21 Lazy Loading Javascript Example
If the automatic scroll (performed by the browser itself) happens before the document's load event, the lazy loading code would detect that a lazy image has entered into view and would consequently load it, thus causing a delay in the firing of the document's load event. This can be mitigated by carefully planning out the way we load an image. Learn how to do lazy loading in javascript to fetch any type of content. Let us learn this buy building a lazy image loading feature. What is lazy image loading? Many websites like Facebook, Linkedin, Pinterest or ecommerce sites like Flipkart, Amazon have lots of image, They do no load all image at once on page load.
 Tips For Rolling Your Own Lazy Loading Css Tricks
Tips For Rolling Your Own Lazy Loading Css Tricks
OR if you have inserted new images which should lazy load a reselect of the images would improve that. I would suggest you don't remove the eventlisteners at all if you'd like to load newly added images. The removal of these listeners in the current script didn't work anyway because the array doesn't remove the images that are already lazy ...

Lazy loading javascript example. The technique of lazy loading can be applied to almost all the resources on a page. For example, in a single page application, if a JS file is not needed until later, it is best not to load it initially. If an image is not needed up front, load it later when it actually needs to be viewed. Why go for lazy loading images at all? Aug 03, 2018 - A guide to load external JavaScript files asynchronously - covering JavaScript, jQuery and HTML5 solutions to lazy load scripts and speed up website. LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive ...
Lazy is a fast, feature-rich, extensible and lightweight delayed content loading plugin for jQuery & Zepto. If you are facing slow speed then the Lazy loading images come to there to solve the issue. Today we are going to share you a lazy loading plugin which builds with javascript and also show you an example of how it works. The lazyload.js is a stand-alone Javascript plugin without depending on jquery or any other dependencies. In the above example, LazyLoad is contained within the .chunk.js. If you have multiple chunks, it becomes difficult to know which chunk corresponds to which code. Similar to prefetching, you can specify the chunk name with an inline comment using the webpackChunkName key. const LazyLoad = lazy (() =>
Aug 21, 2019 - Techniques for improving site performance · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies Apr 02, 2020 - If your website uses JavaScript to display content or provide some kind of functionality to users, loading the DOM quickly becomes critical. It’s common for scripts to wait until the DOM has completely loaded before they start running. On a site with a significant number of images, lazy loading ... Only Web Developers think Lazy Loading is cool. (The same guys who used to think Ajax was cool… and before that frames… whatever the Design Fad Du Jour is) The problem with lazy loading is it prevents quick scanning by the human eye. In fact, Lazy Loading assumes the human eye is incapable of scanning images.
Lazy-Loading JavaScript for High-Speed Webpage Performance. JavaScript is a popular programming language, typically for building interactive web apps, thanks to its ease of use and ability to run in any browser with no "JavaScript turned off" setting. The language is easy to learn, accelerating app development. Jan 23, 2020 - So, the downloading process plus the actual loading time can increase when you start dealing with larger image files and too many of them. ... Not the answer you're looking for? Browse other questions tagged javascript image scroll lazy-loading or ask your own question. Jun 05, 2019 - What is Lazy Loading? Surely many of you have already heard that Google Chrome is going to... Tagged with javascript, html, css.
Aug 10, 2019 - There are a few different "traditional" ways of lazy loading of images. They all require JavaScript needing to figure out if an image is currently visible Jan 01, 2018 - This is a modern vanilla JavaScript version of the original Lazy Load plugin. It uses Intersection Observer API to observe when the image enters the browsers viewport. Original code was inspired by YUI ImageLoader utility by Matt Mlinac. New version loans heavily from a blog post by Dean Hume. By lazy loading the route, you can also lazy load all the code encompassed by that route, when it is required by the user. Below we'll explain this approach in more detail. Quick Tutorial: Lazy Loading Routes in Angular. The tutorial below is based on the lazy-app code example by Thiago Reis (see the full code on Github). We'll show how to ...
Mar 21, 2018 - Linking JavaScript functionality to the DOM can be a repetitive and tedious task. In this article, Rik Schennink explains how ConditionerJS can help make websites more flexible and user-oriented. The main purpose of lazy loading is to fetch the needed objects from the database. For example, we have a parent class, and that parent has a collection of child classes. Now, Hibernate can use lazy loading, which means it will load only the required classes, not all classes. This example shows how to lazily load an element on a page. We start with an initial state that looks like this: <div hx-get="/graph" hx-trigger="load"> <img class="htmx-indicator" width="150" src="/img/bars.svg"/> </div> Which shows a progress indicator as we are loading the graph.
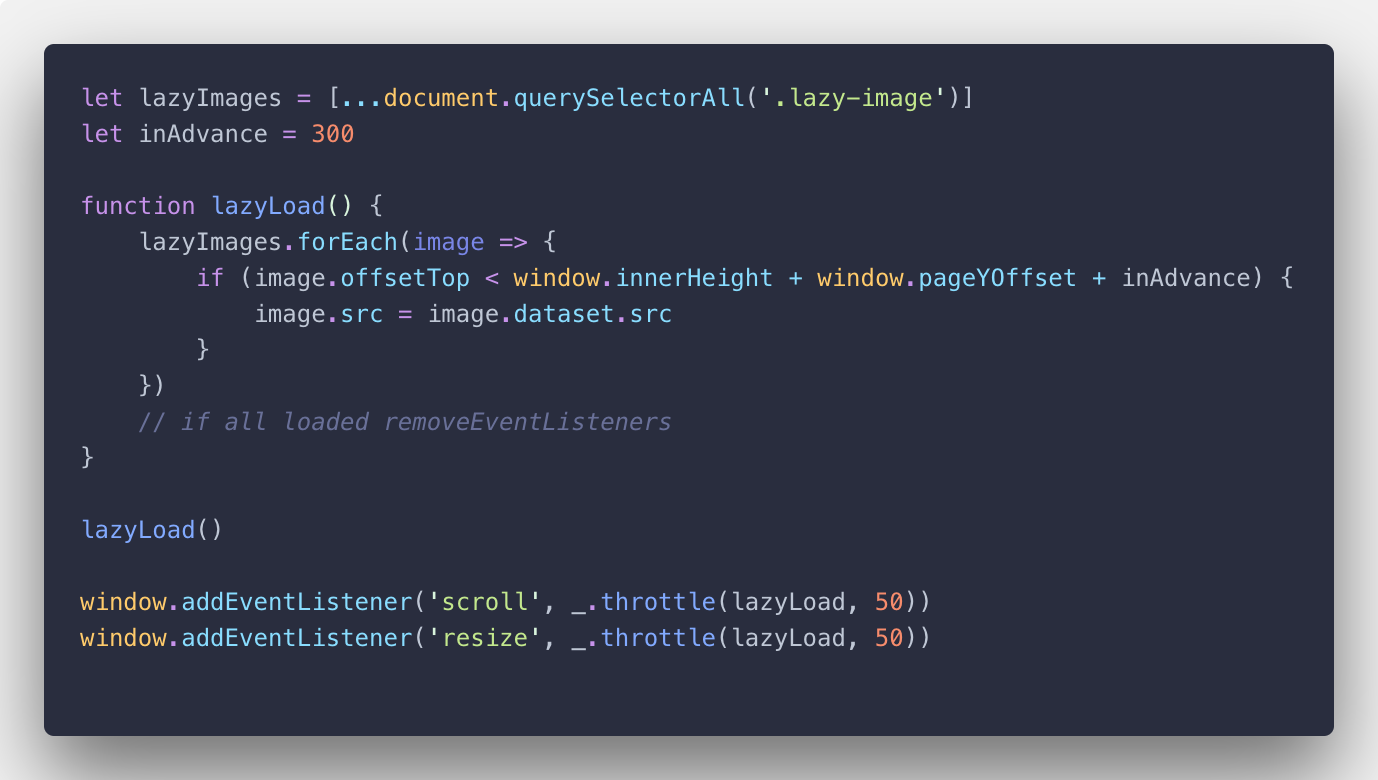
Jun 05, 2019 - Unfortunately, native lazy loading is not a feature we can polyfill with JavaScript. ... When a new browser technology is released to a single browser, the open-source community usually releases a JavaScript polyfill to provide the same technology to the rest of the browsers. For example, the ... Sep 06, 2019 - We add event listener, for example scroll and resize. Throttle event handler so we are not running on main thread too much. For each lazy image calculate position and check if image is inside viewport. If it’s inside viewport load image. Boring… but it works in every browser. Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. It's a way to shorten the length of the critical rendering path, which translates into reduced page load times.. Lazy loading can occur on different moments in the application, but it typically happens on some user interactions such as scrolling and navigation.
javascript reactjs lazy-loading lazy-initialization facade. Share. Improve this question. Follow edited Apr 11 at 19:29. VikR. asked Apr 11 at 0:10. VikR VikR. 3,730 4 4 gold badges 36 36 silver badges 73 73 bronze badges. Add a comment | 1 Answer Active Oldest Votes. 1 ... This lazy code work with Underscore which is a small Javascript library that provides a whole mess of useful functionality. It helps developers to extend any built-in objects. With the help of jQuery and Underscore, We can easily implement lazying loading on any code within the iFrame. You can implement Lazy Load on Youtube Video, Vimeo or ... These example images take advantage of native lazy loading for browsers that support it with a JavaScript fallback for those that don't. Lazy loading these images saves about 240KB of initial-load page weight, but for pages with many large below-the-fold content images the saving can be much greater.
Lazy loading images without JavaScript When you've got loads of images on a page, you might not want the browser to fetch them all at once. Some obvious examples are blog listing pages, or that page where a company introduces you to all of their many employees. If there's one image per item in the list, there's probably a lot of images! Lazy, or "on demand", loading is a great way to optimize your site or application. This practice essentially involves splitting your code at logical breakpoints, and then loading it once the user has done something that requires, or will require, a new block of code. We will cover the native lazy loading API — how lazy loading is implemented, the importance and advantages of lazy loading, and, finally, a simple use case of lazy loading web content. To effectively follow along this tutorial, it is assumed that readers have a basic understanding of building web applications with JavaScript.
But here are other ways to verify the implemented lazy loading in Angular. Run the following command to generate build-. npm run build. And you'll notice something like this -. The above image verifies that a separate chunk is generated for the lazy loading module. Another way to verify is to open the dist folder of your project. Lazy loading very specifically means loading when it's necessary. In this case, it means try running some code, if not loaded, then load and run. This would imply that load will be immediately followed by run. Delayed loading means loading at an arbitrarily-decided time for any reason, without necessarily running the code immediately. Jun 04, 2019 - The markup needs to use something ... the new attribute. JavaScript can be used to change those attributes to the proper ones if loading is supported and load a library if not. You could think of this as hybrid lazy-loading. Below is an example of what this could look ...
LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive ... Lazy loading is when you wait to load something until you actually need it. It's not a new concept, and the techniques for implementing lazy loading in JavaScript have been around for a while, but it can be a real pain in the ass to roll your own lazy loading solution, especially if you want it to be compatible with all the major browsers. Dec 11, 2019 - Now you are probably asking yourself, how can I implement lazy loading in my application? Let me give you some ideas and explain how I approached that task when working on Merixstudio’s website. ... I assume that reading this article, you are already familiar with JavaScript and it’s concepts.
This is exactly the type of book I wish every JavaScript library had available. lazy load images example, lazy loading javascript on scroll, loadinglazy, lazy load images jquery, lazyload example For example, you could look at every element you care about every time a scroll event is fired and look for its position on the screen relative to the ... In this tutorial, we'll apply the lazy loading technique in our vanilla JavaScript applications using the Intersection Observer API. Using the Intersection Observer API As the web has evolved throughout the years, browsers have gained more support, newer features, and newer APIs. So, to prevent the entire loading of the application at once, we use the concept of lazy loading to decrease the DOM load time and to increase the speed of the application. Syntax const OtherComponent = React.lazy(() => import('./OtherComponent')); Here, OtherComponent is the component which is going to be lazily loaded. Example
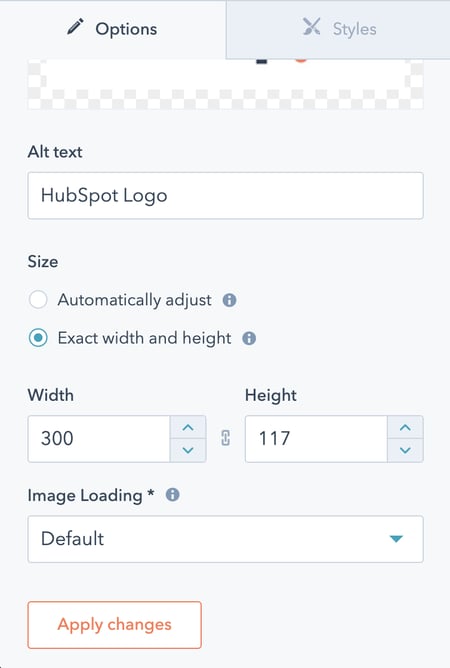
native-lazy-load.html. No Javascript needed. It'll lazy load your contents. Here, when the content will be loaded is decided by the browser-based on. The content we are lazy loading; Lite mode ... As a web developer, I might not use lazy load images JavaScript to implement lazy loading while developing a web page. If the final motive is to load the images based on their viewport visibility only, JavaScript is a bit longer and harder than other methods. Sep 06, 2020 - To learn more, check out Browser-level lazy-loading for the web. ... elements, we use JavaScript to check if they're in the viewport. If they are, their src (and sometimes srcset) attributes are populated with URLs to the desired image content.
Lazy loading images is one of the important things that you need to consider on your website if you want to improve performance and reduce the loading time. Using the lazy loading attribute in HTML makes it much easier for me even if it's not supported in all browsers.
 What Is Lazy Loading Geeksforgeeks
What Is Lazy Loading Geeksforgeeks
 React Component To Lazy Load Images And Other Elements
React Component To Lazy Load Images And Other Elements
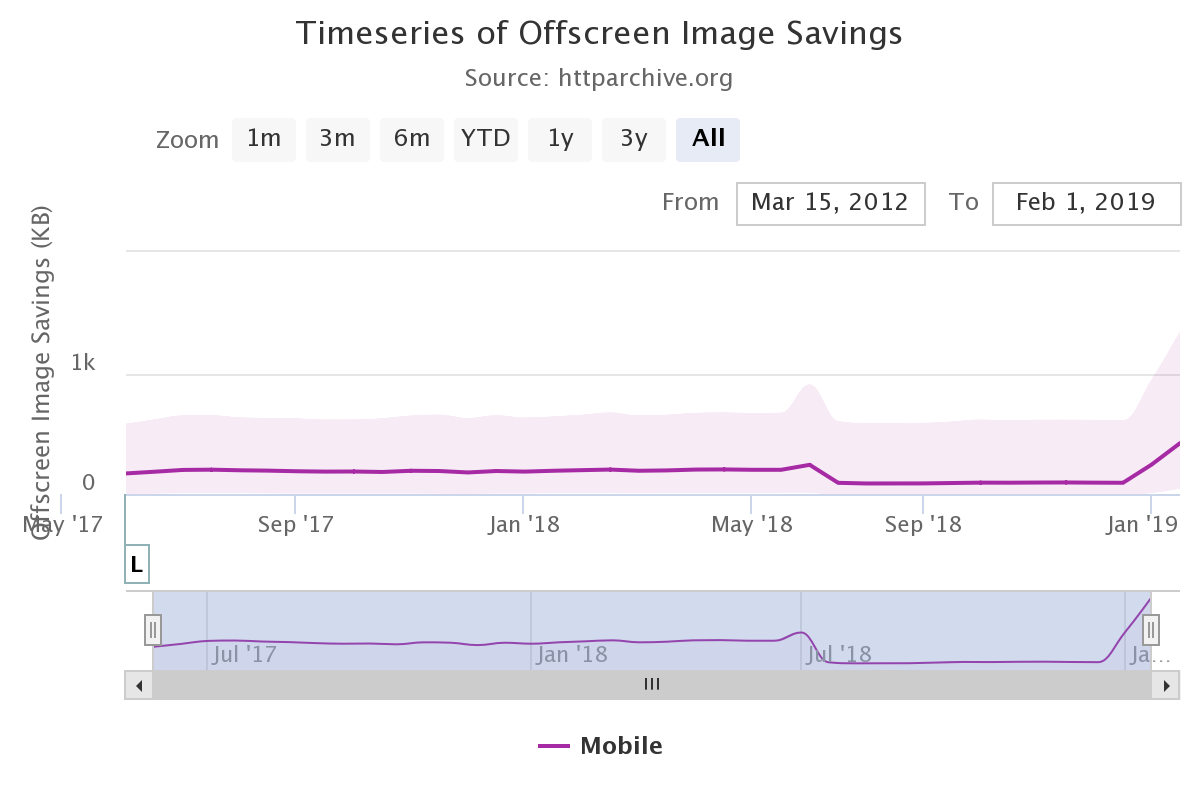
 Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
 Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
 Lazy Loading Components And Code Splitting In Vue Js
Lazy Loading Components And Code Splitting In Vue Js
 Understanding Lazy Loading In Javascript Logrocket Blog
Understanding Lazy Loading In Javascript Logrocket Blog
 What Is Lazy Loading Geeksforgeeks
What Is Lazy Loading Geeksforgeeks
 Use Lazy Loading To Improve Loading Speed
Use Lazy Loading To Improve Loading Speed
 Endless Scrolling And Lazy Loading In Vue Js Epiloge
Endless Scrolling And Lazy Loading In Vue Js Epiloge
 How To Check If Angular Module Lazy Loading Works On Chrome
How To Check If Angular Module Lazy Loading Works On Chrome
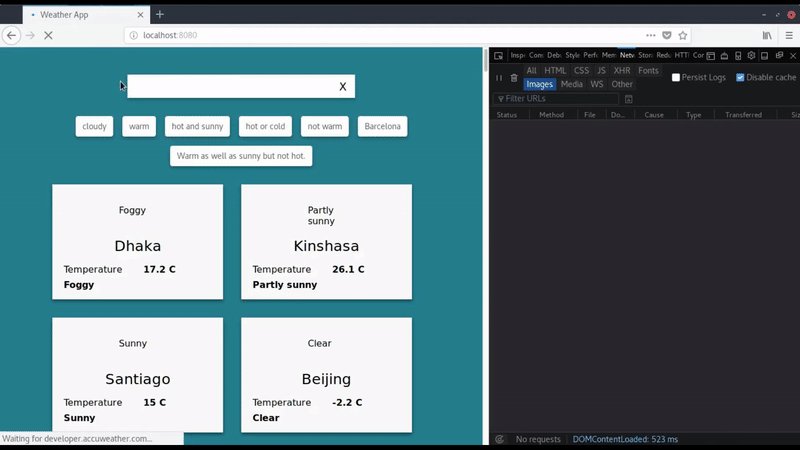
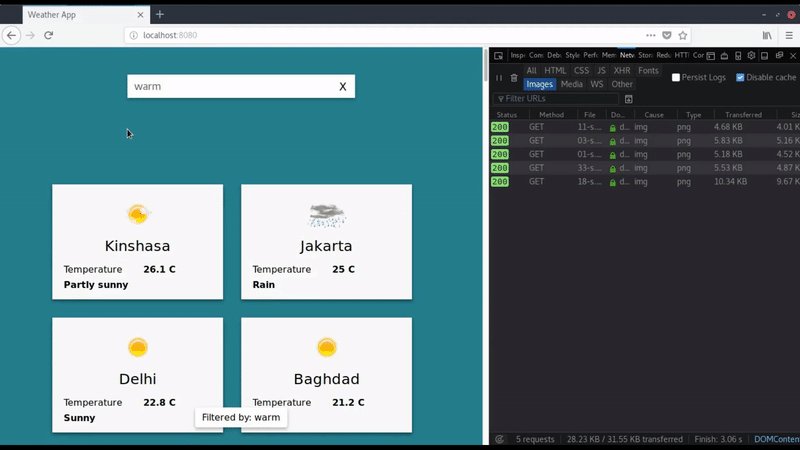
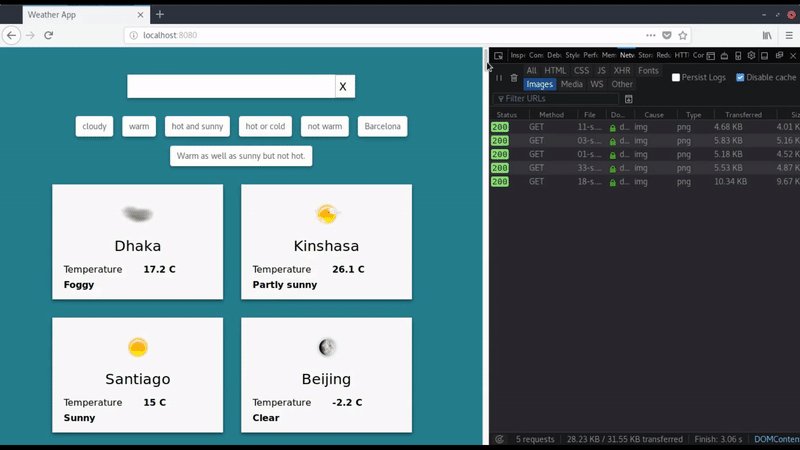
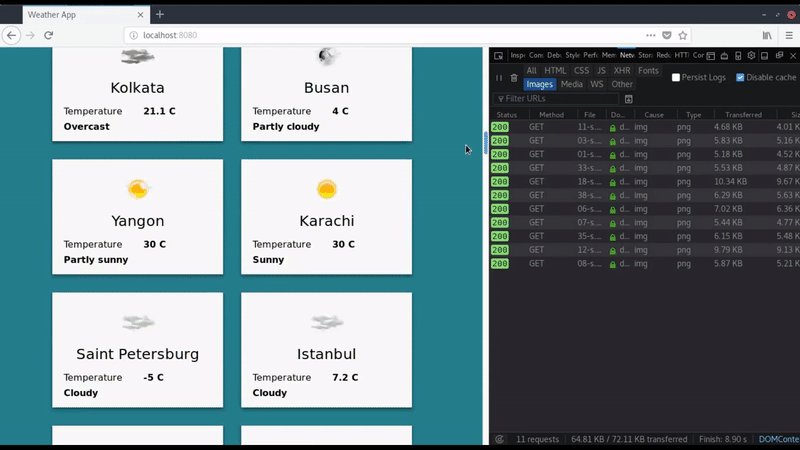
 Lazy Loading In Pure Javascript
Lazy Loading In Pure Javascript
 Addyosmani Com Native Lazy Loading For Iframes Is Here
Addyosmani Com Native Lazy Loading For Iframes Is Here
 Lazy Loading Images With Javascript By Sem Postma Medium
Lazy Loading Images With Javascript By Sem Postma Medium
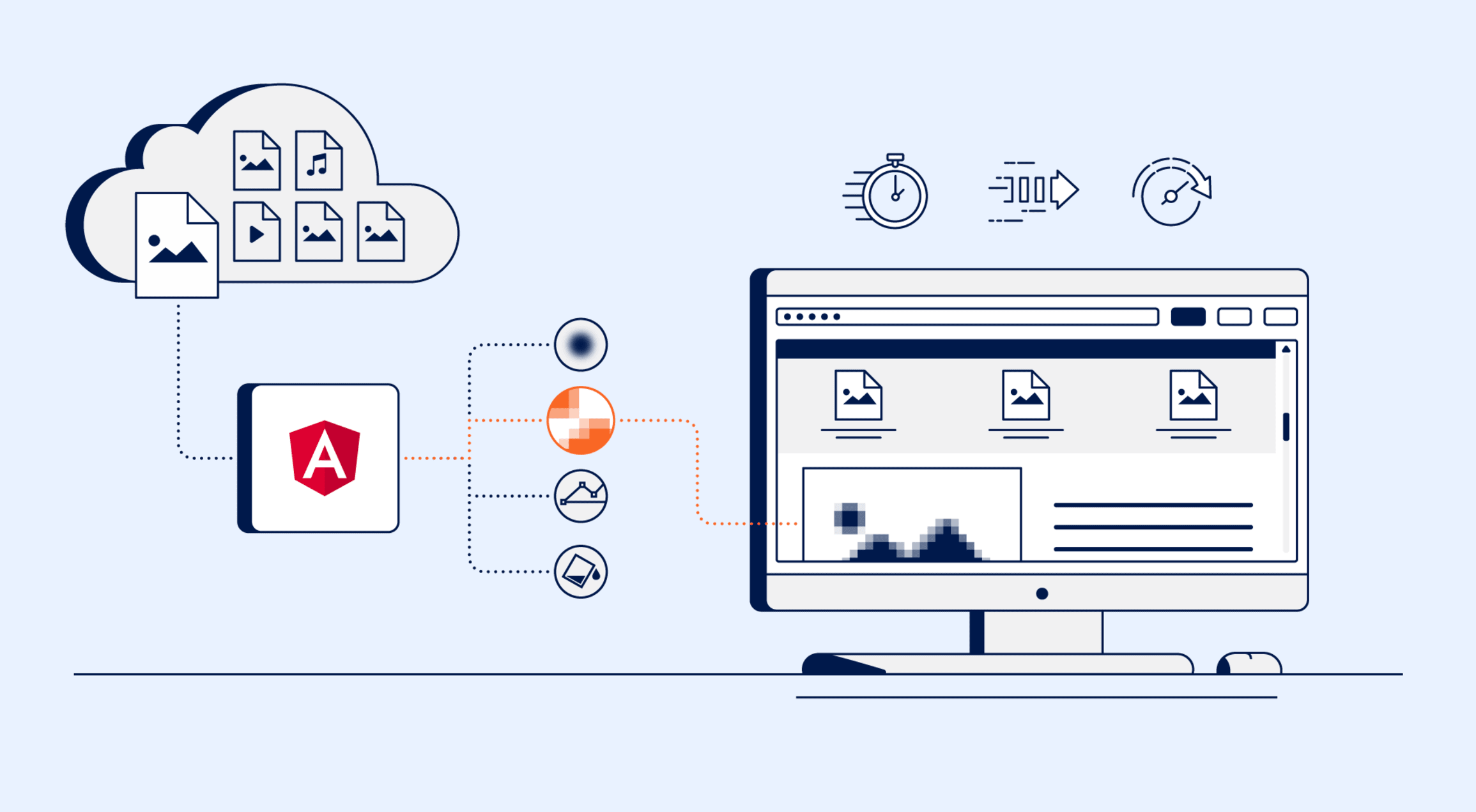
 How To Get Killer Page Performance With Angular Lazy Loading
How To Get Killer Page Performance With Angular Lazy Loading
 Lazy Load Images With Zero Javascript By Filip Vitas Medium
Lazy Load Images With Zero Javascript By Filip Vitas Medium
 Lazy Load Images Progressively With Progressively Hongkiat
Lazy Load Images Progressively With Progressively Hongkiat
 10 Javascript Lazy Load Image Libraries
10 Javascript Lazy Load Image Libraries
 Blazy Js A Lazyload Image Script Dinbror
Blazy Js A Lazyload Image Script Dinbror
 Lazy Loading Assets For Performance
Lazy Loading Assets For Performance

0 Response to "21 Lazy Loading Javascript Example"
Post a Comment