35 Generating Development Javascript Bundle Failed
Mar 17, 2018 - Description Auto deploy from github repo using Netlify causes error. I also tried a manual deploy within Netlify but I'm getting the same result failed during stage 'building site&a... Generating JavaScript bundles failed on Gatsby v2.17+ · Issue , Description After updating Gatsby from 2.16.5 to 2.17.0+ I no longer can build my project. 'gatsby develop' is working. Steps to reproduce Name Stack Overflow Public questions and answers; Teams Private questions and answers for ...
 Gatsby Plugin Material Ui Bountysource
Gatsby Plugin Material Ui Bountysource
ERROR #98124 WEBPACK Generating SSR bundle failed Can't resolve 'prop-types' in 'C:\Users\MYNAME\node_modules\react-typography\dist' Error: Cannot find module 'react' - after installing Plugin. Hope you found some relevant info from what you're looking for!

Generating development javascript bundle failed. Jul 30, 2020 - As of yesterday, I have noticed that all Gatsby builds are failing with the following error messages. This also happens on my local machine (macOS), so I am thinking that a dependency failure after an update, but the level of logging does not help me pinpoint the error. 30 Jan 2021 — But during gatsby develop , I'm getting a lot of errors named ERROR #98123 WEBPACK saying- Generating development JavaScript bundle failed.2 answers · 2 votes: The issues are quite self-explanatory: /home/myPC/Documents/blog/src/components/Feed/Feed.js ... Generating development JavaScript bundle failed. ... Download source code at github; Unzip and open in vscode; npm install; gatsby develop.
Mar 09, 2020 - Hi, I'm new to using gatsby and am attempting to follow the tutorial on gatsbyjs . I have been su... Because the SDK for JavaScript makes extensive use of JSON files, webpack throws an error when generating the bundle if json-loader isn't included. Running Webpack To build an application to use webpack, add the following to the scripts object in your package.json file. 20/1/2020 · Avoiding mounting flash. One slight inconvenience with the aforementionned solution, is that the no-JavaScript version is visible while the JavaScript bundles get downloaded, parsed and executed. In a way, that’s the entire point, so that if they fail to be, the page remains usable.
Description I am using this gatsby-ghost-starter. I successfully installed the app, and ran yarn to installed all dependencies. But when I ran gatsby develop I kept getting this error: ERROR #98124 WEBPACK Generating development JavaScri... Bundling and minification primarily improve the first page request load time. Once a webpage has been requested, the browser caches the assets (JavaScript, CSS and images) so bundling and minification won't provide any performance boost when requesting the same page, or pages on the same site requesting the same assets. Including the Bundle. Now that we have webpack generating a bundle for us, the next thing we need to do is to include it somewhere. But first, let's create a different entry point, so that we ...
ERROR #98123: Generating development JavaScript bundle failed v2.31.1 #29213. Closed. charliequin opened this issue on Jan 26 · 3 comments. Dec 03, 2019 - Description When running gatsby develop I get a webpack ERROR #98123 It also adds that babel Cannot find module './src/data' Steps to reproduce I tried reproducing to no avail. What I did t... Hello, I am not a developer and i don't know if i am at the right place. The QtWebEngine not working properly on my computer. I have three applications, which are using QtWebEngine to display the user interface, loaded from website or html file.
JavaScript Errors. Look in the console for any JavaScript errors. Network Issues. Access the Network tab within the Firefox Developer Tools to check for any network errors. For further info on HTTP codes, please take a look through HTTP/1.1 Status Codes. Providing Information to Support. Go to Tools > Web Developer > Network 11/9/2019 · This error was introduced by updating an ESLint plugin, which is not related to Gatsby at all. My workaround is to delete yarn.lock and run yarn again to recreate the file. This may be a hint that the issue is triggered by a dependency that Gatsby and whatever caused it have in common. Generating development JavaScript bundle failed... Cannot query field "allWordPressPost" on type "Query". The likely reason Gatsby is throwing these errors is because you used allWordPressPost in your query instead of allWordpressPost. See the difference? In Gatsby you DON'T capitalize the letter p.
Dec 08, 2018 - Description my build fails although everything seems to work fine on run. i have no experience in debugging stuff like that. anybody has a hint what is wrong here? error Generating JavaScript bundl... File: .cache\error-overlay-handler.js ... trying to use a local file make sure that the path is correct. File: .cache\error-overlay-handler.js failed Building development bundle - 3.868s... I've recently tried React Native for the first time, and the development process using Expo was delightfully easy. Now I'm trying to deploy the app to Google Play and it's a pain, I've been reading docs for two days and I'm completely lost. The Google Play part (using the Play Console) isn't that much of a problem, but I'm unable to even create a production bundle. Plus, every ...
ERROR #98124 WEBPACK Generating development JavaScript bundle failed Can't resolve 'gatsby-react-router-scroll' in '/Users/[...]/.cache' If you're trying to use a package make sure that 'gatsby-react-router-scroll' is installed. If you're trying to use a local file make sure that the path is correct. 3/5/2018 · Upon code changes, webpack-dev-server generates the bundle file in-memory, so to enjoy ‘live-reload’, you need to ensure that your html page <script> tags are pointing to the in-memory bundle ... ERROR #98124 WEBPACK Generating development JavaScript bundle failed Can't resolve 'gatsby-react-router-scroll' in '/Users/[...]/.cache' If you're trying to use a package make sure that 'gatsby-react-router-scroll' is installed. If you're trying to use a local file make sure that the path is correct.
Apr 02, 2020 - Description Gatsby build is throwing error ERROR #98123 WEBPACK Generating JavaScript bundles failed Can't resolve '....\public\static\d\3978990474.json' in 'F:\proj... I just follow the quick start. after creating new site fresh i tried to gatsby develop for the first time. then error is showed below : There was an error in your ... 29/10/2019 · failed Building production JavaScript and CSS bundles - 12.821s ERROR #98123 WEBPACK Generating JavaScript bundles failed Can't resolve '..srcpagesтест.js' in 'C:\Work\gatsby\.cache' File: .cache\async-requires.js not finished run queries - 13.382s npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! gatsby-starter-default@0.1.0 build: `gatsby build` npm ERR!
Apr 10, 2020 - Hi, Im getting errors when trying to deploy a gatsbyjs site. 2:58:25 PM: Can't resolve '../components/Layout' in '/opt/build/repo/src/pages'`Preformatted text` 2:58:25 PM: error Generating JavaScript bundles failed 2:58:25 PM: Can't resolve '../components/Layout' in '/opt/build/repo/src/pages' ... Mar 09, 2020 - Hi, I'm new to using gatsby and am attempting to follow the tutorial on gatsbyjs . I have been su... Make sure that the node version you are using locally is the same as what's being used to build the branch you're having issues with. A frequently seen issue is a package.json that specifies non-explicit versions of package dependencies (i.e. using carets ^ and tildes ~).This might result in failed builds because different versions of dependencies are being installed on buddybuild than ...
Failed at the sharp@x.x.x install script, they can often be resolved by deleting the node_modules folder in the root of your project and installing dependencies again: The version of Node.js that's used to install sharp needs to match the version of Node.js that is run, so clearing node_modules and reinstalling often resolves the problem. Apr 19, 2021 - ERROR #98124 WEBPACK Generating development SSR bundle failed Can't resolve 'prop-types' in '/Users/.../gatsbyjs-multilanguage-website/.cache' If you're trying to use a package make sure that 'prop-types' is installed. If you're trying to use a local file make sure that the path is correct. The Magepack from MageSuite is a " Next generation Magento 2 advanced JavaScript bundler " it's pretty easy to implement and as of version 2.0 the results it achieves are very impressive. Up to 91 points mobile score in Google Lighthouse. Up to 98% reduction in JavaScript file requests. Up to 44% reduction in transferred JavaScript size.
It's not a matter of dependencies or configuration, you have a typo in your project. It seems that somewhere in your JavaScript files (maybe in the templates folder) you have a . (dot) that is breaking your code. To enable optional chaining in any JavaScript project, since it's not a standard feature, you need to: 8 Jul 2021 — Generating development JavaScript bundle failed Can't resolve ... a logo to my Gatsby site as a .png format however I'm getting this error.1 answer · 0 votes: Check the source path. Try something like: import Logo from './src/components/Logo.png'; You don't need to refer to the project folder. Generating development JavaScript bundle failed... Cannot query field "allWordPressPost" on type "Query". The likely reason Gatsby is throwing these errors is because you used allWordPressPost in your query instead of allWordpressPost. See the difference? In Gatsby you DON'T capitalize the letter p.
Jul 23, 2019 - I've upgraded everything, deleted ... again it fails the same way. I'm not particularly familiar with the inner workings Babel so I'm guessing this is something to do with the Babel settings shipped with Gatsby? ERROR #98123 WEBPACK Generating JavaScript bundles failed [BABEL] ... 8/9/2020 · ERROR #98124 WEBPACK. Generating development JavaScript bundle failed Can't resolve react-router-dom in /Users/labanino/development/my-app/node_modules/gatsby-link If you're trying to use a package make sure that react-router-dom is installed. If you're trying to use a local file make sure that the path is correct. If you're dealing with generating dynamic content or offering something that has to do with real-time updates then it can reduce the code-load a big time. ... as it makes development easier to maintain by defining the reusable bundle of code in a file and include it wherever needed. ... web development and javascript enthusiast. JavaScript in ...
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... Questions: I'm trying to run AwesomeProject on my Nexus5 (android 5.1.1). I'm able to build the project and install it on the device. But when I run it, I got a red screen saying Unable to download JS bundle. Did you forget to start the development server or connect your device? In react native iOS, ... Hey @wispyco!. Thanks for raising an issue. Unfortunately I can't really help you with this. I found this issue from react-event-listener which is what your library is using under the hood. It seems to be an issue with the library expecting an older version of babel.
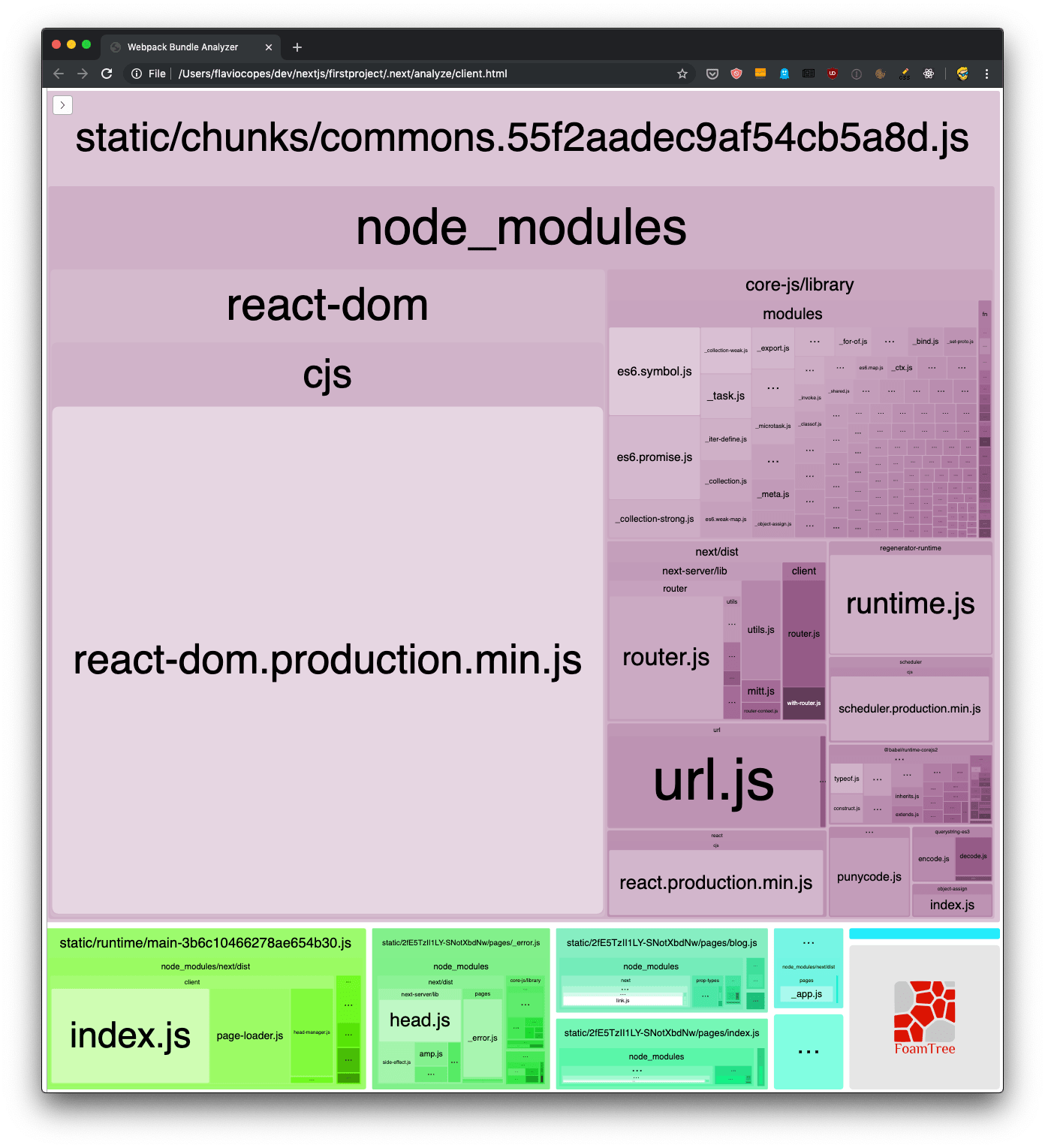
This is one of the benefits of using Next.js. If a particular page does not use an imported library, it is not included in the JavaScript bundle for that page. The client code is automatically broken up by Next.js in several different resources, instead of generating one single file containing all the code. Oct 15, 2019 - However after a gatsby build I ... AM: See our docs page for more info on this error: 11:24:29 AM: error #98123 WEBPACK 11:24:29 AM: Generating JavaScript bundles failed 11:24:29 AM: Can’t resolve ‘@printdeal/address-component’ in ‘/opt/build/repo/node_modules/@p... When you have completed developing a mobile application using React Native the next thing which you will focus on is Publishing the APK in Google Play Store If you are on Windows, keytool can be…
5/7/2020 · Hi @ShinaBR2 Thank you for answering me, in my case i uninstall node-sass and than reinstalled it, after that i gatsby develop and seems to work now... – Vincenzo Jul 5 '20 at 9:14 20/9/2016 · By default, webpack only supports JavaScript, but uses loaders to add support for importing other file types as well. The AWS SDK makes heavy use of JSON files, so without this extra configuration, webpack will throw an error when generating the bundle. Running webpack. We’re almost ready to build our application! Feb 22, 2020 - Description I create gatsby new hello and I go to the folder hello cd hello and run gatsby develop, them I get error: ERROR #98123 WEBPACK Generating SSR bundle failed [BABEL] /home/irek/node-p/gat...
When using react.js, do you run webpack-dev-server and find that when you change your files, webpack-dev-server does not automatically rebundle your project? Instead you find yourself having to run… Learn how to use webpack to bundle JavaScript, images, fonts, and styles for the web and set up a development server. webpack used to be a frustrating and overwhelming beast to me. I felt safe using something like create-react-app to set up a project, but I avoided webpack if at all possible since it seemed complex and confusing. Jun 30, 2020 - So far I've been using AWS Amplify to deploy my Gatsby site. I want to make the switch to Gatsby Cloud + S3 because my build times are getting very …
 The Beginner S Guide To Webpack Dependencies Toptal
The Beginner S Guide To Webpack Dependencies Toptal
Generating Development Javascript Bundle Failed Issue
 Js Bundle Failure Support Netlify Support Forums
Js Bundle Failure Support Netlify Support Forums
 Bundling React Native During Android Release Builds By Nate
Bundling React Native During Android Release Builds By Nate
 Getting Started With Css Modules Css Tricks
Getting Started With Css Modules Css Tricks
Webpack 5 Release 2020 10 10 Webpack
Error 98123 Generating Development Javascript Bundle Failed

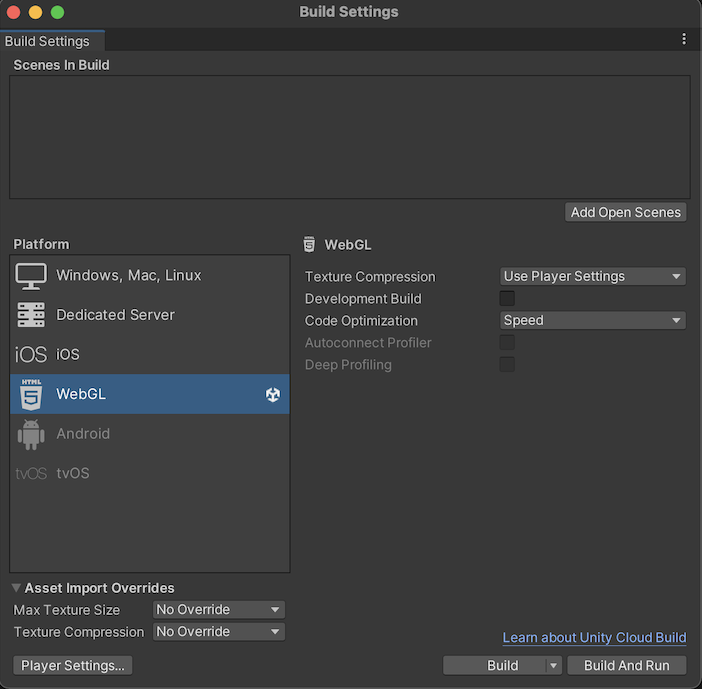
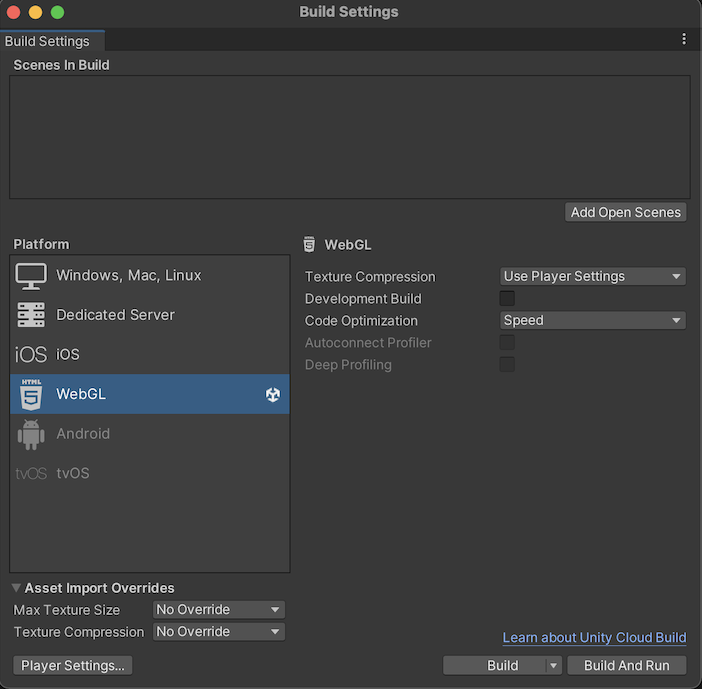
 Unity Manual Building And Running A Webgl Project
Unity Manual Building And Running A Webgl Project
Generating Javascript Bundles Failed Invalid Argument
 Bundling Applications With Webpack Aws Sdk For Javascript
Bundling Applications With Webpack Aws Sdk For Javascript
 Gatsby Site Builds Locally But Fails On Netlify Error
Gatsby Site Builds Locally But Fails On Netlify Error
 Gatsby Build Failed Error 98123 Webpack Generating
Gatsby Build Failed Error 98123 Webpack Generating
 Building Without Bundling How To Do More With Less
Building Without Bundling How To Do More With Less
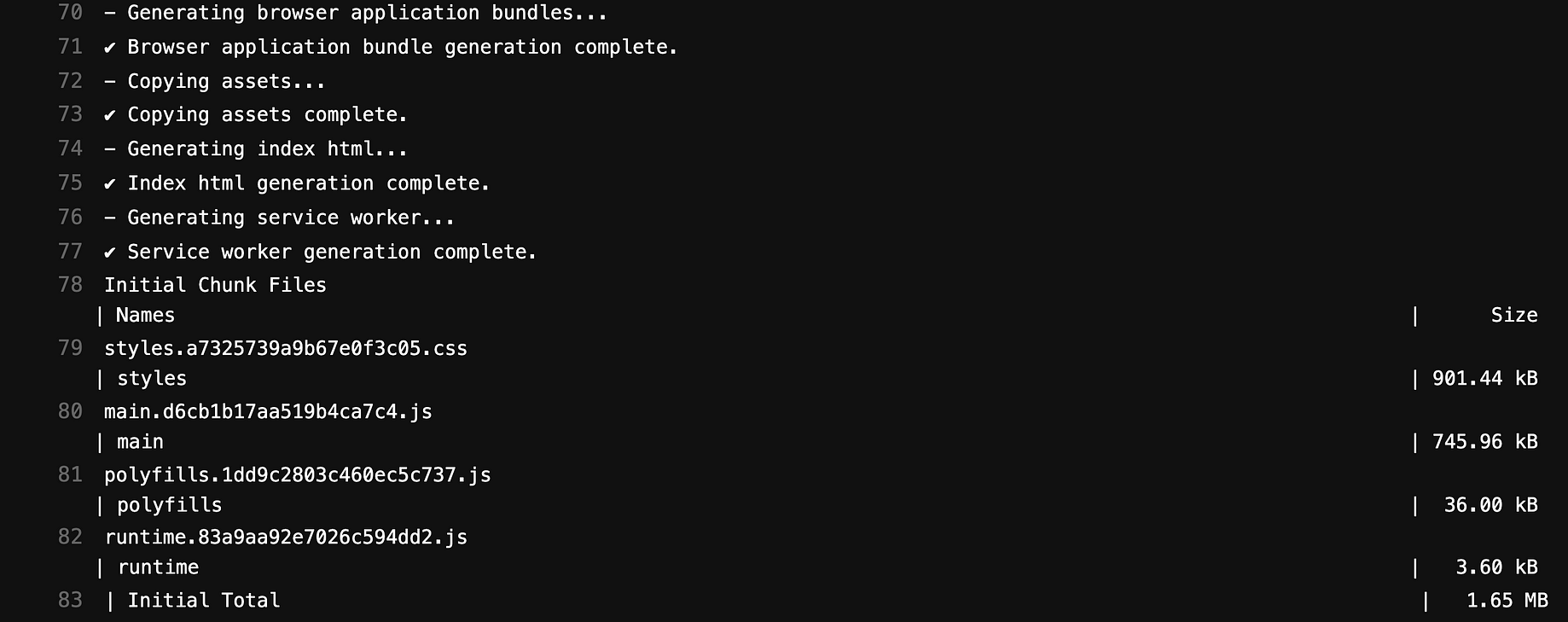
 How To Reduce Angular Deployment Times By Disabling
How To Reduce Angular Deployment Times By Disabling
 Gatsby Site Builds Locally But Fails On Netlify Error
Gatsby Site Builds Locally But Fails On Netlify Error
 Storyblok Gatsby Error 98124 Webpack Generating Ssr Bundle
Storyblok Gatsby Error 98124 Webpack Generating Ssr Bundle
Generating Javascript Bundles Failed On Gatsby V2 17 Issue
 Fail To Install Gatsby Plugin Scroll Reveal Gatsbyjs
Fail To Install Gatsby Plugin Scroll Reveal Gatsbyjs
 Gatsby Plugin Transition Link Bountysource
Gatsby Plugin Transition Link Bountysource
 How To Build A Blogging Site With Gatsby Creative Bloq
How To Build A Blogging Site With Gatsby Creative Bloq
 Storyblok Amp Gatsby A Solution To Error 98124 Webpack
Storyblok Amp Gatsby A Solution To Error 98124 Webpack
 Create A Secure Blog With Gatsby React And Netlify Dzone
Create A Secure Blog With Gatsby React And Netlify Dzone
 Gatsby Plugin Image Module Parse Failed Unexpected Token
Gatsby Plugin Image Module Parse Failed Unexpected Token
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Adding Test Coverage To Your Ci Pipeline Coveralls And Circleci
Adding Test Coverage To Your Ci Pipeline Coveralls And Circleci
 React Next Js Seo Build A Spa Optimized For Google Snipcart
React Next Js Seo Build A Spa Optimized For Google Snipcart
 Create A Secure Blog With Gatsby React And Netlify Dzone
Create A Secure Blog With Gatsby React And Netlify Dzone
 Gatsby Plugin Loadable Components Ssr Githubmemory
Gatsby Plugin Loadable Components Ssr Githubmemory
 Getting Started With Css Modules Css Tricks
Getting Started With Css Modules Css Tricks
 Webpack Error 98123 When Running Gatsby Develop Issue
Webpack Error 98123 When Running Gatsby Develop Issue
Bug Generating Ssr Bundle Fails Issue 19922 Gatsbyjs
 Error 98123 Generating Development Javascript Bundle Failed
Error 98123 Generating Development Javascript Bundle Failed

0 Response to "35 Generating Development Javascript Bundle Failed"
Post a Comment