34 Javascript Message Box In Php
JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. HTML Code Let us start simple, Javascript has 3 native functions to display a message in a popup box: alert () A "regular" popup box. confirm () With yes/no confirmation. prompt () With an input field.

Jul 31, 2021 - The alert message just like a pop-up window on the screen. Using this you can alert to the user with some information and message. PHP doesn’t support alert message box because it is a server-side language but you can use JavaScript code within the PHP body to alert the message box on the screen.

Javascript message box in php. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. on Jun 14, 2014. I think.. to do a confirmation box in php isn't possible without javascript but I could be wrong. But you could create php code which will write javascript code to the page when a validation fails. When you submit your form, i'm guessing it goes to a php processing file or back to the same page with a conditional to run code if ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ... 8/10/2015 · If you want to redirect the user to form.php AFTER the alert, you should just redirect the user in the Javascript as such : echo 'location.href="form.php"'; – ashiina Dec 12 '12 at 10:39 1 Look what you have written => echo 'alery(message successfully sent)'; //not showing an alert box. In the video, you have seen the Email Subscription Form using HTML CSS & PHP. PHP used to validate the user entered email and send to mail to the user email. To show or hide subscription form on a button or cancel icon click is created using only HTML & CSS. I used HTML <innput type="checkbox"> and <label> to show or hide form on click.
19/1/2009 · Where you have a link from the gallery to delete that gallery replace the link with that javascript button. Than you just change the javascript to this. <script>function delete () { var answer = confirm ("Do you want to delete this gallery?") if (answer) { window.location = "http://site /to/where/you/want/to/delete/images.php?delete=1&id='. An alert box is a JavaScript dialog box that is supported by browsers. PHP is a server-side language and does not support pop-up alert messages. The browser of the client renders an alert. To pop an alert message via PHP, we need to render JavaScript code in PHP and send it to the browser. In JavaScript you can create dialog boxes or popups to interact with the user. You can either use them to notify a user or to receive some kind of user input before proceeding. You can create three different types of dialog boxes alert, confirm, and prompt boxes. The appearance of these dialog boxes is determined by the operating system and/or ...
hello sir i have been dealing with this problem for the last 3 days my problem is that in the popup message i want to display message from database but the " ID" (register popup function)is in javascript variable so i tried to call it with ajax and return the variable data to php variable which i can Query the result to the popup message ... The box is displayed using the prompt () method, which takes two arguments: The first argument is the label which displays in the text box, and the second argument is the default string, which displays in the textbox. The prompt box consists of two buttons, OK and Cancel. It returns null or the string entered by the user. May 06, 2015 - In this tutorial we are going to ... running PHP. No database is required – as the chat will store itself in a simple text file. The technologies used: ... jQuery/JavaScript – Will handle the client side stuff. This is an AJAX-y application, meaning that messages pop onto the ...
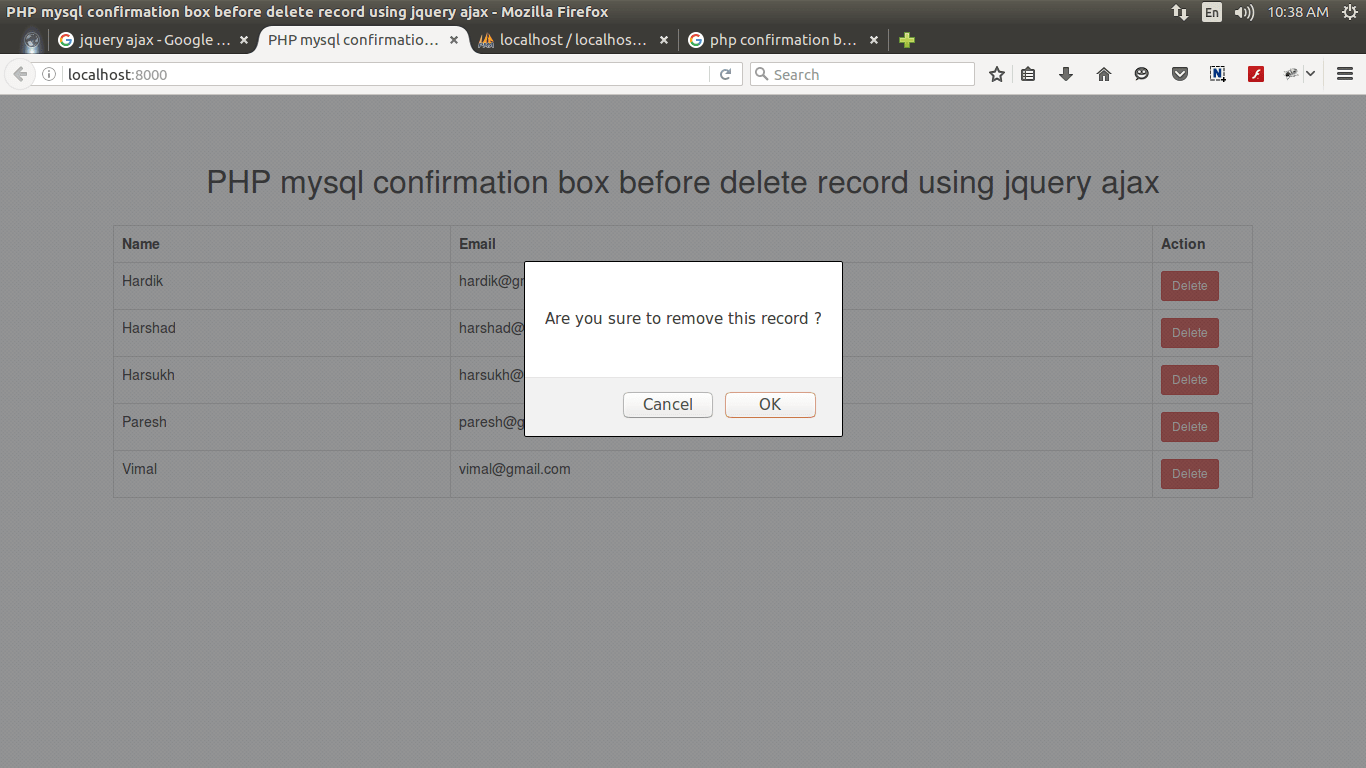
You totally rock...I spent two ... into a javascript. This did the trick! ... That's true! Very useful when generating javacript code on php. ... Try json_encode instead; that seems to handle all the tricky bits including quotes and newlines. Example: echo "<script>alert(" . json_encode($message) ... To get value of multiple checked checkboxes, name attribute in HTML input type="checkbox" tag must be initialize with an array, to do this write [ ] at the end of it's name attribute : PHP MySQL confirmation box before delete record using jquery ajax By Hardik Savani August 21, 2017 Category : PHP Javascript Bootstrap HTML jQuery MySql Ajax Today, i will show you how to add confirm box before delete item in php.
1/9/2021 · 36 Javascript Message Box In Php. Written By Joan A Anderson Wednesday, September 1, 2021 Add Comment. Edit. Javascript message box in php. Javascript Confirm Alert Box Fancy And Simple With 5 Online. Dialog Documentation Jquery Easyui. Popup Boxes In Php. How To Delete Data From Mysql With Confirmation In Php. PHP is open-source and designed to work with Apache server, the most widely used web services globally. PHP does not have the feature to pop-up an alert message box, but you can use the JavaScript code within the PHP code to display an alert message box. In this way, you can display an alert message box of JavaScript in PHP. Nov 02, 2020 - Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript ...
JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. The loginForm () function we created is composed of a simple login form which asks the user for their name. We then use an if and else statement to verify that the person entered a name. If the person entered a name, we set that name as $_SESSION ['name']. Since we are using a cookie-based session to store the name, we must call session_start ...
6 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ...
Mar 03, 2021 - Guide to JavaScript Message Box. Here we discuss the Introduction to JavaScript Message Box and its Examples along with its Code Implementation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bootstrap modal box is a window that pops up when user perform action such as button click. It works much like JavaScript alert box but is more advanced in features. It can be used to display either a simple message or to perform more complex operation such as receiving input from user. Bootstrap modal box has three parts as shown in following ...
1) Button is pressed. 2) Script is run to generate a file. 3) Some of the contents of the file need to be masked before they can be displayed. 4) File contents is displayed in pop-box. 5) pop-box is closed. 6) Download box appears to download the same file. All these events have to take place on one button click. how to display alert box in login screen in php if a user enter's a wrong password. I have tried that in ajax. Is there JavaScript Message box for displaying custom messages, tooltips, notifications, alerts, and confirm boxes.
I will be very glad if I can get a tip on how I can display success message after form submission with changing URL in PHP…just the idea to start off Learn how to create a simple pop up alert message after form submission. It can be applicable in any form but today we are going to check the login form for ... Oct 08, 2014 - Hi, what I want is to execute some javascript code with echo(); basicallly see below what I want echo " "; the above code doesnt work, how to evaluate javascript code in echo() ? please help… thanks
The confirm() method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm() method using JavaScript. < button onclick = "confirmation()" > Delete </ button > Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. May 05, 2020 - JavaScript: all type Message Box · ©2021 C# Corner. All contents are copyright of their authors
Most programming or scripting languages are similar to one another, including PHP and JavaScript, but there are subtle differences in their syntax (the rules of how the code must be written). One useful function that's native to JavaScript is the alert() function. This function will display text in a dialog box that pops up on the screen. Jun 02, 2016 - Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. For that, you simply need to include the JS libraries provided by alert developers into your web pages or follow their guidelines. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
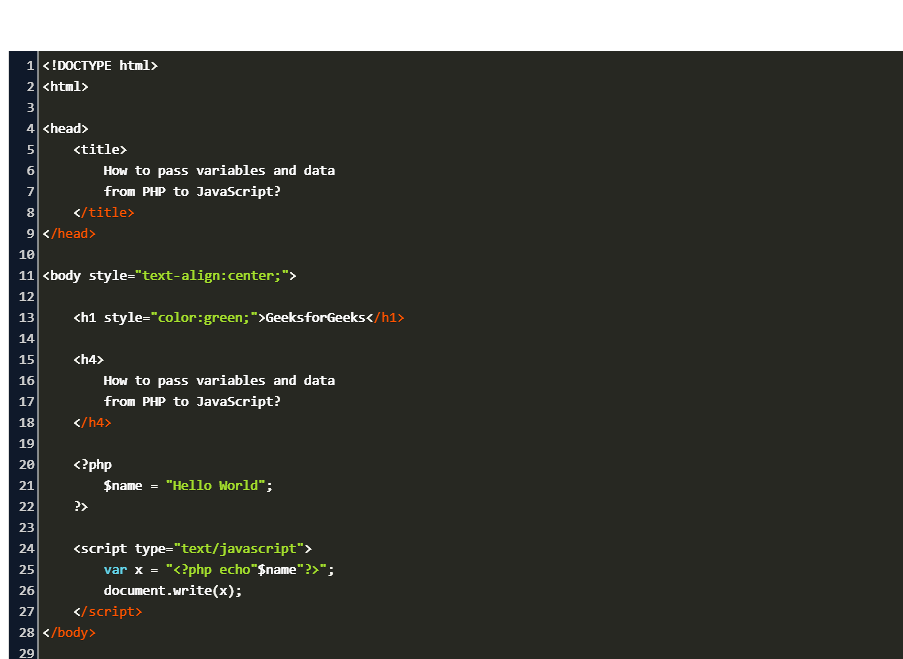
 Send Data To Javascript From Php Code Example
Send Data To Javascript From Php Code Example
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
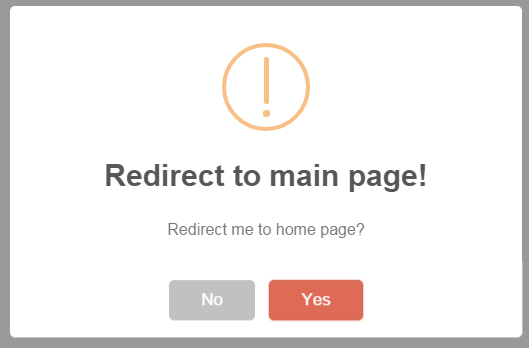
 Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo

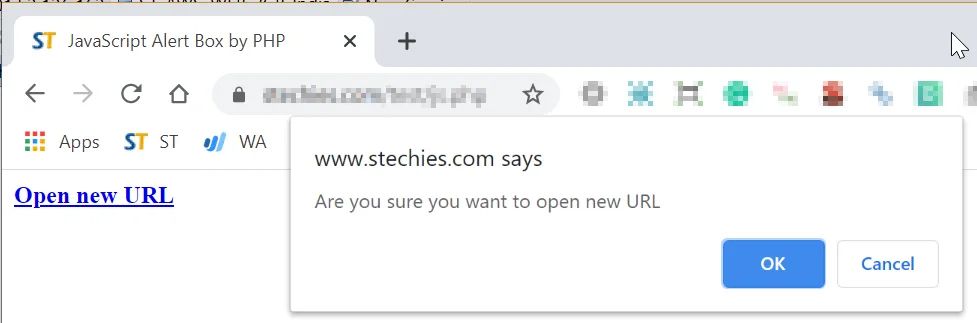
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 How To Implement Login Popup In Html Javascript Stack Overflow
How To Implement Login Popup In Html Javascript Stack Overflow
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
Echoing New Lines In Javascript Alert Box Using Php Biostall
Codevs Java Php C Javascript Android Codes
 Jquery Alert Message Box Lessoncup Programming Blog
Jquery Alert Message Box Lessoncup Programming Blog
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 Php Projects Create An Opinion Poll Application
Php Projects Create An Opinion Poll Application
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Php Mysql Confirmation Box Before Delete Record Using Jquery
Php Mysql Confirmation Box Before Delete Record Using Jquery
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 When User Types A Message Botflo
When User Types A Message Botflo
 Php When Echo A Javascript Alert Text Input Size Decreases
Php When Echo A Javascript Alert Text Input Size Decreases
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 Simple Text Chat Box Php Tutorials Dream In Code
Simple Text Chat Box Php Tutorials Dream In Code
 Create Dynamic Chat Box Chat Application Using Php Ajax Jquery 5
Create Dynamic Chat Box Chat Application Using Php Ajax Jquery 5
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Diy Php And Bootstrap Using Bootstrap Modal Box To Receive
Diy Php And Bootstrap Using Bootstrap Modal Box To Receive
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript

0 Response to "34 Javascript Message Box In Php"
Post a Comment