24 Explain Event Delegation In Javascript
Feb 14, 2018 - Yesterday, I shared my preferred approach to listening for click events with vanilla JavaScript: event delegation. When an element in the DOM is clicked, the event bubbles all the way up to the parent element (the document and then the window). This allows you to listen for events on the parent ... Explain event delegation. Explain how this works in JavaScript.. Can you give an example of one of the ways that working with this has changed in ES6?; Explain how prototypal inheritance works. What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states?
 A Bit About Event Delegation In React Dev Community
A Bit About Event Delegation In React Dev Community
Explain event delegation. Event Delegation is a methodology in Javascript where instead of coding an event listener for every similar child elements in a parent element, this method will only let you create one event listener to trigger all child elements. Each child element will be differentiated or targeted by a unique ID.

Explain event delegation in javascript. Explain event delegation. 8. Explain how this works in JavaScript. a.Can you give an example of one of the ways that working with this has changed in ES6? 9. Explain how prototypal inheritance works. 10. What is a closure, and how/why would you use one? 11. Can you describe the main difference between the Array.forEach() loop and Array.map ... The delegate () method attaches one or more event handlers for specified elements that are children of selected elements, and specifies a function to run when the events occur. Event handlers attached using the delegate () method will work for both current and FUTURE elements (like a new element created by a script). Explain event delegation. Event delegation is a technique involving adding event listeners to a parent element instead of adding them to the descendant elements. The listener will fire whenever the event is triggered on the descendant elements due to event bubbling up the DOM. The benefits of this technique are:
Event delegation is when a parent element automatically adds event listeners to its children elements. The event listener will fire anytime an event is triggered on the child element, due to event... Event Delegation is basically a pattern to handle events efficiently. Instead of adding an event listener to each and every similar element, we can add an event listener to a parent element and call an event on a particular target using the.target property of the event object. Let's see an example with and without event delegation One of the hot methodologies in the JavaScript world is event delegation, and for good reason. Event delegation allows you to avoid adding event listeners to specific nodes; instead, the event listener is added to one parent. That event listener analyzes bubbled events to find a match on child elements.
DOM event delegation is a mechanism of responding to ui-events via a single common parent rather than each child, through the magic of event "bubbling" (aka event propagation). When an event is triggered on an element, the following occurs: The event is dispatched to its target EventTargetand any event listeners 2 weeks ago - This concept is explained further on David Walsh's blog, with multiple examples — see How JavaScript Event Delegation Works. Test your skills! You've reached the end of this article, but can you remember the most important information? To verify you've retained this information before you ... Explain event delegation Event delegation allows us to attach a single event listener, to a parent element, that will fire for all children matching a selector, whether those children exist now or are added in the future.the underlying cause is browser's event bubbling ; Explain how this works in JavaScript
Event delegation refers to the idea of delegating event listening to parent elements instead of adding event listeners directly to the event targets. Using this technique, the parent can catch and handle the bubbling events as necessary. window.addEventListener('click', e => { if (e.target.className === 'btn') console.log('Hello there!'); Explain event delegation; Explain how this works in JavaScript; Explain how prototypal inheritance works; How do you go about testing your JavaScript? What is a closure, and how/why would you use one? What's the difference between an "attribute" and a "property"? Difference between document load event and document ready event? As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ...
Aug 23, 2008 - If you’re into adding a little JavaScript interactivity to your web pages you may have heard of JavaScript event delegation and thought it was one of those convoluted design patterns only hardcore JavaScript programmers worry about. The truth is, if you already know how to add JavaScript ... Apr 24, 2020 - In this tutorial, you will learn how to use the JavaScript event delegation that adds a single event handler to the parent element instead of having to register multiple event handlers to the child elements. Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script.
Aug 22, 2017 - JavaScript event delegation is a simple technique by which you can add a single event handler to the parent instead of adding same event handler to his multiple child elements. The base concept is very simple but many people don’t understand how event delegation works. Let me explain how event ... Dec 12, 2018 - Yesterday, I wrote about why event delegation is better than attaching events to specific elements. In response, my buddy Andrew Borstein asked: What’s the difference between event delegation/bubbling/capturing? This is a great question that I get fairly often. Event delegation refers to the process of using event propagation (bubbling) to handle events at a higher level in the DOM than the element on which the event originated. It allows us to attach a single event listener for elements that exist now or in the future. Inside the Event Handling Function.
Jun 15, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 23, 2019 - I hate defining things by using the words in its name… but having gotten that caveat out of the way, an event listen listener is something that listens for an event. An event in JavaScript is defined… Jul 07, 2020 - To make use of Event Delegation, first create an HTML file. In the javascript file/script tag make use of the function document.getElementById and give it the id of the table that event delegation needs to be applied to.
An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. An event listener is a function with an explicit name if it is resuable or an anonymous function in case it is used one time. An event can be handled by one or multiple event handlers. If an event has multiple event handlers ... May 24, 2017 - And a firm understanding of all three concepts is essential for working with events in JavaScript — for example if you wish to implement the event delegation pattern. In this post I will explain each of these terms and demonstrate how they fit together. I will also show you how a basic ... In JavaScript, there is some cool stuff that makes it the best of all. One of them is Delegation Model. When capturing and bubbling, allow functions to implement one single handler to many elements
The Delegation Event model is defined to handle events in GUI programming languages. The GUI stands for Graphical User Interface, where a user graphically/visually interacts with the system. Explain event delegation. Explain how this works in JavaScript.. Can you give an example of one of the ways that working with this has changed in ES6?; Explain how prototypal inheritance works. What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states? 19/10/2020 · Event delegation. Capturing and bubbling allow us to implement one of most powerful event handling patterns called event delegation. The idea is that if we have a lot of elements handled in a similar way, then instead of assigning a handler to each of them – we put a single handler on their common ancestor.
The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. Tip: The onblur event is similar to the onfocusout event. The main difference is that the onblur event does not bubble. May 16, 2018 - In this article I discuss what event delegation is and how you can use it to improve the usage of memory and processing time in your web pages. Event Bubbling and Capturing in JavaScript. In JavaScript, propagation of events is done, which is known as 'Event Flow'. Event Flow is the sequence or order in which the particular web page receives the event. Thus, in JS, the process of event flow depends on the three aspects, which are: Event Capturing. Event Target.
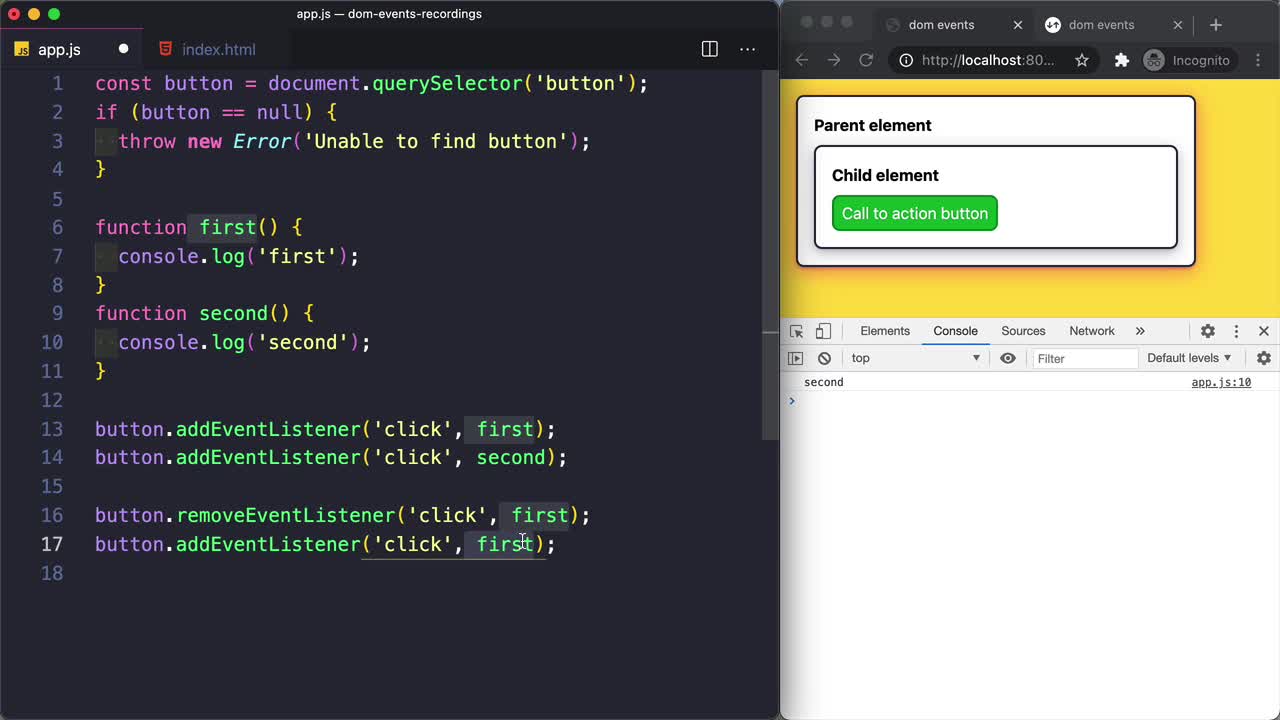
That is what event delegation is all about, but we should also discuss event bubbling a little too. Event bubbling is quite simple, it means that when we click on a DOM element that this event will be bubbled the whole way up the DOM. So in our case when we click on the li, this is bubbled up to our ul then to our div and so on. Jun 04, 2020 - Event Delegation with JavaScript. Tagged with javascript, events, vanillajs. The idea of event delegation is simple. Instead of attaching the event listeners directly to the buttons, you delegate listening to the parent <div id="buttons">. When a button is clicked, the listener of the parent element catches the bubbling event (recall the event propagation?). Using the event delegation requires 3 steps:
Jul 24, 2020 - One of my favorite things from jQuery is (was?) event delegation. In particular the .on() method. We select a DOM element, and then we use .on() to attach an event handler that’s executed on a particular child of that element. Why is this useful? Because if you’re adding elements dynamically ... Explain event delegation. Explain how this works in JavaScript. Can you give an example of one of the ways that working with this has changed in ES6? Explain how prototypal inheritance works. What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states?
Javascript Event Delegation Model
 Jquery Event Handling Basics Difference Between Bind Live
Jquery Event Handling Basics Difference Between Bind Live
 The Execution Order Of Event Listeners
The Execution Order Of Event Listeners
 Understanding Javascript Events
Understanding Javascript Events
 Javascript Interview Questions Event Delegation And This
Javascript Interview Questions Event Delegation And This
 Javascript Event Listeners Delegation Vs Closures By Matt
Javascript Event Listeners Delegation Vs Closures By Matt
 Back To Basics Event Delegation Christian Heilmann
Back To Basics Event Delegation Christian Heilmann
 What Is Dom Event Delegation Stack Overflow
What Is Dom Event Delegation Stack Overflow

 Event Delegation With Javascript In Simple Terms Dev
Event Delegation With Javascript In Simple Terms Dev
 Event Delegation In 2 Mins Javascript Interview Prep By
Event Delegation In 2 Mins Javascript Interview Prep By
 Javascript Event Delegation Explained
Javascript Event Delegation Explained
 Event Delegation In The Browser Using Vanilla Javascript
Event Delegation In The Browser Using Vanilla Javascript
 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 An Introduction To Dom Events Smashing Magazine
An Introduction To Dom Events Smashing Magazine
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 What Are Some Of The Good Use Cases Of Event Delegation In
What Are Some Of The Good Use Cases Of Event Delegation In
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa



0 Response to "24 Explain Event Delegation In Javascript"
Post a Comment