31 Javascript Trigger Change Event
The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. Oct 27, 2014 - What I want is : On changing value in the date-time textfield I need to reset some other fields in the page. I've added a onchange event listener to the datetimetext field which is not getting triggered, because I guess onchange gets triggered only when the element gets focus & its value is ...
 Javascript Function Not Trigger In Crm 2011 On Change Event
Javascript Function Not Trigger In Crm 2011 On Change Event
Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...

Javascript trigger change event. First, register an event handler to the change event of the body. When a radio button is clicked, its change event is bubbled to the body. This technique is called event delegation. Then, show a corresponding message based on which radio button is selected. Summary: in this tutorial, you’ll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method: The suggestions so far seem to work, but as the change event triggers an ajax post it now seems to fail here. I'm going to play around with it but that is something for another question I feel. javascript jquery jquery-events
The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. 27 As was said in duplicates, and as you saw, changes done in javascript don't trigger the change event. The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that.
Code language: JavaScript (javascript) To trigger the change event, you use the triggerEvent() function as follows: triggerEvent(input, 'change'); Code language: JavaScript (javascript) Was this tutorial helpful ? Yes No . Previously. Replace a Class of an Element. Up Next. Detect If an Element has focus. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The last step is the same for all browsers to trigger an event manually as follows (for all browsers including Internet Explorer): JavaScript. Copy Code. //This will be same for all browsers only initialization differs myButton.dispatchEvent (event) The initMouseEvent method has many arguments, we mostly care about few, the eventType that is ...
This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... It is a frequent UI design for a range slider to showcase the immediate change in the depicted value as the user moves the slider. This is not the case for the above-mentioned browser (chrome included). Although, one could argue that Firefox showcases the correct behavior because the onchange event executes only when the control loses focus (be ... Examples. You can use the hashchange event in an addEventListener method: window.addEventListener('hashchange', function() { console.log('The hash has changed!') }, false); Copy to Clipboard. Or use the onhashchange event handler property:
Jul 03, 2020 - There's a couple of ways you can do this. If the onchange listener is a function set via the element.onchange property and you're not bothered about the event object or bubbling/propagation, the easiest method is to just call that function: element.onchange(); If you need it to simulate the ... How can I trigger a JavaScript click event? How to trigger event in JavaScript? HTML onchange Event Attribute; How does jQuery Datepicker onchange event work? Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type ... The .trigger () method can be used on jQuery collections that wrap plain JavaScript objects similar to a pub/sub mechanism; any event handlers bound to the object will be called when the event is triggered. Note: For both plain objects and DOM objects other than window, if a triggered event name matches the name of a property on the object ...
js input trigger change event when set value with js Dec 04, 2008 - I tried blur() focus() and a few other things. after i set the value i called trigger and i added a click event to call trigger as well. It causes multiple fires but it doesnt matter to me. In IE I add checkboxes through code and you have to click on them twice before the change event fires. You can try to run the following code to trigger an event on pressing enter key in textbox, You can try to run the following code to trigger an event on pressing enter key in textbox, The change() method triggers the change event, or attaches a function to run when a change event occurs.
The dispatchEvent delivers an Event at the specified EventTarget, synchronously executing the affected EventListeners in an appropriate order. Unlike native events that are fired by the DOM and call event handlers asynchronously with the help of the event loop, the dispatchEvent execute event handlers synchronously. The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change() method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the ... 13/12/2018 · These are just a few examples of how the MutationObserver can be of help. How to use MutationObserver. Implementing MutationObserver into your app is rather easy. You need to create a MutationObserver instance by passing it a function that would be called every time a mutation has occurred. The first argument of the function is a collection of all mutations which have occurred in a …
In fact, if JavaScript could trigger an input event by setting a value, it would not seem reasonable in itself. Because when I open a page, a section of JS in the page can trigger an event that needs to be triggered manually by the user in some way. If you want v-model to update on change instead of on input you can add a lazy modifier:. v-mode.lazy="userName" Or if you wanted to do some other logic when the change event occurs you can just add a change handler: <input v-model="userName" @change="someHandler"> Change event of select element is automatically triggered when you select a different option from the dropdown list. There are multiple ways to trigger the change event of select element programmatically in javascript. Some of the methods are outdated and no longer work on modern browsers.
The trigger () method triggers the specified event and the default behavior of an event (like form submission) for the selected elements. This method is similar to the triggerHandler () method, except that triggerHandler () does not trigger the default behavior of the event. The "onchange" event is triggered only when the USER enters some value. Why isn't possible to fire the event when I change the value automatically via Javascript ? Is there an alternative ? Animat... 14/8/2021 · The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below – there’s no event. But when we move the focus somewhere else, for instance, click on a button – there will be a change event:
Get code examples like "trigger change event jquery" instantly right from your google search results with the Grepper Chrome Extension. There are a few convenient methods for triggering an event on specific elements: var el = document.querySelector('input[type="text"]'); // for any element el.click(); // for inputs and textareas el.focus(); el.blur(); // for form elements var my_form = document.querySelector('form'); my_form.submit(); my_form.reset(); 2/5/2021 · const element = document.querySelector('input'); element.addEventListener('change', => console.log('change')) const event = new Event('change'); element.dispatchEvent(event); to trigger the change event on an input. We get the input with document.querySelector . Then we add a change event listener with the addEventListener method.
Sep 25, 2020 - How to TriggerJQuery change event ...hanged-by-javascript-from-popup-windo, http://stackoverflow /questions/2856513/trigger-onchange-event-manually. ... The developer of that site either didn't thought about automation and other ways of input (eg pasting via clipboard, You can manually trigger events on ... Trigger an event when a checkbox is changed programmatically via JavaScript In this short article, we would like to show you how to trigger onchange evet manually in JavaScript. Quick solution: Practical example The main advantage of th...
Occasionally, I find need to be able to manually trigger a predefined JavaScript event from within the context of a web application. Those of you who didn't understand that first statement ma… The.change () method is used to bind an event handler to The JavaScript change event or trigger that event on the specified element. The change event is sent to an element when the element changes. This event is limited to <input>, <select> and <textarea> elements. As jQuery won't trigger native change event but only triggers its own change event. If you bind event without jQuery and then use jQuery to trigger it the callbacks you bound won't run ! The solution is then like below (100% working) :
Listening to Select2's built-in events, and manually triggering events on the Select2 component. Jul 03, 2020 - var el = document.getElementById('changeProgramatic'); el.value='New Value' el.dispatchEvent(new Event('change')); So you want to trigger an event for a DOM element, without using jQuery? This blog post gives you a quick recipe for doing so. The running example is about sending a submit event to a form. I needed to do that for a demo of user interface testing via CasperJS.And, unfortunately, the Form#submit method does not send that event on most web engines. The recipe
Feb 20, 2021 - This article demonstrates how to create and dispatch DOM events. Such events are commonly called synthetic events, as opposed to the events fired by the browser itself.
 Javascript Function Not Trigger In Crm 2011 On Change Event
Javascript Function Not Trigger In Crm 2011 On Change Event
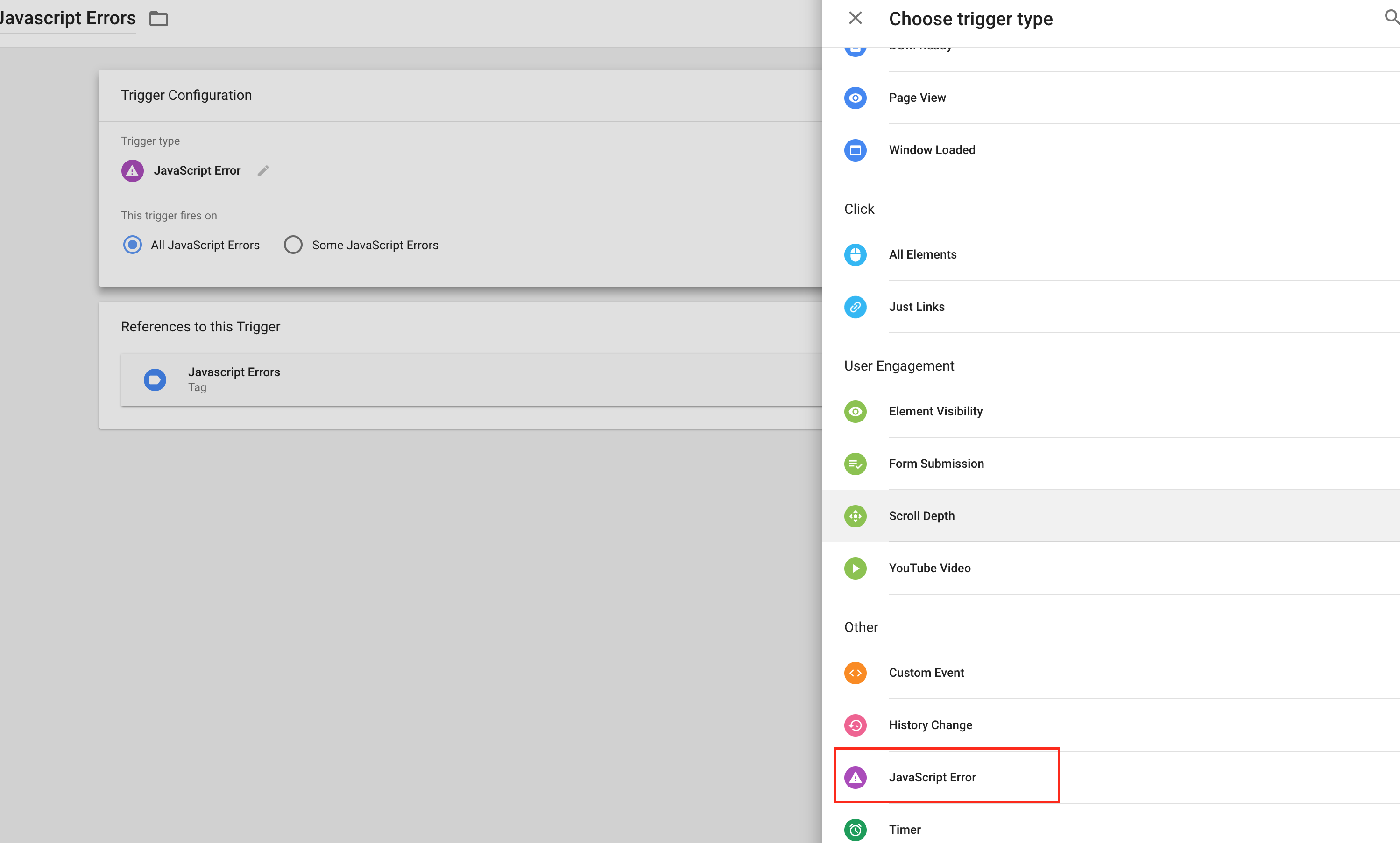
 Automate Sitewide Error Tracking With Gtm Javascript Trigger
Automate Sitewide Error Tracking With Gtm Javascript Trigger
 Difference Between Change And Ngmodelchange In Angular
Difference Between Change And Ngmodelchange In Angular
 Check All Checkboxes With Jquery And Trigger Change Event
Check All Checkboxes With Jquery And Trigger Change Event
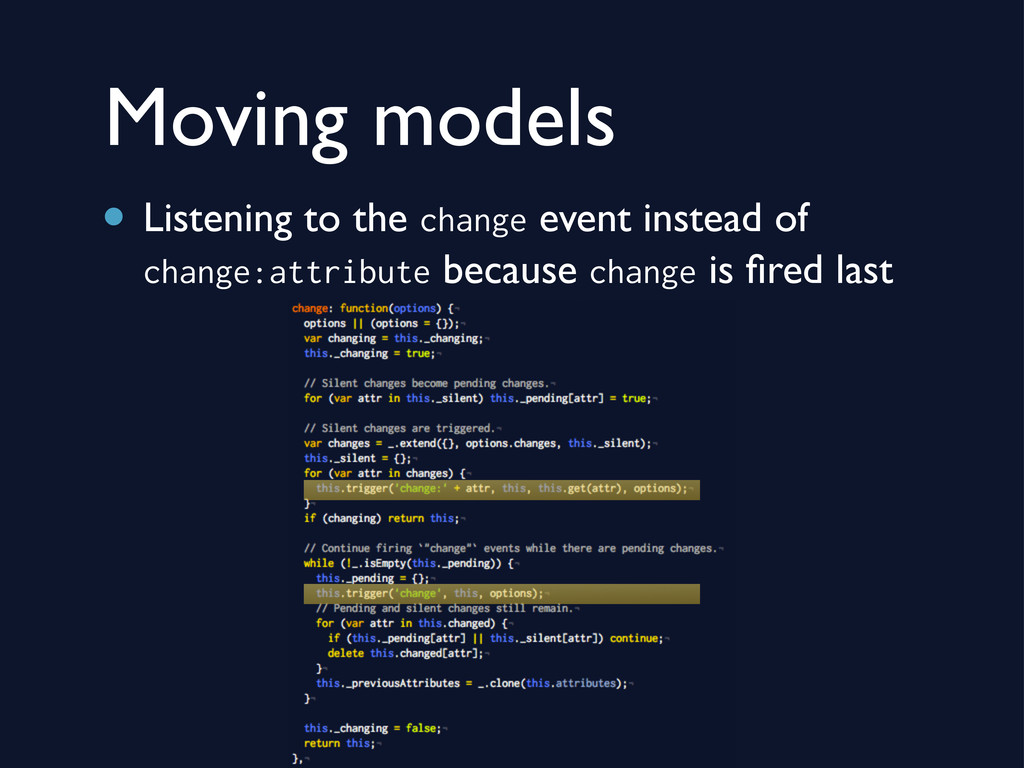
 Backbonification Migrating Newsblur From Dom Spaghetti To
Backbonification Migrating Newsblur From Dom Spaghetti To
 Backbone Js Interview Questions Pdf
Backbone Js Interview Questions Pdf
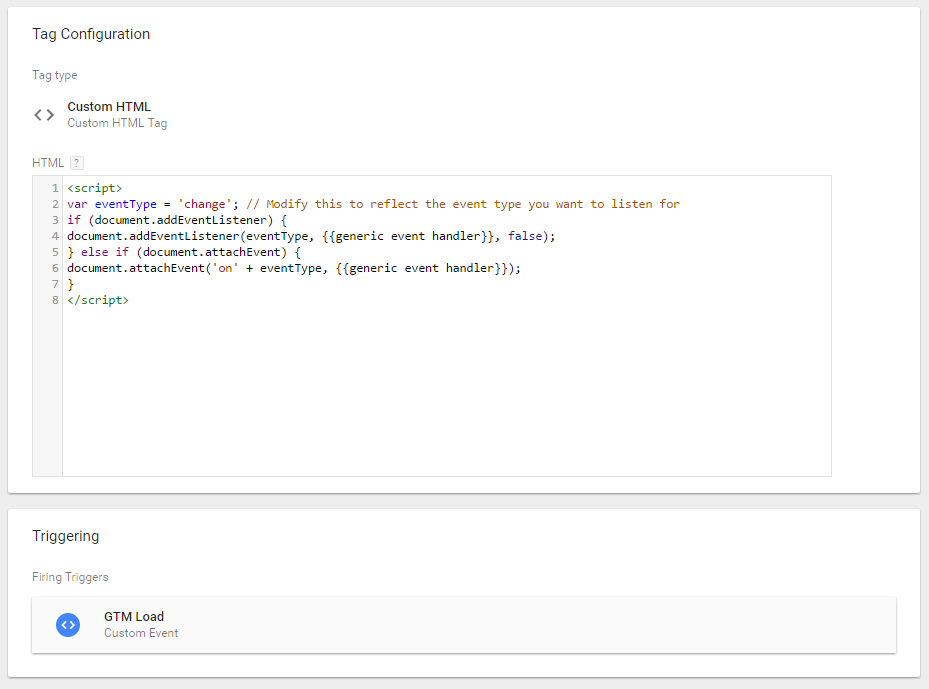
 Custom Event Trigger Set Up In Google Tag Manager Gtm V2
Custom Event Trigger Set Up In Google Tag Manager Gtm V2
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 How Do I Trigger An Initial Change Event For Radio Buttons
How Do I Trigger An Initial Change Event For Radio Buttons
 Javascript Dosn T Trigger Change Event Oracle Tech
Javascript Dosn T Trigger Change Event Oracle Tech
 Javascript Dosn T Trigger Change Event Oracle Tech
Javascript Dosn T Trigger Change Event Oracle Tech
 Customizing Triggers For Aws Codepipeline With Aws Lambda And
Customizing Triggers For Aws Codepipeline With Aws Lambda And

Trigger Change Event For Checkbox Issue 169 Officedev
 Javascript Trigger Change Event On Input Field Subscribe To Rss
Javascript Trigger Change Event On Input Field Subscribe To Rss
 Change Id On Element Type Change Modeler Forum Bpmn Io
Change Id On Element Type Change Modeler Forum Bpmn Io
 Tinymce Trigger Change Event Javascript Code Example
Tinymce Trigger Change Event Javascript Code Example
 Related Events Triggered By Input Type File Programmer Sought
Related Events Triggered By Input Type File Programmer Sought
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript

 Triggering Dynamic Actions From Javascript Code In Apex
Triggering Dynamic Actions From Javascript Code In Apex
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog
.6916f57c486b500160591b5c22a455e1add1f981.png) Detect And Respond To Iot Events
Detect And Respond To Iot Events






0 Response to "31 Javascript Trigger Change Event"
Post a Comment