25 Different Scopes In Javascript
In JavaScript, scopes are created by code blocks, functions, modules. While const and let variables are scoped by code blocks, functions or modules, var variables are scoped only by functions or modules. Scopes can be nested. Inside an inner scope you can access the variables of an outer scope. Second, all of the JavaScript on a web page shares the same global variables: your code, built-ins, analytics code, social media buttons, and so on. That means that name clashes can become a problem. That is why it is best to hide as many variables from the global scope as possible.
 Understanding The Underlying Processes Of Javascript S
Understanding The Underlying Processes Of Javascript S
JavaScript Environment, Lexical Scope and Closures. ... These two x have nothing to do with each other, they are in different environments. They do not collapse into one, despite the fact that ...

Different scopes in javascript. JavaScript Variable Scope. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. ... Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program. In JavaScript, a variable ... Yesterday, we learned about scope in JavaScript. Today, let's learn how to update variables across different types of scopes. Prefixing a variable with var defines a new variable. Omitting var updates an existing variable. There are two caveats to this: If a variable is already defined in the current scope, prefixing it with var will throw an ... Block scopes are different from function scopes in JavaScript. A function scope is created for every function (and we can nest them too): function iHaveScope () { // local function scope function...
JavaScript has three different keywords to declare a variable, which adds an extra layer of intricacy to the language. The differences between the three are based on scope, hoisting, and reassignment. You may be wondering which of the three you should use in your own programs. Mar 01, 2018 - There is one feature of JavaScript that might cause a few headaches to developers, related to loops and scoping. Learn some tricks about loops and scoping with var and let Sep 15, 2020 - Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa. A function serves as a closure in JavaScript, and thus creates a scope, so that (for example) a variable defined exclusively within the function cannot be accessed from outside ...
Scopes and closures are important in JavaScript. But, they were confusing for me when I first started. Here's an explanation of scopes and closures to help you understand what they are. Let's start with scopes. Scope. A scope in JavaScript defines what variables you have access to. There are two kinds of scope - global scope and local scope. Learn what is scope in JavaScript. How to create global variable and local variables. Scope in the JavaScript defines accessibility of variables, objects & functions. Apr 03, 2019 - Scope means access to a variable within a program. We have different scopes since we have functions in a program. JavaScript also has a different scope for its variables such as,
Mar 31, 2020 - Introduction to function and block scopes :: Learn about JavaScript functions scopes vs block scopes and how they relate to the variables declarations with var/let/const 3 weeks ago - In this tutorial, you will learn about the JavaScript variable scope that determines the visibility and accessibility of variables. Feb 15, 2017 - This principle is also applied ... JavaScript which we are going to study next. As you continue on in your programming journey, you will realize that scoping parts of your code helps improve efficiency, track bugs and reduce them. Scope also solves the naming problem when you have variables with the same name but in different ...
Mar 23, 2018 - Local scope is also called function scope because local scope is created by functions in Javascript. Variables in the local scope are only accessible within the function in which they are defined, i.e they are bound to their respective functions each having different scopes. There are a couple new ways to declare variables in ES6 that help us out with scoping. We can declare variables with var, which we've always used, but now we can use let and const to declare variables too.. These two have some attributes about them which are going to be helpful for us in creating variables but let's do a quick review to show you how var, let, and const are different. The scope of an object describes how widely it's available and who has access to it. For example, if an object is defined to have page scope, then it's available only for the duration of the current request on that page before being destroyed by the container. In this case, only the current page has access to this data, and no one else can read it.
Also, since the interpreter always looks for a declaration in the current scope before looking in the parent scopes, the lexical scope introduces the concept of variable shadowing in JavaScript. This means that a variable foo declared in the current function scope will shadow - or hide - a variable with the same name in the parent scope. Hoisting is (to many developers) an unknown or overlooked behavior of JavaScript. If a developer doesn't understand hoisting, programs may contain bugs (errors). To avoid bugs, always declare all variables at the beginning of every scope. Since this is how JavaScript interprets the code, it is always a good rule. In JavaScript, a scope is created by a function or a code block. Let's see how the scope affects the availability of a variable count. ... That's great because different scopes can have variables with the same name. You can reuse common variables names (count, index, ...
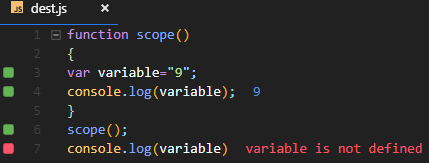
Scope in JavaScript Scope has to do with the the visibility of variables. In JavaScript, scope is achieved through the use of functions. When you use the keyword "var" inside of a function, the variable that you are initializing is private to the function, and cannot be seen outside of that function. Mocking Functionality in Jest at Different Scopes . testing Emily Freeman January 24, 2020 jest, mocks, ... If you create Jest mocks that exist outside the scope of a single test like either of the module mocks discussed above, ... javascript Emily Freeman January 23, 2020 webpack, ... Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. This means that if we do this: console.log (greeter); var greeter = "say hello" it is interpreted as this: var greeter; console.log(greeter); // greeter is undefined greeter = "say hello"
Sep 27, 2017 - Scope is an important aspect of JavaScript and programming in general. Scope is what limits the visibility and therefor usability of variables, functions, and objects throughout your code. When you… What is the Scope of Variables in Javascript? Scope of variables refers to the accessibility of a particular variable within the program. For example, assume you have two different functions. First, you declare a variable in function 1. Then, you move on to the following function, i.e., function 2. Feb 01, 2021 - This article will explain how JavaScript’s scoping system works. You’ll learn about the different ways to declare variables, the differences between local scope and global scope, and about something called “hoisting” — a JavaScript quirk that can turn an innocent-looking variable ...
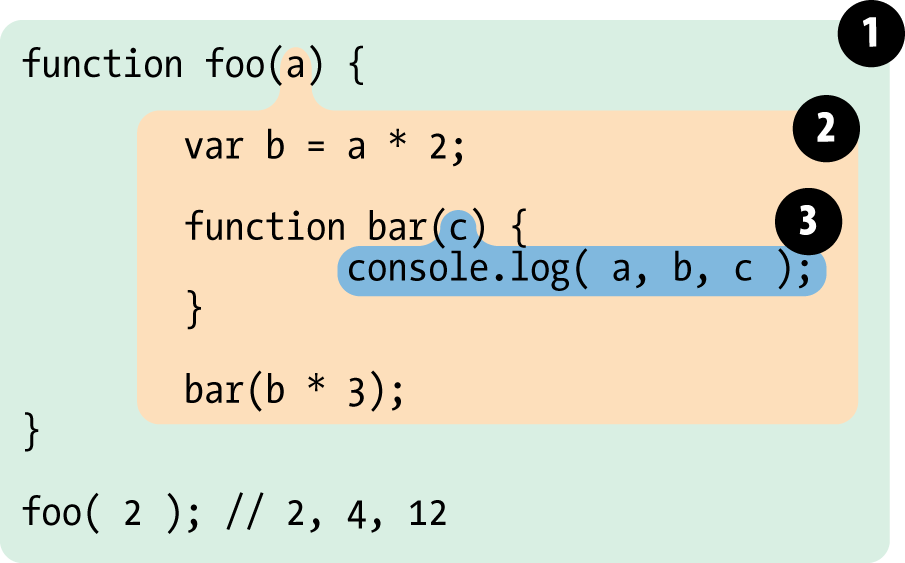
Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. Since local variables are only recognized inside their functions, variables with the same name can be used in different functions. Local variables are created when a function starts, and deleted when the function is completed. ... JavaScript has function scope: Each function creates a new scope. Function scope All scopes in JavaScript are created with Function Scope only, they aren't created by for or while loops or expression statements like if or switch. New functions = new scope - that's the rule. A simple example to demonstrate this scope creation:
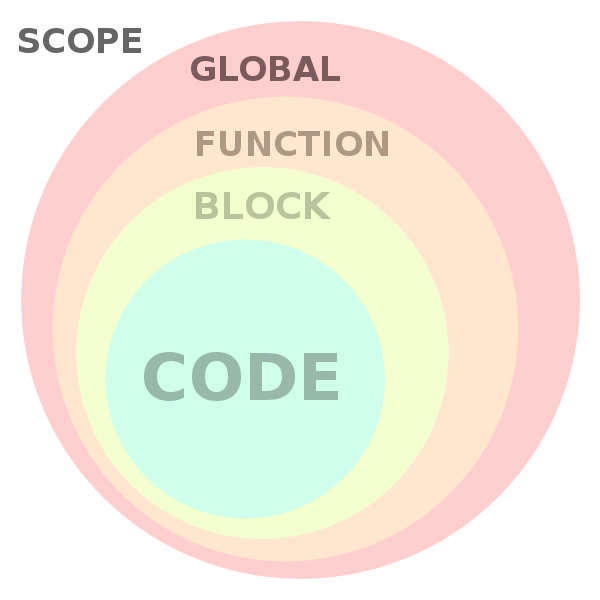
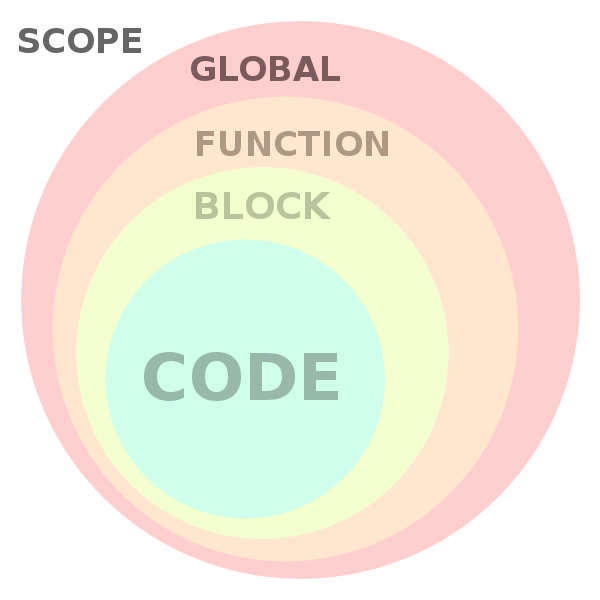
May 27, 2021 - Scope is an important, yet ambiguous concept in JavaScript. Used correctly, it allows you to leverage good design patterns and helps you avoid bad side effects. In this article, we will dissect the different types of scope in JavaScript and how they work deep down in order to write better code. The four scopes are: Global - visible by everything Function - visible within a function (and its sub-functions and blocks) Block - visible within a block (and its sub-blocks) Jul 07, 2021 - The scope also reduces the namespace collisions. That is, we can use the same variable names in different scopes. ... There are three types of scope in JavaScript — 1) Global Scope, 2) Function Scope, and, 3) Block Scope.
There is another type of scope called a local scope that can enclose the variables that are declared inside of it. It exists as long as it is executed. JavaScript uses Lexical Scope, which means that every level of the scope chain has an access to the outer levels. JavaScript starts at the innermost scope and searches outwards until it finds the variable/object/function it was looking for. The important thing to remember is that the Lexical scope does not work backward. i.e we cannot access comments variable in SocialMedia function and in the Platform function in above example. my definition of scope: scope is a concept in programming language that helps us to prevent variable pollution. it means we control the accessibility to the variables and function in our code. js is a function scope language it means new scopes will create if we create new function. we can declare block scope instead of function scope variable and function with the help of new keywords let, const
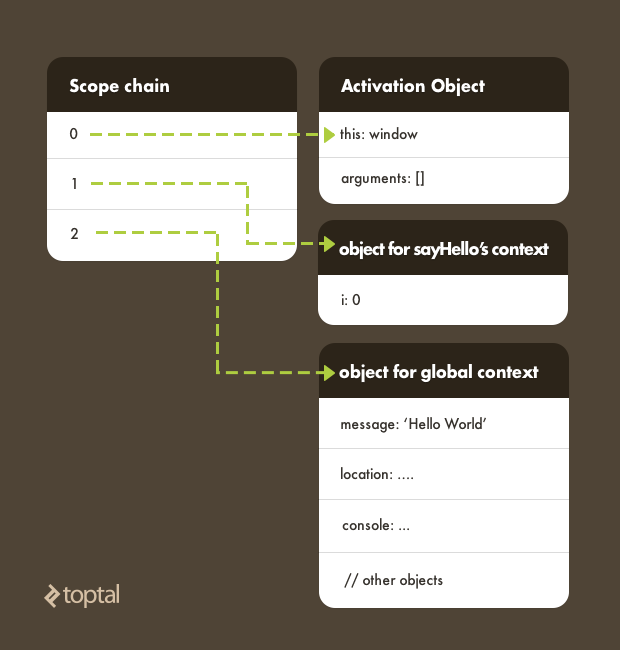
The types of execution context in JavaScript are: Global Execution Context/GEC. Functional Execution Context/FEC. Eval Execution Context. It creates a global scope: It creates an argument object Global Execution Context: Function Execution Context... The global scope is always the last scope of any JavaScript scope chain. In other words, the global scope is where all searches will end. An inner (child) scope has access to its parent (outer) scope, but an outer scope does not have access to its child scope. ... In other words, lastName's lexical scope is different from that of ... Apr 30, 2020 - Scope defines the lifetime and visibility of a variable. Variables are not visible outside the scope in which they are declared. JavaScript has module scope, function scope, block scope, lexical scope and global scope. Global ScopeVariables defined outside any function, block, or module scope ...
In this JavaScript tutorial you will learn about JavaScript scopes. In JavaScript we have two different types of scopes called the global scope and the local...
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 How Does Javascript Works With Scopes Hosting And Closures
How Does Javascript Works With Scopes Hosting And Closures
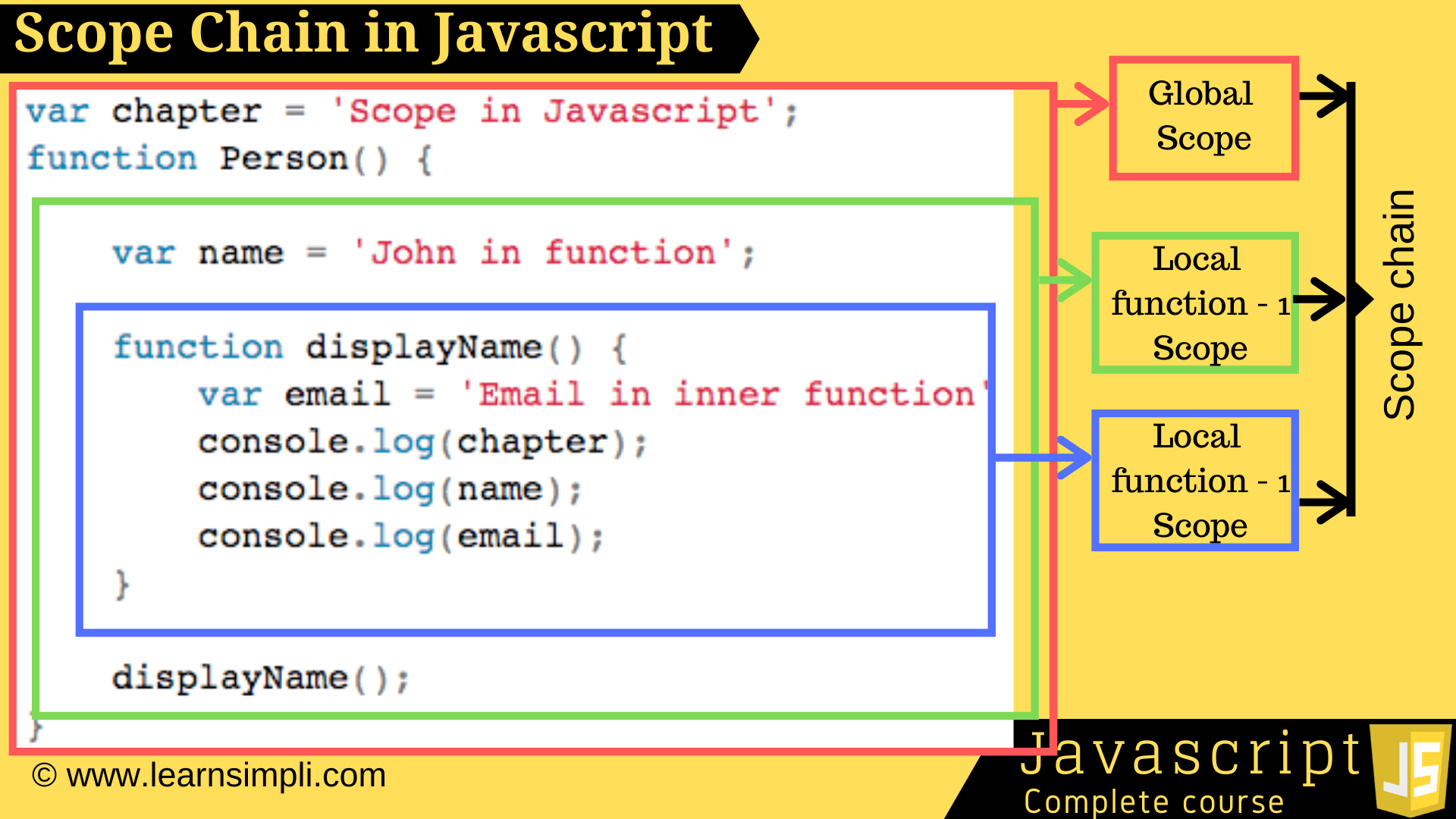
 Scope Chain In Javascript Learn Simpli
Scope Chain In Javascript Learn Simpli
 Everything You Wanted To Know About Javascript Scope
Everything You Wanted To Know About Javascript Scope
 You Don T Know Js Scope Amp Closures You Dont Know Js
You Don T Know Js Scope Amp Closures You Dont Know Js
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
 How Do Javascript Closures Work Under The Hood Dmitry Frank
How Do Javascript Closures Work Under The Hood Dmitry Frank
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 The Visual Guide To Javascript Variable Definitions Amp Scope
The Visual Guide To Javascript Variable Definitions Amp Scope
 What Are Closures In Javascript Dzone Web Dev
What Are Closures In Javascript Dzone Web Dev
 Understanding Scope In Javascript Scotch Io
Understanding Scope In Javascript Scotch Io
Const Vs Let Vs Var Javascript W Zac Gordon
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
 Javascript Scope Steve The Dev
Javascript Scope Steve The Dev
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 Easily Understand The Scope Of Javascript Variables
Easily Understand The Scope Of Javascript Variables
 Javascript Scope And Closures Css Tricks
Javascript Scope And Closures Css Tricks
 Differences Between Local Scope And Global Scope Variable In
Differences Between Local Scope And Global Scope Variable In
 Scope And Scope Chain In Javascript For Beginners
Scope And Scope Chain In Javascript For Beginners

0 Response to "25 Different Scopes In Javascript"
Post a Comment