31 3d Map Javascript Library
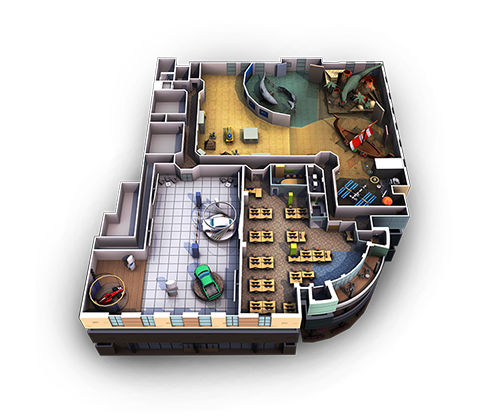
Babylon.js is one of the world's leading WebGL-based graphics engines. From a new visual scene inspector, best-in-class physically-based rendering, countless performance optimizations, and much more, Babylon.js brings powerful, beautiful, simple, and open 3D to everyone on the web. Interactive 3D Mall Map. An interactive 3D mall map concept with a sidebar search and pin indicators for every level. Article on Codrops. Demo. License. Integrate or build upon it for free in your personal or commercial projects. Don't republish, redistribute or sell "as-is". Read more here: License. Credits
 10 Examples Of Interactive Map Data Visualizations Tableau
10 Examples Of Interactive Map Data Visualizations Tableau
Demo : Tangram Demo Download Library Code : Github Code Type : Open Source, MIT License Technology : WebGL, OpenStreetMap Developed By : Mapzen Other Libraries, Tool and Examples for 3D Map. ESRI CityEngine: A software which Transform 2D GIS Data into Smart 3D City Models.You may look further docs here.. An Awesome Example of 3D Map with the help of ESRI CityEngine.

3d map javascript library. Really cool JavaScript library for rendering interactive 3D (0r 2D) graphic visualizations without any plug-ins on the browser, requires WebGL though. HERE Maps API If you want to make use of the HERE's awesome expertise with traffic information, routing and more. A JavaScript API for beautiful 3D maps. Contribute to wrld3d/wrld.js development by creating an account on GitHub. See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ...
30/5/2019 · Modern browsers have evolved drastically. And one of the new exiting possibilities is the rendering of interactive 3D graphics within the browser. So here we present some best WebGL & CSS based Javascript libraries for creating anything 3D in HTML. Cesium: Open-source library for world-class 3D globes and maps. xeogl: A data-driven 3D visualization engine on WebGL · PhiloGL: A WebGL Framework for Data Visualization, Creative Coding and Game Development ... A-Frame: A web framework for building virtual reality experiences. PlayCanvas: JavaScript ... OpenGlobus is a javascript library designed to display interactive 3d maps and planets with map tiles, imagery and vector data, markers and 3d objects. It uses the WebGL technology, open source and completely free. The OpenGlobus main goal is to make 3d map features fast, good lookin, user friendly and easy to implement in any related project.
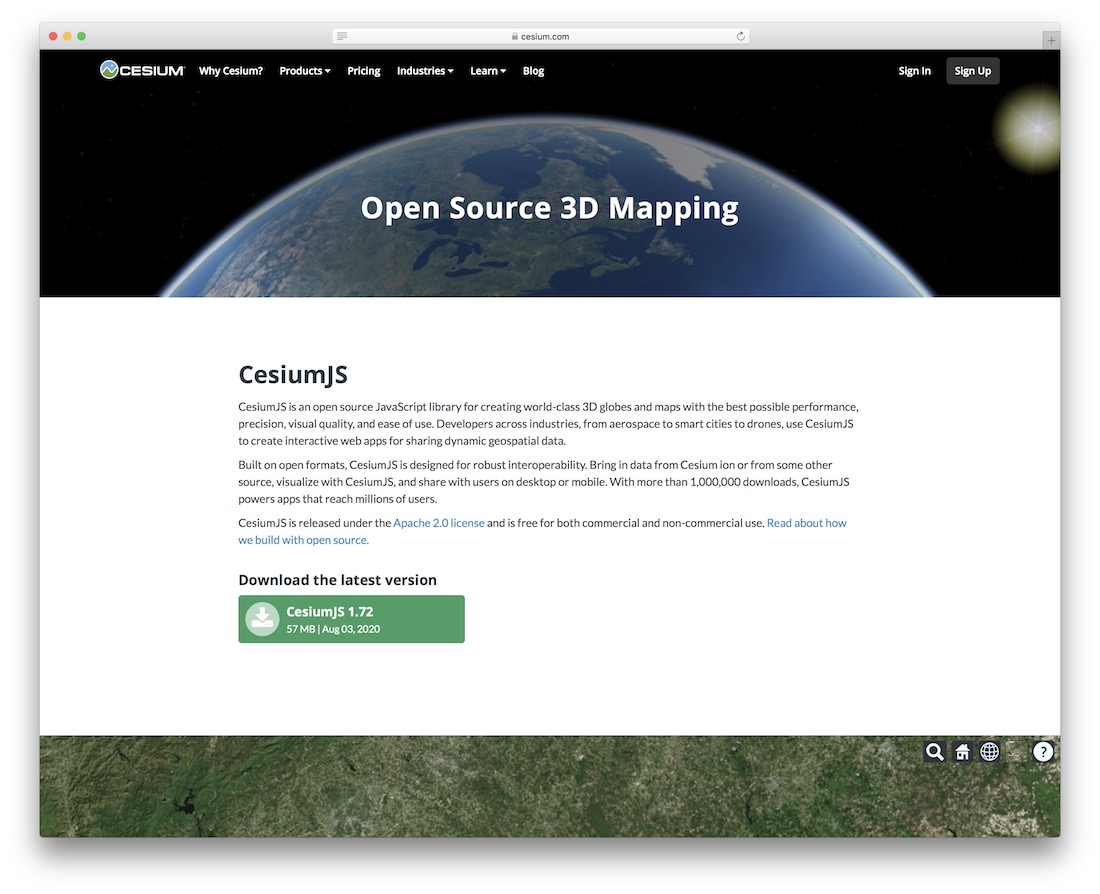
Mar 25, 2019 - Today, I would like to explain mapray JS. it is javascript library for a high quality interactive 3D globes and map on the web. It lets you customize 3D maps with your own content for display on web pages. The following is sample code. You can execute this code to draw an interactive beautiful ... 23/3/2021 · CesiumJS is an open source JavaScript library for creating world-class virtual 3D globes. For more than 10 years, Cesium provides the best-in-class performance, precision, visual quality, and ease of use. Used by developers across industries, from aerospace to smart cities to drones, to create interactive web apps for sharing dynamic geospatial data. CesiumJS is an open source JavaScript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality, and ease of use. Developers across industries, from aerospace to smart cities to drones, use CesiumJS to create interactive web apps for sharing dynamic geospatial data.
Map Libraries: Google Maps and Leaflet.js. Today, the most popular mapping libraries are Google Maps and Leaflet. They are designed to get "slippy maps" on the web fast and easy. "Slippy maps" is a term referring to modern JavaScript-powered web maps that allow zooming and panning around the map. Leaflet is a great alternative to Google ... 50 JavaScript Libraries and Plugins for Maps. Here is a list of the top 50 JavaScript libraries and tools for making maps: Leaflet - one of the best open-source JavaScript libraries for creating mobile-friendly interactive maps. It is relatively small with a ton of features, plugins, straightforward API, and it works across all browsers and ... Oct 22, 2019 - CesiumJS is an open source JavaScript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality, and ease of use. Developers across industries, from aerospace to smart cities to drones, use CesiumJS to create interactive web apps for sharing ...
Nov 19, 2020 - Cesium, a WebGL-powered JavaScript mapping library, offers just that by being provider-agnostic. It has support for 3 different views: 3D globe, 2D map, and 2.5D Columbus View. It works across different platforms and different browsers: you don’t have to worry about compatibility. However, when it comes to displaying 3D shapes things become less easy, as 3D geometry is more complex than 2D geometry. To do that, you can use dedicated technologies and libraries, like WebGL ... Interactive JavaScript Map Libraries amMap (by amCharts) amMap is a special JavaScript (HTML5) library for maps developed by amCharts. It has no external dependencies and allows you to build beautiful choropleth, bubble, dot (or point), connector and flow maps quite easily as well as supports multiple utile interactive features.
Maptalks is a open-source javascript library for integrated 2D/3D maps. 2D/3D: Integrated 2D/3D maps. Open and pluggable: Easy to extend with techs you may love as plugins. Performant: Can smoothly render tens of thousands of geometries. Simple: Extremely easy to learn and use. Feature Packed: Essential features for the most mapping needs. October 13, 2017 2220 Maps. Maptalks is a open-source javascript library for integrated 2D/3D maps. 2D/3D: Integrated 2D/3D maps. Open and pluggable: Easy to extend with techs you may love as plugins. Performant: Can smoothly render tens of thousands of geometries. A library integrating the Google Earth API with the Google Maps JavaScript API v3, rendering most map overlays appropriately in the 3D plugin. infobubble: A InfoBubble is a customizable CSS info window. maplabel: A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. markerclusterer
10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ... Esri Developer Summit 2019 presentations for the 3D ArcGIS JavaScript API three.js · docs examples · Learn · documentation · examples · editor · Community · questions · discord · forum
Why heatmap.js? Because it is the most advanced heat map visualization library on the web. It has a light footprint (~3kB gzip) and with the new 2.0 release heatmap.js just got faster, with a new rendering module; stronger, to handle even more datapoints (40k+); easier to use so you can get up to speed quickly; easier to extend for custom functionality; than ever before. Jan 31, 2019 - JavaScript library for Interactive high quality 3D globes and maps in the browser - GitHub - sony/mapray-js: JavaScript library for Interactive high quality 3D globes and maps in the browser 11. PolyMaps. Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations.
CesiumJS is an open source JavaScript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality, and ease of use. Developers across industries, from aerospace to smart cities to drones, use CesiumJS to create interactive web apps for sharing ... An open-source javascript library for integrated 2D/3D maps. Getting Started. Download. version: 0.49.1. faa75404-3b97-5585-b449-4bc51338fbd1. Star 3,283. 2D/3D. Maptalks integrates 2D/3D maps together by pitching and rotating 2D maps. Get one more dimension for mapping, visualizing and analyzing, with simplicity of 2D maps. 8/3/2017 · eegeo.js is an open source 3D maps API built on top of Leaflet, the popular mapping library. There are many mapping libraries that allow you to embed or build simple, 2D maps. Notably Google Maps ...
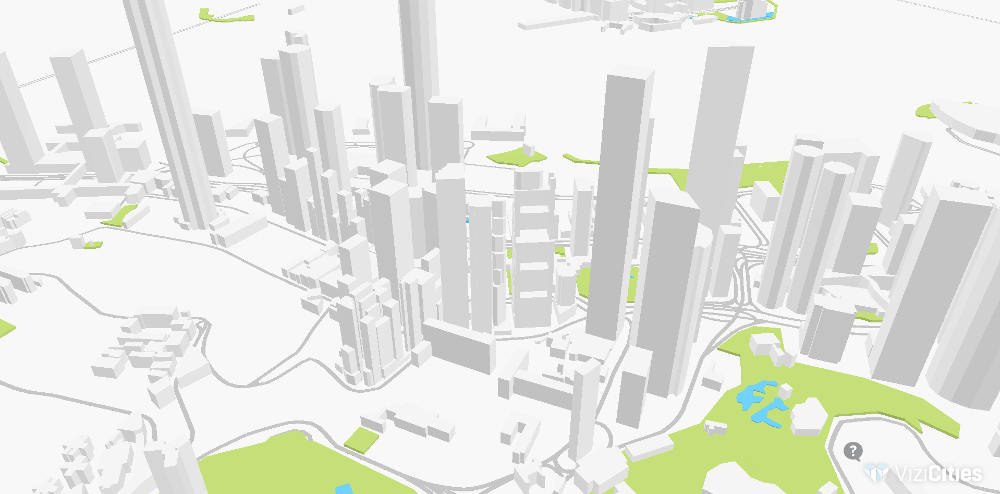
OpenGlobus is a javascript library designed to display interactive 3d maps and planets with map tiles, imagery and vector data, markers and 3d objects. It uses the WebGL technology, open source and completely free. The OpenGlobus main goal is to make 3d map features fast, good lookin, user friendly and easy to implement in any related project. 15/11/2018 · Many of these run on D3.js which is a powerful JavaScript library for rendering data in 3D. It’s also a totally free open source project with a very helpful GitHub page . The goal is to use SVG & canvas elements inside HTML to create dynamic data that can animate, rotate, and ultimately display information visually. Cesium - open source JavaScript library for creating 2D and 3D globe-type maps in a web browser. WebGL Globe - uses WebGL to create a globe which supports mapping various data and geographical locations. OSMbuildings - A JavaScript library for visualizing 3D building geometry on interactive maps
As all our libraries, Maps is available completely free. We'll just ask you to show a small branding link in return. If, however, you'd like an unbranded chart, then you'll need a commercial license. While Maps is an add-on to amCharts 4: Charts it still requires separate license. Acquire Maps and/or amCharts 4 3/9/2020 · Mapbox-GL was the first open source library to allow "tilting" the map and give a partial 3D view, which gives an impressive user experience when navigating the map. It is not a full-fledged 3D map rendering library, and is for example not natively able to render terrain meshes or point clouds (though this can be achieved by other means). Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind.
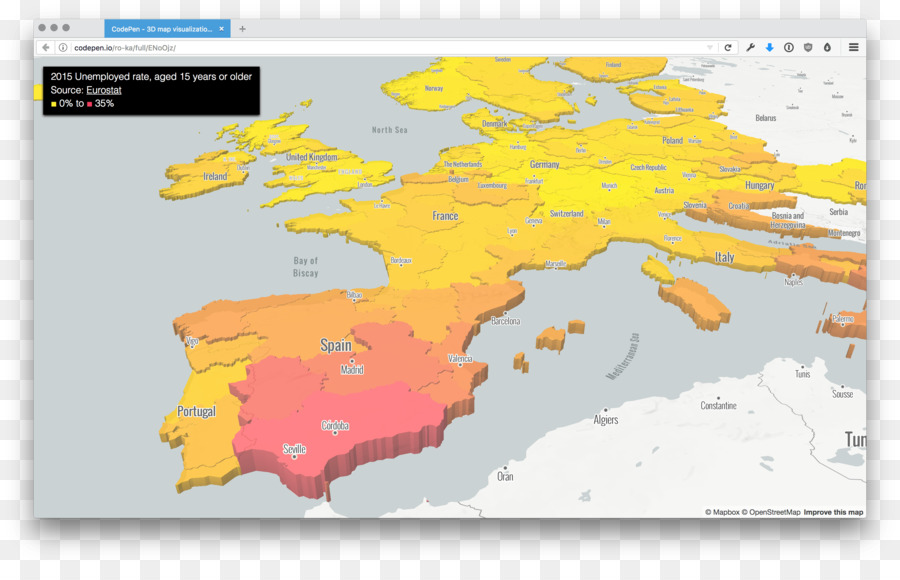
Jun 25, 2015 - Mapbox GL is, as the name implies, a Mapbox product. It's available as a Javascript Library but also as a native IOS version (Android is coming soon). If you see it at the first glance, it looks like a normal slippy map, but because it uses WebGL to render the map you have much more possibilities. Mapbox GL JS is a JavaScript library for interactive, customizable vector maps on the Web. It renders map data from Mapbox Vector Tiles, using the Mapbox Style specification and hardware-accelerated graphics (WebGL). Mapbox GL JS is part of a cross-platform ecosystem, which also includes native SDKs for applications on Android and iOS. Jan 29, 2021 - CesiumJs uses WebGL for hardware-accelerated graphics, It was designed to create 3D globes and 2D maps on Web Browsers. ... Scene.Js is a JavaScript timeline-based animation library for creating animation websites. It allows you to create a chronological order of movements and positions of objects.
Aug 07, 2020 - If you are particularly interested in created 3D globes and maps, CesiumJS is the one JavaScript library to consider. With the varying features and functions, you can employ CesiumJS for an assortment of different purposes. Aerospace, drones, cities, you get the gist of it, multiple industries ... Mapbox. Dec 8, 2020. Mapbox 3D launches today using our new web SDK, GL JS v2. All maps are now 3D, and we've launched a Camera API, the free form low-level API for controlling the camera and its view of the map. This increases the map's maximum pitch from 60 to 85 degrees, and combined with the new Sky API, allows the map to simulate the ...
Launching Custom Layers With Uber By Mapbox Maps For
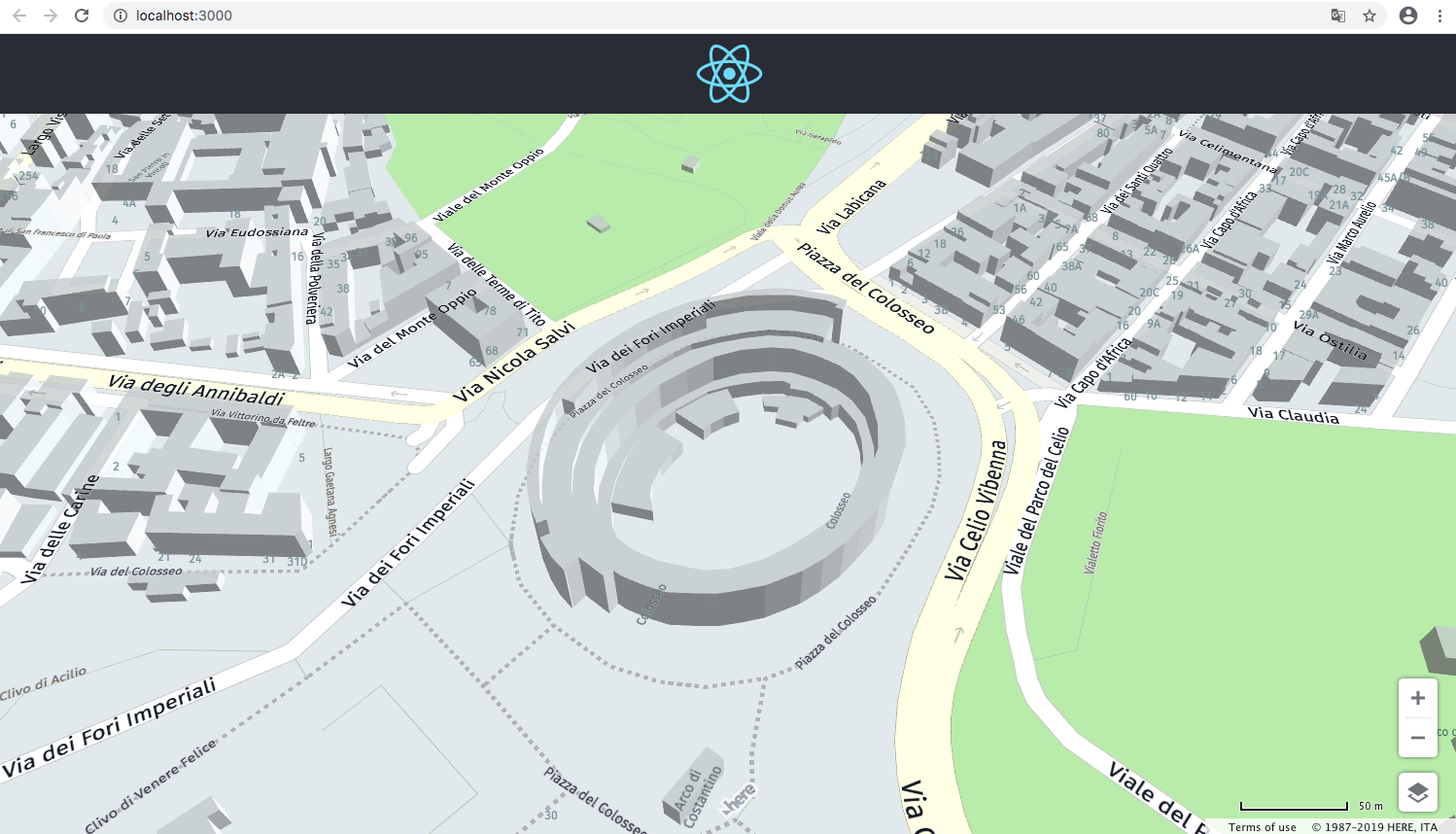
 3d Map React And Typescript How To Render An Interactive 3d
3d Map React And Typescript How To Render An Interactive 3d
 Eegeo 3d Maps Javascript Api Is Now In Beta Programmableweb
Eegeo 3d Maps Javascript Api Is Now In Beta Programmableweb
 20 Interactive 3d Javascript Libraries Amp Frameworks Bashooka
20 Interactive 3d Javascript Libraries Amp Frameworks Bashooka
 Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib
Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Interactive 3d Maps With Osmbuildings Webkid Blog
Interactive 3d Maps With Osmbuildings Webkid Blog
 Javascript Charts Amp Maps Amcharts
Javascript Charts Amp Maps Amcharts
 Library Cartoon Png Download 2998 1886 Free Transparent
Library Cartoon Png Download 2998 1886 Free Transparent
 Maptalks For Building 2d 3d Maps
Maptalks For Building 2d 3d Maps
 Mapray Js An Open Source Library For Interactive High
Mapray Js An Open Source Library For Interactive High
 Free Open Source 3d Maps Original Global Map
Free Open Source 3d Maps Original Global Map
 3d Web Maps With Harp Gl Here Developer
3d Web Maps With Harp Gl Here Developer
 Build A 3d Globe App With The Arcgis Api For Javascript
Build A 3d Globe App With The Arcgis Api For Javascript
 3d Map Library Roundup Webkid Blog
3d Map Library Roundup Webkid Blog
8 Javascript Libraries For Interactive Map Visualizations
Best Javascript Libraries For Creating Interactive Maps
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 How Do I Enable 3d Satellite View In Google Maps Javascript
How Do I Enable 3d Satellite View In Google Maps Javascript
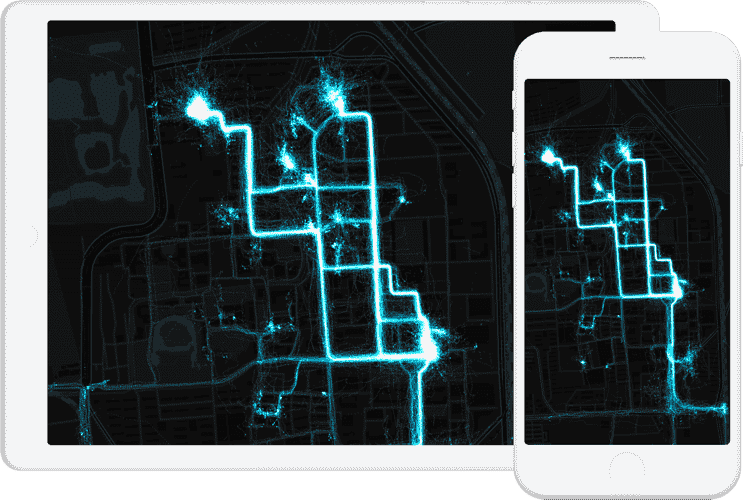
 Building Gorgeous 3d Maps With Eegeo Js And Leaflet Sitepoint
Building Gorgeous 3d Maps With Eegeo Js And Leaflet Sitepoint
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Openglobus An Opensource Javascript Library For 3d Maps
Openglobus An Opensource Javascript Library For 3d Maps
 Introducing Data Visualization In D3 Javascript Library
Introducing Data Visualization In D3 Javascript Library
From Beautiful Maps To Actionable Insights Introducing
 Building Great Web Maps A D3 Js Tutorial Toptal
Building Great Web Maps A D3 Js Tutorial Toptal
 Building Gorgeous 3d Maps With Eegeo Js And Leaflet Sitepoint
Building Gorgeous 3d Maps With Eegeo Js And Leaflet Sitepoint
 Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib
Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib



0 Response to "31 3d Map Javascript Library"
Post a Comment