35 Javascript Toggle Image Onclick
When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete. Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...
 5 Ways To Show Amp Hide Elements In Css Javascript
5 Ways To Show Amp Hide Elements In Css Javascript
Swapping images back and forth using JavaScript Posted on February 15, 2015 February 16, 2015 by Daniel Wood In the previous tutorial , we looked at how to change an image by clicking on it using an onclick event, a function, and the getElementById() method.

Javascript toggle image onclick. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. Sep 13, 2020 - I have an image toggle triggered by button clicks and checkboxes. My code is currently working how I need it to, but I'm very new to JavaScript so I'm sure there is a cleaner way to do this. The de...
Javascript on click image changein this video, I will show you 'how to change image using javascript'.We all know 'javascript can change attribute' so I use ... JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Based on id and changeImg () function we can change the image src. Let your onclick triggered function first set all images to the "off" version, and then set the applicable image to its "on" state. Alternately, you can use a variable to keep track of which image was last clicked, always reset that one to "off" before turning the applicable image "on". Either way works, although the latter is much better if ...
It is suggested to keep the other dimension value auto, to maintain the aspect ratio of the image. Animation effect can be added using .style.transition to give an appealing look. When the function is called using the .onclick() method on the image tab, the size of the image will change as per the given dimensions. Example: Search for jobs related to Change image onclick javascript w3schools or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by an onclick event.
Changing the Image JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Jul 29, 2020 - Get code examples like "javascript onclick toggle class" instantly right from your google search results with the Grepper Chrome Extension. Answer. Your "side-chat" element is the <a> tag which does not have a src. Try changing getElementById to querySelector to get the image inside instead. function changeImage () { document.querySelector ('#side-chat img').src = "icon-cancel.svg"; } 4.
Switch images script -->. This snippet of Javascript enables a viewer to click on an image to replace it with another one. By clicking repeatedly, the two images are toggled. I use this on my teaching pages where students are encouraged to think about what the outcome of some mathematical operation is. B1 & B2 - We will only attach the button onclick to engage/exit fullscreen when the window is fully loaded. B3 - The important part here is the fullscreenchange event. This is triggered when the window goes in or out of fullscreen mode, we can use this to toggle the disabled status of the buttons. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
On Click and Change the image using Jquery. Sandilyan 4/21/2015 04:11:00 am. In this tutorial i am explain about how to change the images on click the link , This is also one part of the project for web developer. for example i am taken the Human body part images , When i click the links it will change the corresponding image using Jquery. In ... Figure 1 - Illustration of the ... the image ... The second version of the method accepts a Boolean parameter. If this parameter is true, then the matched elements are shown; if false, the elements are hidden. In essence, the statement: ... All jQuery effects, including .toggle(), can be ... Jun 12, 2021 - The toggle() method of the DOMTokenList interface removes a given token from the list and returns false. If token doesn't exist it's added and the function returns true.
If you like jQuery visit: Alternate image on click with jQuery. Change image when button is clicked Give a look at demonstration below, when "Show redo" button is clicked onclick event occurs and image is changed to "redo" image. When "Show undo" is clicked image is changed to "undo" image. ***** html css Javascript *****Please LIKE our Facebook page for daily updates..https://www.facebook /The-WebShala-1094349444089751/Download Source C... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
5 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 08, 2020 - $('.preview').on('click', function() { $('#changeMe').prop('src', this.src); }); HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Apr 29, 2021 - Here's how to toggle a div element display by using button onclick event How to toggle two images onClick. Ask Question Asked 8 years, 5 months ago. Active 7 years, 5 months ago. Viewed 18k times ... javascript image onclick treeview. Share. Improve this question. Follow edited Nov 27 '13 at 9:23. SteBra. 4,069 5 5 gold badges 36 36 silver badges 66 66 bronze badges. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Sep 08, 2009 - Hi, I have read that Search Engines like Google ignores Javascript. So if I use this code to place text inside the toggle will it be ignored or will Google crawl the text? A quick reply on this will be really helpful. ... Hi, I have text links that all use “onClick Show/Hide”, but I would like for another image ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to change text color on click using JavaScript? Highlight and get the details of table row on click using JavaScript How to change the height of Textarea on click? How to get selected text from a select box using jQuery? How to check a variable is undefined in JavaScript? How to declare and print value of variable in JavaScript? Get code examples like "toggle onclick javascript" instantly right from your google search results with the Grepper Chrome Extension. The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element.
Change Orientation Save Code Change Theme, Dark/Light. ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage') ... onclick. This program shows how to switch an image using the onclick event handler.. Programming Issues. There are no HTML forms in this example, just an image. The onclick event handler calls the changeImage() function to switch back and forth between an image of the Earth and an image of Mars.. We set up a variable, newsrc to hold the filename of the image we will switch to next. In all the three thumbnails, add changeBGImage (0), changeBGImage (1), changeBGImage (2) as the value of onclick attribute, respectively. If that doesn't work, post your code here. PS: Your background images may take time to change when you click on the corresponding thumbnail.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Solution 1. Accept Solution Reject Solution. Here is an example on how to change the image with the correct syntax CP_js_changeImage - JSFiddle [ ^] The syntax should be. JavaScript. Copy Code. var arr = document. getElementsByClassName ( "d1" ); arr [ 0 ].style. backgroundImage = " url (path to image) "; Permalink.
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
Create A Toggle Button For The Right Sidebar In Roam Github
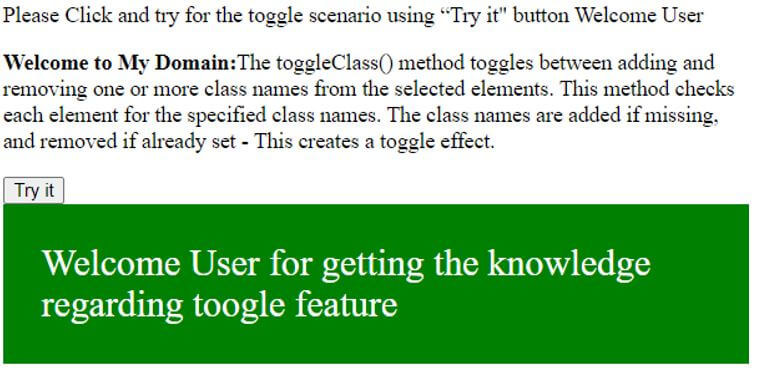
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
 How To Toggle All Divs When Click The Button Stack Overflow
How To Toggle All Divs When Click The Button Stack Overflow
 How To Toggle Font Awesome Icon On Click Stack Overflow
How To Toggle Font Awesome Icon On Click Stack Overflow
 Toggle Class Onclick In Plain Inline Javascript By Renat
Toggle Class Onclick In Plain Inline Javascript By Renat
Creating The Toggle Buttons Building Interfaces Iphone
 Hide Show And Toggle Arrow Through Javascript Javascript
Hide Show And Toggle Arrow Through Javascript Javascript
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Simple Plain Toggle Button Plugin For Jquery Minitoggle Js
Simple Plain Toggle Button Plugin For Jquery Minitoggle Js
 Javascript Background Color Toggle Stack Overflow
Javascript Background Color Toggle Stack Overflow
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Toggle Class Onclick Vps And Vpn
Javascript Toggle Class Onclick Vps And Vpn
 Javascript Show Hide Div Onclick Toggle Legend Blogs
Javascript Show Hide Div Onclick Toggle Legend Blogs
 Toggle Innerhtml Javascript Code Example
Toggle Innerhtml Javascript Code Example
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Jquery Switch Plugins Jquery Script
Jquery Switch Plugins Jquery Script
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
Changing Of Images In Javascript Tech Funda
 Toggle Switch Tutorial Axure Docs
Toggle Switch Tutorial Axure Docs
 Jquery Toggleclass If Else Code Example
Jquery Toggleclass If Else Code Example
 How To Toggle Multiple Images When I Hit The Buttons In
How To Toggle Multiple Images When I Hit The Buttons In
 Onclick Of Left Navigation Right Navigation Content Should
Onclick Of Left Navigation Right Navigation Content Should
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Div To Fullscreen On Click Codemyui
Div To Fullscreen On Click Codemyui
 Javascript Toggle Function Click Drop Down Menus Tutorial
Javascript Toggle Function Click Drop Down Menus Tutorial
 Javascript Toggle Class Add Or Remove Stack Overflow
Javascript Toggle Class Add Or Remove Stack Overflow
 Css Transitions 101 Let S Animate A Toggle Button Icon
Css Transitions 101 Let S Animate A Toggle Button Icon
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog

0 Response to "35 Javascript Toggle Image Onclick"
Post a Comment