35 Export Html Form Data To Excel Using Javascript
5/5/2020 · Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... To share physical file we need to export created HTML table in any file format like Excel, CSV. JavaScript Solution. UI Developers are well verse in Client-side scripting which runs on browsers, it includes JavaScript, jQuery, AngularJS, etc. Creation of HTML table can be easily done using JavaScript, jQuery or any other frame work. But for ...
 Exporting Data To Excel With React By Bhargav Bachina
Exporting Data To Excel With React By Bhargav Bachina
Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already existing HTML code to get the Excel spreadsheet and will not work in this IDE.

Export html form data to excel using javascript. 1/8/2020 · 2.1 Example : Download the HTML table in Excel (.csv) format. 2.1.1 Step 1 : Create the HTML table. 2.1.2 Step 2 : Add CSS properties to style the table. 2.1.3 Step 3 : Create the download button. 2.1.4 Step 4 : Implement Javascript function to download the HTML table in CSV file. 2.1.5 Step 5 : Call the Javascript function using onclick event. HTML Form inputs stored inputs data to Excel sheet. SpadeX July 30, 2018, 10:45am #3. Here is sample code which can extract the HTML form data to Excel sheet. Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form...
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... Every time , export data using custom export feature helps to download table data list for offline use as excel file like csv format. As a web Developer, I was required to do that in various live project. Excel format for exporting data in file is ideal in every enterprises. Mostly we used server-side method to export data to excel using php. 2/6/2020 · Export HTML Table Data to Excel using Javascript You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId.
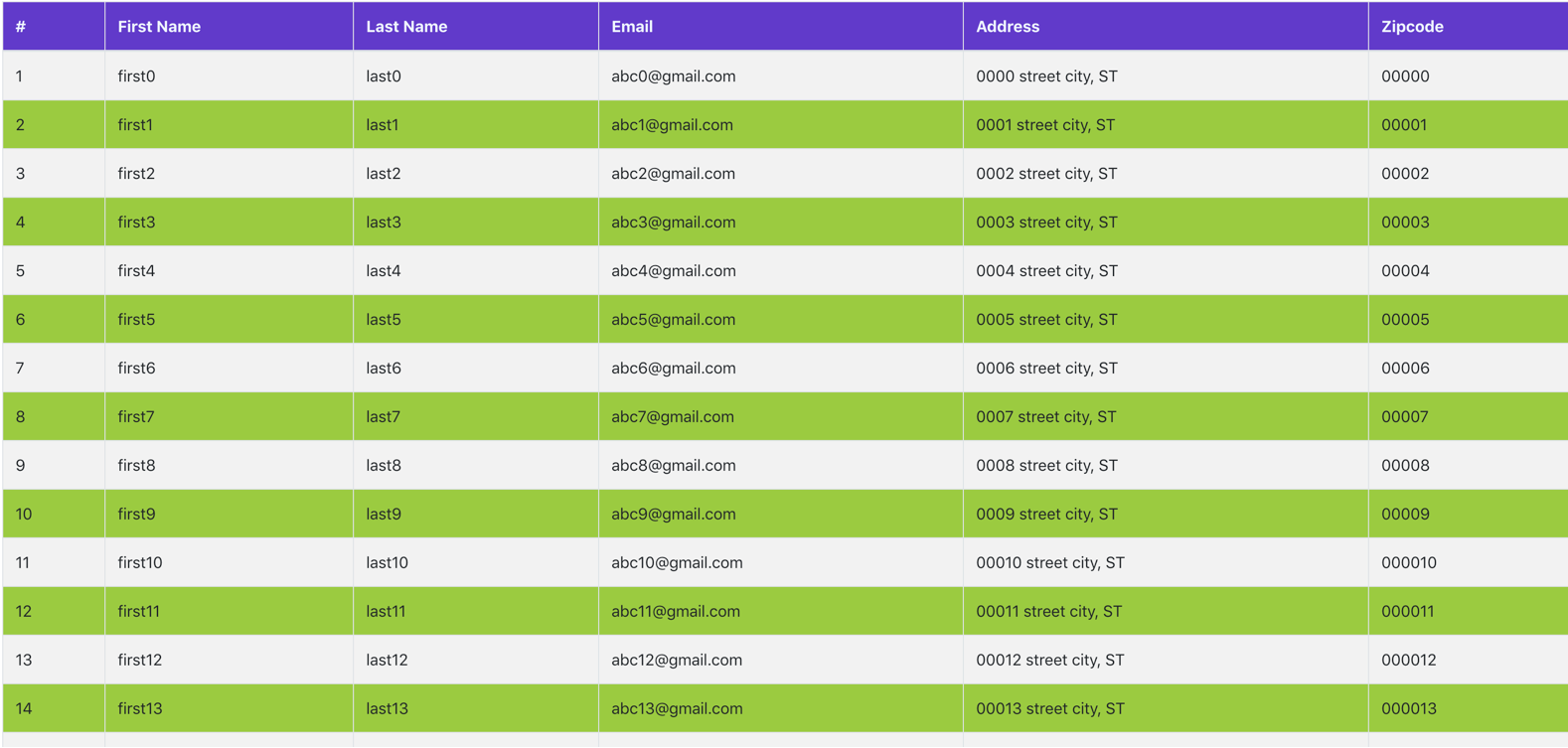
2/11/2020 · Export-Html-Table-Data-into-Excel-using-Javascript. Hey guys, Want to export your Table Data (No matter its small or large) with header in excel. Also, you want to put style such as text color, background, row height or images in single cell then you are in right place. Its easy and completly writted in native Javascript. (No Dependency ... Pull in the form data and the write it out to a CSV ( Comma Separated Value ) file. Excel loves those, but it's not a database, it's a spreadsheet. Don't use it ... Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server.
JavaScript function to export HTML table to MS Excel sheet - index.html 21/5/2021 · Export Html Table Data To Excel Using Javascript Jquery Is Not Working Properly In Chrome Browser Stack Overflow Share this post 0 Response to "40 Export Html Form Data To Excel Using Javascript" This plugin is used to Export HTML Table Data to CSV, Excel, PNG, PDF, TXT, Doc, JSON & XML using jQuery. Free plugin allows you to download excel from html table, Export HTML table data to Excel with table2excel plugin, Extract table data and convert into Excel, CSV, PNG, TXT, PDF, JSON formats
Step 2: Created HTML markup layout in index.html file. Step 3: Added some styles for table scroll-bar and export buttons into head section of index.html file. Step 4: Created AJAX request to fetch data from server using rest api. also calling javascript ExportTable (); method for configure table-export plugin on HTML table, Now i will define ... To read a table from an HTML document into a Excel workbook we need to carry out three steps - (a) Parse the table into its constituent rows, columns and cells (b) Use ACTIVEX to initialize a new Excel workbook and finally (c) Feed the workbook with data from step (a). During step 1, we try to get a handle on the table in the html document ... 11/3/2014 · I have a HTML table in velocity template. I want to export the html table data to excel using either java script or jquery, comatibale with all browser. I am using below script <script type="...
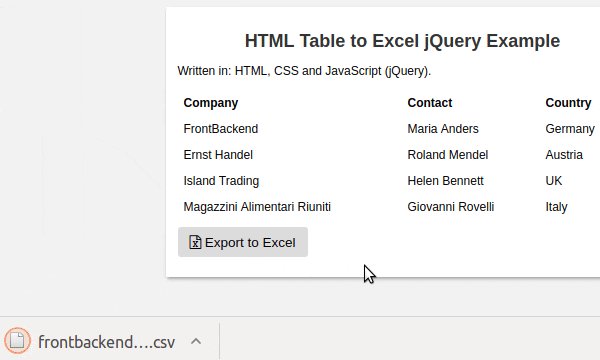
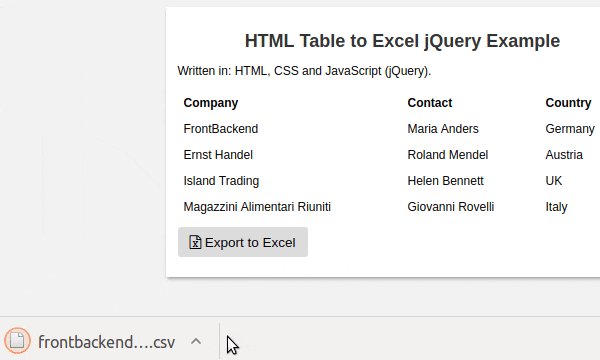
Read Tutorial and Download source code from CodexWorld - http://www.codexworld /export-html-table-data-to-excel-using-javascript/Export HTML table to ... Today, We want to share with you javascript export to excel.In this post we will show you export html table to excel using javascript, hear for exporting html table to excel we will give you demo and example for implement.In this post, we will learn about export to excel in php with an example. Export HTML Table Data to Excel using JavaScript After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen.
Browse other questions tagged javascript html excel or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Dear Friends , Please help me in to store html form data in excel using javascript. the below code is not saving the data New Document var currentDate = new Date ... Join Observable to explore and create live, interactive data visualizations. Popular / About. Stefan Sträßer's Block 1de5a78de9c89850999c ← 1031969. Updated December 18, 2019. JavaScript function to export HTML table to MS Excel sheet. Open. index.html# ...
Export html table to excel in php | how to export html table to excel using javascriptExporting data to Excel is very useful for every enterprise on data lis... How to transfer form data from HTML on excel using javascript. Problem in rendering the html data into excel. export data to Excel using sql stored procedure. How to convert Html form data to a Excel sheet. Here is my code. I have 5fields in form. Pls provide script for storing in excel. I want to export html table to excel using JavaScript and i am done . But when i am exporting it is directly showing to excel page, actually i want it to first it should show a dialog box with "Open","Save" and "Cancel" option .
4/6/2018 · When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application when you try ... 7/6/2021 · Mostly the server-side method is used for export data to excel using PHP. But if you want a client-side solution to export table data to excel, it can be easily done using JavaScript. The client-side export functionality makes the web application user-friendly. Using JavaScript, the HTML table data can be easily exported without page refresh.
 Export Html Table To Excel Using Jquery Plugin Frontbackend
Export Html Table To Excel Using Jquery Plugin Frontbackend
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 How To Export Data Entry In Html Form To Csv File Stack
How To Export Data Entry In Html Form To Csv File Stack
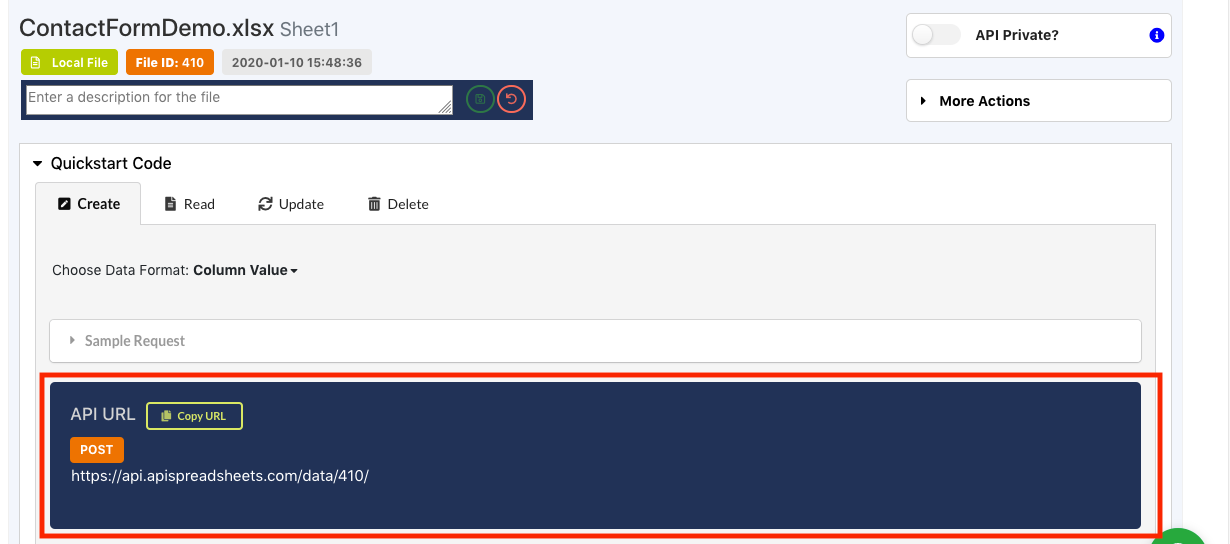
 Save Web Form Data To Spreadsheets By Love Spreadsheets
Save Web Form Data To Spreadsheets By Love Spreadsheets
 Export Html Table To Excel Using Javascript Stack Overflow
Export Html Table To Excel Using Javascript Stack Overflow
 Using Jquery Table2excel Html Table Label Data Is Exported
Using Jquery Table2excel Html Table Label Data Is Exported
 How To Export Form Data To Excel
How To Export Form Data To Excel
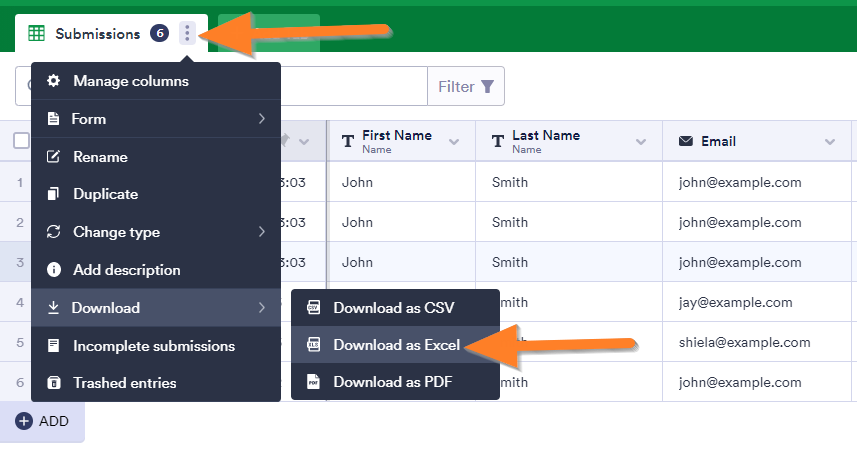
 How To Export Wordpress Form Submissions To Excel Ninja Forms
How To Export Wordpress Form Submissions To Excel Ninja Forms
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
 Export Html Table To Excel In Javascript Grow Your Knowledge
Export Html Table To Excel In Javascript Grow Your Knowledge
 Export Data To Excel In Angular Using Exceljs By
Export Data To Excel In Angular Using Exceljs By
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
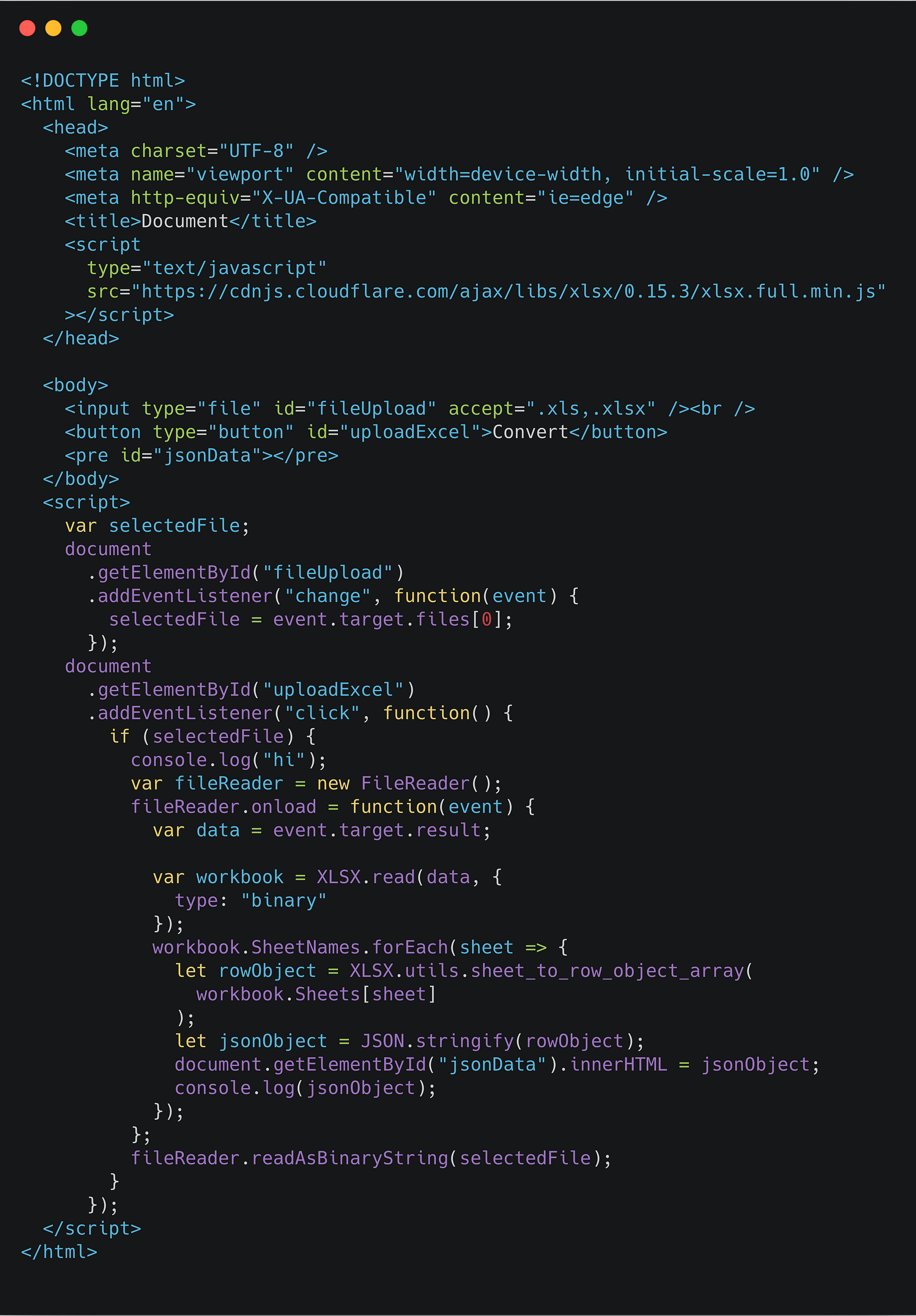
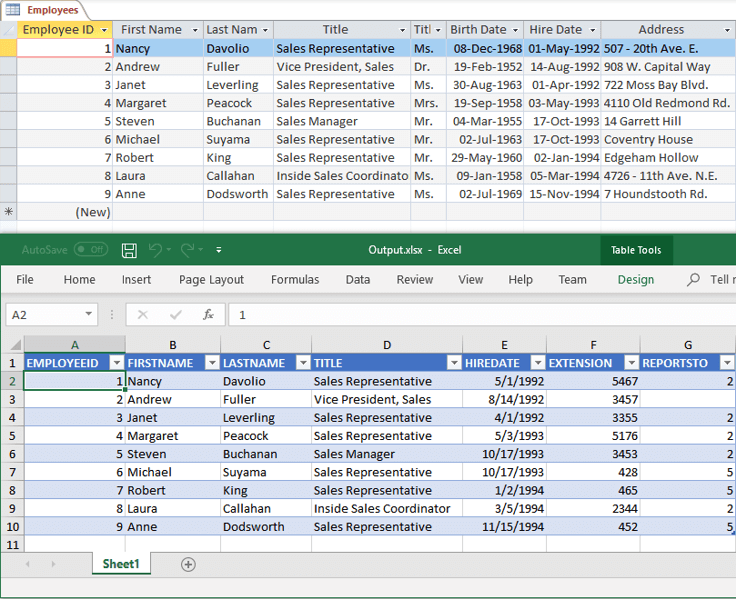
 How To Convert Excel File Data Into A Json Object By Using
How To Convert Excel File Data Into A Json Object By Using
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 1 Export Html Table Data To Excel Using Javascript
1 Export Html Table Data To Excel Using Javascript
 Export Html Table To Excel Csv Json Pdf Png Using Jquery
Export Html Table To Excel Csv Json Pdf Png Using Jquery
 Javascript Data Grid Excel Export
Javascript Data Grid Excel Export
 Save Web Form Data To Spreadsheets By Love Spreadsheets
Save Web Form Data To Spreadsheets By Love Spreadsheets
 6 Easy Ways To Export Data To Excel In C Syncfusion Blogs
6 Easy Ways To Export Data To Excel In C Syncfusion Blogs
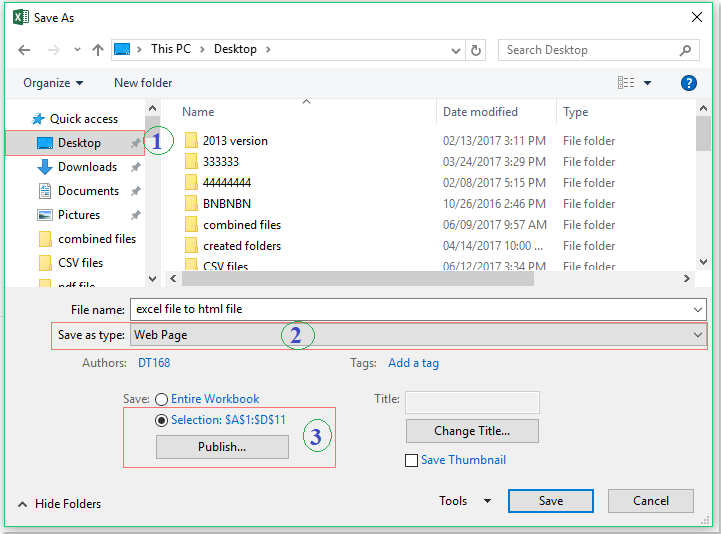
 How To Export A Range Of Data From Excel To Html Or Web Page
How To Export A Range Of Data From Excel To Html Or Web Page
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 How To Export A Range Of Data From Excel To Html Or Web Page
How To Export A Range Of Data From Excel To Html Or Web Page
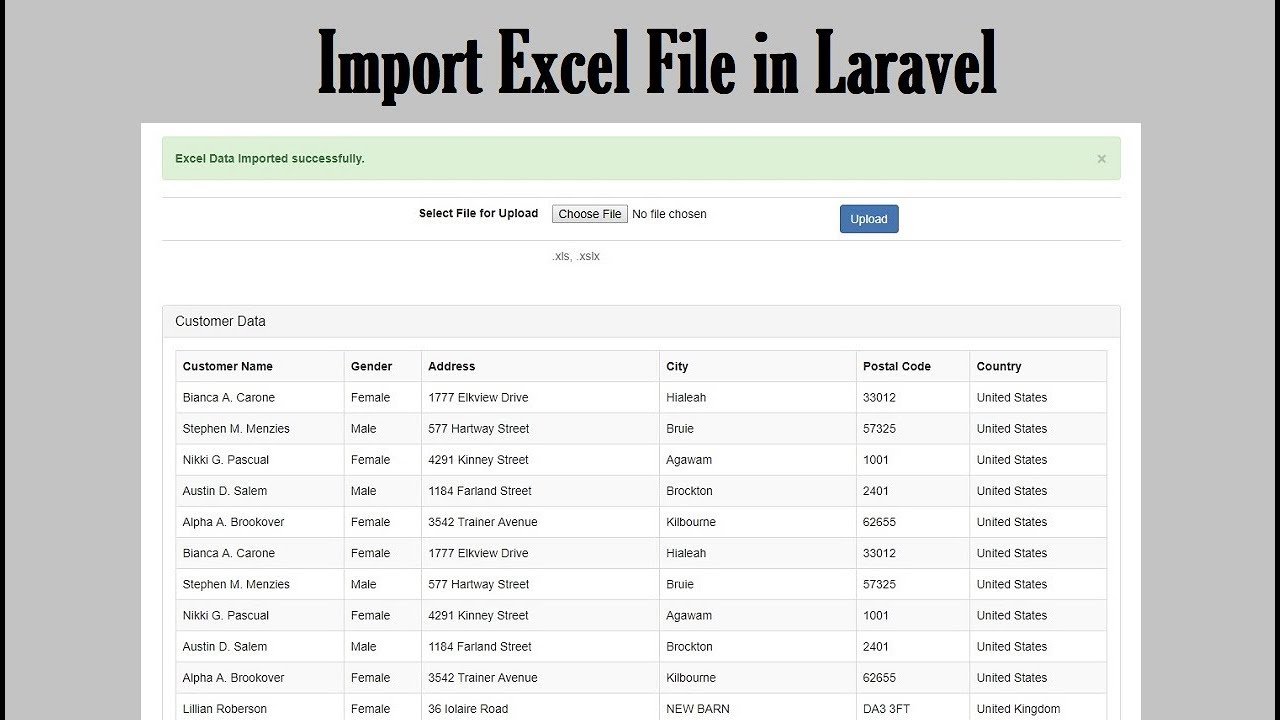
 Import Excel File In Laravel Webslesson
Import Excel File In Laravel Webslesson
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Export Html Table To Excel Spreadsheet Using Jquery
Export Html Table To Excel Spreadsheet Using Jquery
 Export Html Table To Excel File Using Jquery
Export Html Table To Excel File Using Jquery
Export Mysql Data To Excel Using Php And Html May 2020
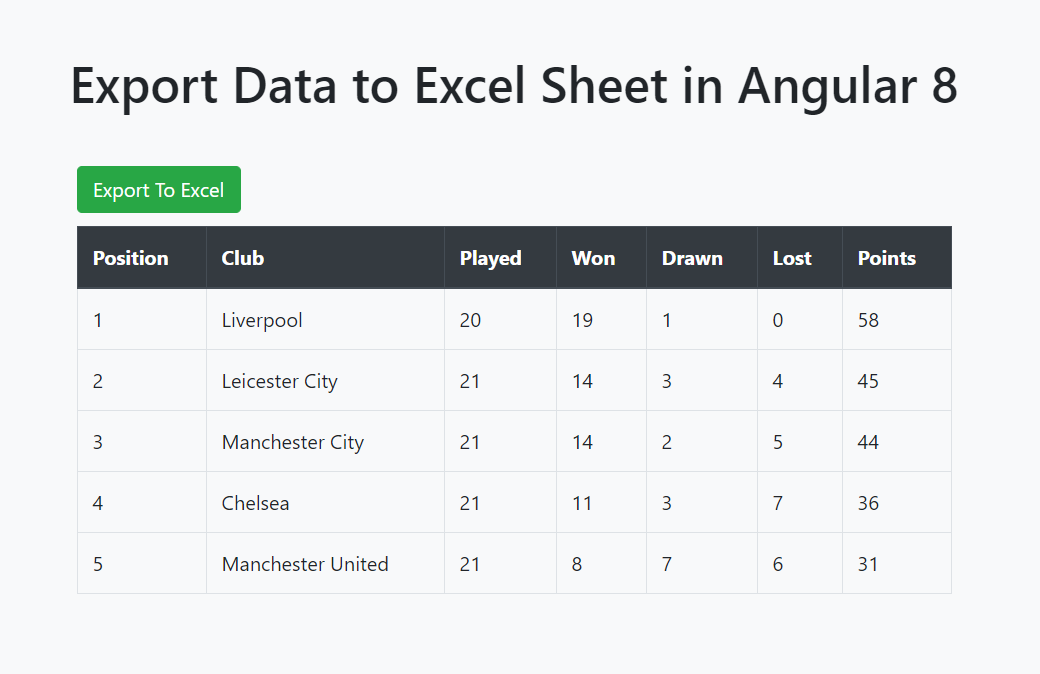
 Export Data To An Excel Sheet In Angular 8 By Aiman Rahmat
Export Data To An Excel Sheet In Angular 8 By Aiman Rahmat
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
0 Response to "35 Export Html Form Data To Excel Using Javascript"
Post a Comment