25 Javascript Class Export Default
For this reason I recommend simple exports + destructured import. E.g. foo.ts ... Below I also present a few more reasons. ... Discoverability is very poor for default exports. You cannot explore a module with intellisense to see if it has a default export or not. Types of Exports in Js. There are two different types of export, named and default. You can have multiple named exports per module but only one default export. 1. Named Export. Named exports are useful to export several values at ones. During the import, it is important to use the same name. We are able to export multiple functions, objects, or ...
 Export Default Connect And Export Default Class
Export Default Connect And Export Default Class
21/5/2020 · The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values.
Javascript class export default. 21/6/2021 · The export statement is used to bind one JavaScript module to others. In order to export the default constructor, we use an export statement and import module at the required place. On creating an instance of the class, the constructor of a respective class is invoked. Syntax: export default class ClassName {...} Note that there is no semicolon at the end if you default-export a function or a class (which are anonymous declarations). ... Even though JavaScript never had built-in modules, the community has converged on a simple style of modules, which is supported by libraries in ES5 and earlier. Export Default ¶ In practice, there exist two types of modules. Modules, containing a library, pack of functions (for example, welcome.js). Modules, declaring a single entity (for example, site.js exports only class Site).
28/8/2020 · The export default statement On the other hand, if you export a declaration using export default, it’s not mandatory to use named declarations. So, if you want to export a class, you can do it like so. // Users.ts export default class { fetchUsers() { console.log('Users component is loaded...') Mar 06, 2020 - In ‘Shapes.js’ I am exporting each class individually. If I didn’t need to export both of them or only had one, I could also use a export default statement there. Ok. So as per the module system (assuming we are talking on a day when current browsers have implemented the export/import thingy) - The moment I use the export statement for a class residing in a js file of its own then it suddenly becomes non-global by default and will be available to only those script files which import it explicitly using import keyword available in ECMA6 specification.
// consumerComponent.js import myFunction from 'c/myFunction'; Remember that a class is syntactic sugar for a constructor function so this description is valid in the context of your question. Note that this page also mentions the use of this syntax: The export default keywords export a MyComponent class for other components to use. Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
28/3/2019 · Export mode is used to export. When importing, add {} and export default is not needed. In fact, many times export and export default can achieve the same purpose, but there are some differences in usage. Note the fourth rule, export through export mode, add … export {myFunction }; // exports a function declared earlier export const foo = Math. sqrt (2); // exports a constant; Default exports (hanya satu per script): export default function {} // or 'export default class {}' // there is no semi-colon here; Named exports berguna untuk mengekspor beberapa nilai. So if you're default-exporting something which isn't a class nor a function declaration, you can't easily reference what you're exporting unless you put it into a standalone variable before exporting it. Keep in mind that this is not the case for named exports, which can easily be referenced by the name of their export:
Feb 15, 2018 - ES2015 was the most important improvement to Javascript in years. Among many great features it brought brand new module system — Ecma Script Modules which finally solved the problem of sharing code… Copy the Mortgage class definition from main.js into mortgage2.js. Add the export default keywords in front of the class definition. mortgage2.js should now look like this: Export Default also creates a fallback ... a function, class, or object which is not present in named exports. The fallback value given by default export will be provided. A detailed explanation can be found on https://developer.mozilla /en-US/docs/web/javascript/reference/sta...
13/1/2014 · Export Default is used to export only one value from a file which can be a class, function, or object. The default export can be imported with any name. //file functions.js export default function subtract(x, y) { return x - y; } //importing subtract in another file in the same directory import myDefault from "./functions.js"; Starting with ECMAScript 2015, JavaScript has a concept of modules. TypeScript shares this concept. Modules are executed within their own scope, not in the global scope; this means that variables, functions, classes, etc. declared in a module are not visible outside the module unless they are explicitly exported ... 22/11/2016 · You can also include named exports and normal exports, like below. import Book,{Page} from './components/books'; One more thing, you can freely rename default exports too.
how to export default class in javascript . javascript by Yellowed Yacare on Jul 02 2021 Comment . 0. Add a Grepper Answer . Javascript answers related to "export default class" different types ways of export and import in javascript; ES6: Set Default Parameters for Your Functions; export default ... Feb 26, 2020 - How many functions, classes a module should have? This post presents 4 best practices on how to organize better your JavaScript modules. ... When I started using JavaScript modules, I had used the default syntax to export the single piece that my module defines, either a class or a function. 13/3/2021 · Modules provide a special export default (“the default export”) syntax to make the “one thing per module” way look better. Put export default before the entity to export: export default class User { constructor(name) { this. name = name; } } There may be only one export default per file.
Say I have a JS file that exports class Cat, for example: class Cat { } export default Cat; The URL to this file is dynamic and can anything, for example: https://my-domain/cat.js or https://anot... Jan 14, 2020 - Setup: BabelJS (es2015, react, stage-1) Webpack React / redux New to CommonJS and ES6. I know the difference between an object instance and a static container of methods but I am not sure how they Named exports are useful to export several values. During the import, it is mandatory to use the same name of the corresponding object. But a default export can be imported with any name for example: let k; export default k = 12; Copy to Clipboard. import m from './test'; console.log( m); Copy to Clipboard.
If you want to call a method as a class method (without creating an object instance) you can try static methods. You can change the file2.js as,. export default class Example { static test() { console.log('hello world'); } } 4 weeks ago - I had a chat with Dave Herman about this, who was involved in the design of JavaScript modules. He said that some earlier designs of default exports were in the form export default = thing, which would have made it more obvious that thing is treated as an expression. I agree! export default GIVEN_NAME. Exporting named values: Every module can have several named parameters and in order to export one we should use the syntax as follows. export { PARA_NAME } And similarly, for multiple such exports, we can use a comma to separate two-parameter names within the curly braces. Let us see it in the example below where we ...
export default class MyClass { /*... The main difference is that you can only have one default export per file and you import it like so: import MyClass from "./MyClass"; You can give it any name you like. Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective… Basically the summary is, any time you want a default export object (as opposed to a function or class, where you have `export default class` and `export default function` shorthands) that you also want to refer to internally in the module that defines it, you'll end up needing a two-liner: ...
export. export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용합니다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있습니다. 내보내는 모듈은 "use strict" 의 존재 유무와 상관없이 무조건 엄격 모드 입니다. export 문은 HTML 안에 작성한 ... export 文は JavaScript モジュールを作成するときに使用され、モジュールから関数、オブジェクト、またはプリミティブ値へのライブバインディングのエクスポートを行い、import 文を使用した他のプログラムが使用できるようにします。インポートされたモジュールは読み取り専用で ... In the code, the Rectangle class is exported as default exports. You can even see this by printing the module object. Module { id: '.', path: '/home/runner/DroopyDefiantIntegers', exports: [class Rectangle], parent: null, filename: '/home/runner/DroopyDefiantIntegers/template.js', loaded: false, ...
The other type of export that you will explore in the next section is known as a default export. Default Exports. In the previous examples, you exported multiple named exports and imported them individually or as one object with each export as a method on the object. Modules can also contain a default export, using the default keyword. A ... Default export and import When you have only one module to export, you can use the export default statement: export default class User { constructor(username) { this.username = username } } // or class User { constructor(username) { this.username = username } } export default User Jul 19, 2017 - There are 4 types of exports: · 1— Named exports (several per module) 2— Default exports (one per module) 3 — Mixed named & default exports 4— Cyclical Dependencies
Default exports versus named exports. So far we exported a class by its name, but there are 2 different way to export out of modules. Named Exports (Zero or more exports per module) Default Exports (Only one per module) Here are some examples of named exports: The above object basically describes an encapsulated module from a JS file with module.exports being the exported component of any types - object, function, string, and so on. Default exporting in a Node.js module is as simple as this: module.exports = function anExportedFunc () { return "yup simple as that"; }; There's another way of exporting ... defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment.
Jan 15, 2019 - Importing a default export has grown to feel like a guessing game where I have a 50/50 chance of being wrong each time. Is it a class? Is it a function? — Nicholas C. Zakas (@slicknet) January 12, 2019 · I tweeted this after realizing that a lot of problems I had with JavaScript modules could ... Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> Next.js >> how export default class with javascript >> Javascript >> Next.js >> how export default class with javascript If you don't define a constructor for the class, a default one is created. The default constructor is an empty function, which doesn't modify the instance. At the same time, a JavaScript class can have up to one constructor. 3. Fields. Class fields are variables that hold information. Fields can be attached to 2 entities: Fields on the ...
May 06, 2020 - ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export ... The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the ... ES6 | Import and Export. The ES6 is a JavaScript standard. With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. export default function example () {} It generally represents the main thing included in a module (remember, one file === one module). When you import this, you don't use the curly brackets import MyClass from "./file1";
The module.exports is a special object which is included in every JavaScript file in the Node.js application by default. The module is a variable that represents the current module, and exports is an object that will be exposed as a module. So, whatever you assign to module.exports will be exposed as a module.
 Ravenous Part 1 Failed To Compile Get Help Codecademy
Ravenous Part 1 Failed To Compile Get Help Codecademy
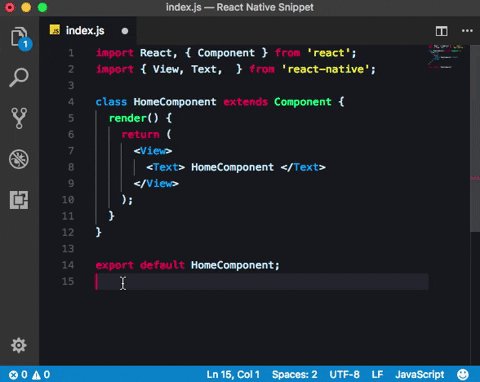
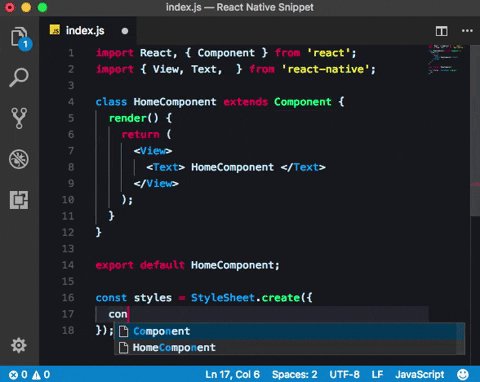
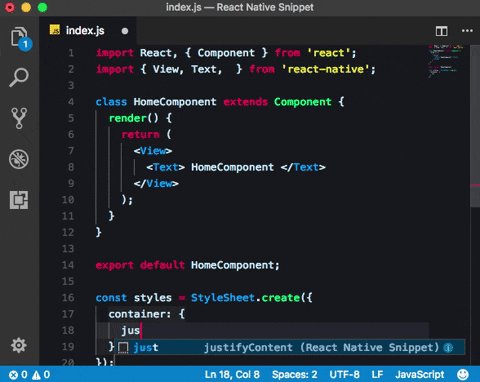
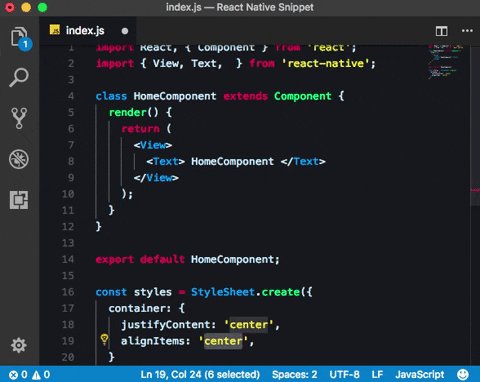
 React Native Snippet Visual Studio Marketplace
React Native Snippet Visual Studio Marketplace
 First Steps With React Native Target Audience Anyone With
First Steps With React Native Target Audience Anyone With
 Module Import And Export Kodiri
Module Import And Export Kodiri
 Jason Miller On Twitter Or If Using Pure Actions
Jason Miller On Twitter Or If Using Pure Actions
 Export Default Class React Example React Native Table
Export Default Class React Example React Native Table
 Keeping Your Es6 Javascript Code Simple Dev Community
Keeping Your Es6 Javascript Code Simple Dev Community
 Faq Intermediate Javascript Modules Export Default
Faq Intermediate Javascript Modules Export Default
 How To Import Helper Class In React Stack Overflow
How To Import Helper Class In React Stack Overflow

Js Typedef Merged With Default Export Class Behaves Strangely
Create A Character Voting App Using React Node Js Mongodb
 Create A Navbar Component In React Vegibit
Create A Navbar Component In React Vegibit
 Transitiontoroute And Router Transitionto Don T Work In
Transitiontoroute And Router Transitionto Don T Work In
 What Does Export Default Do In Jsx Stack Overflow
What Does Export Default Do In Jsx Stack Overflow
 Prevent Fouc On Next Js Chakra Ui Dev Community
Prevent Fouc On Next Js Chakra Ui Dev Community
 Nuxt Js Learning Nuxt Js Error Page Meta Tag Of
Nuxt Js Learning Nuxt Js Error Page Meta Tag Of
 Why Are There So Many Javascript Frameworks Evolution Jobs Uk
Why Are There So Many Javascript Frameworks Evolution Jobs Uk





0 Response to "25 Javascript Class Export Default"
Post a Comment