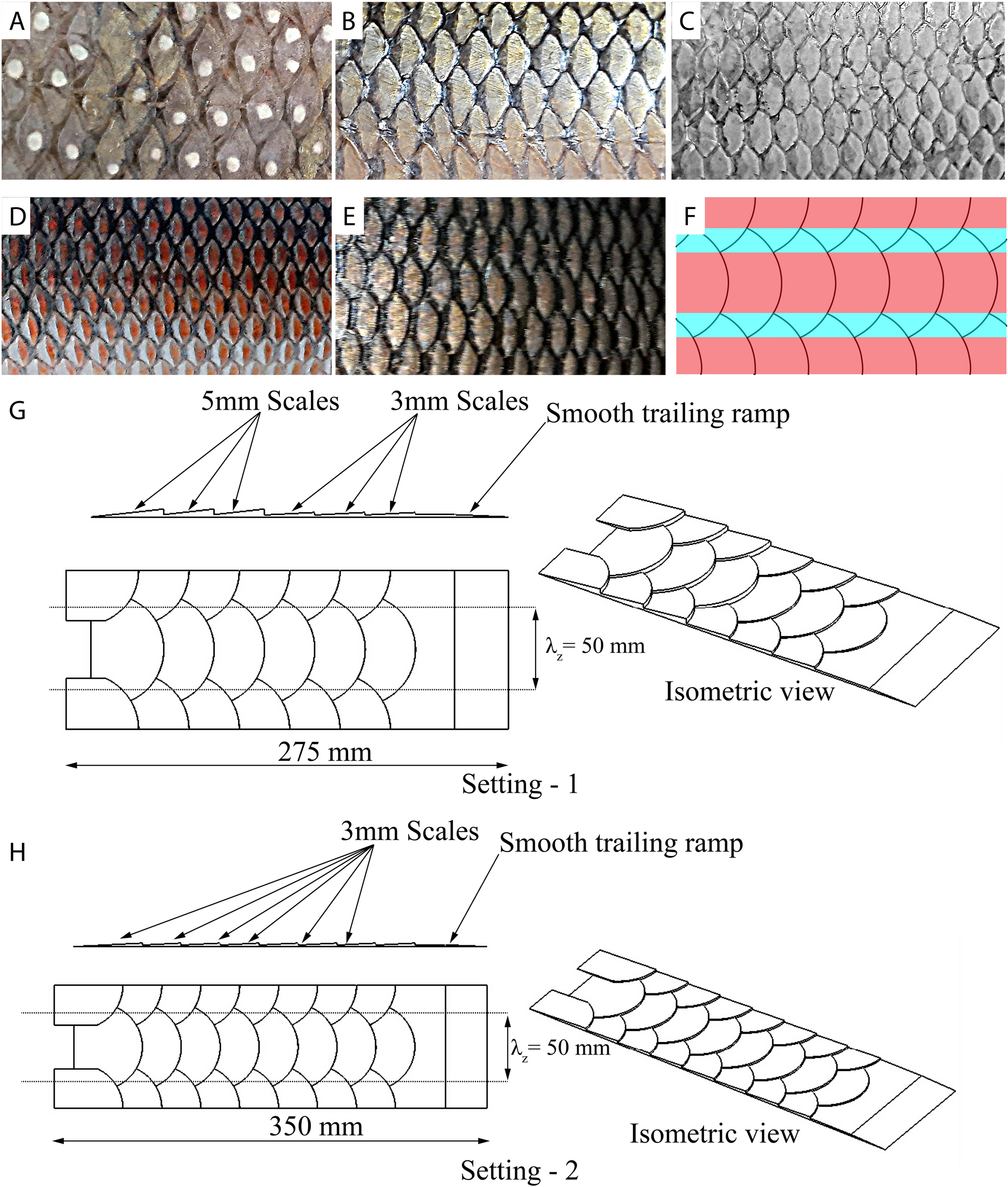
 Transition Delay Using Biomimetic Fish Scale Arrays
Transition Delay Using Biomimetic Fish Scale Arrays
Osa Silicon Integrated Microwave Photonic Beamformer
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Vrealize Management Automated Application Monitoring
Vrealize Management Automated Application Monitoring
Concurrency Model And The Event Loop Javascript Mdn
Single Photon Avalanche Diode Arrays For Time Resolved Raman
 Rapid Suppression And Sustained Activation Of Distinct
Rapid Suppression And Sustained Activation Of Distinct
 Using Loops In Alpine Js Dev Community
Using Loops In Alpine Js Dev Community
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await



0 Response to "26 Javascript Loop Through Array With Delay"
Post a Comment