28 How To Send An Email From Javascript
Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one. The Nylas Email API connects to all major providers, including Gmail, Outlook, Office365, Exchange, Yahoo, and more, and our Node SDK makes it simple to send emails directly from user email accounts. This guide explains how to use the Nylas Node SDK and Email API to send an email with JavaScript. It covers the following steps: Set up your Nylas ...
 Sending Emails In Node Js If You Re Building A Web App You
Sending Emails In Node Js If You Re Building A Web App You
send an email without refreshing the page You can use JavaScript to construct the values that the email will need and then make an AJAX request to a server resource that actually sends the email. (I don't know what server-side languages/technologies you're using, so that part is up to you.)

How to send an email from javascript. There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting: In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. EmailJS is a service that allows us to send emails directly from your client-side JavaScript code. As you can see, if we use EmailJs we don't need a server to do that. As you can see, if we use ...
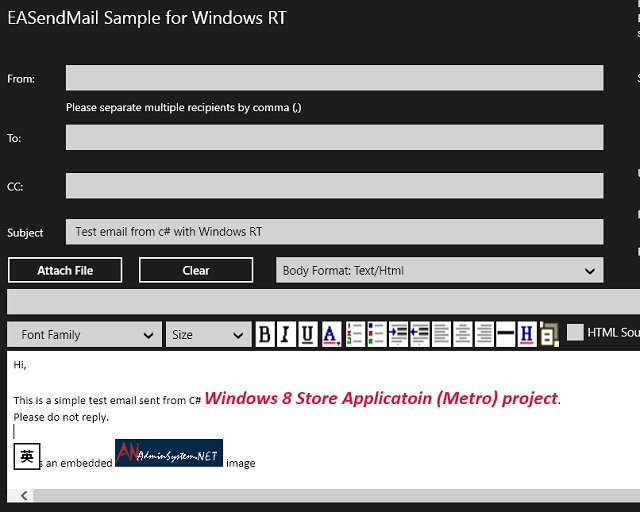
Step 5 - Send email! It's time for the last and most important part of the project. Now we have to send email with the use of javascript. At first, you have to download emailjs package. npm i emails-com. After that, go to your js file and import your library and apikeys. For example: Sending an article or code snippet that you find interesting on a site to your friend. The below code snippet will open an outlook window with a pre-populated subject and body that contains the page title and URL of the page in the next line. var body = escape (window.document.title + String.fromCharCode (13)+ window.location.href); Remarks: All of samples in this section are based on first section: Send email in A simple JavaScript HTML5 Windows Store App project. To compile and run the following example codes successfully, please click here to learn how to create the test project and add reference of EASendMail to your project.
A better way to think of EmailJS in terms of security is not as a service that allows you to send email from Javascript, but rather as a service that allows you to create a predefined set of emails via the dashboard, and then just trigger the emails from the Javascript. Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email: Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox.
Sending an email in JavaScript is a breeze Here we'll show you how to use our JavaScript SDK and a server-side proxy language to send an email via Gmail. We'll use PHP as our server-side proxy language for this tutorial, but you can also use Node.js, Ruby, Java, or Python. 👉Free Tool for checking why emails going to spam: https://grademyemail.co/Refer this link for the detailed solution on How to Send Emails with Javascript an... Send an email using only JavaScript. No server-side languages involved. Marius Craciunoiu. Nov 18, 2013 · 2 min read. I recently ran into the need of sending an email without any server-side ...
15/10/2019 · You can’t send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we’re going to introduce below. A simple tutorial.The link to SmtpJS:https://www.smtpjs / The link to my website:https://cukmekerb.github.io/ in order to send attachment just write the following code in sendMail() function: Attachments : [{ name : "File_Name_with_Extension", path:"Full Path of the file" }] index.html
Send Email Using PHP and JavaScript. Create Contact Form With Full Functionality And Notification Using PHP, JavaScript, JQuery And Some Bootstrap Classes. Below is the JavaScript code and I've also assembled a demo that outputs the response from Mandrill. I also uploaded a gist for convenience. Don't bother using the same API key, it doesn't actually send out any emails. 17/2/2011 · Accept Solution Reject Solution. You could create a web service that sends a mail... C#. Copy Code. [WebMethod ] public void SendEmail ( string subject, string message) { // Standard C# Send Mail stuff } Then, you could call the web service from script to send the mail. Have a look at jquery or other scripting frameworks which provide AJAX ...
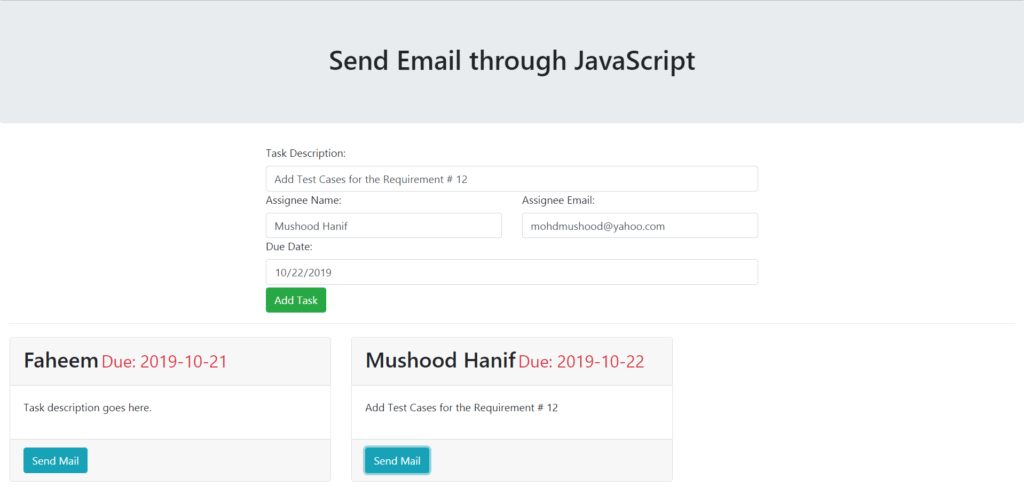
1/11/2019 · Click on Send Mail and the email will be sent to the user with the task details. Thank you for reading, please comment if you have any question. Here’re some more related articles: — Realtime moving Cars on Google Maps JavaScript & Google Firebase — Google Firebase Live Group Chat JavaScript The API endpoint we want is Send. When we make a call to this endpoint with the proper information then an e-mail will be sent to the designated recipient. Fill in the "personalizations" data in the Request Body section. The only thing you really need to fill in is the first "email" field. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
Using Server side script to send email The right way to send form submissions to email is by receiving the form submissions in a server-side script and then sending the email. The server side scripting language (like PHP Perl, ASP) has more features and facilities to send the email. Sending an eail with SendGrid. Sending an email is easy. Just provide your API key and then describe the message you wish to send. Lastly call send and let SendGrid handle the rest. // get a instance of sendgrid and set the API key const sendgrid = require ("@sendgrid/mail"); sendgrid.setApiKey (SENDGRID_API_KEY); // construct an email const ... In this way, we can send an email with a single trigger. Make sure to provide the destination mail address in the trigger wizard. All we have to do is use Send email to action when the learner clicks on a particular object. Refer to the screenshot given below for better understanding. 2. Using JavaScript Code within the Trigger:
16/6/2020 · You can’t send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we’re going to introduce below. "mail ()" part sends the completed form as an email to "john@johndoe " and the subject line is what follows. In the next line, you can write copy of the email message inside the quotes, to be sent from whichever email address you choose. In this case from "jane@janedoe " Once the form is submitted, the page sends the data to itself. The high-level workflow to send an email is to: Create the email content in some convenient way and encode it as a base64url string. Create a new message resource and set its raw property to the base64url string you just created. Call messages.send, or, if sending a draft, drafts.send to send the message.
 How To Send Personalized Automated Email Sequences Using Node
How To Send Personalized Automated Email Sequences Using Node
 Send E Mail With Javascript Sharepoint Javascripts
Send E Mail With Javascript Sharepoint Javascripts
 How To Send Emails Using Javascript Through Emailjs
How To Send Emails Using Javascript Through Emailjs
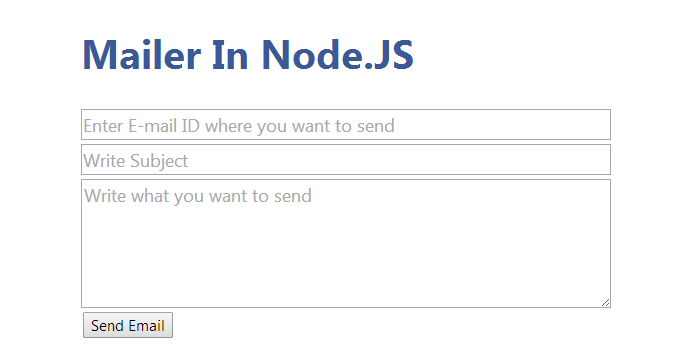
 How To Send An Email In Node Js
How To Send An Email In Node Js
 How To Send Emails From Javascript
How To Send Emails From Javascript
 How To Send E Mail Using Node Js Codeforgeek
How To Send E Mail Using Node Js Codeforgeek
 Send Html Email Recipients By Javascript Service Manager
Send Html Email Recipients By Javascript Service Manager
 Send Email Via Client Side Javascript Network Programming
Send Email Via Client Side Javascript Network Programming
 Send Email With Javascript With The Help Of A Workflow In A
Send Email With Javascript With The Help Of A Workflow In A
Javascript Send Email Read This First Mailtrap Blog
 How To Send Emails From Javascript
How To Send Emails From Javascript
 How To Send Automated Email Sequences Using Node Js And
How To Send Automated Email Sequences Using Node Js And
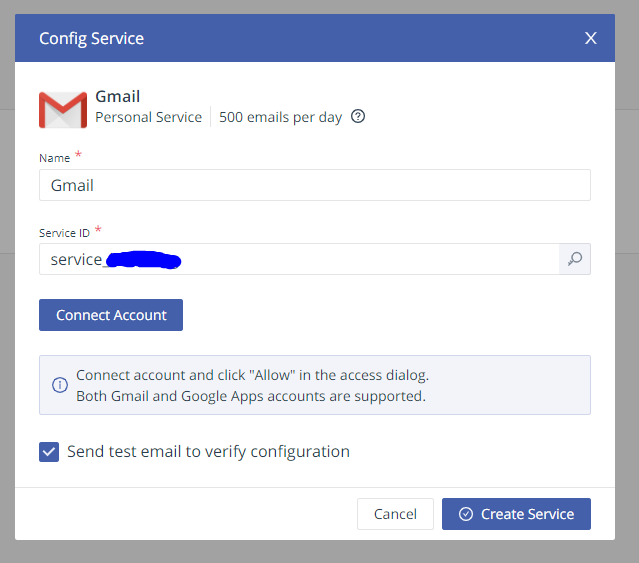
 How To Send An Email From Gmail In Your Javascript Code
How To Send An Email From Gmail In Your Javascript Code
 Send Email With Embedded Images In Javascript From Windows
Send Email With Embedded Images In Javascript From Windows
 Send Email Using Php And Javascript Geekstrick
Send Email Using Php And Javascript Geekstrick
 Sending Emails In Javascript 3 Ways To Send And Test Emails
Sending Emails In Javascript 3 Ways To Send And Test Emails
 Node Js Send Email Using Gmail With Nodemailer Oauth2
Node Js Send Email Using Gmail With Nodemailer Oauth2
 How To Send Html Email In Node Js
How To Send Html Email In Node Js
 How To Send An Email In Node Js
How To Send An Email In Node Js
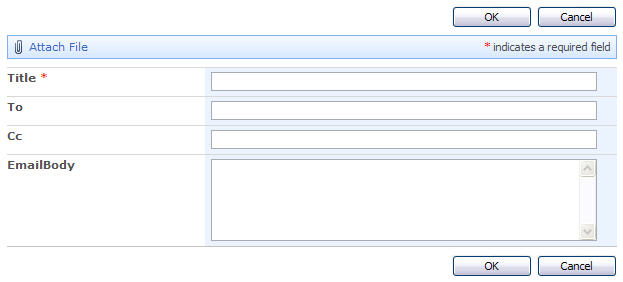
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 Send Emails From Your Website With Emailjs By Younes Rabi
Send Emails From Your Website With Emailjs By Younes Rabi
 Send An Email Using Only Javascript By Marius Craciunoiu
Send An Email Using Only Javascript By Marius Craciunoiu
 How To Send Email In Android Using Javamail Api Pepipost
How To Send Email In Android Using Javamail Api Pepipost
 How To Send Emails From Your Vue Js Application With Emailjs
How To Send Emails From Your Vue Js Application With Emailjs
 How To Use The Smtp Js Api To Send Emails With Javascript How To Use Smtp Js Library To Send Mail
How To Use The Smtp Js Api To Send Emails With Javascript How To Use Smtp Js Library To Send Mail
 Node Js Email How To Send An Email In Node
Node Js Email How To Send An Email In Node
 How To Send Emails With Node Js
How To Send Emails With Node Js
0 Response to "28 How To Send An Email From Javascript"
Post a Comment