33 How To Store Form Data In Database Using Javascript
The e.preventDefault() will prevent the form from the default submit action, which we don't want, since we're not sending any data to a server. Instead, the form will submit the value of the input . We're going to call the liMaker() function, which will create the item with the text of the input value and append it to the DOM. How to Create an HTML Form that Store Data in a mysql database using PHP. Use below given simple steps to create an html form that insert/store data into MySQL database table using PHP code: 1. Create a Database Connection File. In this step, you will create a file name db.php and update the below code into your file.
 Design A Complete User Registration System Sign Up Form
Design A Complete User Registration System Sign Up Form
In this article I will explain how to insert records to a database using TextBox in JavaScript. In this article I will explain how to insert records to a database using TextBox in JavaScript. ... Now insert some data into the Emp_Info table. Then use the following procedure. Complete Program .

How to store form data in database using javascript. In this article, we are going to store data in database which is submitted through HTML form. Requirements: XAMPP Server (Web Server); HTML; PHP; MySQL. HTML form: First we create an HTML form that need to take user input from keyboard.HTML form is a document which stores information of a user on a web server using interactive controls. An HTML form contains different kind of information such ... We'll store the current save date and the rest of the variables depends on your specifications. Save the settings when it's done. My database is ready to receive input. Writing in the DataBase. The JavaScript function below collects the variables and posts them to the savesettings.php file. In this article I'll show you how to insert data into database in ASP.NET C# using JavaScript where we use insert web method service to make that out. Step 1: Open Visual Studio 2010 and create an Empty Website, Give a suitable name [insert_demo]. Step 2: In Solution Explorer you get your empty website, add a web form, SQL Database.
A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let’s see the example first. I modified the code above to display your saved data when you first open the page up. if person deletes the cookie, then the data is gone... if you run the code above, at first you will see an alert screen. with the saved data. at first there is no data, fill in some data, submit the form. close the window an open it again, the next time the alert will display the data you saved form last time ... Validate Data From Form Fields in JavaScript This tutorial will introduce how to submit a form using JavaScript. Forms help to take data from users and store that in a structured database. Form submission is a key event when we are working with various apps and websites.
The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php. I created a classic ASP page. I capture some data from the 3rd party application using java script. Here I want to store that data into the sql database. After press a button all the values should store in the database. But I can't understand how to do it. Appreciate if any one can help me. Here is my asp page. Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form...
Rather than rolling your own applications, you can use frevvo to build custom forms, configure advanced workflows, integrate data from a MySQL database, and ship a solution—in about an hour. Note: This is a fairly technical article that contains SQL queries, JavaScript etc. How to Insert Data Into a MySQL Database From an HTML Form. In this tutorial, we will show how to insert data into a MySQL table of a database from an HTML form. The data which a user enters into a form, such as in the one below, will go straight into a MySQL database, so that we store a the user-entered information directly to a database. On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. In NodeJS (server-side Javascript), we can easily connect to a database using the correct database module.
15/6/2020 · Double click on where you see 0111 in the inspector, then type 0, then hit Enter. Here’s the correct code, including the part where we convert it to a number: var newPageLoadCountValue = Number(localStorage.getItem('pageLoadCount')) + 1; localStorage.setItem('pageLoadCount', newPageLoadCountValue); Hey there, You can easily do it using PHP like Viktor said. First, you have to open a new connection: [code]<?php $server="localhost"; $user="Username"; $pass ... Jul 14, 2020 - now we write some code of javascript to store the value of user input into localStorage and then we can use it to another page or anywhere in our application as we want. In above code of javascript…
13/9/2012 · 4. form elements are select, input, textarea. On form, add a submit event handler which does the following. Using document.getElementsByTagName method, you can get a array of all such elements in the form. All these elements have a value property which will return the current value in it. 1 week ago - Store HTML Table Values into Multidimensional Javascript Array Object. Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. Nov 13, 2020 - Hello world, welcome to the blog. In this blog we’ll discuss how to create a server application using Node.js that will read data from HTML form and will perform basic operations like insert, read…
Insert Data From the Form into MySQL Database Using Node.js. ... from the form using Node.js & MySQL. So, Don't skip any of them. Once you complete these steps, you will definitely store any type of form input values into the database. 1. Install Express Application ... I am very new to JavaScript and tried to follow these, but found a few ... The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... The "easier" features we mentioned above are as follows: The Web Storage API provides a very simple syntax for storing and retrieving smaller, data items consisting of a name and a corresponding value. This is useful when you just need to store some simple data, like the user's name, whether they are logged in, what color to use for the background of the screen, etc.
Adding Unlimited Fields Using JS and Saving Using PHP. Step 1: Create a form and add a function to add new dynamic fields. Explanation. Step 2: Create a save_data.php file to store the data in the database. Explanation. Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. For this, we will make use of form methods through which we will retrieve the data entered into the fields and store it into our MySQL database. The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute).
In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi... If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. Right now I can add rows and delete the rows with a button using javascript. I can also add the information to the database directly using the Add Rows button, and remove the data from the database with the Delete Rows button. But I don't want to use those buttons because I think it is better to have another button for inserting all the ...
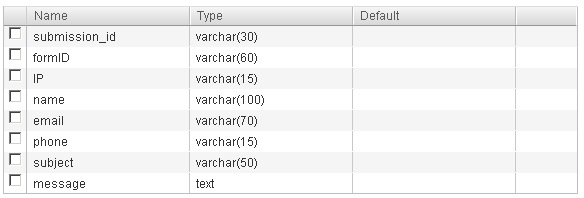
Submit the form field's data without page refresh via Ajax. Upload multiple files to the server. Insert form data in the database. Create Database Table. To store the form data and files info, a table is required in the database. The following SQL creates a form_data table with some basic fields in the MySQL database. 18/10/2015 · 5. You have the following options : 1. LocalStorage : You can store data in variables. There would be a limit as to how much data you can store. Refer : http://en.wikipedia /wiki/Web_storage. Eg: // Store localStorage.setItem ("sample", "test"); // Retrieve var … Display data from database in MVC. Grabbing data from HTML form and using within JavaScript Function. How to uplod a file alongwith form data using Javascript Ajax. Windows forms datagridview data display in sepcified format. Email an ASP.NET-MVC web form (including data displayed in it) using outlook client. ...
Save input from HTML to Access Database using JavaScript . How to Create an HTML Form that Store Data in a mysql database using PHP. Use below given simple steps to create an html form that insert/store data into MySQL database table using PHP code: 1. Create a Database Connection File. frevvo's Database Connector: An Overview This is a fairly technical article that contains SQL queries, JavaScript, etc. Frevvo's RESTful Database Connector uses Extensible Markup Language (XML) and JavaScript Object Notation (JSON) to connect your HTML forms and your SQL database via a secure HTTPS connection.
 Connect Html Form To Access Database Using Javascript
Connect Html Form To Access Database Using Javascript
 How To Add Unlimited Fields In Form Using Javascript And
How To Add Unlimited Fields In Form Using Javascript And
 Store And Retrieve Image From Mysql Database Using Php
Store And Retrieve Image From Mysql Database Using Php
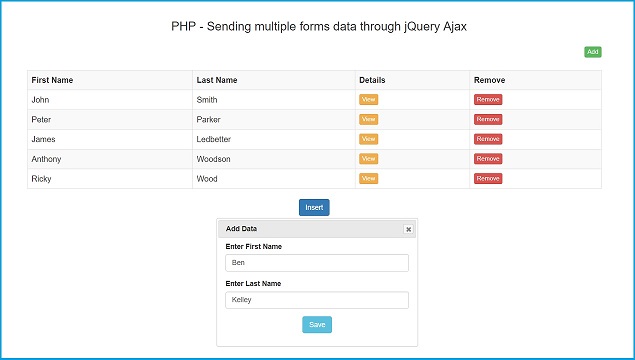
 Php Sending Multiple Forms Data Using Jquery Ajax Webslesson
Php Sending Multiple Forms Data Using Jquery Ajax Webslesson
 How To Fetch Data From Database Using Ajax Codingstatus
How To Fetch Data From Database Using Ajax Codingstatus
 Php Mysql Database Html Css Form Design
Php Mysql Database Html Css Form Design
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
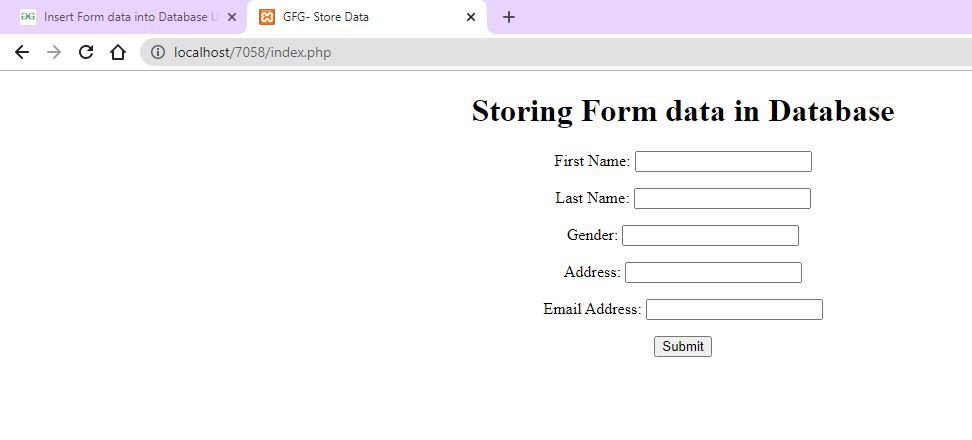
 How To Create An Html Form That Stores Data In A Mysql Database Using Php
How To Create An Html Form That Stores Data In A Mysql Database Using Php
 How To Store Form Data In Database Using Php 2020
How To Store Form Data In Database Using Php 2020
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
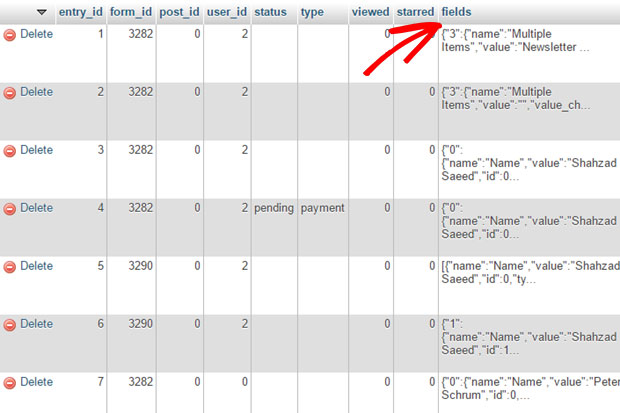
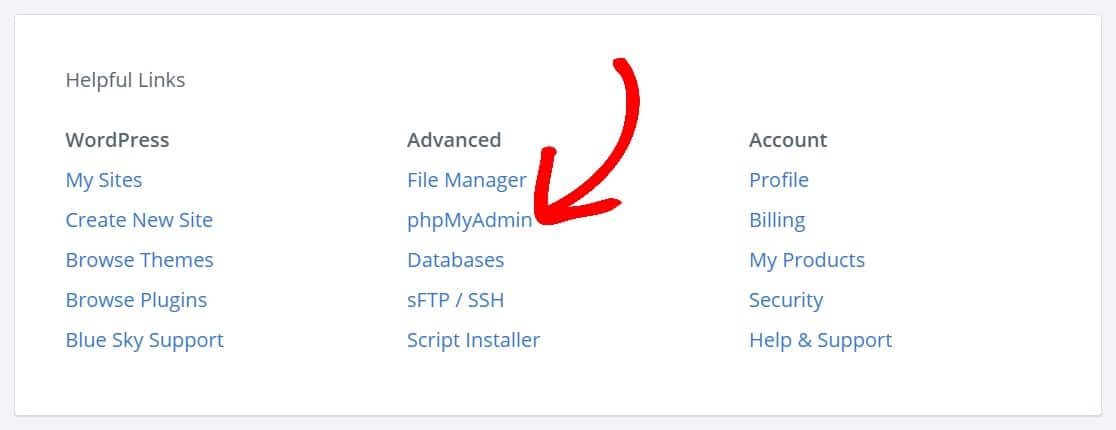
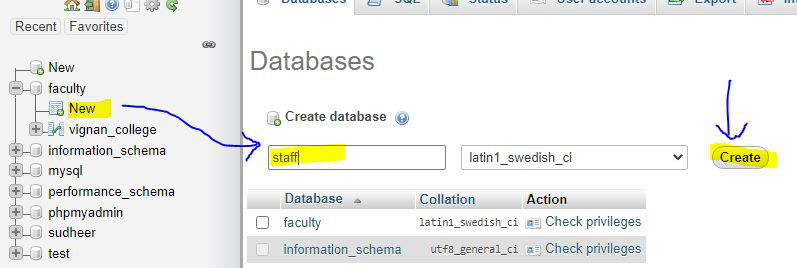
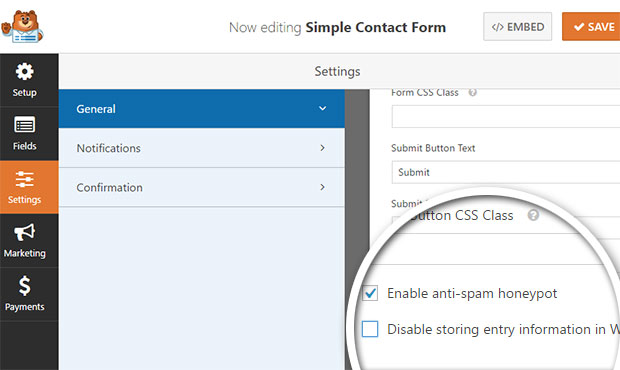
 How To Save Your Form Data In Wordpress Database With A Plugin
How To Save Your Form Data In Wordpress Database With A Plugin
 Data Management With Python Sqlite And Sqlalchemy Real Python
Data Management With Python Sqlite And Sqlalchemy Real Python

 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Ajax File Upload With Form Data Using Php Codexworld
Ajax File Upload With Form Data Using Php Codexworld
 How To Send Submissions To Your Mysql Database Using Php
How To Send Submissions To Your Mysql Database Using Php
 How To Save Data Using Javascript Design Corral
How To Save Data Using Javascript Design Corral
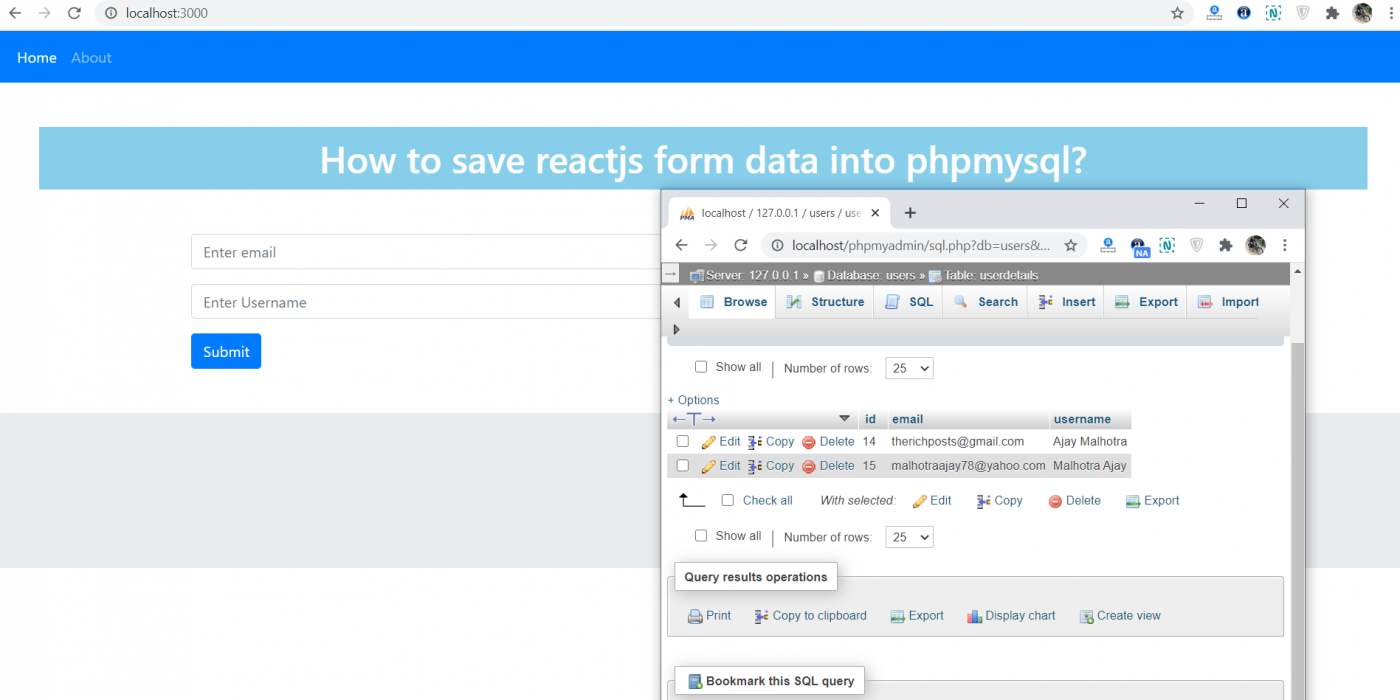
 How To Save Reactjs Form Data Into Php Mysql Database
How To Save Reactjs Form Data Into Php Mysql Database

 How To Retrieve Html Form Data With Php
How To Retrieve Html Form Data With Php
 The 5 Best Data Collection Tools In 2020 Zapier The
The 5 Best Data Collection Tools In 2020 Zapier The
 Ozenero Mobile Amp Web Programming Tutorials
Ozenero Mobile Amp Web Programming Tutorials
 How To Save Your Form Data In Wordpress Database With A Plugin
How To Save Your Form Data In Wordpress Database With A Plugin
 Jsp Database Connection Select Insert Update Amp Delete Example
Jsp Database Connection Select Insert Update Amp Delete Example
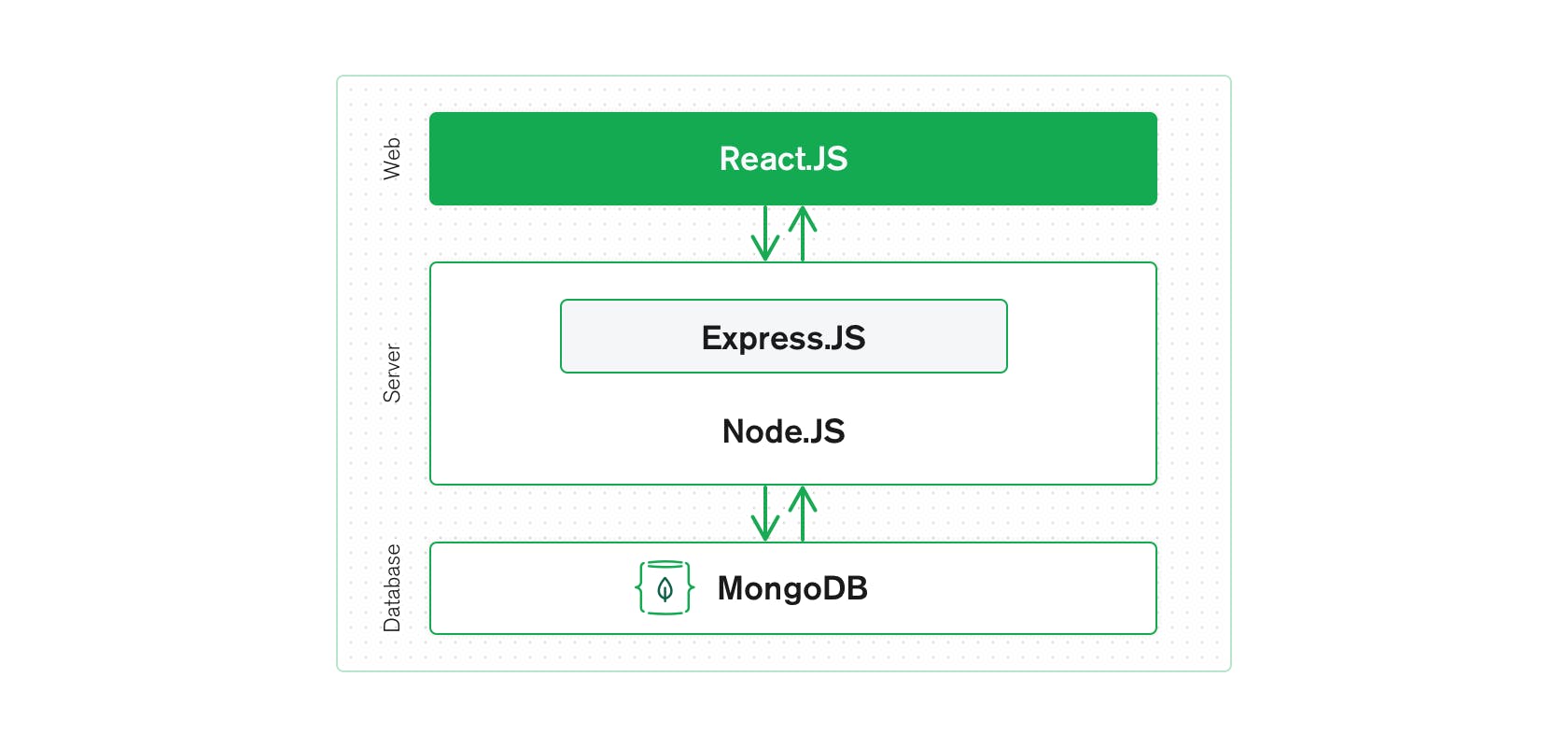
 What Is The Mern Stack Introduction Amp Examples Mongodb
What Is The Mern Stack Introduction Amp Examples Mongodb
 View And Change Indexeddb Data Chrome Developers
View And Change Indexeddb Data Chrome Developers
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
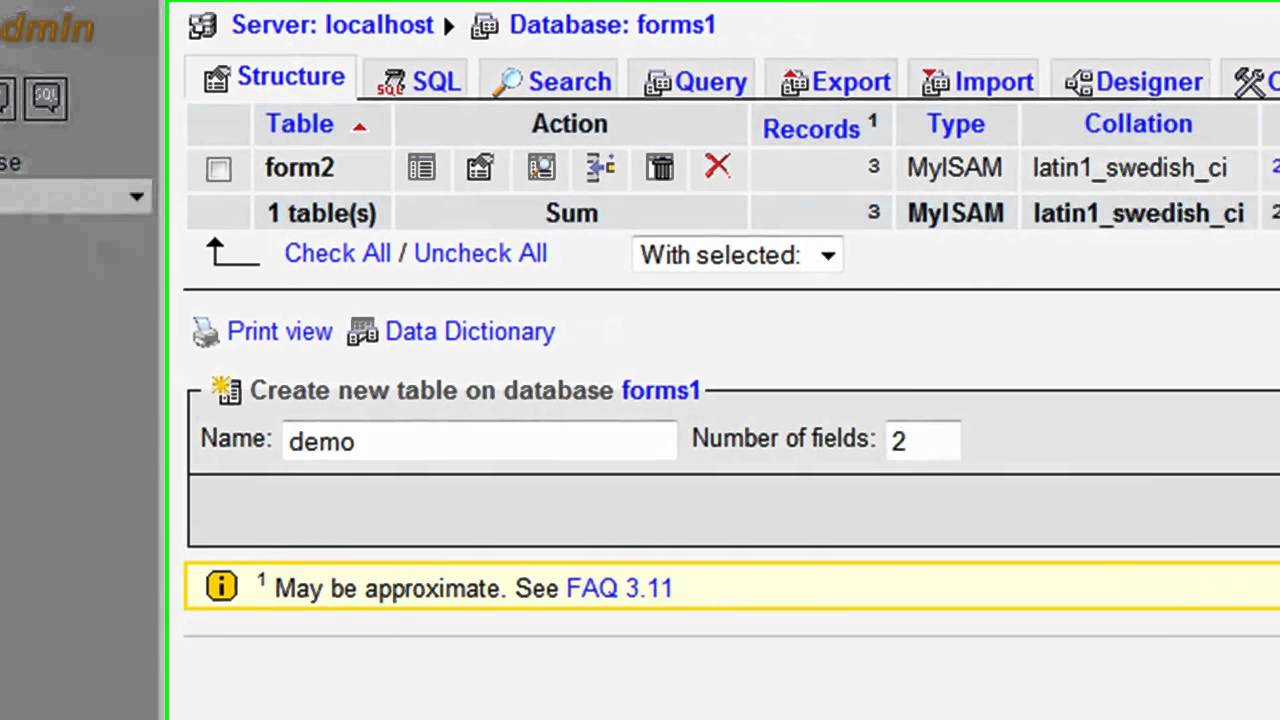
 How To Create An Html Form That Stores Data In A Mysql Database Using Php Part 1 Of 4
How To Create An Html Form That Stores Data In A Mysql Database Using Php Part 1 Of 4
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn

0 Response to "33 How To Store Form Data In Database Using Javascript"
Post a Comment