31 Multiple Scripts In One Javascript File
Nov 07, 2011 - Do you need all of the scripts ... <script> elements into the page? Having a good idea of how users use your site, and what you want to optimize for is a good idea if you're really looking to push for performance. However, my default method is to just concatenate and minify all of my javascript into one file. jQuery and ... You might have a collection of scripts that you call from time to time, like a scripts which calculate time zones or distance, or maybe scripts that create some effect or accent on your page. For reoccurring JavaScripts, consider grouping them together into one file.
 How To Export Multiple Variables In Node Js Code Example
How To Export Multiple Variables In Node Js Code Example
Jul 16, 2014 - I have two different functions that I want to work on the same html page. Both are changing two different images onclick. I have the javascript in an external file. The script calling the .js fil...

Multiple scripts in one javascript file. The browser sends two distinct requests to load two different JavaScript files, MyJavaScriptFile-1.js and MyJavaScriptFile-2.js, in the figure above. As illustrated below, the bundling technique in ASP.NET MVC allows us to load two JavaScript files, MyJavaScriptFile-1.js and MyJavaScriptFile-2.js, in a single request. Aug 13, 2019 - Combining JavaScript files may be time consuming and daunting, but this lengthy article will show, step-by-step, in plain Ole English, how to Git-R-Done! Putting forth this effort is one more step towards achieving the goal of... To use the same script on multiple pages, you should. Put the script in an external JavaScript file. If you have the script already inside your HTML page, remove all the JavaScript code inside the <script> tag and paste it into a separate file. Reference the file in any HTML page when you need the script.
Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The solution is to create a loader script that can link in separate, self-contained JavaScript files. The idea here is a single JavaScript file that does nothing more than retrieves and loads additional JavaScript files. Those separate JavaScript files will still need to adhere to the CONTENTdm event lifecycle and execute at the appropriate time. Javascript Web Development Front End Technology To avoid multiple server requests, group your JavaScript files into one. Whatever you use for performance, try to minify JavaScript to improve the load time of the web page. If you are using single page application, then group all the scripts in a single file.
In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. Oct 31, 2012 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Reduced number of HTTP requests ... files into one compressed file, thus reducing the server load and allowing more visitors to access your website. Comments and whitespace are not needed for JavaScript execution; Removing them will reduce file size and speed up script execution ...
Step 3. Save the file and call the script.js file on test.html file. Open the test.html file in browser and you are set! Here is a code snippet I have prepared on jsFiddle for testing-. play videos using html5 and javascript - JSFiddle. Create the first post-deployment script with a generic name such as Script.PostDeployment.sql and in that file mention all your different post-deployment scripts with :r.\myfile.sql.... It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage.
It has several advantages. For one, it's really unobtrusive. It can be placed in a file with your other scripts or in a separate file. (If it's in a separate file, just be sure to call it after the other files, so the functions will be available.) Also, it works even if the onload event handler has been previously assigned. Keep the same single file input but this time, it has the multiple attribute that will allow the user to select multiple files at once. When the user selects a file or multiple files, the attached event listener (onchange) will be triggered. We will store a promise of the readFileAsText method from every selected file into an array. Nov 29, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript in External File As you begin to work more extensively with JavaScript, you will be likely to find that there are cases where you are reusing identical JavaScript code on multiple pages of a site. You are not restricted to be maintaining identical code in multiple HTML files. multiple scripts in one javascript file. Thread starter cwesty; Start date Apr 21, 2007; Sort by reaction score; Forums. Software. Developers. Web Design and Development . C. cwesty macrumors member. Original poster. Oct 22, 2005 50 0. Apr 21, 2007 #1 hi, I'm having issues validating a series of fields in javascript. ... We prevented the execution of a JS file the second, third, etc times it's included. You even get a diagnostic output to boot. So for the final part of this post, check out a new jsFiddle which uses the improved script with this testing and with namespaces. Scripts only once (block multiple)
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Jul 30, 2017 - Scripts that are small or that run only on one page can work fine within an HTML file, but for larger scripts or scripts that will be used on many pages, it is not a very effective solution because including it can become unwieldy or difficult to read and understand. In the next section, we’ll go over how to handle a separate JavaScript ... Client-side JavaScript offers no way to manage multiple scripts within the browser. If you have 20 scripts, you must place 20 script tags into a page in the correct order. Luckily, there are workarounds. In this video Craig Buckler demonstrates three of these: Ajax techniques, transpilers, and build tools.
Feb 01, 2016 - You now have just one JS file instead of two that a web browser must load before displaying your webpage. Your webpage will now load faster. ... The main thing to watch out for is to remember to put javascript in the right order. As an example, let's say you are using jQuery and a few small scripts ... If you don't want it to be wrapped as module into a new scope (assuming you want it to be accessed globally outside of the bundle like a standard javascript), refer to [Merge Multiple Javascript Into Single File Global Scope instead. Group multiple javascripts as single entry point A question that does keep popping up in my mailbox, however, is how to add multiple scripts- should they be scripts from our own JavaScript archive or otherwise- to one page. Many people complain that, while a script works as it should alone on the page, when a second (or more) one is added, all of a sudden, things take an unpleasant twist, and ...
Apr 01, 2013 - Yep, you can just copy and paste ... into one file. I usually do this by leaving a line space in between each script, so I can see where each one starts and ends. This way, you can make sure everything’s working well before you minimize the whole thing into one big chuck. Good luck! ... The forum ‘JavaScript’ is closed ... 1 Answer1. There is a better way to include JavaScript files - you do it late in your file, especially where the script is not hosted by you. This allows the page to load without being blocked loading external resources. So I would recommend you put all scripts just before the closing body tag. Before now, it was impossible to directly reference or include one JavaScript file in another, as such, developers therefore resorted to alternative options like multiple HTML script tags ...
2. Create a file called adding.js. 3. Create a file called main.js. Here we are just using the 2 files we just created. 4. Create a file called index.html. Now if you would have to print out those 2 logs, your html file will look something like this: This already looks messy and there are only 3 javascript files. Mar 26, 2018 - I am currently trying to create my own portfolio page with all of my javascript files in. I am able to get one javascript file working at once but when I insert another file in only the lowest one ... How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
How do you separate JavaScript files? You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself. You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. Apr 27, 2017 - Option B is not recommended because it causes your browser to make many requests for all the small individual .js files (slow) rather than just one request for a bigger .js file (faster). ... @Mikepote, yes...hence I used the word include i.e. don't do <script src="...."> linking to multiple files, ... Jul 15, 2019 - This is just to point to the fact that one can use the feature of referencing dependencies within a JavaScript file. With default Webpack configs, it will bundle an output script which won’t be compatible with current browsers. And as noted in the comments, we need to process the script files ...
The fact is, 95% of script conflicts I've looked over are the result of one type of conflict- duplication in event-handler access; in particular, the body ONLOAD event handler. Allow me to explain just what that means, and how you can go about getting a cease-fire, so both scripts co-exist merrily together on one page. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange yes.. you can have multiple javascripts files in html page. but, this steps considered as deprecated. because, you can have single file for reduce page load time.
Consolidating Multiple Scripts Into One .AHK File? - posted in Ask for Help: Obvious noob here.... Ive noticed that sometimes if I try to combine multiple scripts into one, it doesnt work. Whats the best way to consolidate multiple scripts into one .AHK file? For example, if I wanted to combine these individual .AHK scripts into one... #NumpadDiv:: Send, {LAlt Down} Sleep, 50 Send, {Space ... Problem with multiple hotkeys in 1 .ahk file - posted in Ask for Help: I was trying to do 2 hotkeys in the same .ahk file, for a game. This is my script: Ins::Suspend PgDn:: { Send {Shift down} Sleep 10 Send {NumpadEnd down} Send {Down down} Send {LButton down} Sleep 25 Send {Shift up} Send {NumpadEnd up} Send {Down up} Send {LButton up} } NumpadHome:: { Mousemove, 68, 0, 0, R Mousemove, 68, 0 ... Oct 04, 2018 - Therefore all of the content from within the other CSS files will now reside within the main file allowing the browser to only make one request for a CSS file instead of multiple. Similar to JavaScript, once the code from external files has been moved to the main CSS file, the calls for the ...
The advantage of the script below is that this allows you to: 1) Dynamically load multiple JS files using a single JS file, preventing you from updating a separate file numerous times. This can be very handy during development when many changes are made to the scripts being loaded, and also for scalability purposes- this script can be placed on ... Apr 28, 2016 - How to include a JavaScript file in another JavaScript File ... Benjamin W. 34.6k1616 gold badges8585 silver badges8989 bronze badges ... No you can't do it. And by the way this is not good idea to load all 50 separate files. Consider compressing them in one single script to improve performance ... Combine Multiple JavaScript Files into One File To combine all your JavaScript into a single file: Open all 3 JavaScript files. i.e. "main.js", "script2.js", and "script3.js". Copy and paste all the content of the 3 JavaScript files onto a new file, such as "combined.js".
Alternatively, if you want to load multiple 3rd party widgets, you can asynchronously load them with using this script. ... The loop is undoubtedly one of the most important parts related to JavaScript performance. Try to optimize the logic inside a loop so that each iteration is done efficiently. It's not a difficult process overall, but you do need to keep your eye out for a couple of stumbling blocks. The order in which JS files are included in a HTML document is often relevant. The defer attribute causes scripts to be loaded asynchronously, so scripts arrive in (more or less) random order. Fortunately, the defer attribute also ...
Including Multiple Scripts Or Images With Your App
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Using Web Workers Web Apis Mdn
Using Web Workers Web Apis Mdn
 Things To Know And Potential Dangers With Third Party
Things To Know And Potential Dangers With Third Party
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
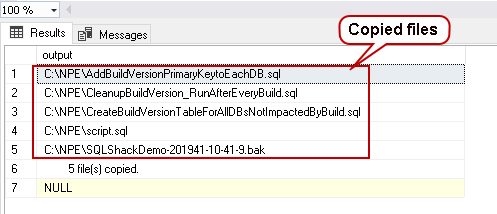
 T Sql Scripts To Copy Or Remove Files From A Directory In Sql
T Sql Scripts To Copy Or Remove Files From A Directory In Sql
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
Dynamic Global Variable Across Multiple Js Files Jquery Forum
Google Apps Script How To Create Javascript And Css Files
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 Error On Every External Java Script File In Nodeclipse
Error On Every External Java Script File In Nodeclipse

 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 How Do You Share Scripts Among Multiple Projects In One
How Do You Share Scripts Among Multiple Projects In One
 How To Run Multiple Python File In A Folder One After Another
How To Run Multiple Python File In A Folder One After Another
 Javascript Async Defer Order Of Execution In Case Of Multiple
Javascript Async Defer Order Of Execution In Case Of Multiple
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
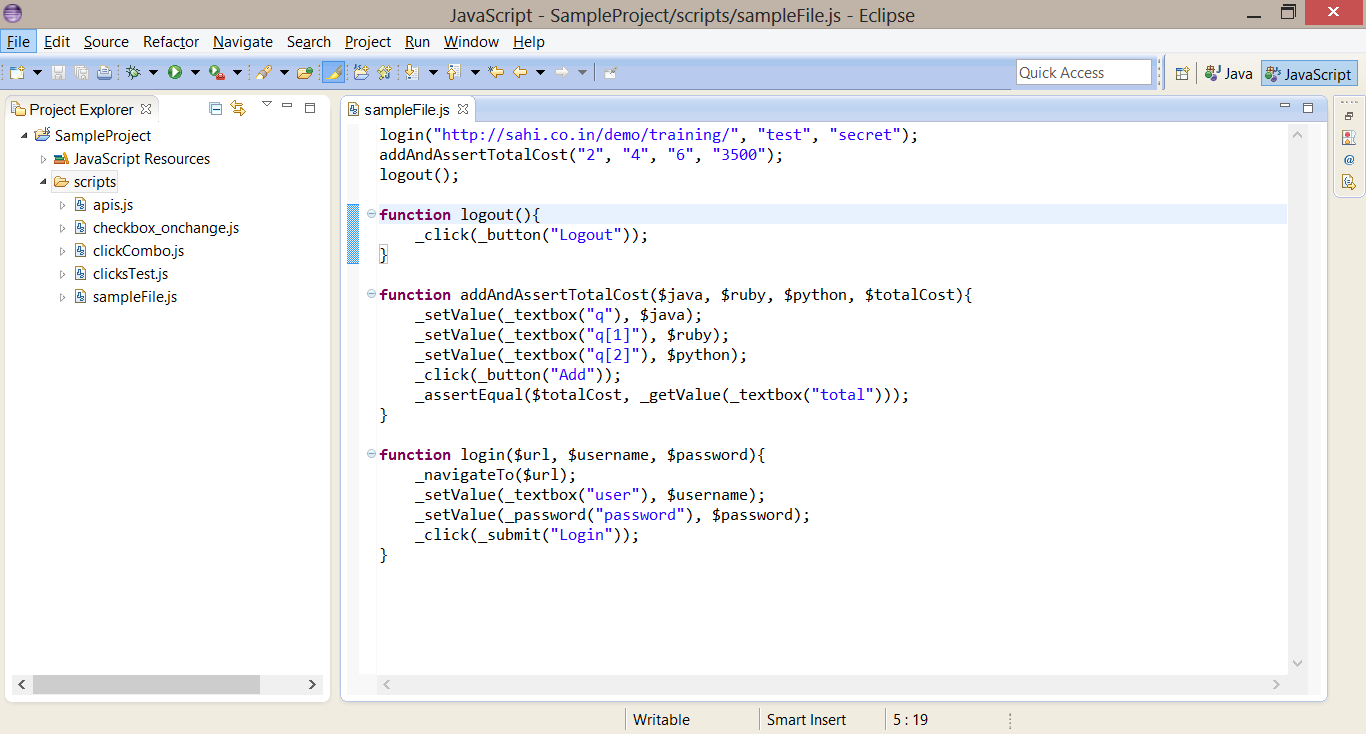
 Eclipse Configuration For Syntax Highlighting Template
Eclipse Configuration For Syntax Highlighting Template
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 Eclipse Configuration For Syntax Highlighting Template
Eclipse Configuration For Syntax Highlighting Template
 Let S Learn Javascript Lesson 4 Planning A Script
Let S Learn Javascript Lesson 4 Planning A Script
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Specifying Multiple Js Scripts With Loadjs Issue 6

0 Response to "31 Multiple Scripts In One Javascript File"
Post a Comment