34 On Paste Event Javascript
This event attribute is supported by all HTML elements. It is mostly used with <input> element. There are three ways to paste the content in an HTML elements which are listed below: Use CTRL + V key. Select "Paste" from the edit menu in browser. select the "Paste" command from right click menu. Supported Tags: It supports all HTML elements. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 A Guide For Most Popular Event Tracking For Users Kickads
A Guide For Most Popular Event Tracking For Users Kickads
May 24, 2020 - html on paste event, onpaste event textarea javascript, onpaste textarea, paste event text, paste event textarea javascript

On paste event javascript. In such type of requirement, it is very important to detect cut, copy and paste events so that we can show an appropriate message to the user that is this event is not allowed. Below section help you to understand how we can achieve this by using jQuery and Javascript. Example to Detect Events (Copy etc.) The cut/copy/paste events are the most common ones. They trigger on cutting/copying/pasting a value. These events are considered a part of the Clipboard event class and are used for providing access to the data that is copied/pasted. For aborting the action, here you can use event.preventDefault (). Occurs before the contents of the clipboard are pasted into the document and provides a possibility to enable the Paste menu item. The onbeforepaste event is useful if you want to enable the Paste menu item for a non-editable element (textarea, input:text, input:file and input:password) in ...
How to detect copy paste commands Ctrl+V, Ctrl+C using JavaScript ? To detect the combination of keys with "Ctrl", we use the ctrl property of the keydown event. It returns a "boolean" value to tell if "ctrl" is pressed or not when the key event got triggered. The paste event fires when the user attempts to paste text. Note that there is currently no DOM-only way to obtain the text being pasted; you'll have to use an nsIClipboard to get that information. Using jQuery With jQuery, you can bind the input JavaScript event to the textarea, which fires when the value of a <textarea> element changes. The input event fires on standard input, on paste, auto-fill, etc. The following example throws an alert whenever the <textarea> content is changed.
In Internet Explorer, the onpaste event occurs on the deepest element in the DOM hierarchy that contains the entire selection or the caret. In Firefox, Google Chrome and Safari, the onpaste event occurs on the deepest element in the DOM hierarchy that contains the start point of the selection or the caret. JavaScript get clipboard data on paste event (Cross browser) 26. Paste rich text into content-editable div and only keep bold and italics formatting. 10. Restrict paste in contenteditable (HTML / JS) 5. javascript how to paste "as plain text" in multiple fields or elements. 5. You can easily detect Copy, Paste and Cut using jQuery. Refer - How To Detect Copy, Paste And Cut Behavior With JQuery[]
Document: paste event The paste event is fired when the user has initiated a "paste" action through the browser's user interface. The original target for this event is the Element that was the intended target of the paste action. You can listen for this event on the Document interface to handle it in the capture or bubbling phases. May 22, 2017 - How can I handle the paste selected through right click in javascript? I tried with "onpaste" event and all other html events available but nothing works. On paste event javascript. Copy Paste Event Issue 1277 Jspreadsheet Ce Github. Files And Javascript. Acting When The User Pastes An Image. How To Retrieve Images From The Clipboard With Javascript In. Learning About The Input Event From Angular 2. Open Inline Edit Based On Field Value.
JavaScript get clipboard data on paste event (Cross browser), How can a web application detect a paste event and retrieve the data to be pasted? I would like to remove HTML content before the text is pasted into a rich text Cleaning the text after being pasted afterwards works, but the problem ... The onpaste event occurs when the user pastes some content in an element. Note: Although the onpaste event is supported by all HTML elements, it is not actually possible to paste some content in, for example, a <p> element, UNLESS the element has set contenteditable to "true" (See "More Examples" below). "js paste event" Code Answer. js paste event . javascript by Modern Mouse on Jun 18 2020 Comment
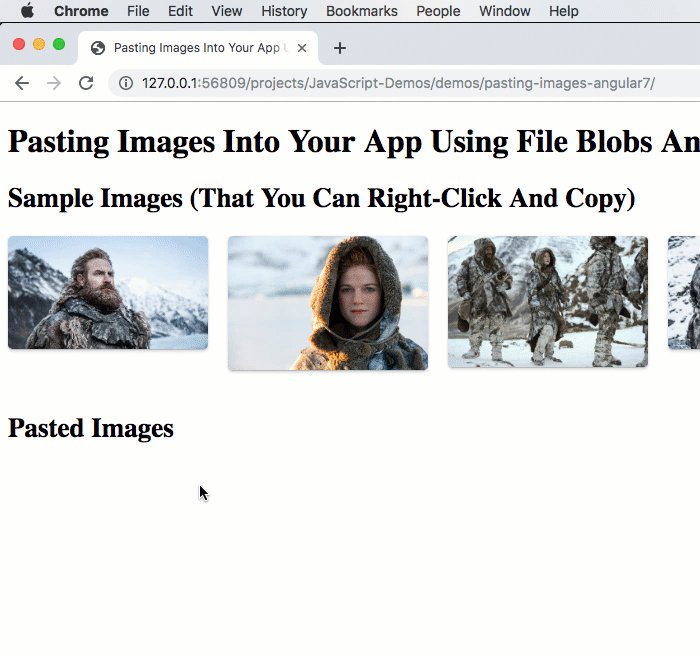
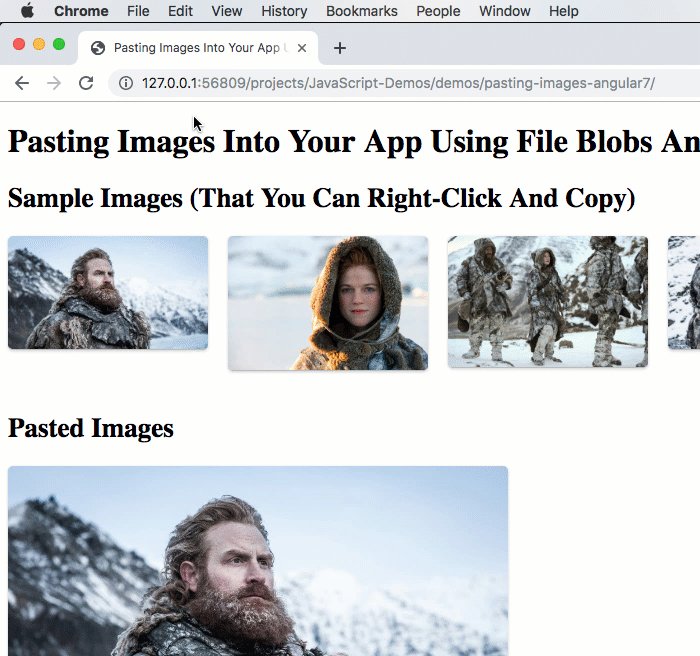
This can be done using the clipboard paste event handlers, which can read data from the system clipboard. You can get the data related to the paste event using the clipboardData object's items attribute. We can then use the getAsFile () method to get a blob and the readAsDataURL () method to read its contents. Here's a working example: JS ... Nov 06, 2011 - How can a web application detect a paste event and retrieve the data to be pasted? I would like to remove HTML content before the text is pasted into a rich text editor. Cleaning the text after b... Jan 25, 2019 - If not regularly writing JavaScript code for browsers, one can quickly get out of touch with all the APIs that are already supported in modern browsers. When I recently had to customize the way data is pasted into an input field on a web page, I learned that I can just use the clipboard events for ...
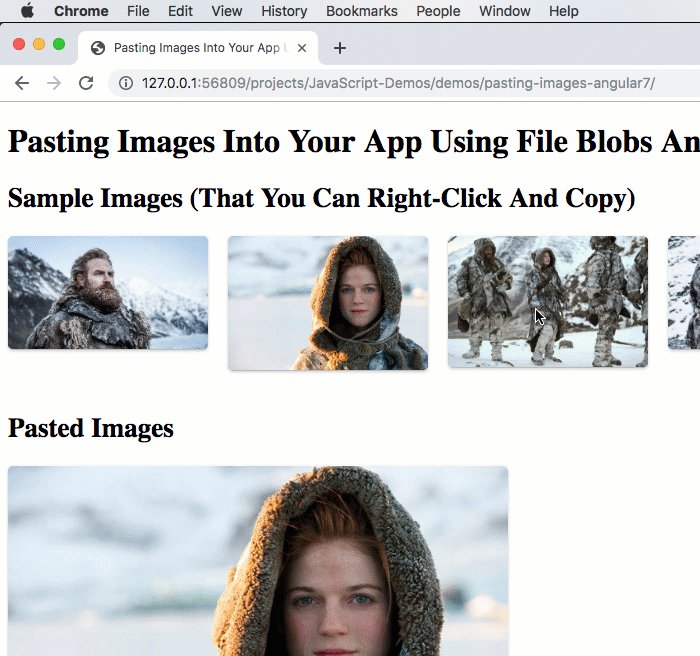
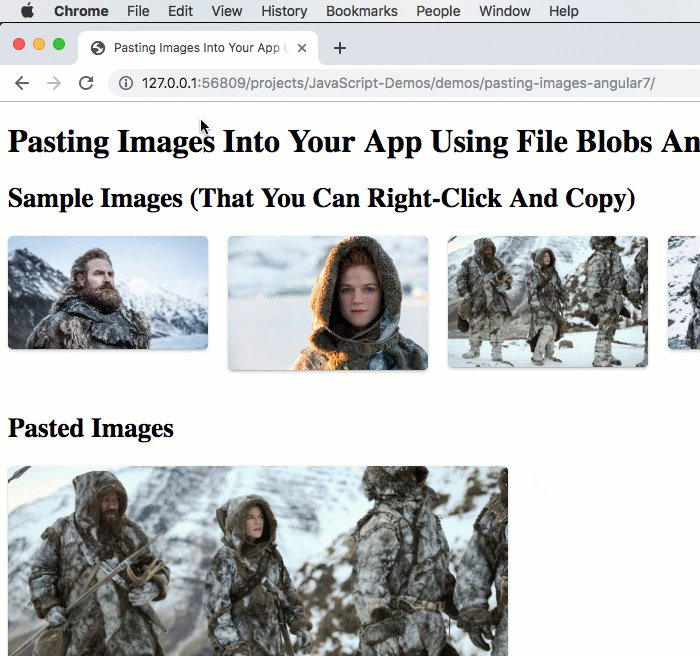
On paste event javascript. Troy Hunt The Cobra Effect That Is Disabling Paste On. Handling Copy And Paste In Cypress Egghead Io. Introducing The New Async Clipboard Api. Pasting Images Into Your App Using File Blobs And Url. Disable Clipboard Events Override Rawsec. Javascript answers related to "reactjs onCopy onPaste Evetns". capture enter button react input. click to copy react. div onchange react. Done button press event ReactJS keyboard PWA. handle onchange react. handler in react. how to get the data from clicking on notification on web in reactjs. how to repeat component onclick in react. jQuery - Paste Event for Text Box Posted on 2018-01-30 In jQuery Disqus: . Demo: JsFiddle HTML
The HTML DOM onpaste event occurs when some content pastes in an element. this event works on every element like in <p> element if contenteditable set true then we can paste content in <p> element. The HTML DOM onpaste event mostly used in input element type="text". Syntax: In HTML: <element onpaste="myScript"> In JavaScript: The paste event is fired when the user has initiated a "paste" action through the browser's user interface. If the cursor is in an editable context (for example, in a <textarea> or an element with contenteditable attribute set to true) then the default action is to insert the contents of the clipboard into the document at the cursor position. The paste event is fired when the user has initiated a "paste" action through the browser's user interface.
Occurs before the contents of the clipboard are pasted into the document. In Internet Explorer, the onpaste event occurs on the deepest element in the DOM hierarchy that contains the entire selection or the caret. In this article we would like to show how to handle onbeforepaste event in pure JavaScript. By default paste event is executed before input element value property is set. It can cause problems during getting pasted text. Moreover beforepaste event is not available. JavaScript paste event. The onpaste event occurs when the user pastes some content in an element. Note: Although the onpaste event is supported by all HTML elements, it is not actually possible to paste some content in, for example, a <p> element, UNLESS the element has set contenteditable to true (See More Examples below) Document: paste event The paste event is fired when the user has ...
Window: paste event The pasteevent is fired when the user has initiated a "paste" action through the browser's user interface. The original target for this event is the Elementthat was the intended target of the paste action. You can listen for this event on the Windowinterface to handle it in the capture or bubbling phases. Nov 06, 2011 - Is there a way to intercept the paste event in JavaScript and get the raw value, change it, and set the associated DOM element's value to be the modified value? For instance, I have a user trying to The event's default action is to copy the selection (if any) to the clipboard. A handler for this event can modify the clipboard contents by calling setData (format, data) on the event's ClipboardEvent.clipboardData property, and cancelling the event's default action using event.preventDefault ().
Capturing paste at the window level doesn't tell us what element we should paste into. But, with a little JavaScript magic we can use the keyboard event handler in combination with a paste event ... When clicked, the JavaScript event handler locates the text, copies it to the clipboard, and shows an animated success message. The text paste button is very similar except it defines a data-paste... Simulate a paste event in Cypress. GitHub Gist: instantly share code, notes, and snippets.
2 weeks ago - That’s because clipboardData ... copy/pasting. It’s bit beyond our scope now, but you can find its methods in the specification. ... The clipboard is a “global” OS-level thing. So most browsers allow read/write access to the clipboard only in the scope of certain user actions for the safety, e.g. in onclick event ... Definition and Usage. The onpaste attribute fires when the user pastes some content in an element. Note: Although the onpaste attribute is supported by all HTML elements, it is not actually possible to paste some content in, for example, a <p> element, UNLESS the element has set contenteditable to "true" (See "More Examples" below). Tip: The onpaste attribute is mostly used on <input> elements ... The onpaste event should work in all modern browsers ( UPD Including Opera >= 12.10 1 ). Bind it in jQuery like this: $ ('#txt').on ('paste', function () {console.log ('text pasted!')}) You can also combine it with oninput and other events ( change, propertychange, dragdrop, etc.) to create a relatively bulletproof tracking of content change.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. jQuery - text input field - change keyup and paste events on Sep 12, 2016 jQuery can be used to handle these events on an input text field. change (when text input field changes and loses focus)
 Disable Clipboard Events Override Rawsec
Disable Clipboard Events Override Rawsec
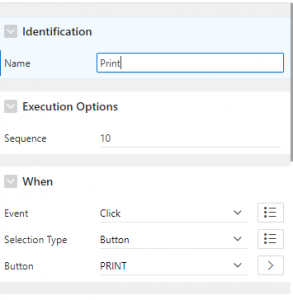
 How To Make Intended Part Of Page Printable In Apex
How To Make Intended Part Of Page Printable In Apex
 Detect Cut Copy Or Paste Event In Jquery Javascript Codez Up
Detect Cut Copy Or Paste Event In Jquery Javascript Codez Up
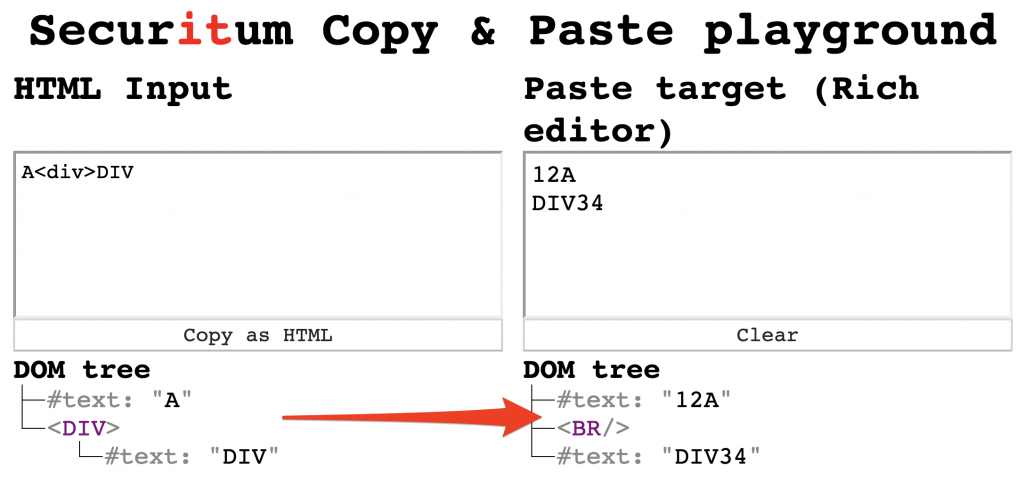
 The Curious Case Of Copy Amp Paste On Risks Of Pasting
The Curious Case Of Copy Amp Paste On Risks Of Pasting
 Handling Copy And Paste In Cypress Egghead Io
Handling Copy And Paste In Cypress Egghead Io
 Js Disable Right Click Menu Copy Amp Paste Keyboard Event
Js Disable Right Click Menu Copy Amp Paste Keyboard Event
 Detect Cut Copy Or Paste Event In Jquery Javascript Codez Up
Detect Cut Copy Or Paste Event In Jquery Javascript Codez Up
 New In Chrome 91 Chrome Developers
New In Chrome 91 Chrome Developers
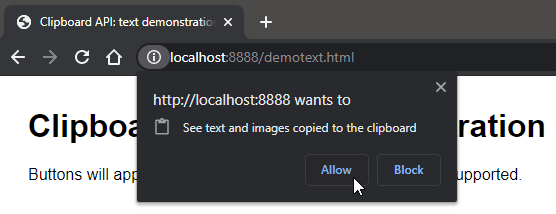
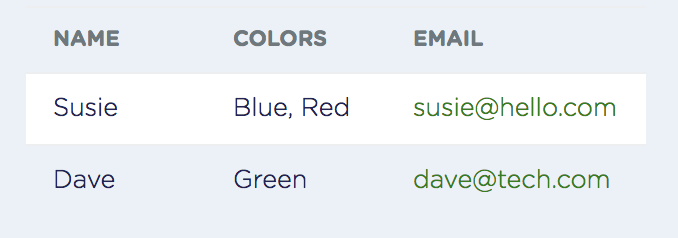
 Cut Copy And Paste In Javascript With The Clipboard Api
Cut Copy And Paste In Javascript With The Clipboard Api
 How To Handle Paste Event In Textarea Html Element Poopcode
How To Handle Paste Event In Textarea Html Element Poopcode
 Click To Copy Javascript Code Example
Click To Copy Javascript Code Example

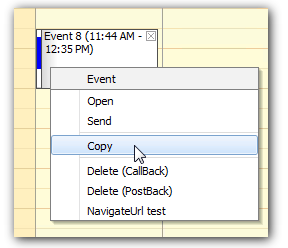
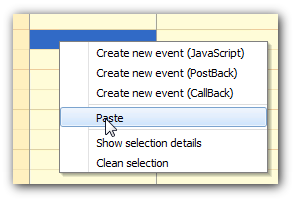
 Event Copying Event Calendar Daypilot Documentation
Event Copying Event Calendar Daypilot Documentation
 Copy Paste Detector For Source Code On Javascript
Copy Paste Detector For Source Code On Javascript
 Preventing Pasting Into An Input Field
Preventing Pasting Into An Input Field
 Javascript Clipboard Copy And Paste To Input In Onclick Code
Javascript Clipboard Copy And Paste To Input In Onclick Code
 How To Embed A Social Media Wall On Virtual Event Platforms
How To Embed A Social Media Wall On Virtual Event Platforms
![]() Jquery Paste Event For Text Box Rick S Blog
Jquery Paste Event For Text Box Rick S Blog
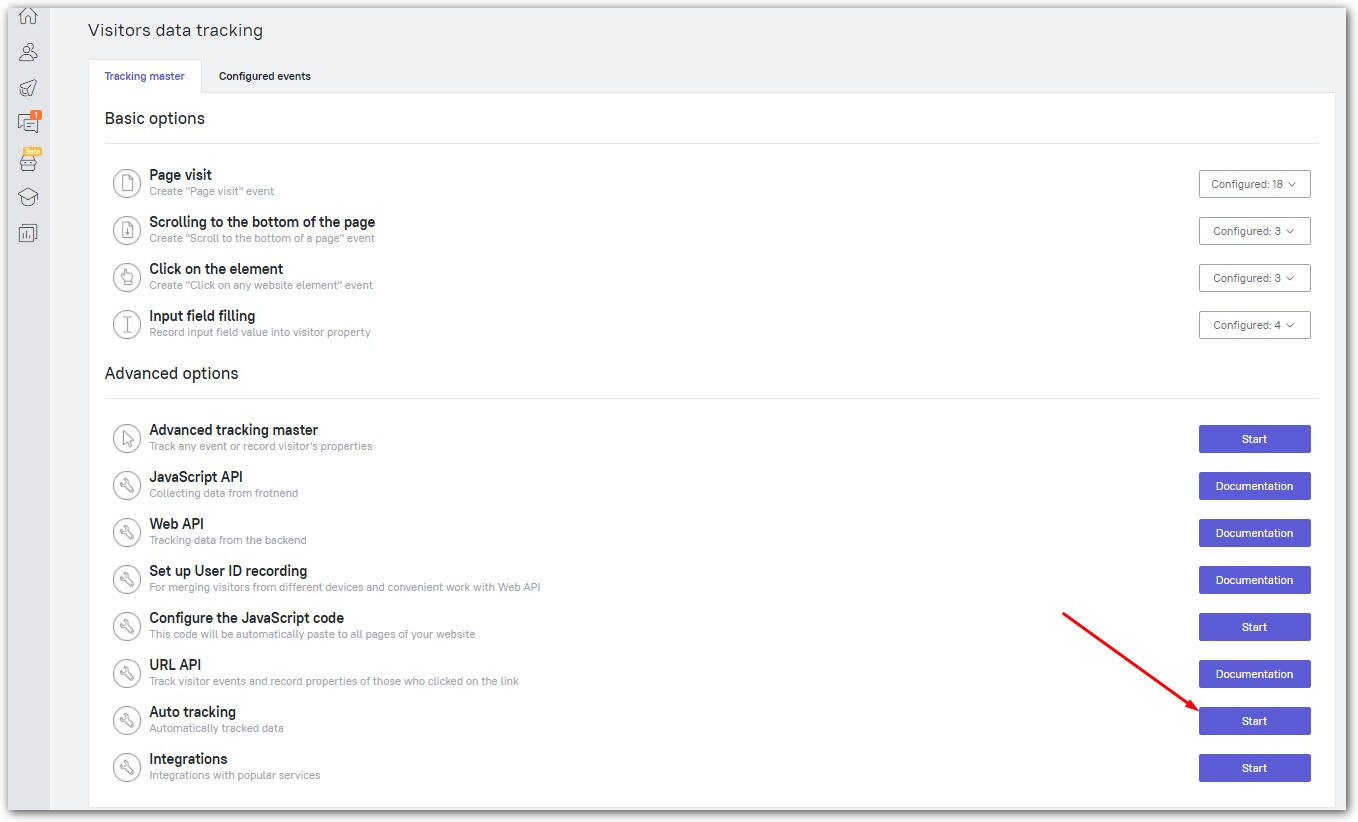
 How To Install Trafficguard Site Tracker Tag On Squarespace
How To Install Trafficguard Site Tracker Tag On Squarespace
 Event Copying Event Calendar Daypilot Documentation
Event Copying Event Calendar Daypilot Documentation
 How To Allow Pasting Password When Blocked On Google Chrome
How To Allow Pasting Password When Blocked On Google Chrome
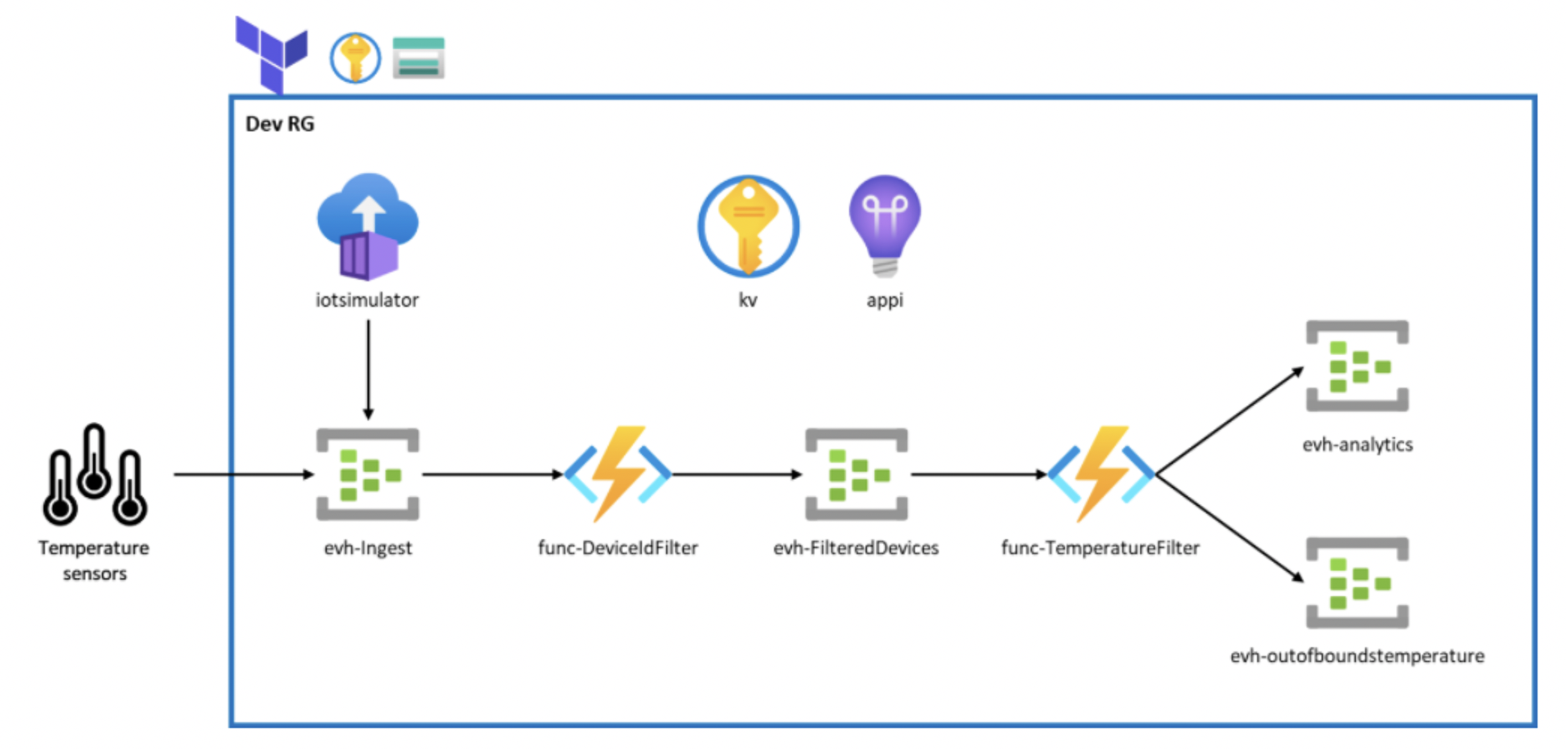
 Observability For Event Stream Processing With Azure
Observability For Event Stream Processing With Azure
 Exit Intent Event Knowledge Base
Exit Intent Event Knowledge Base
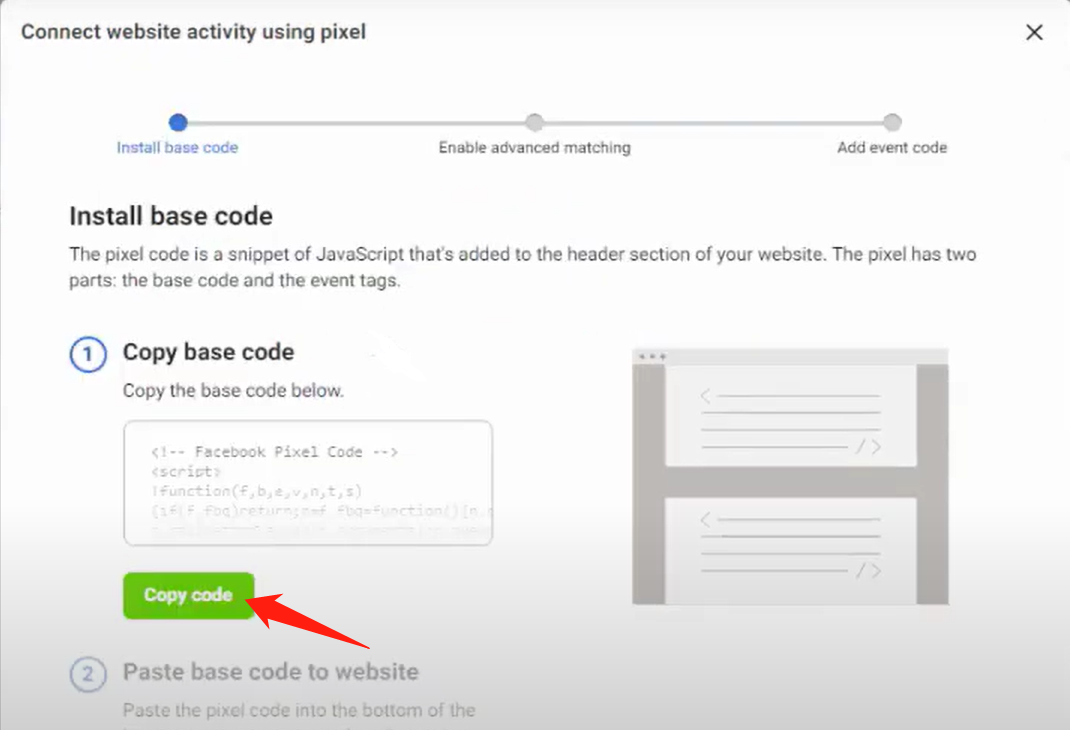
![]() The Facebook Pixel What It Is And How To Use It
The Facebook Pixel What It Is And How To Use It
 On Text Correction Trigger Event Possible Stack Overflow
On Text Correction Trigger Event Possible Stack Overflow
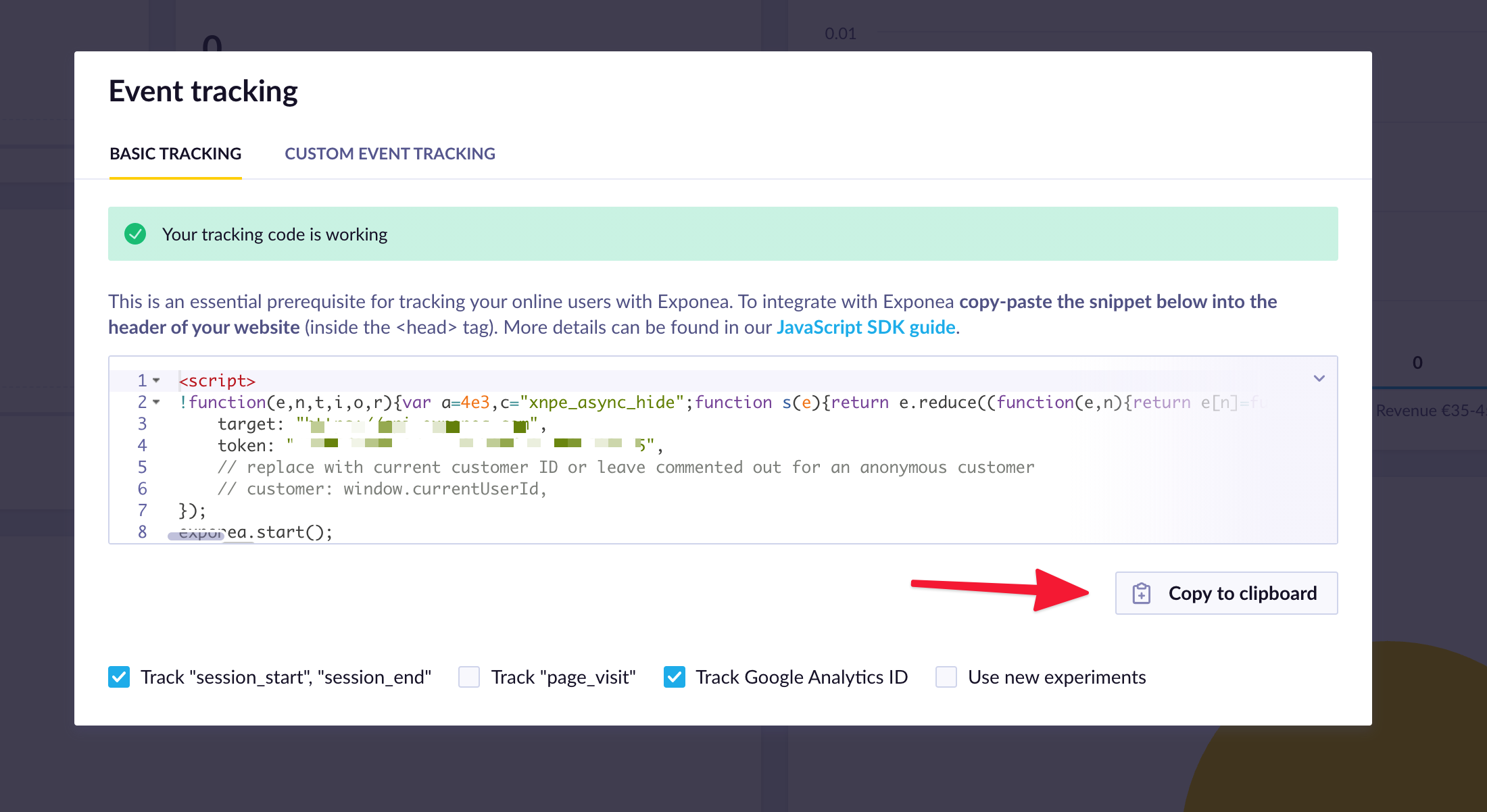
 Configuring Adobe Analytics Event Tracking
Configuring Adobe Analytics Event Tracking
 Pasting Images Into Your App Using File Blobs And Url
Pasting Images Into Your App Using File Blobs And Url
 Installing A Facebook Pixel To Your Strikingly Site
Installing A Facebook Pixel To Your Strikingly Site





0 Response to "34 On Paste Event Javascript"
Post a Comment