21 Create Google Map Javascript Api
Create A Google Map In A Website | Google API Map | Learn HTML and CSS | HTML Tutorial. In this HTML tutorial you will learn how to insert an interactive map... Type here New Project name and Create. Your new Project. See the image and click on Dashboard as in option 3. Here you have to Enable API Services. Here you can ENABLE & DISABLE Google API. Click on to Create New API as in image. After Create Credentials you have to close the tab. You have to create two API same as in the above image and Edit ...
 How To Create A New Google Maps Api Key Nvision
How To Create A New Google Maps Api Key Nvision
Learn how to create google map API key for your project. How to create API keys? Step 1: Go to the Google Cloud Platform Console. Step 2: ... RefererNotAllowedMapError" it means the URL loading the Maps JavaScript API is not on the list of allowed referrers. Please check the referrer settings of your API key in the Google Cloud Platform Console.

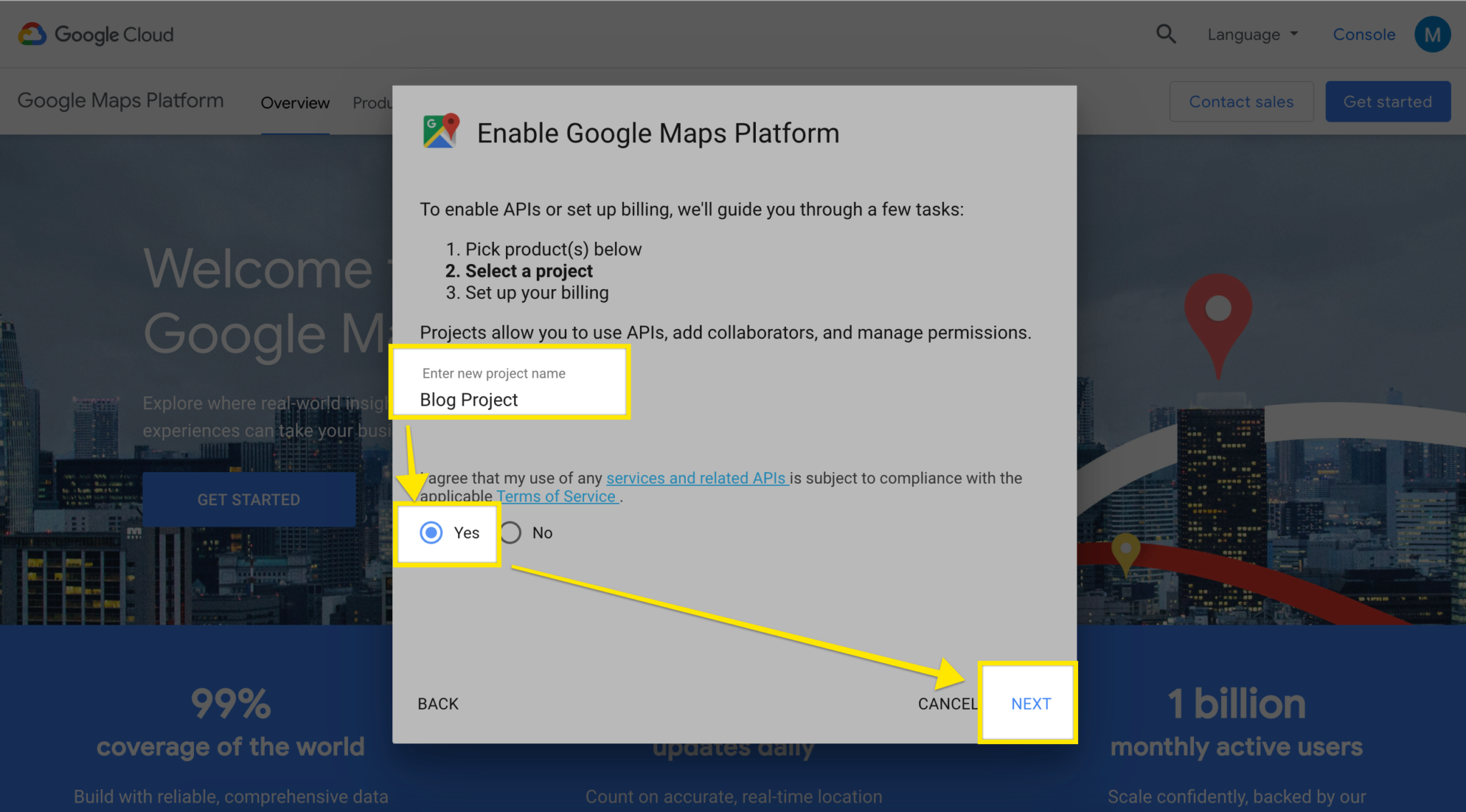
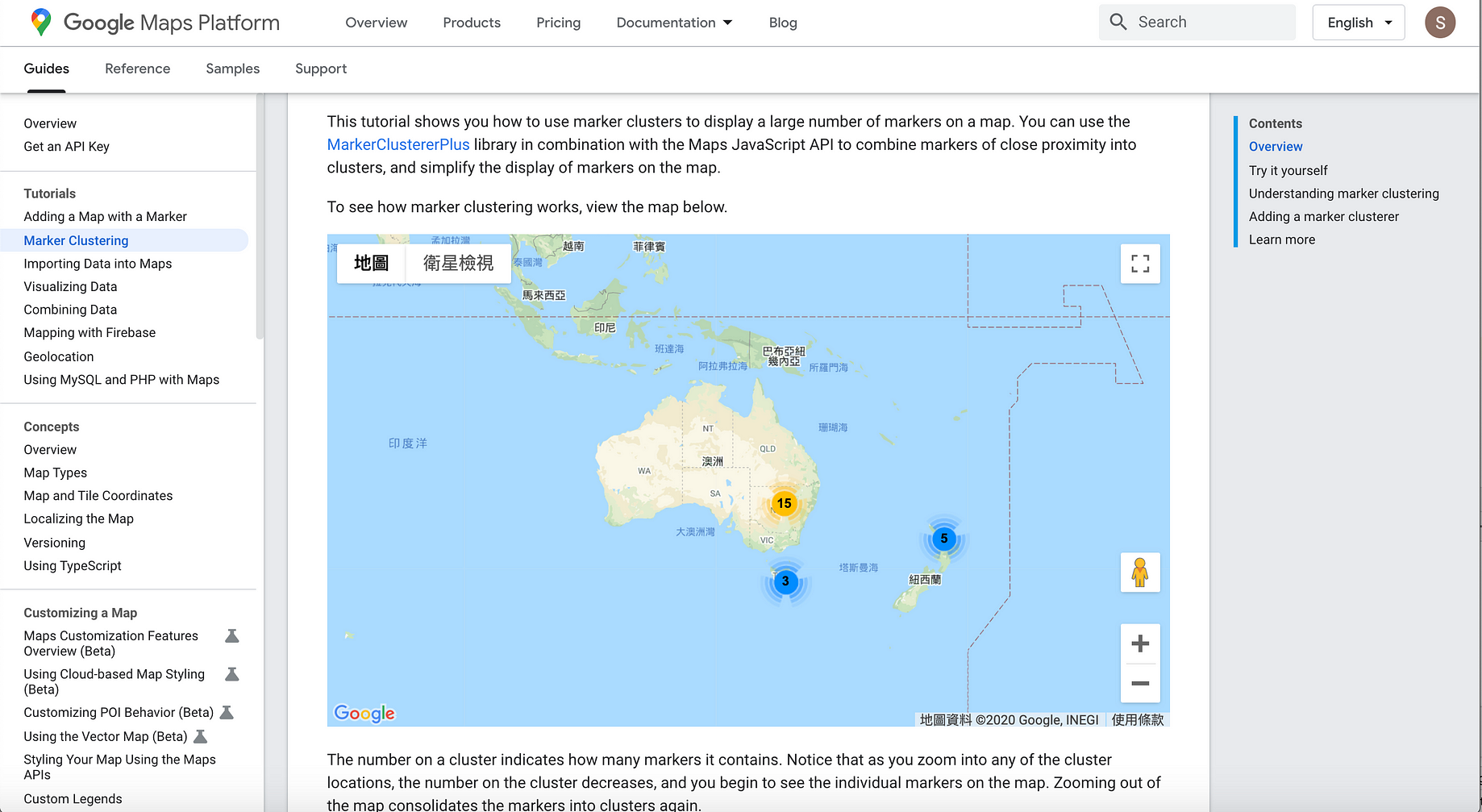
Create google map javascript api. Get excited because we're going to make a heatmap with Python Pandas and Google Maps JavaScript API V3. I'm assuming the audience has plenty of previous knowledge in Python, Pandas, and some HTML/CSS/JavaScript. Let's begin with the DataFrame. The DataFrame First, you're going to need a dataframe of "addresses" (can be a physical address, or even just a… Step 1 - Follow this link in order to generate your API key. Click the GET STARTED button. Select Maps from the list and click to CONTINUE. Step 2 - Create a new project or select one from the existing ones. Click Next. Step 3 - To CREATE BILLING ACCOUNT, select the country. Click Confirm. Step 4 - Add Customer info. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations ...
I'm developing my own map with google API and IGN API (french map) and I'd like to add a Google Map Search Box but can't find a way to succeed even after reading carefully the Google Map API. This... The mapProp variable defines the properties for the map. The center property specifies where to center the map (using latitude and longitude coordinates). The zoom property specifies the zoom level for the map (try to experiment with the zoom level). The line: var map=new google.maps.Map (document.getElementById ("googleMap"), mapProp); creates ... Add a Custom Google Map to your Website using the Google Maps Javascript API March 18, 2016 By Andrew Gehman. Facebook; Instagram; LinkedIn; Twitter. If you've built a website, there's a pretty good chance that you've used a Google Map, as they're simple enough to use and beneficial to the end user.
(extra new on this line: var end = new new google.maps.LatLng(37.3229978, -122.0321823);) InvalidValueError: setMap: not an instance of Map; and not an instance of StreetViewPanorama ( map is local to the initMap function, needs to be passed into calcRoute or a global) Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step. 21/10/2017 · You have to initialize your geocode when the google maps api is fully loaded. It means that you have to put this line of code: geocoder = new google.maps.Geocoder (); in the initMap (). When you initialize the map you have to refer to a global variable. In your code, you create a new variable map in your function.
Start with a basic HTML5 template, like this: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> A Basic Map </title> </head> <body> </body> </html> Add the Google Maps code by using a script tag right above <body>. Replace YOUR_API_KEY with the API key that you got from Google. 23/8/2021 · To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Google Maps JavaScript API Tutorial 2021 is the latest and updated video in google maps api. In this video we will work a little bit with the Google Maps API...
Option 2: Creating a Google Maps API Key. For: Technical Users Getting Started. Navigate to the Google Maps Platform and click on the Get Started button in the top right corner of the site.. Enable Google Maps Platform. Select the Maps, Routes and Places check boxes and press continue. Step1 :- First Open Google Maps Platform and click Get Started button right corner of the site. Now you can see the popup box Enable Google Maps Platform Check the all boxes Maps, Routes and Places and click continue. Step2:- When you are creating API key first time then you will create project first. Select a Project. Click the Next button. TypeScript // This example creates circles on the map, representing populations in North // America. // First, create an object containing LatLng and population for each city.
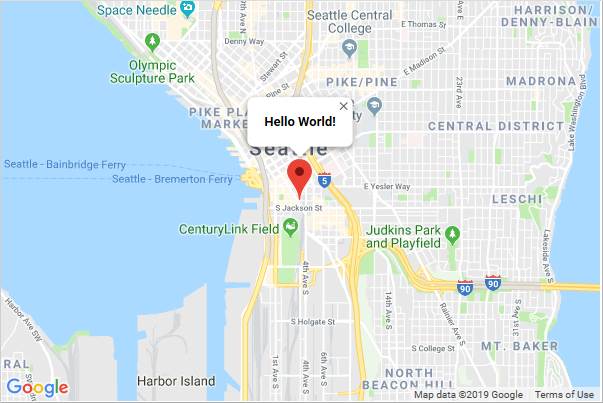
24/8/2020 · Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services -> Credentials. On the Credentials page, click Create credentials -> API key. The API key created dialog displays your newly created API key. 23/8/2021 · This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys Adding the map with a marker is the second level for creating the google map in the web page in this section it will describe how to load the maps in javascript API into the web pages and also we will write our javascript functions that uses the API to add the map with a marker one for the web page.
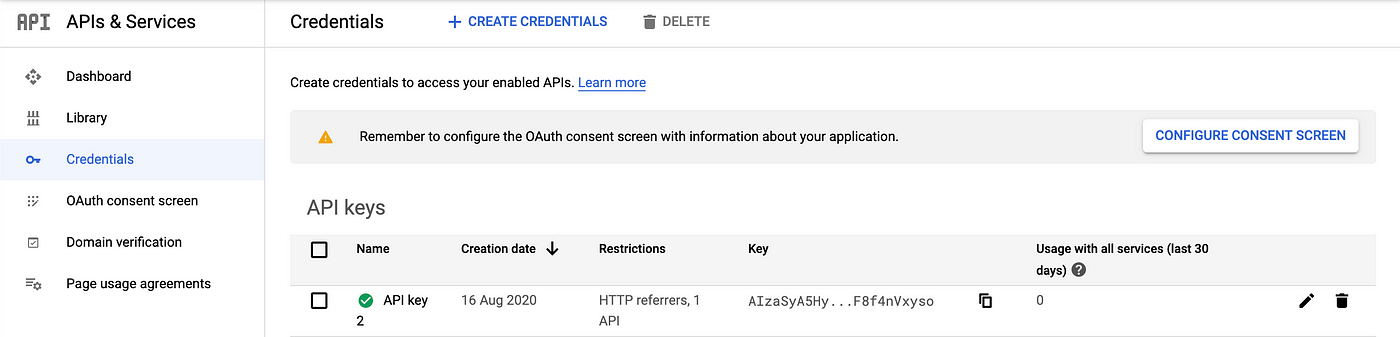
This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. What are Map Markers? In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. To create an API key: Go to the Google Maps Platform > Credentials page. Go to the Credentials page. On the Credentials page, click Create credentials > API key . The API key created dialog displays your newly created API key. Click Close. The new API key is listed on the Credentials page under API keys. I would like to create a google map with search box on top like on this side: https: ... with the JavaScript API v3. At the moment I use the following code to show a map by getting the latitude and longitude in the url (php get):
Ah, so we will start, Mr Drill, we will start with creating some good applications and uh huh, Google map JavaScript e p. A. Thanks for watching it. Let us start with Google map JavaScript, a p a open Google served in your favorite browser and the simply type Google map tutorials . And here you will get a link that is getting started. Enable Google Maps Platform Enable your APIs This will enable 17 Google Maps Platform API(s) and create an API key for your implementation CANCEL ENABLE Enable Google Maps Platform You're all set to start developing! Your API Key AlzaSyDyqnZXrJCJwqEe4m1VvnD_KEIJhe34 O To improve your app's security, restrict this key's usage in the AP' Console DONE The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your data is in a file hosted on the same domain as your Maps JavaScript API application, you can load it using the map.data.loadGeoJson () method. The file must be on the same domain, but you can host it in a different subdomain.
Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. How can I save the current google map as an image? Below is the Javascript I use to initialize the map. var myMarker = new google.maps.LatLng(result[0].centerLat, result[0].centerLong); var myOpti... By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
Here you will learn to create JavaScript API for google Maps. As you know, The Google Maps API provides an easiest way to embed a map in website contact page or any web page where you want to show. Before start to using Google Maps JavaScript API, an API key is needed. So, today i will tell you step by step process to create API key. Get the Guide. Hit "Create Project" and create a project with a name you favor. Click the Navigation Bar on the top left corner and go to APIs & Services > Dashboard. Click "+Enable APIs and Services" at the top of the page. Select "Maps Javascript API" for our case. Hit "Enable.". Go to APIs & Services > Credentials under the ... 23/5/2019 · 🔎 Create Google maps for your site with google maps javascript api, address field, marker and info window Topics javascript map google maps markers google-api google-maps-api api-key dragg maps-api
1/9/2015 · Enable the Google Map API Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, … With the Maps JavaScript API you can mark up a map with a variety of overlays, such as markers, polylines, polygons, etc. Each of these annotations combines styling information with location data. The google.maps.Data class is a container for arbitrary geospatial data. Instead of adding these overlays, you can use the Data layer to add ...
 Making Maps With Google S Map Api Aashni S Archives
Making Maps With Google S Map Api Aashni S Archives
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
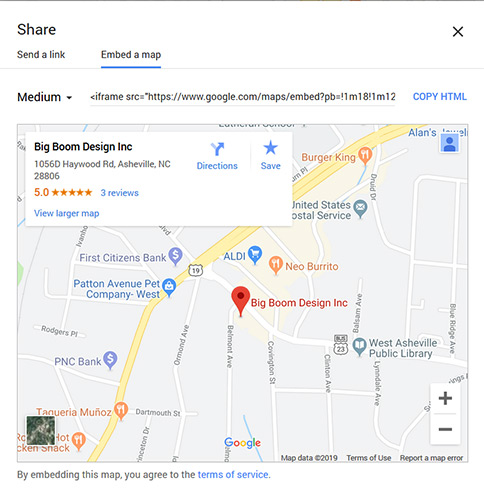
 Google Maps Api Pricing And Options Big Boom Design
Google Maps Api Pricing And Options Big Boom Design
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For

 Create A Google Maps Javascript Api Key By Lepton Maps Medium
Create A Google Maps Javascript Api Key By Lepton Maps Medium
 Android Er Embed Html Using Google Maps Javascript Api V3 In
Android Er Embed Html Using Google Maps Javascript Api V3 In
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
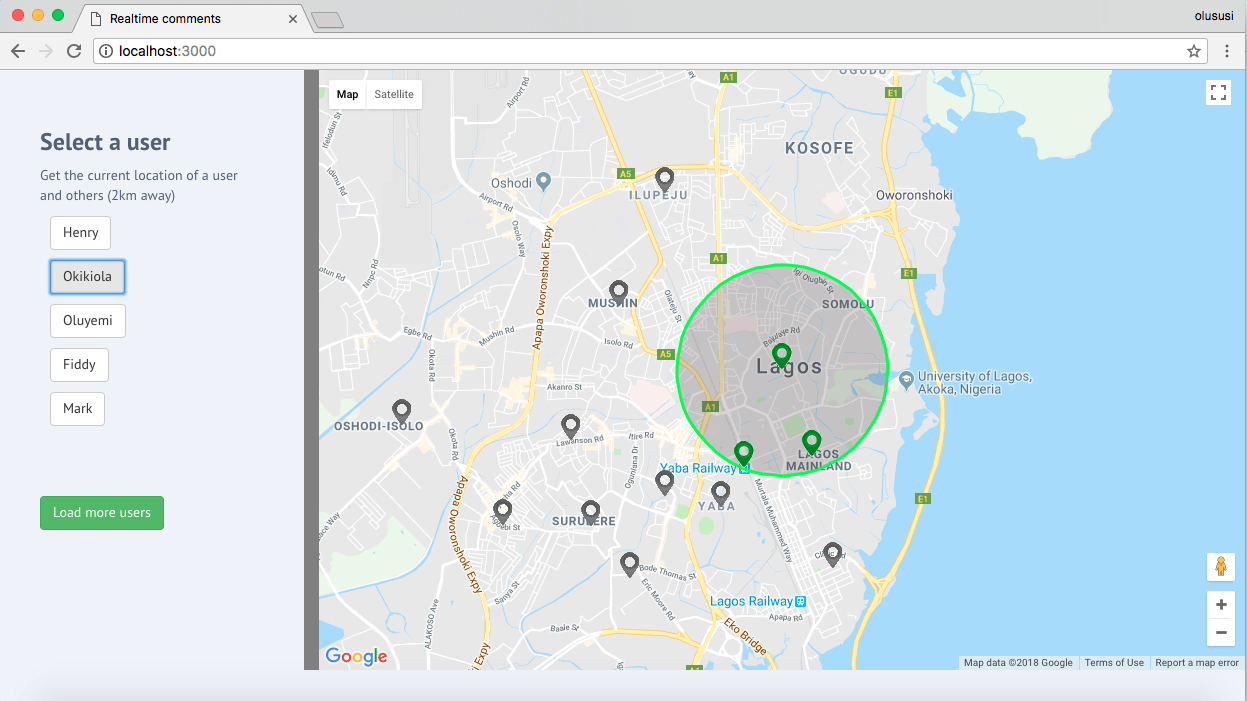
 Build A Geofencing Web App Using Nest Js And The Google Maps Api
Build A Geofencing Web App Using Nest Js And The Google Maps Api
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Google Maps Javascript Api Autocomplete Address Search
Google Maps Javascript Api Autocomplete Address Search
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft




0 Response to "21 Create Google Map Javascript Api"
Post a Comment