27 Javascript Try Catch Error Object Properties
The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: In this list, each page is listed by name (the type of error) and message (a more detailed human-readable error message). Together, these two properties provide a starting point toward understanding and resolving the error. For more information, follow the links below! Error: Permission denied to access property "x" InternalError: too much recursion
 Java Script The Basics Introduction Java Script Is
Java Script The Basics Introduction Java Script Is
Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses.

Javascript try catch error object properties. The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Examples. Here is an example where we are trying to call a non ... try {throw 'myException'; // generates an exception} catch (e) {// statements to handle any exceptions logMyErrors (e); // pass exception object to error handler} The catch -block specifies an identifier ( e in the example above) that holds the value of the exception; this value is only available in the scope of the catch … In this example we have written "alert" as " adddlert " to deliberately produce an error. Return the error name and a description of the error: try {. adddlert ("Welcome"); } catch(err) {. document.getElementById("demo").innerHTML =. err.name + "<br>" + err.message; }
Dec 30, 2020 - You put your code in the try block, and immediately if there is an error, JavaScript gives the catch statement control and it just does whatever you say. In this case, it alerts you to the error. All JavaScript errors are actually objects that contain two properties: the name (for example, ... The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. 3 weeks ago - If you don't have control over ... is to catch them and throw new Error objects that have more specific messages. The original error should be passed to the new Error in the constructor option parameter (cause property), as this ensures that the original error and stack trace are available ...
This informs JavaScript to try and execute the given code statements and if any exception occurs, throw it, and the catch block will catch the exception, and then the code inside the catch block is executed. JavaScript try and catch Syntax: Let's see the syntax for the try and catch blocks: I don't consider myself an application developer. I think I have some knowledge of application design principles, but it's something I'd like to improve on, especially in the area of JavaScript and Ajax-driven applications. One technique that I believe is quite helpful when developing high-powered JavaScript apps is the JavaScript try-catch statement (also referred to as try-catch-finally). I ... Users can also define and initialize a new object when throwing an object, object properties are assigned to object parameters. In the below example, sampleObj is the object created, will assign the required object properties and use the reference in a catch block.
1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... In some cases when the error is caused by a DOM operation, JavaScript interpreters throw an DOMException object, not an Error object. The DOMException object is not supported in Internet Explorer before version 9, errors are always represented by Error objects in those browsers. The Error and DOMException objects may be caught with the try...catch ... setTimeout (function {try {fn ();} catch (e) {// Handle this async error}}, 1); This approach will work, but it leaves much room for improvement. First of all, try...catch blocks get tangled up ...
26/8/2011 · If you want to add more information to the Error object, you can always add properties, just as with any other JavaScript object: var error = new Error("The error message"); error.http_code = 404; console.log(error); For more details how to use the Error object, check out the article on error … The try/catch/finally statement of JavaScript lets you dip your toes into error prune territory and "reroute" when a JavaScript "exception" is encountered. Along with other defensive coding techniques such as Object detection and the onError event, try/catch/finally adds the ability to navigate ... Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text throw 500; // throw a number · If you use throw together with try and catch, you can control program flow and generate custom ...
May 31, 2012 - Read Exceptional Exception Handling in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Jun 11, 2021 - Without any additional configuration, this method will catch any and all exceptions that get thrown. ... While this is relatively simplistic in terms of error handling, it is important to note that the exception that is caught is always an implementation of the JavaScript Error object, which brings with it some useful properties ... Error Handling in JavaScript using Try...Catch Block Statements
The readData can handle only SyntaxError, while the outer try..catch is able handle anything. Finally¶ The construct of try..catch has another code clause, known as finally. In case finally is detected, it will execute cases like: If there were no errors, after try. If there were errors- after the catch. The extended syntax of finally is the ... Do not litter your code with try-catch statements; Try as much as possible to catch only once in a given chain of function calls; Try and place that catch at the outermost boundary - the first function that starts the chain of function calls (bottom of the call stack) Do not leave your catch statement empty as a way to stop your program from ... Apr 04, 2020 - However, the nonExistingFunction() ... JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not defined. ... The finally clause is an optional clause of the try...catch ...
These are standard properties and sometimes each environment has its own specific properties. In some environments, such as Node, Firefox, Chrome, Edge, IE 10+, Opera and Safari 6+, we even have the stack property, which contains an error's stack trace. An error's stack trace contains all the stack frames until its own constructor function. Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement. To find information for runtime problems, use JavaScript's try/catch statement. In the example script, the function helloWorld() ... The JavaScript err object has two useful properties: message; name; The example script displays err ... { // Using Try/Catch to trap runtime errors. // The helloWorld() function does not exist. try ...
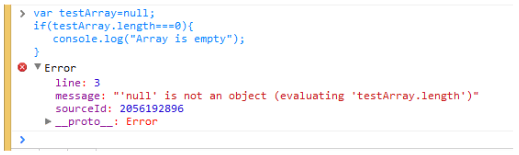
Learn JavaScript Try, Throw, Catch, and Finally At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. Dec 28, 2020 - Javascript try catch. JS Exception Handling, error handling using try catch throw and finally.
23/4/2013 · The Error Object has several properties that you can use. One property you can use to get the message of the error, is .message, as in: catch(err) { alert(err.message); } The .name property returns the type of error as in: catch(err) { x = err.name; // ... do something based on value of x } It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. Apr 26, 2019 - JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn’t provide a way to catch Errors by type in the same way you can with Exceptions in Java or C# so it’s quite common for all Errors thrown in a project to be ...
Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. Sep 07, 2020 - If an error occurs, and there’s no .catch, the unhandledrejection handler triggers, and gets the event object with the information about the error, so we can do something.
This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch statements. A try…catch statement is a programming mechanism which enables you to test your code for possible errors, and carry out certain actions ... Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. 26/6/2021 · The function readUser will catch data reading errors that occur inside it, such as ValidationError and SyntaxError, and generate a ReadError instead. The ReadError object will keep the reference to the original error in its cause property. Then the code that calls readUser will only have to check for ReadError, not for every kind of data reading errors.
Aug 03, 2018 - Notice how the catch block gets access to the error object (e in the above example). The error object will have a name and a message property. In most environments the error object will also have a stack property with the stack trace leading to the error. To access the data, you have to parse it (using the function JSON.parse()). Poorly formatted data can generate errors which can be problematic. This is where a try…catch statement comes in handy. Here is a simple implementation of a function which uses a try…catch statement to handle any possible errors in a JSON data string.
Controlling Chaos Error Handling In Swift 4 With Do Try
 How To Retrieve Try Catch Error Stack Overflow
How To Retrieve Try Catch Error Stack Overflow
 Considering When To Throw Errors Why To Chain Them And
Considering When To Throw Errors Why To Chain Them And
 How To Handle Errors In React Infoworld
How To Handle Errors In React Infoworld
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
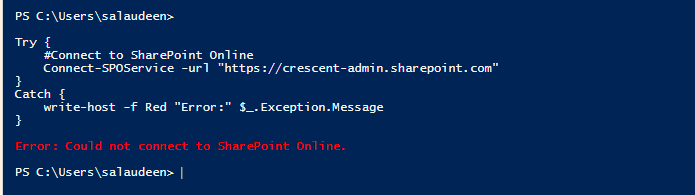
 Sharepoint Online Error Handling With Try Catch In
Sharepoint Online Error Handling With Try Catch In
 Prevent Error With Default When Destructuring
Prevent Error With Default When Destructuring
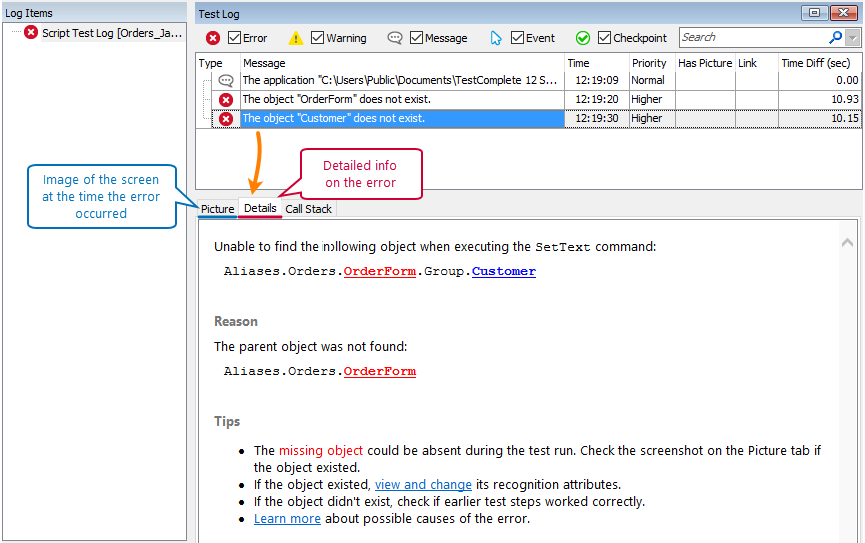
 Handling The Object Does Not Exist Error Testcomplete
Handling The Object Does Not Exist Error Testcomplete
 The Node Js Error Class Hierarchy
The Node Js Error Class Hierarchy
 Php Exceptions Try Catch For Error Handling
Php Exceptions Try Catch For Error Handling
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Exceptions Amp Errors In Protractor
Exceptions Amp Errors In Protractor
 Handling Exceptions Returned From The Web Api
Handling Exceptions Returned From The Web Api
 Common Javascript Errors And How To Handle Them
Common Javascript Errors And How To Handle Them
 Avoiding Those Dang Cannot Read Property Of Undefined Errors
Avoiding Those Dang Cannot Read Property Of Undefined Errors
 Sharepoint Online Error Handling With Try Catch In
Sharepoint Online Error Handling With Try Catch In
 Cannot Set Property Material Of Object Object Which Has
Cannot Set Property Material Of Object Object Which Has
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
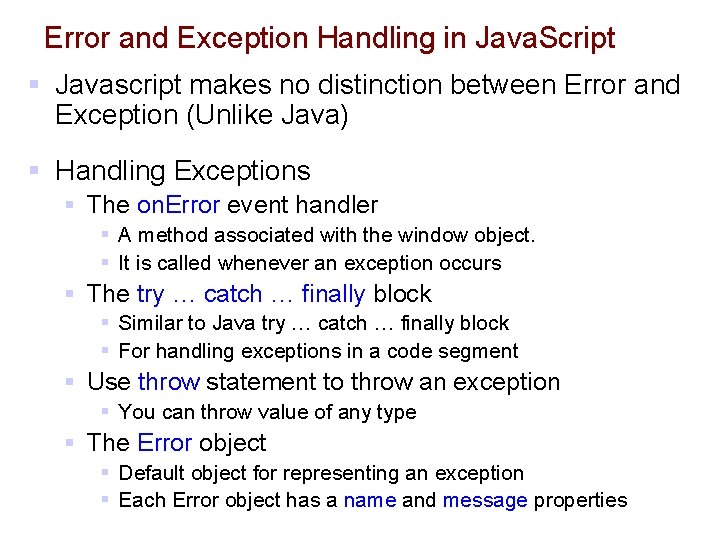
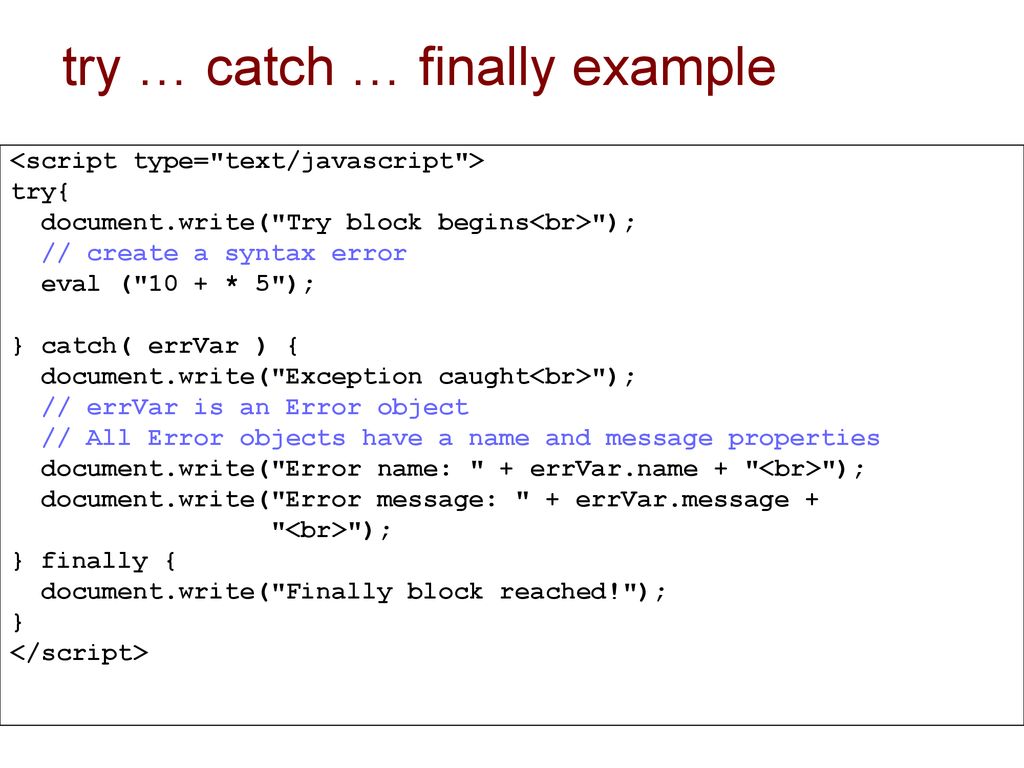
 Javascript The Basics Ppt Download
Javascript The Basics Ppt Download
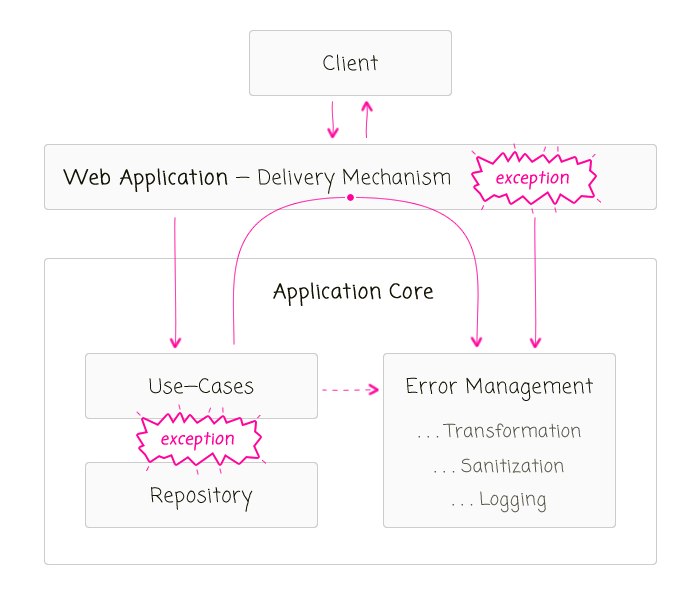
 Error Handling In Javascript Thinking About Software
Error Handling In Javascript Thinking About Software
 Error Handling Without Try Catch Blocks Dev Community
Error Handling Without Try Catch Blocks Dev Community
 Try Scope Mulesoft Documentation
Try Scope Mulesoft Documentation
 Javascript Error Handling Try Catch
Javascript Error Handling Try Catch


0 Response to "27 Javascript Try Catch Error Object Properties"
Post a Comment