22 Javascript Diagram Drawing Library
Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Javascript Diagram Library. JavaScript Diagram is a ready-made library for creating any kind of diagrams with the ability to automatically place tree-like data, as well as organize data with cyclic dependencies. In Diagram, you can define the shape of blocks and their style, and set up links between them. Download JS Diagram Buy. 1234.
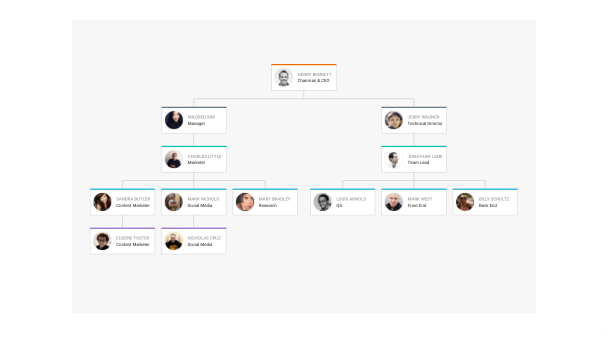
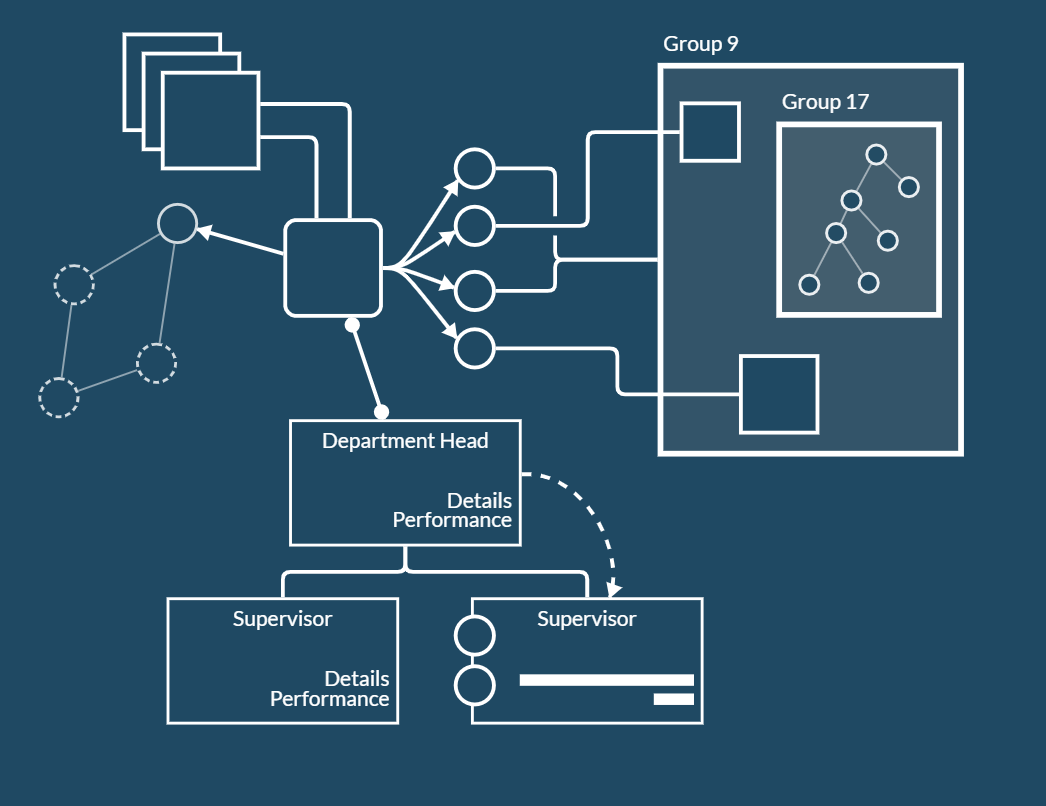
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
19/1/2012 · Draw2D JavaScript Drawing Library Create drawings and diagrams with the free JavaScript library. The User interface allows interactive drawing by using your standard browser.

Javascript diagram drawing library. Mindfusion Diagram Library. The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation. It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class ... GoJS JavaScript diagram samples for HTML, including many kinds of flowcharts, org charts, BPMN, and other visual graph types. Subscribe for more videos!Watch the next video in the Beginner series: https://www.youtube /watch?v=dsC7Tf5mDO8Visit our website https://gojs /latest/i...
The images are responsive and cross-browser compatible. Developers can play wt colors and images to draw graphs. 5. Draw2D. It is a HTML5 JavaScript Library for visualization and interaction with diagrams. It also creates cross-platform diagram applications using a browser and a API. The DHTMLX diagram library allows creating easily configurable graphs for visualization of hierarchical data. Besides org charts, you can create almost any type of hierarchical diagrams. GoJS is a JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages. C3.js is a D3-based reusable chart library.
DrawerJs is a feature-rich JavaScript library that offers a HTML canvas editor across modern web browsers. DrawerJs makes freehand drawing, inserting texts, and building diagrams using predefined shapes very easy. DrawerJs is pure JavaScript and runs completely in the browser. DrawerJs can be used on any web page with just a single line of code. I got a task to make a simple HTML web app in Javascript (Angular) for visitors to able to make their own design of component diagram (circuit, graph) and connections between these components. So i am looking for some (simple) Javascript library to achieve that rather than to write everything from the scratch. The JavaScript Diagram Library is also part of MindFusion Diagramming Pack, which includes flowchart components for 12 platforms: WinForms (Professional Edition), WPF, Java Swing, ActiveX (Professional Edition), Silverlight, ASP.NET, ASP.NET MVC, JavaScript, Xamarin, Android, Universal Windows Platform, iOS Swift.
Create Visio like drawings, diagrams or workflows in JavaScript and HTML5. Draw2D is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. Draw2D touch makes it easy to create visual languages & tools of various kinds. 10/4/2015 · Simple javascript library for drawing own component diagram/circuit/graph (with input output nodes) and their connections 1 Libre Office Draw Alternative with infinte canvas Javascript Library for hierarchical flowchart [closed] Ask Question ... Functions are written in JavaScript with the help of JQuery. Drawing source is in HTML and visible. Program can be used locally if open the index.htm in browser. ... HTML draw flow diagram. Related. 7626. How do JavaScript closures work? 6730.
Rickshaw. JavaScript toolkit for creating interactive time series graphs. It is a simple framework for drawing charts of time series data on a web page, built on top of the D3 library. The charts can be powered by static historical data sets, or living data that continuously updates in real time. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. JavaScript Diagram Library. DHTMLX Diagram library is a powerful component for generating any JavaScript diagrams you need. in a few lines of code. Automatic layout and live editors will help you visualize complex data in a neat hierarchical structure. Download.
The Top 46 Flowchart Open Source Projects. Categories > User Interface Components > Flowchart. Editor.md ⭐ 11,424. The open source embeddable online markdown editor (component). Flowy ⭐ 8,354. The minimal javascript library to create flowcharts . Flowchart.js ⭐ 7,579. Draws simple SVG flow chart diagrams from textual representation of the ... DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. The DHTMLX Diagram component makes it possible to build different types of diagrams, including mixed diagrams (diagram + org chart) with the help of a ... Diagram Library for React. The diagramming library includes React DiagramView component. It renders a Diagram instance assigned to "diagram" prop as its model. Currently the following properties can be set from JSX too: allowInplaceEdit, autoResize, backBrush, behavior, defaultShape, enabled, linkHeadShapeSize, linkShape, roundedLinks, routeLinks, showAnchors, showGrid All diagram events can ...
Draw2D is library to create Visio like drawings, diagrams or workflows. The community version is almost 5 euro to buy. It indeed provides Visio like blocks and diagrams, which are interactive to resize, move blocks and modify the text and relationships, and grouping blocks, zooming in and out. This can be a good choice to build a graph editor tool. JavaScript FlowChart App. The sample offers users everything they need to build a diagram interactively in the browser using JavaScript. There is a NodeListView control to the left and an overview window above it. The main surface is the drawing panel of the diagram, where users can drag nodes, connect them, resize them or type in some text. D3.js, Paper.js, and Raphael are probably your best bets out of the 28 options considered. "Fantastic tutorials and examples" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
A JavaScript Library for Drawing Network Graphs | Gnet.js. By webcodeflow. Gnet is a JavaScript library for network graph visualization, developed by Goutham. Gnet.js is a data visualization JavaScript library that maps animated, customizable network diagrams onto a panel element to visually display the grids for connected nodes and links. VivaGraphJS: a graph drawing library for JavaScript designed to support different rendering engines and layout algorithms. yFiles: a commercial programming library for visualizing any kind of diagram, graph, or network. Bio: Elise Devaux is a tech-enthusiast and marketing project manager. She currently works with Linkurious' team and partners ... 30/5/2016 · JointJS is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. It can be used to create either static diagrams or, and more importantly, fully interactive diagramming tools such as workflow editors, process management tools, IVR systems, API integrators, presentational applications and more.
Pizza Pie Charts is a well-known JavaScript library built by ZURB for rendering SVG-based pie charts. All of the various display settings and options can be modified directly in CSS or JavaScript. Zurb is a trusted source for great code, so you know the library is of the highest quality. JointJS - JavaScript diagramming library - Demos. 0 elements selected. The application was open locally using the file protocol. It is recommended to access it trough a Web server. Please see instructions. H3Viewer: a JavaScript library providing layout and navigation of node-link graphs in 3D hyperbolic space. The library handles graphs up to 300,000 edges. JavaScript Diagram: a commercial JavaScript library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN ...
 Library For Canvas Svg Web Based Tree Graphs With Layout
Library For Canvas Svg Web Based Tree Graphs With Layout
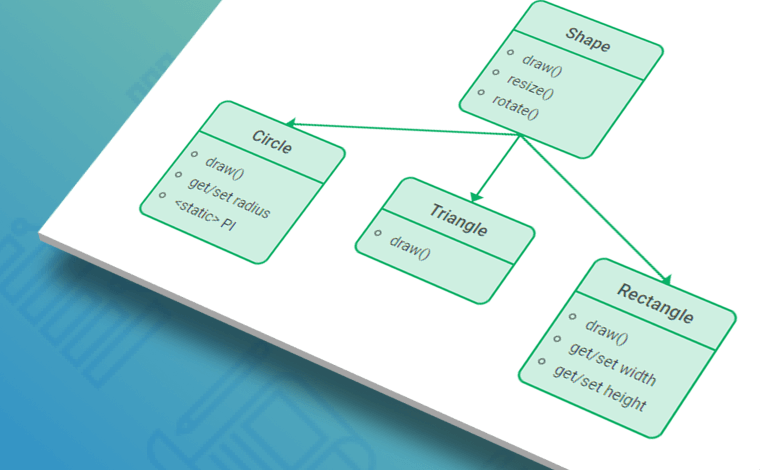
 How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
 Github Northwoodssoftware Gojs Javascript Diagramming
Github Northwoodssoftware Gojs Javascript Diagramming
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
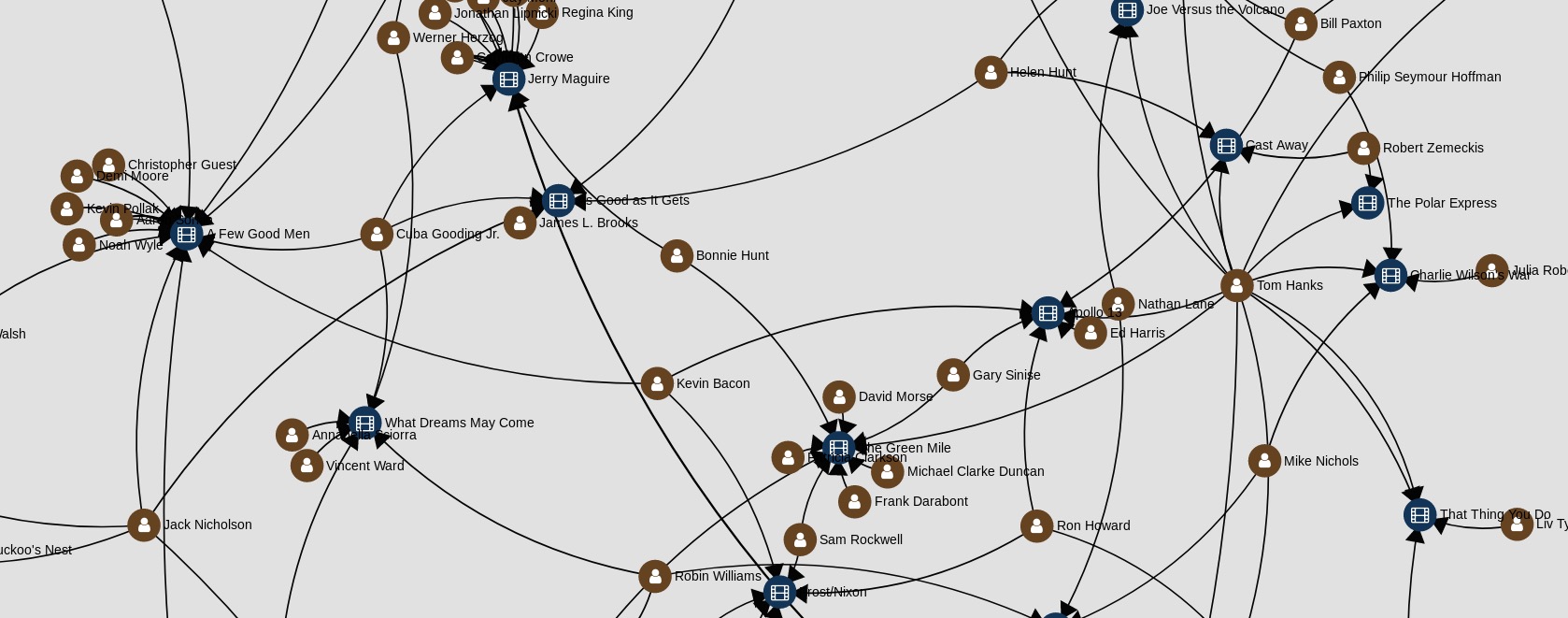
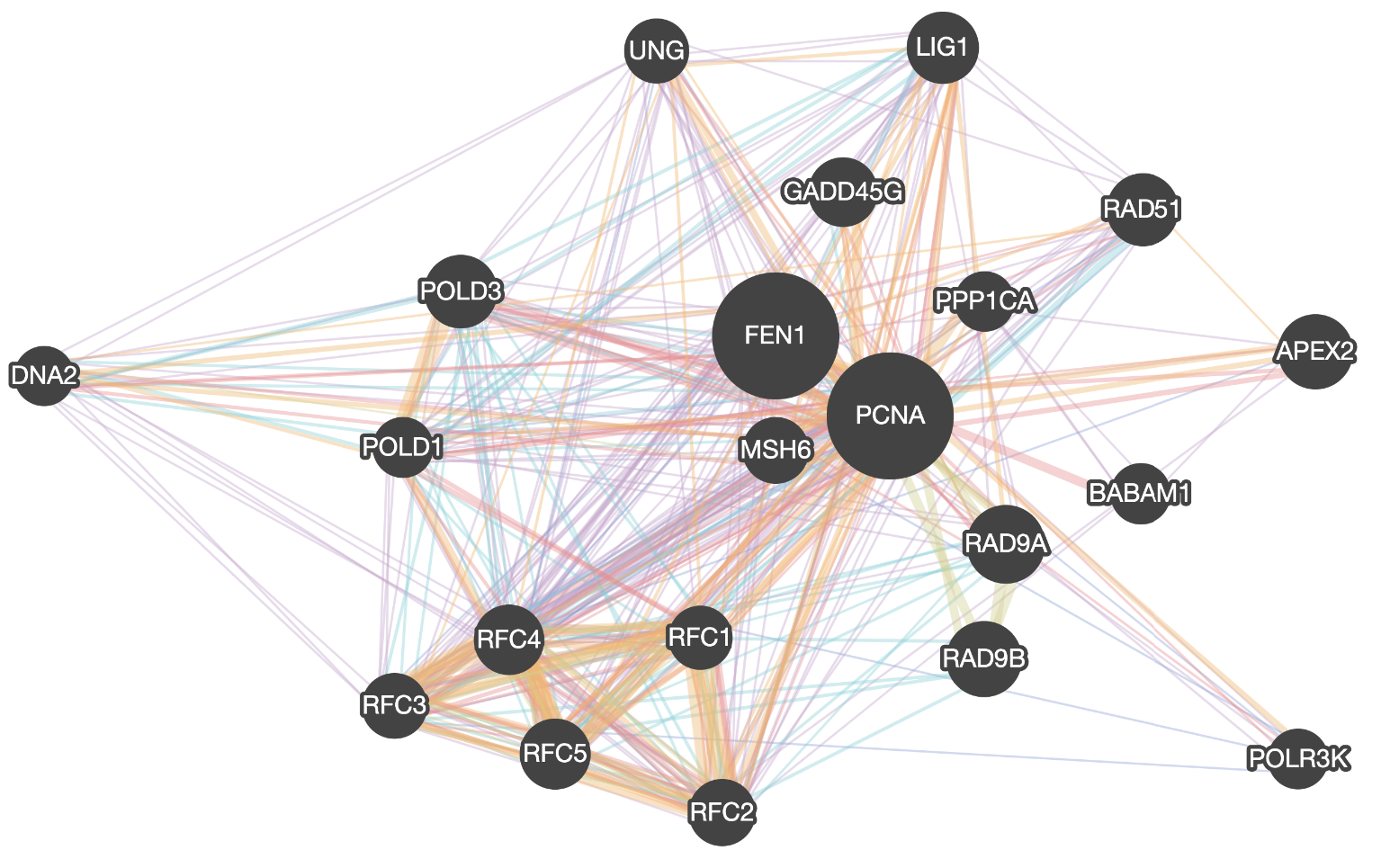
 Graph Visualization Library In Javascript Stack Overflow
Graph Visualization Library In Javascript Stack Overflow
 Javascript Libraries For Drawing Uml Class Diagramms Stack
Javascript Libraries For Drawing Uml Class Diagramms Stack
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
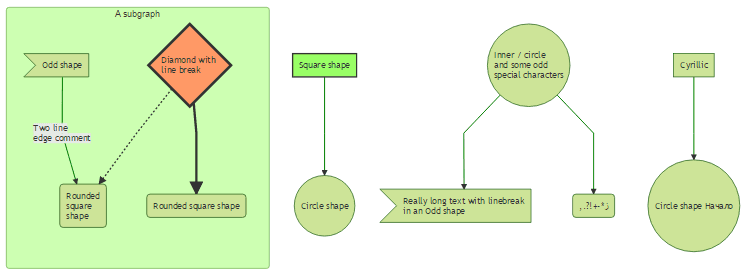
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
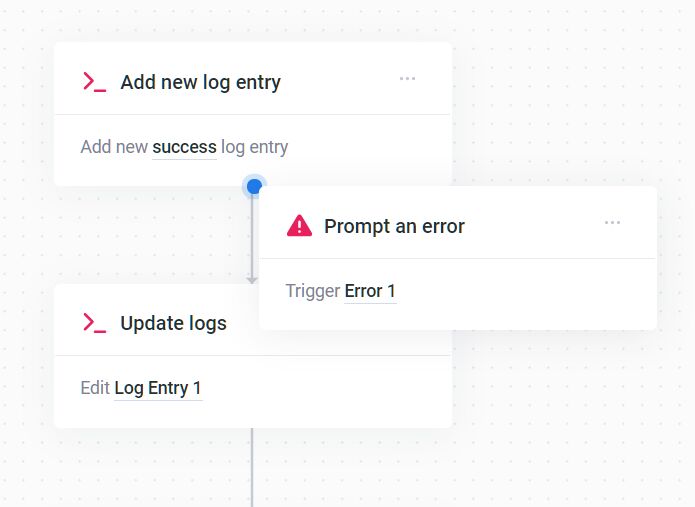
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Javascript Discover The Graph Visualization Ecosystem By
Javascript Discover The Graph Visualization Ecosystem By
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Webcola Javascript Constraint Based Graph Layout Jquery
Webcola Javascript Constraint Based Graph Layout Jquery
Github Davidbanksnz Simple Diagram Js A Small Javascript
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
Mindfusion Javascript Diagram Library V2 6 Mindfusion
 Jointjs Visualize And Interact With Diagrams And Graphs
Jointjs Visualize And Interact With Diagrams And Graphs
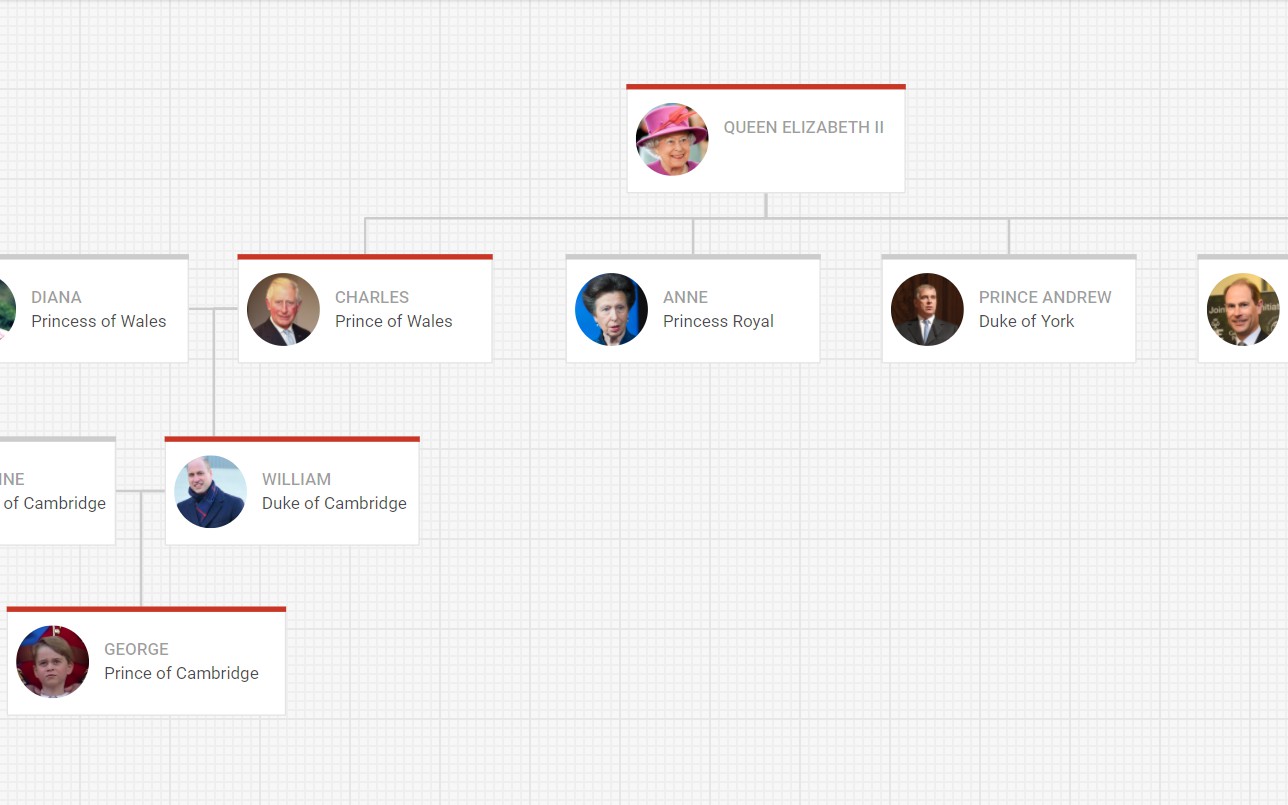
 Top 6 Javascript Family Tree Diagram Libraries Dzone Java
Top 6 Javascript Family Tree Diagram Libraries Dzone Java
 Vivagraphjs Graph Drawing Library For Javascript Jquery
Vivagraphjs Graph Drawing Library For Javascript Jquery

0 Response to "22 Javascript Diagram Drawing Library"
Post a Comment