34 Javascript Focus Not Working
May 13, 2021 - There are important peculiarities when working with focus events. We’ll do the best to cover them further on. ... The focus event is called on focusing, and blur – when the element loses the focus. Let’s use them for validation of an input field. ... The blur handler checks if the field has an email entered, and if not ... focusMethod = function getFocus() { document.getElementById("myTextField").focus(); }
 Javascript Event Listeners Not Firing For Drag And Drop
Javascript Event Listeners Not Firing For Drag And Drop
When ever I do onchange event, its going inside that function its validating, But focus is not Position the input element before the JavaScript or wait until the page is loaded before you trigger your JavaScript. In that order, it works just fine: <input type="text" id="test" /> <script ...
Javascript focus not working. Dec 11, 2019 - 11/7/2018 · Return Value: This method does not return any value. JavaScript code to show the working of this function: Code: Focuses on an input field on hovering over that field. <html>. <head>. <script type="text/javascript">. function myFunction () {. document.getElementById ("focus").focus (); To detect if the element has the focus in JavaScript, you can use the read-only property activeElement of the document object. const elem = document. activeElement; The activeElement returns the currently focused element in the document.
Jun 04, 2019 - I am opening a model and trying to set the focus to the model when it opens but focus() isn't working. Here is my component Therefore, scripts that rely on event delegation with the focus event will not work consistently across browsers. As of version 1.4.2, however, jQuery works around this limitation by mapping focus to the focusin event in its event delegation methods, .live() and .delegate(). The focus () method is used to give focus to a reset button. Tip: Use the blur () method to remove focus from a reset button.
Thank you. I had already assigned a tabindex of -1. The $(document.activeElement) method works, but it's not specific to the div that I'm checking for focus ('myID'). It triggers the if statement when ANY div has focus, not just the one I'm concerned with ('myID') - Kode_12 Apr 5 '16 at 16:31 The focus () method is used to give focus to a week field. Tip: Use the blur () method to remove focus from a week field. Javascript Form How to - Set focus to the TextArea. Back to Textarea ↑ ...
onblur. The event occurs when an element loses focus. onfocus. The event occurs when an element gets focus. onfocusin. The event occurs when an element is about to get focus. onfocusout. The event occurs when an element is about to lose focus. DOM Events Event Objects. To set focus on an input tag element in HTML, you can use the focus () method on the element using JavaScript. Let's say we have an input tag in HTML like this, 23/7/2005 · Yes, it would, but if the focus event gets called for the next control, it will still fire. AFTER blur and after the function sets the focus. You'd need to cancel the focus event for the next control. To check, just pop onFocus="alert(focused)" into the control that is getting the focus instead of the one you wanted focused.
javascript functions in form: blur and focus. 4Ankit. hello all, i am having trouble understanding what the difference is between BLUR and FOCUS. I need to include these functions in my form and i am unsure what these features do and how i incorporate these into my form. All help would be much appreciated. Sep 03, 2009 - The place for client-side programming discussions, including CSS, DHTML, Javascript, etc. Get code examples like "focus not working in javascript" instantly right from your google search results with the Grepper Chrome Extension.
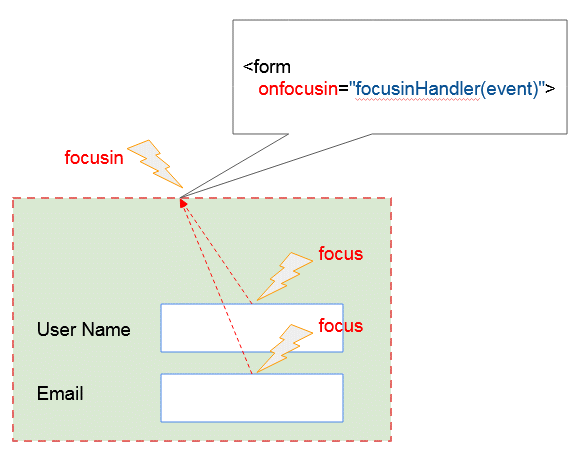
5/9/2015 · I've tested the JavaScript to the extent of replacing the line assigning focus with (a) an alert and (b) a value="foo" assignment. In both those cases, the script works as expected: (a) an alert does pop up on my screen, or (b) the input field shows "foo". Any ideas why the focus() is not working? Element: focusin event. The focusin event fires when an element is about to receive focus. The main difference between this event and focus is that focusin bubbles while focus does not. The opposite of focusin is focusout. Bubbles. Sets the focus on the current element. The focus method sets the element as the active element in the current document. Only one element can be active at a time in a document. Not every HTML element can be an active element, typically the form controls and the body object can be activated.
Position the input element before the JavaScript or wait until the page is loaded before you trigger your JavaScript. In that order, it works just fine: <input type="text" id="test" /> <script type="text/javascript"> document.getElementById("test").focus(); </script> Sep 29, 2009 - Focus() function is not working in firefox. Is there any alternative for it?. Jul 07, 2021 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you need to set focus to an element on your page using an onclick event you can do so by defining your element with tabindex and an ID. For example I have: <div id="whatever">sometext or whatever</div> and I would like the to focus on that div with a submit button or the like. To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus:
6/2/2018 · Answers: 2 things to mention if focus () not working: use this function after appending to parent. if console is selected, after refreshing page, element will not gain focus, so select (click on) the webpage while testing. This way works in both Firefox and Chrome without any setTimeOut (). Questions: Javascript focus () methods helps to highlight a HTML form element. It sets the element as an active element in the current document. In current documentation, focus can be applied to only one single element. The focus can be applied either to a text, a button, etc. In this tutorial, you'll learn how to set the focus of an HTML input element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly...
JavaScript - Auto Set Focus When Page is Done Loading. June 13, 2009 FettesPS. I use this block of code quite often. Almost every project I develop has a login page and I always toss this in to give it that subtle boost to the overall user experience. Once the page has loaded, the cursor location will automatically be set to the username ... The FocusEvent interface represents focus-related events, including focus, blur, focusin, and focusout. javascript jquery lost-focus. Share. Improve this question. Follow edited Sep 13 '17 at 9:36. MAXE. 4,746 2 2 gold badges 42 42 silver badges 56 56 bronze badges. asked May 27 '13 at 19:15. Jilco Tigchelaar Jilco Tigchelaar. 1,887 6 6 gold badges 30 30 silver badges 48 48 bronze badges. 1. 4.
Set Focus in Input With JavaScript Set Focus in Textarea With Javascript Set Focus in Select Box or Dropdown With Javascript Focusing on a field for user input is a UI/UX feature that allows one to continue typing in a field without clicking on it. We may need to dynamically apply focus on a form field, especially if the form is long and has ... The focus event is raised when the user sets focus on an element. For onfocus to fire on non-input elements, they must be given the tabindex attribute (see Building keyboard accessibility back in for more details). Note: The opposite of onfocus is onblur. A button click event is used to update the DOM. However, after the DOM has been updated, the focus state is still applied to the button. I want the updated button not to have the focus state. What is the best way to deal with this? Is there a more idiomatic Vue.js way of dealing with this common scenario? Reduced example below: var app = new ...
How to set input:focus style programatically using JavaScript. Ask Question Asked 6 years, 7 months ago. Active 2 years, 1 month ago. Viewed 17k times 6 I'm building a UI library in JS that can, without relying on any CSS stylesheets, create UI components, stylised from code. So far, it's been quite easy, with exception of styling different ... Tip: Use the blur() method to remove focus from an element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Feb 24, 2014 - Make sure the element you are trying to focus is not itself nor is contained in an element with "display: none" at the time you are trying to focus it. ... Here, reg is the registration form name. ... I suspect the reason this works is the browser rendering runs on the same thread as javascript, ...
The JavaScript Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. Introduction to JavaScript focus events The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. 7/3/2006 · The code below is what i am using to test. it works with ie, but not mozilla 1.5.0.1 <html><head><title>test</title> <script type="text/javascript"> function CheckValue(){ if(document.mytest.test1.values != "2"){ alert("You entered an invalid number."); document.mytest.test1.focus(); } } </script> </head> <body> <form name="mytest">
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Run JavaScript when an element loses focus. Ask Question Asked 12 years, 4 months ago. Active 4 months ago. Viewed 175k times 137 14. I have a standard HTML input that I want to run JavaScript code when it loses focus. Sadly my Google searches did not reveal how to do this. To make it clear, I'm looking for a way to do this: ... Dec 22, 2015 - The second option just seems to ... regular javascript version instead of the jquery version. – danielson317 Feb 26 '16 at 22:49 ... Could it be that you have multiple elements with id "id" on your page? The DOM will not break in this case but you can't assign focus to multiple ...
It is possible to set a default input focus on an HTML form without Javascript. This can be done in HTML5 , as it allows us to use the autofocus attribute on the form element. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass) It's possible to make non-focusable elements focusable by adding the tabindex attribute with an integer value. If the value is set to 0 the element becomes focusable and reachable via keyboard. If... Setting the focus means making the field active so the cursor is blinking and ready to accept text input. This method can also be used to make a text field active when something else happens (see below). The following example shows a text field in a form:
• JavaScript focus (): You can use JavaScript’s focus () method to set focus on a <select> element on page load. Jun 12, 2021 - The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. Aug 02, 2018 - Are you trying to use jQuery to focus on an element and it just won’t focus? No matter what you try? Blame your browser’s DevTools.
17/11/2006 · home > topics > javascript > questions > document.focus not working correctly Post your question to a community of 468,835 developers. It's quick & easy. document.focus not working correctly. marty.overdear. I am opening a new window using window.open. I need the new window ... Sep 11, 2019 - Steps to reproduce: 1.) With NVDA enabled, navigate to https://codepen.io/jacob-mitchell/pen/BaBxrKa 2.) Select the first button to set focus to that button (should have a red outline) 3.) Tab to t... 16/5/2019 · To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1:The focus() method is set to the input tag when user clicks on Focus …
focus () method in JavaScript is used to specify the element to be focused in current window. It specifies the current position of cursor that over which element the cursor is focusing. The element could be a textbox, radio button, checkbox, button, label etc. This method helps the programmer to make the user-friendly GUIs.
 Atlassian Jira Admin Evolution Part 2 Alexey Matveev
Atlassian Jira Admin Evolution Part 2 Alexey Matveev
 Set The Custom Focusing Status In Microsoft Teams From
Set The Custom Focusing Status In Microsoft Teams From
![]() Javascript Window Focus Is Not Working In Ie8 Protected
Javascript Window Focus Is Not Working In Ie8 Protected
Edge Is Focus And Not Focus Return Wrong Values
 Swot Analysis Strengths Weaknesses Opportunities And Threats
Swot Analysis Strengths Weaknesses Opportunities And Threats
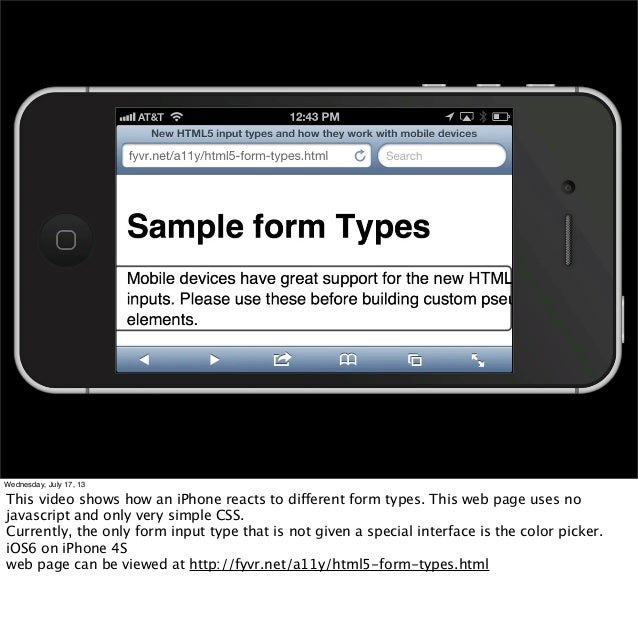
 Focus Management And Accessibility On Ios Android And Html5
Focus Management And Accessibility On Ios Android And Html5
 How To Fix Discord Overlay Not Working
How To Fix Discord Overlay Not Working
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example

 Easily Distracted At School Focus Tips For Children With Adhd
Easily Distracted At School Focus Tips For Children With Adhd
 Javascript Focus Geeksforgeeks
Javascript Focus Geeksforgeeks
39 Focus Method In Javascript Javascript Overflow
 Javascript Validation Document Getelementbyid Not Working
Javascript Validation Document Getelementbyid Not Working
 Removing Headaches From Focus Management Web Google
Removing Headaches From Focus Management Web Google
 Javascript Regex Function Test Is Working In Internal Js
Javascript Regex Function Test Is Working In Internal Js
 Goback Focus Not Working In Win 10 Stack Overflow
Goback Focus Not Working In Win 10 Stack Overflow
 Javascript Dom Detect If An Element Has Focus
Javascript Dom Detect If An Element Has Focus
 How To Solve The Is Not A Function Error In Javascript
How To Solve The Is Not A Function Error In Javascript
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
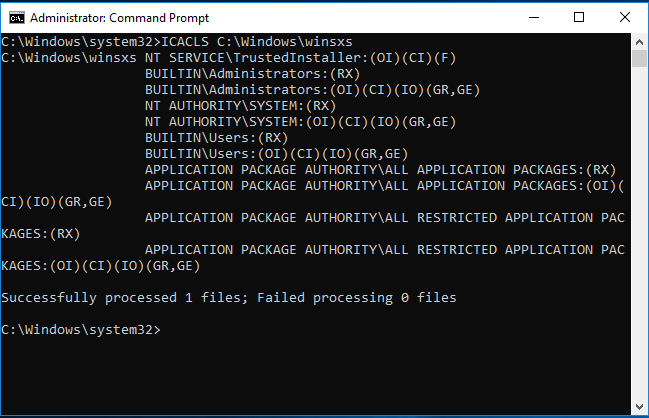
 Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
 Using Tabindex Web Fundamentals Google Developers
Using Tabindex Web Fundamentals Google Developers
 Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
 Made This Without Framework And Not Relied To Any Position
Made This Without Framework And Not Relied To Any Position
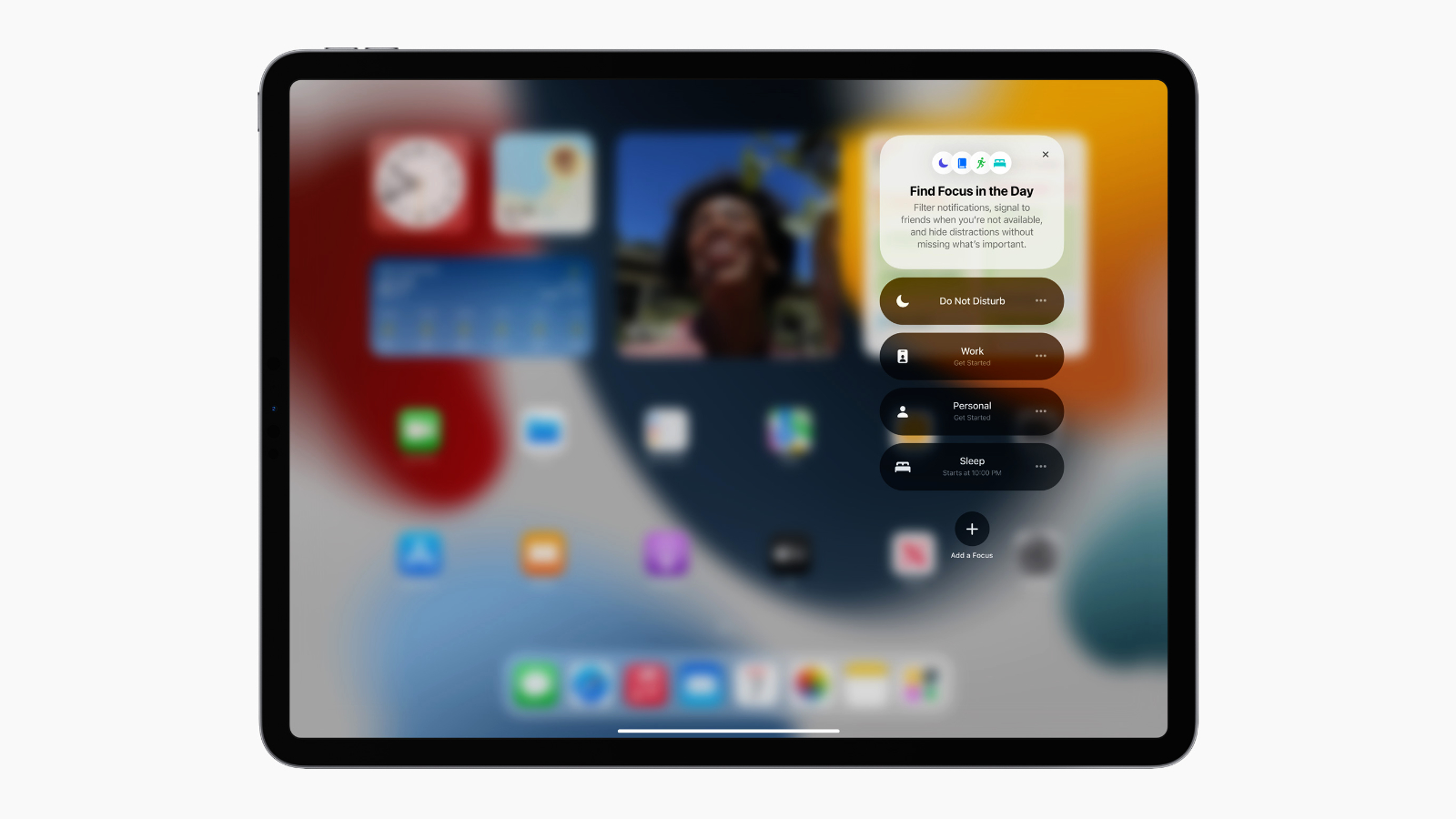
 Hands On With Ios 15 See Apple S New Operating System Update
Hands On With Ios 15 See Apple S New Operating System Update
 Til Jquery Focus Not Working Make Sure You Haven T
Til Jquery Focus Not Working Make Sure You Haven T
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
 4 Common Reasons You Can T Focus On Your Work And How To
4 Common Reasons You Can T Focus On Your Work And How To
Javascript Focus Doesn T Working The Asp Net Forums
 Ipados 15 Everything We Know Macrumors
Ipados 15 Everything We Know Macrumors
 Til Jquery Focus Not Working Make Sure You Haven T
Til Jquery Focus Not Working Make Sure You Haven T
 Javascript Suddenly Stop Working Stack Overflow
Javascript Suddenly Stop Working Stack Overflow


0 Response to "34 Javascript Focus Not Working"
Post a Comment