27 Javascript Object Add Item
Deleting a List Item Using JavaScript. To delete a list item, call the deleteObject () function on the object. The following example uses the getItemById (id) function to return the second item from the list, and then deletes the item. SharePoint Foundation 2010 maintains the integer IDs of items within collections, even if they have been deleted. The splice () method adds and/or removes an item. In the splice () method, The first argument represents the index where you want to insert an item. The second argument represents the number of items to be removed (here, 0). The third argument represents the element that you want to add to an array.
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition.

Javascript object add item. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift To add an object at the first position, use Array.unshift . 8/1/2013 · The native JavaScript object has no push() method. To add new items to a plain object use this syntax: element[ yourKey ] = yourValue; On the other hand you could define element as an array using. var element = []; Then you can add elements using push(). Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation. Aug 30, 2014 - Not correct!! The line event[i] is wrong. When i send ‘events’ to console i get something this - iterating over a numer of variables and adding their values to the JSON object: ... [object Object]141167. // 141 being the first item and 167 second item. But will like to have the object as ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 13, 2020 - Get code examples like "how to add element to object javascript" instantly right from your google search results with the Grepper Chrome Extension. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Jun 03, 2021 - Learn how to append new elements to a JavaScript object JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
Parse the JSON object to create a native JavaScript Object Push new array element into the object using.push () Use stringify () to convert it back to its original format. Let's take the following JSON string data as an example: Here we will discuss about how we can add or insert an item to a SharePoint online list using JavaScript client object model (JSOM). The same code also works fine if you want to use in SharePoint 2016 or SharePoint 2013. Here for this example, we have a list which has few fields like: Title ; FirstName ; LastName JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ...
27/7/2020 · To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
Javascript object add item. Object Oriented Javascript For Beginners Learn Web Sharepoint Crud Operations Using Jsom Javascript Object Filter An Array For Unique Values In Javascript Dev Community How To Use Object Destructuring In Javascript Never Confuse Json And Javascript Object Ever Again By ... May 13, 2020 - How about storing the alerts as records in an array instead of properties of a single object ? var alerts = [ {num : 1, app:'helloworld',message:'message'}, {num : 2, app:'helloagain',message:'another message'} ] And then to add one, just use push: alerts.push({num : 3, app:'helloagain_aga... Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. Nov 22, 2020 - We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. An empty object (“empty cabinet”) can be created using one of two syntaxes: In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows:
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Jul 03, 2020 - Get code examples like "add a new item into a object javascript" instantly right from your google search results with the Grepper Chrome Extension. Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack',
How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object. Adding a property to an object with ES6 JavaScript To understand this procedure first, we need to understand how spread operations in JavaScript work. This functionality was introduced in ES7 (ECMAScript 7) and is widely used in every modern JavaScript application.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Nov 05, 2017 - The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into a function’s arguments. Now, ES2018 comes with spread properties to object literals. It copies its own enumerable properties from a provided object onto ...
19/4/2017 · Adding elements to object. Your element is not an array, however your cart needs to be an array in order to support many element objects. Code example: If you want cart to be an array of objects in the form { element: { id: 10, quantity: 1} } then perform: JSON.stringify () was mentioned as a concern in the comment: Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Set.prototype.add () - It adds the new element with a specified value at the end of the Set object.
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Add Item To Sharepoint List Using Javascript Archives
Add Item To Sharepoint List Using Javascript Archives
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
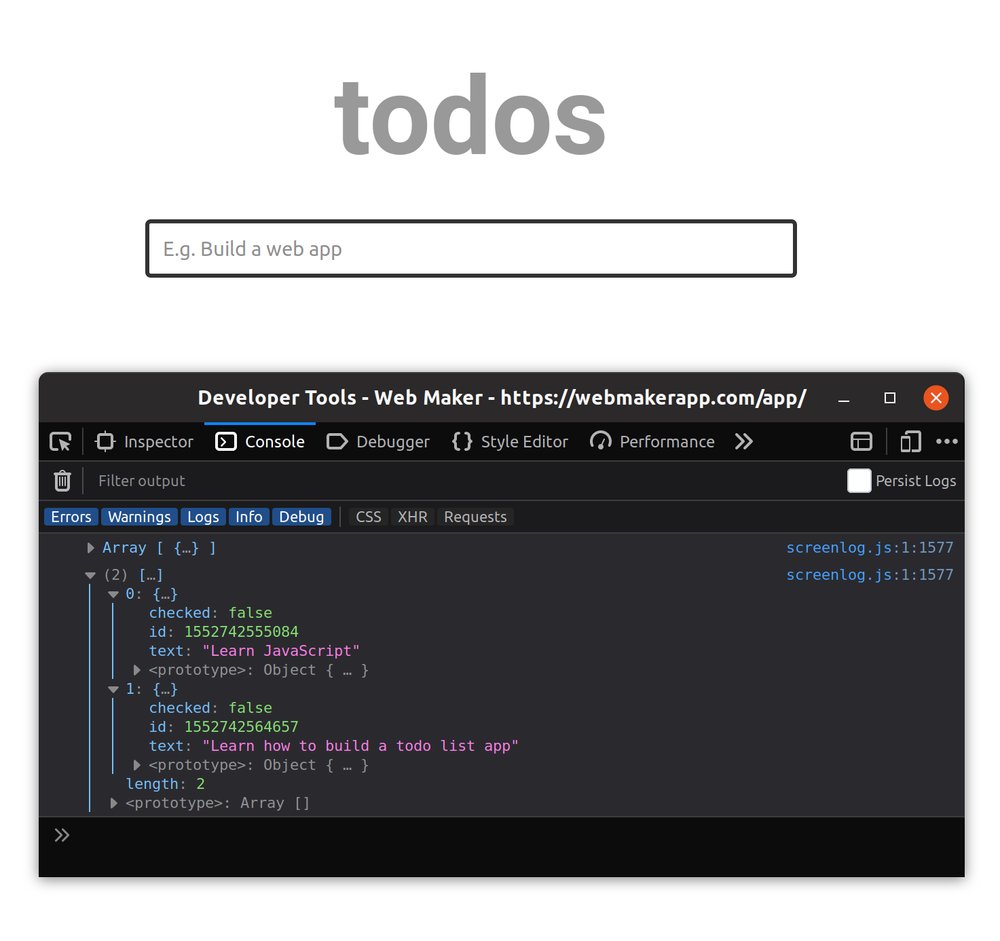
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Add Property To Existing Object Code Example
Javascript Add Property To Existing Object Code Example
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Add Quick Launch Navigation Item In Sharepoint 2016 And
Add Quick Launch Navigation Item In Sharepoint 2016 And
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
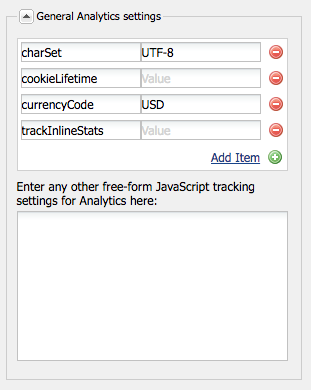
 Customizing The Adobe Analytics Framework Adobe Experience
Customizing The Adobe Analytics Framework Adobe Experience
 Sharepoint Amp Office 365 Working With Taxonomy And Javascript
Sharepoint Amp Office 365 Working With Taxonomy And Javascript
 Sharepoint Online Add Item To Sharepoint List Using
Sharepoint Online Add Item To Sharepoint List Using
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
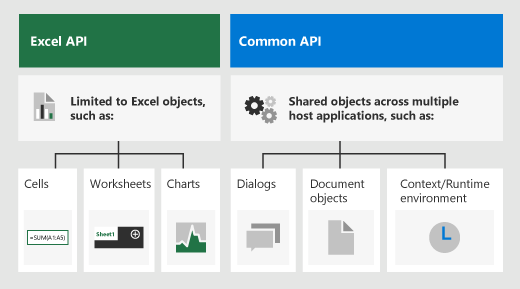
 Excel Javascript Object Model In Office Add Ins Office Add
Excel Javascript Object Model In Office Add Ins Office Add
 Vardhaman Deshpande Batch Operations Using The Javascript
Vardhaman Deshpande Batch Operations Using The Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript

0 Response to "27 Javascript Object Add Item"
Post a Comment