34 Javascript Throw Error Vs Throw New Error
Best JavaScript code snippets using assert.throws (Showing top 14 results out of 405) fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. The challenge is finding the best plugins for JavaScript development on Intellij IDEs. It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object.
 Nodejs Throw Error With Status Code Code Example
Nodejs Throw Error With Status Code Code Example
Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.

Javascript throw error vs throw new error. In the example above, when running a it will get added to the top of our stack. Then, when b gets called from inside of a, it gets pushed to the top of the stack.The same happens to c when it is called from b.. When running c our stack trace will contain a, b and c, in this order.. As soon as c finishes running it gets removed from the top of the stack and then the control flow gets back to b. JavaScript Errors - Throw and Try to Catch ... The technical term for this is: JavaScript will throw an exception (throw an error). ... NEW. We just launched W3Schools videos. Explore now. COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Get started. `throw new Error` vs `throw Error` Close. 45. Posted by 11 months ago. Archived `throw new Error` vs `throw Error` These two appear to act the same. Is `new` deprecated these days? ... This subreddit is for anyone who wants to learn JavaScript or help others do so. Questions and posts about frontend development in general are welcome, as are ...
Let me add some background to this: Very often, in the JavaScript world, people rely on parameter checking as opposed to using the try-catch mechanism, so it makes sense to only throw fatal errors with throw. Still, to be able to catch some system Errors, I have to use a different class for my own errors and instead of creating a subclass of ... Javascript throw error vs throw new error.. Why Isn T The Following Expect Tothrowerror Logging What Is The Difference Between Throw New Error And Throw Yes, the biggest difference is that reject is a callback function that gets carried out after the promise is rejected, whereas throw cannot be used asynchronously. If you chose to use reject, your code will continue to run normally in asynchronous fashion whereas throw will prioritize completing the resolver function (this function will run immediately).
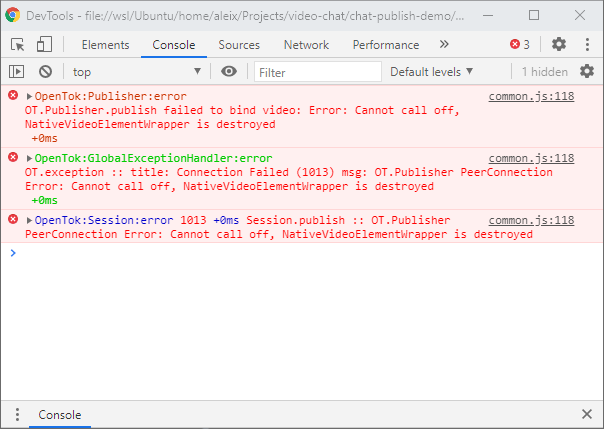
e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. Error: promise failed! at :4:9 at new Promise () at :2:11 at render (tryit.php:202) at tryit.php:170 at dispatch (jquery.js:4435) at r.handle (jquery.js:4121) throw: It is used in JavaScript to create and throw user defined exceptions. My rule of thumb is that code can/should ever be ran in a synchronous context. For example, I'd have a seperate function for input validation (which is usually sync) so I make it throw.
try { throw new Error({'hehe':'haha'}); // throw new Error('hehe'); } catch(e) { alert(e); console.log(e); } Log shows in Firefox as Error: [object Object] and I couldn't parse the object. For the second throw the log shows as: Error: hehe Questions: If I throw a Javascript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack ... Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should.
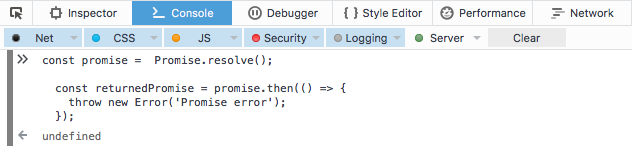
The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Found a problem with this page? Edit on GitHub; Source on GitHub; Report a problem with this content on GitHub; Want to fix the problem yourself? See our Contribution guide. It is possible to throw errors from async functions in JavaScript? The topic has been covered hundred of times but let's see it from a TDD standpoint. The topic has been covered hundred of times but let's see it from a TDD standpoint.
How to get JavaScript stack trace when throw an exception ? 02, Mar 20 How to write a program that takes a predicate and array, like Array.filter(), but only keeps x if pred(x) === false in JavaScript? When executing JavaScript code, errors will most definitely occur. These errors can occur due to the fault from the programmer's side or the input is wrong or even if there is a problem with the logic of the program. But all errors can be solved and to do so we use five statements that will now be explained. Description. Use the throw statement to throw an exception. When you throw an exception, expression specifies the value of the exception. Each of the following throws an exception: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Copy to Clipboard. Also note that the throw statement is affected by automatic semicolon insertion ...
Handling errors is an inevitable reality of any programming, so I hope this article has given you some new ideas about how to handle errors in your next JavaScript project. throw 'Parameter is not a number!'; throw new Error('Parameter is not a number!'); throw Error('Parameter is not a number!'); Console.log(e) of the above will produce 2 different results: Parameter is not a number! Guide to Javascript Throw Exception. Here we discuss the introduction, Examples of Javascript Throw Exception and the Error Constructors.
try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements The difference between throw and throw new is that throw new throws the original exception, while throw is used when you want to catch the original exception, do something with it (log it perhaps), and then rethrow it so that it continues to bubble up the call stack while preserving the original stack trace. Published on 02-Dec-2019 05:33:49. Previous Page Print Page. Next Page
Software for news and media and civic tech. Cat herder. Director at Glitch Digital. When writing a new function, document clearly the arguments that your function expects, their types, any other constraints (e.g., "must be a valid IP address"), the operational errors that can legitimately happen (e.g., failure to resolve a hostname, failure to connect to a server, any server-side error), and how those errors are delivered ... try { throw new Error({'hehe':'haha'}); // throw new Error('hehe'); } catch(e) { alert(e); console.log(e); } Log shows in Firefox as Error: [object Object] and I couldn't parse the object. For the second throw the log shows as: Error: hehe
 Javascript Try Catch Throw New Error The Djrp
Javascript Try Catch Throw New Error The Djrp
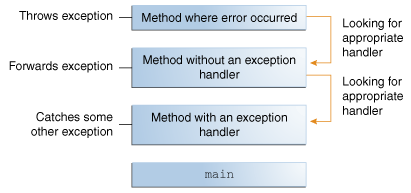
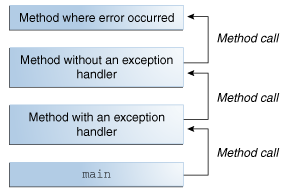
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
Why Am I Not Seeing A Stack Trace With Throw New Error
Understanding Javascript Code Coverage
 Lucy Js Promises A Jquery Deferreds And Errors
Lucy Js Promises A Jquery Deferreds And Errors
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 No Stack Trace For Runtime Errors Issue 592 Typestrong
No Stack Trace For Runtime Errors Issue 592 Typestrong
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 How To Throw Custom Error In Javascript Code Ratings
How To Throw Custom Error In Javascript Code Ratings
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 Throwerror Is Not Throw Error Javascript Indepth
Throwerror Is Not Throw Error Javascript Indepth
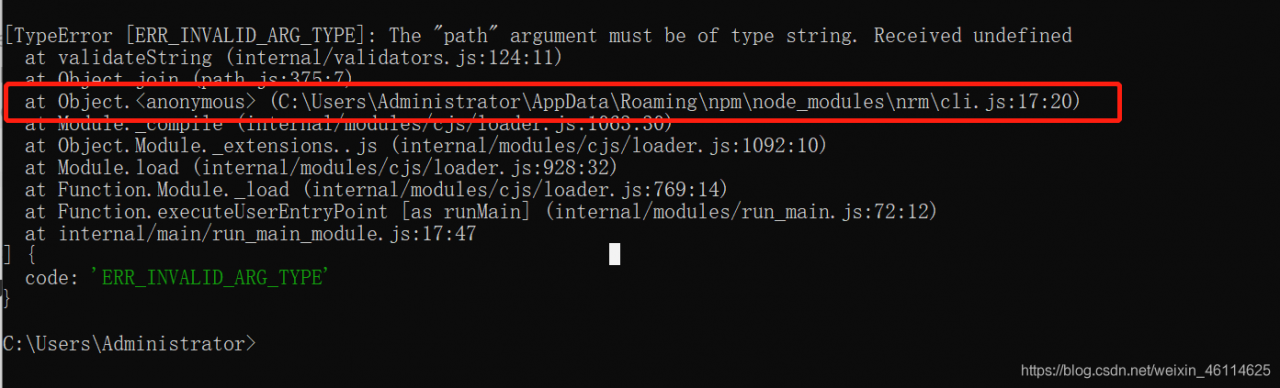
 Node Command Throw New Errors Err Invalid Arg Type
Node Command Throw New Errors Err Invalid Arg Type
 Everything You Need To Know About Error Handling In Javascript
Everything You Need To Know About Error Handling In Javascript
 Lambda Node Js Error Handling An Overview Docs Dashbird
Lambda Node Js Error Handling An Overview Docs Dashbird
 Proper Throw Syntax In Javascript Stack Overflow
Proper Throw Syntax In Javascript Stack Overflow
 After Installing Npm Nrm Ls Reports An Error Throw New
After Installing Npm Nrm Ls Reports An Error Throw New
 What Is The Difference Between Throw New Error And Throw
What Is The Difference Between Throw New Error And Throw
 Throw New Error Please Install Package Manually
Throw New Error Please Install Package Manually
 How Do I Create A Custom Error In Javascript Stack Overflow
How Do I Create A Custom Error In Javascript Stack Overflow
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
Why Throw New Error In Captureexception Issue 2314
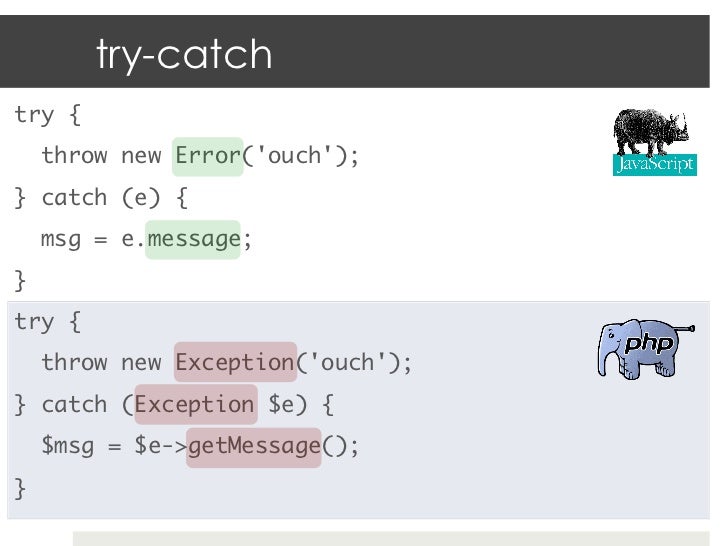
 Php Try Catch Example Exception Amp Error Handling Tutorial
Php Try Catch Example Exception Amp Error Handling Tutorial
 The Difference Between Throw Throw Error And Throw New
The Difference Between Throw Throw Error And Throw New




0 Response to "34 Javascript Throw Error Vs Throw New Error"
Post a Comment