20 Javascript Add To Array First
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... var colors = ["white","blue"]; colors.unshift("red"); //add red to beginning of colors // colors = ["red","white","blue"]
 Insert An Element In Specific Index In Javascript Array By
Insert An Element In Specific Index In Javascript Array By
1/4/2019 · JavaScript | Add new elements at the beginning of an array Last Updated : 01 Apr, 2019 Adding new elements at the beginning of existing array can be done by using Array unshift () method. This method is similar to push () method but it adds element at the beginning of the array.

Javascript add to array first. Adding Elements to the End of an Array Using the Last Index of the Array. To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. Let us ... The Push Method The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. Arrays in JavaScript are zero-index. So the first item has an index of 0. const zoo = ['🦊', '🐮']; The bracket notation in arrays allows us to retrieve the item BUT it can also let us override that item.
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index. The splice() method. This method can both add and remove items at a specified index of an array. The first parameter of splice() takes an array index where you want to add or remove an item.; The second parameter takes the number of elements to be removed from the specified index.
JavaScript arrays are zero-indexed. The first element of an array is at index 0, and the last element is at the index value equal to the value of the array's length property minus 1. Using an invalid index number returns undefined. Just like push and pop operate at the end of a Javascript array, the shift and unshift methods operate at the start of the array. Unshift -> Inserts element at the start of the array. Shift -> Removes element from the start of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. For stacks, the latest pushed item is received first, that's also called LIFO (Last-In-First-Out) principle. For queues, we have FIFO (First-In-First-Out). Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end.
I notice that you wish to keep the array the same length as the original, even if the supplied item is prepended to the array. You also speak like scaling is going to be an issue, so I will add some tests that will use a reasonably large data set. Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array.
Insert One or Multiple Elements at a Specific Index Using Array.splice () The JavaScript Array.splice () method is used to change the contents of an array by removing existing elements and optionally adding new elements. This method accepts three parameters. In this example: arr [0] is an array. So "as usual", arr [0] [0] refers to the first element, arr [0] [1] refers to the second element. arr [1] is an object. So "as usual", use arr [1] ["PROPERTY"] to access it. arr [2] is a function. So "as usual", we call the function using arr [2] (). If it is too confusing, think this way ... 3230. Use unshift. It's like push, except it adds elements to the beginning of the array instead of the end. unshift / push - add an element to the beginning/end of an array. shift / pop - remove and return the first/last element of an array.
Output. In the above program, the splice () method is used to add a new element to an array. The first argument is the index of an array where you want to add an element. The second argument is the number of elements that you want to remove from the index element. The third argument is the element that you want to add to the array. How to Append an Item to an Array in JavaScript. ... method doesn't add an item to the array, ... such as string, boolean, object, and even other arrays. So, it means that you can create an array having a string in the first position, a number in the second, and more. javascript array variable javascript objects. Related Resources. This method is a counterpart of the push() method, which adds the elements at the end of an array. However, both method returns the new length of the array. However, both method returns the new length of the array.
20/12/2019 · 1. JavaScript Add Element to Array First. You can use the javascript unshift() method to add elements or items first or beginning array in javascript. unshift() method javascript. Definition:-The javaScript unshift() method adds new items to the first or beginning of an array. and it will return the new length of array. Syntax of unshift() method is See the Pen JavaScript - Get the first element of an array- array-ex-3 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to clone an array. In vanilla JavaScript, you can use the Array.push () method to add new items to an array. This method appends one or more items at the end of the array and returns the new length. Here is an example: const fruits = ['Orange', 'Mango', 'Banana']; fruits.push('Apple', 'Lemon'); console.log( fruits); If you want to append items to the beginning of ...
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator Say you want to add an item at the beginning of an array. To perform this operation you will use the splice() method of an array. splice() takes 3 or more arguments. The first is the start index: the place where we'll start making the changes. The second is the delete count parameter. We're adding to the array, so the delete count is 0 in all our examples.
 How To Get The First Element Of An Array Stack Overflow
How To Get The First Element Of An Array Stack Overflow
 Push An Item To The Beginning Of An Array In Javascript
Push An Item To The Beginning Of An Array In Javascript
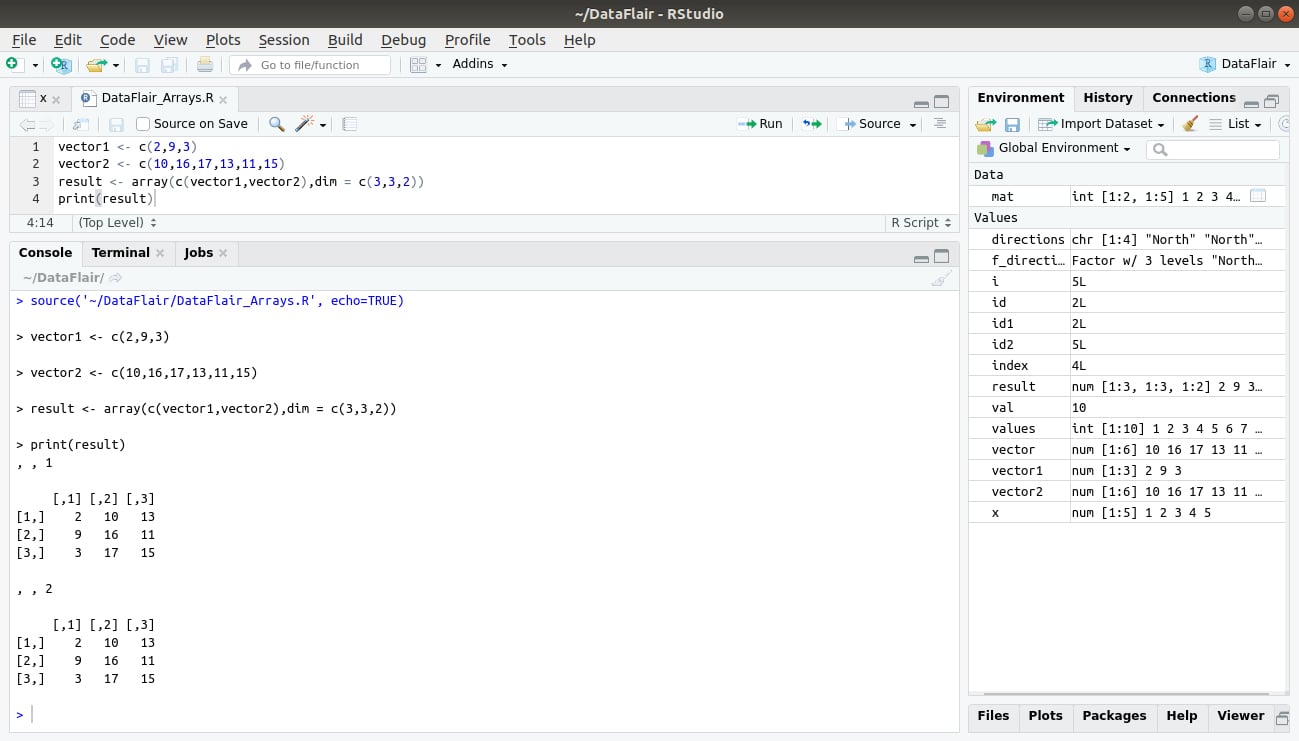
 R Array Function And Create Array In R An Ultimate Cheat
R Array Function And Create Array In R An Ultimate Cheat
 Javascript Lesson 19 Push And Pop Methods In Javascript
Javascript Lesson 19 Push And Pop Methods In Javascript
How To Declare An Empty Array In Javascript Quora
 Javascript Add To Array First Position
Javascript Add To Array First Position
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The

 Working With Arrays In Javascript
Working With Arrays In Javascript
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 Arrays In Python What Are Python Arrays Amp How To Use Them
Arrays In Python What Are Python Arrays Amp How To Use Them
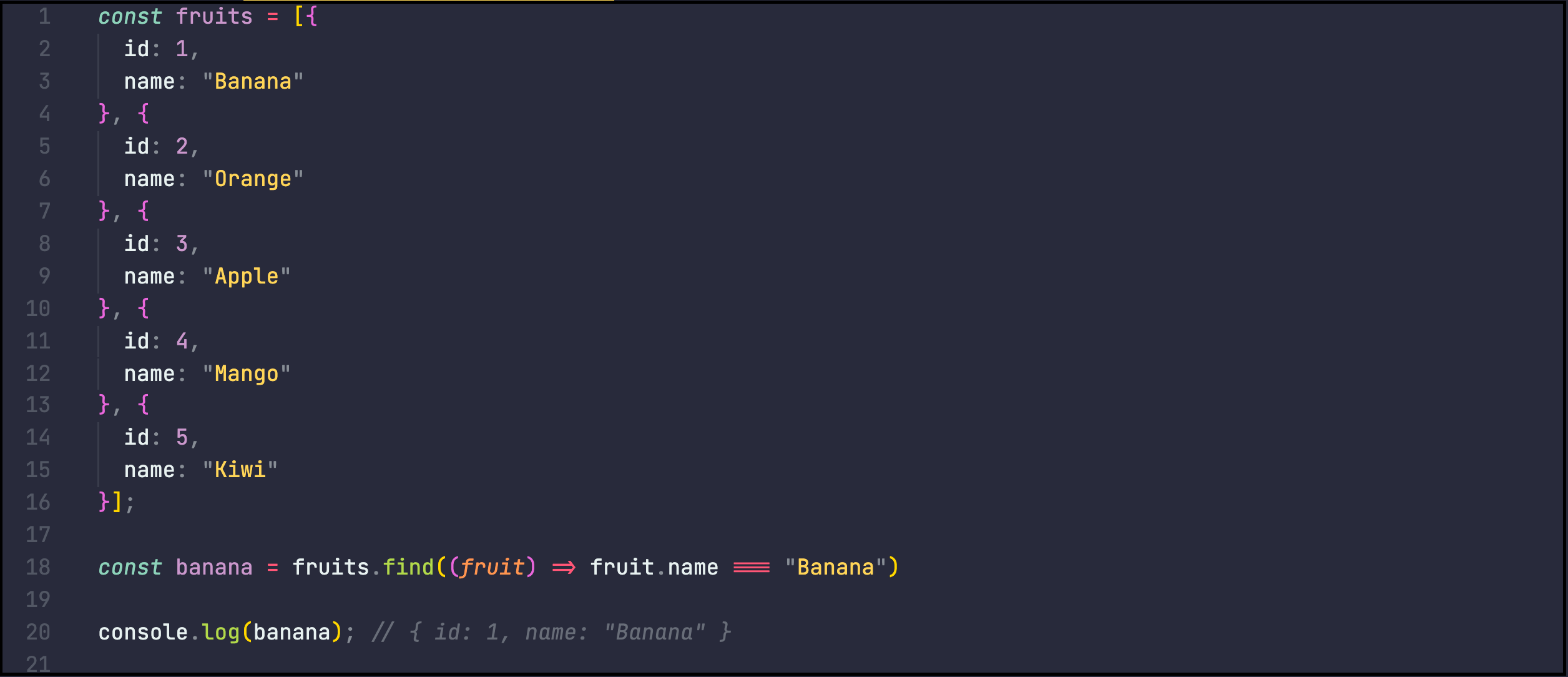
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 13 Things You Can Do With Javascript Arrays
13 Things You Can Do With Javascript Arrays

0 Response to "20 Javascript Add To Array First"
Post a Comment