34 Javascript Hamburger Menu Toggle
29/12/2020 · Category: Javascript , Menu & Navigation | April 1, 2018. 1 Comment. A fancy CSS/CSS3 hamburger toggle navigation that allows the user to toggle an off-canvas side menu by clicking on the hamburger toggle button in the header. Demo Download. Tags: hamburger menu, off-canvas menu, side menu. The HTML and CSS code above will create this burger: To animate the burgers line we need to toggle a class on burger-menu click with JavaScript and add another CSS code for animation. For click event we can use this pure JavaScript code: let element = document.getElementsByClassName ("burger-menu") [0]; element.onclick = function () { this ...
 Transforming Toggle Vps And Vpn
Transforming Toggle Vps And Vpn
➼ toggle () - This function executes when the user clicks the mobile hamburger menu button. ➼ Declare Variable - We declare a variable named ➼menu and set it equal to our ➼ side menu container. ➼ If Statement - This is a JavaScript if statement. ➼ If the menu is being displayed as block element it will disappear.

Javascript hamburger menu toggle. Animated hamburger menu icon HTML created by using JavaScript and custom CSS. Hamburger icon we can use as navbar menu toggle whereby navigation menus will show when we click on the menu toggle. Hamburger Menu Toggle Javascript. Ask Question Asked 2 years, 5 months ago. Active 2 years, 5 months ago. Viewed 3k times 3 I've been trying to make a responsive navbar with a hamburger menu toggle. Did it with a tutorial i found online and everything works, except the toggle for the menu. When i click on the icon nothing happens. Hamburger menu. Download and try example. The hamburger menu is a compact and well known solution for grouping destinations that need to be accessible from multiple pages. One of the advantages it has over the Tabs or the Bottom navigation is that it hides the nav-items and saves space.
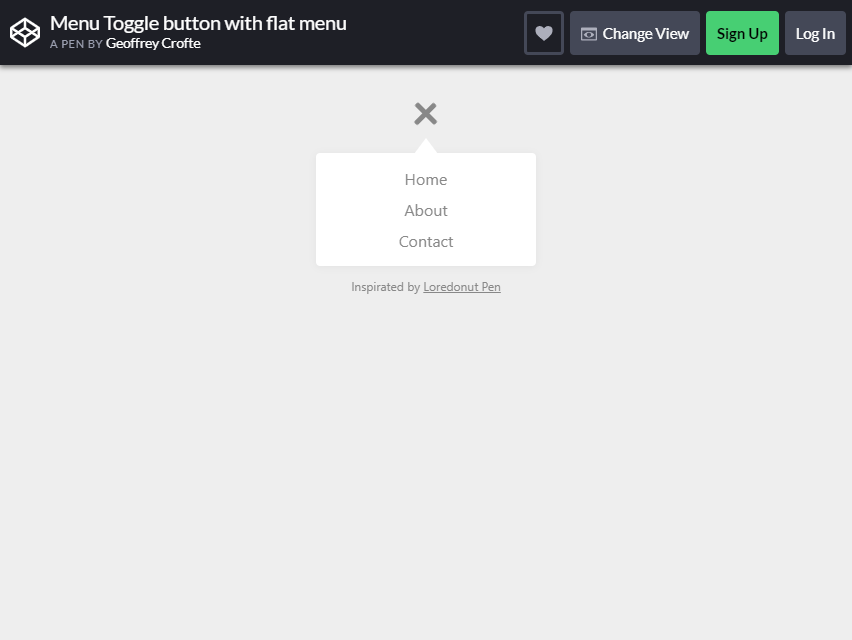
May 22, 2020 d4mer 1 Comment Hamburger Menu, Hamburger Menu Javascript, javascript, javascript tutorial, Toggle Hamburger Menu Javascript, Toggle Hamburger Menu Javascript Tutorial, toggle menu b..., Toggle Menu Javascript Step 2: Making the Menu Toggle. There are many ways to code up an element that will trigger the hamburger menu. Here are the reasons to choose each method. Toggle using the Checkbox Hack. The Checkbox Hack is basically hijacking the browser’s inbuilt ability to manage an on/off state with the <input type="checkbox">. 6. Javascript/JS Menu navigation Toggle Button Flat Design. This example of a toggle menu is luck for anyone searching for a basic and space proficient menu with not many lines CSS and JS. The CSS impact incorporates the hamburger icon transforming into a cross icon on click while showing the drop-down menu.
7/10/2018 · The JavaScript to toggle the CSS classes when the menu is opened and closed. (function () { var hamburger = { navToggle: document.querySelector ('.nav-toggle'), nav: document.querySelector ('nav'), doToggle: function (e) { e.preventDefault (); this.navToggle.classList.toggle ('expanded'); this.nav.classList.toggle ('expanded'); } }; mobileMenu - Our mobile menu function is referenced in the html button element above. When a user clicks on the hamburger menu icon, the code will execute. The side menu is placed inside the mobile menu container and toggle() is called. toggle - This function allows the user to toggle between showing and hiding the mobile menu. Hamburger Menu Animation Toggle Design This is a Hamburger menu button that can be particularly appropriate for your website. You can without much of a stretch include it your website and watch as it increases the impression of your website quickly.
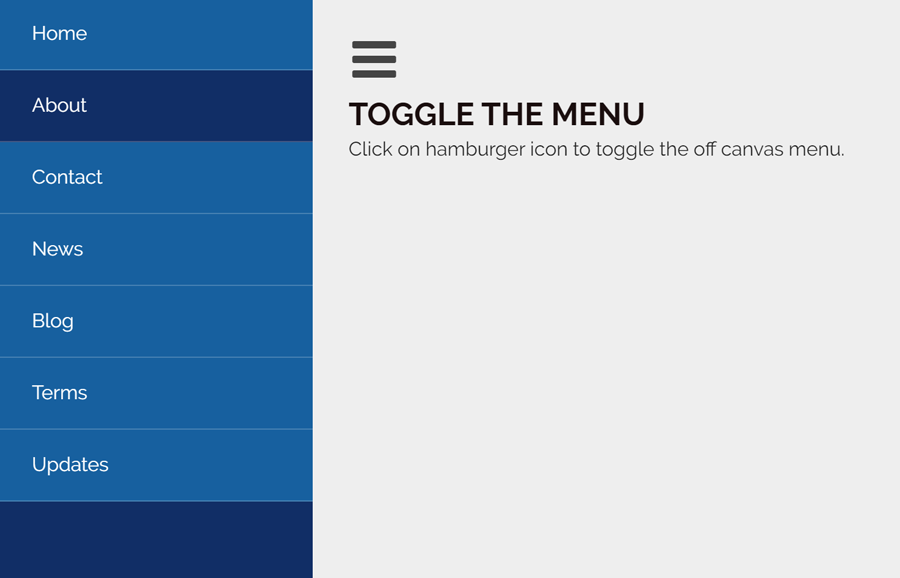
Click on the hamburger menu (three bars) in the top right corner, to toggle the menu. Note that this example should'nt be used if you have a lot of links, as they will "break" the navbar when there's too many (especially on very small screens). Try it Yourself » Create A Mobile Navigation Menu 17/3/2020 · Hamburger Menu in JavaScript work is based on querySelector(), addEventListener() and toggle() functions. querySelector(): It creates a navigation bar by selecting a div class from HTML code and, also it makes the navigation bar to toggle by selecting one more div class from HTML code. TOP 100 jQuery Plugins 2021 Chrome, IE9+, FireFox, Opera, Safari #responsive menu #toggle menu A simple, lightweight, responsive, jQuery/CSS based Hamburger Navigation system that automatically converts the normal site menu into a toggleable, mobile-friendly dropdown menu on small screens.
Bootstrap Hamburger menu is a navigation with additional hamburger looks-like icon which activates hidden menu elements in Navbar or Sidenav. Shortly after, we set the menu_show that causes the menu to appear when setting its horizontal position to 0. This class is added and removed via jQuery, and when this is done, the previously defined transition is triggered by doing the menu animation. And displaying hamburger icon as a block element with CSS, and by adding (toggle) .hamburger class with JavaScript click event. @media (min-width: 769px) This CSS media query is executed as soon as, the user's screen reaches 769px and beyond. Here we are hiding the hamburger icon, putting .mainMenu in the initial stage for big screen.
Add Hamburger Icon Toggle to Menu Module Add CSS ID to Menu Module In the next part of the tutorial, we'll focus on creating the desktop hamburger icon toggle icon. First, open the Menu Module's settings, go to the advanced tab and assign a CSS ID. Toggle Hamburger Menu Javascript. Ask Question Asked 8 months ago. Active 8 months ago. Viewed 346 times 0 My Hamburger menu is not working properly, that's it is not showing the menu items whenever a user clicks on it. It is however acting properly on the other functionality whenever it is clicked. A responsive, mobile-compatible navigation system that transforms the regular horizontal header navigation into a dropdown menu triggered by a hamburger toggle button. Written in JavaScript (jQuery) and CSS flexbox, transition, transform, media query properties. How to use it: 1.
.Navbar__Link-toggle { align-self: flex-end; display: initial; position: absolute; cursor: pointer; } What the navbar now looks like on mobile with the toggle menu. Now, we are pretty much done here. We have our desired look. But we need to add toggle functionality to the menu icon. In your JavaScript, add: The menu comes with two versions (for both desktop and mobile) view. On desktop view, the menu is horizontal menubar with logo and navigation links. On mobile view, the menu shows hamburger toggle menu. The plugin uses Font Awesome CSS library for hamburger icon. The icon toggle the menu, user can easily navigate through menu. Bootstrap 5 Hamburger Menu. Responsive Hamburger menu with Bootstrap 5. Templates include hamburger menu on the left and on the right (RTL support), icon animations, sidenav, navbar & more. Hamburger menu is a navigation type that serves the purpose of hiding some menu items & showing them on click. It stacks the items on top of each other in a ...
A hamburger menu is a classic UX feature present in countless websites. It works by showing and hiding a menu on click. It's especially popular in mobile design. In this tutorial, we'll create a hamburger menu in pure html, css and js. Step 1: Adding a basic HTML First, let's create a button with a class of ham and add a menu and close icons ... Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */. Tutorial Files: https://m.w3newbie /w/tutorial-28.zip Website Templates: https://w3newbie /template-bundle Bootstrap Courses: https://w3newbie /cou...
Enter fullscreen mode. Exit fullscreen mode. The closeMenu () function removes the active class from both the nav-menu and the hamburger which makes our mobile menu close. So that's it guys we built a responsive navbar and hamburger menu with HTML CSS and javascript. Hope u liked it.
 Responsive Pure Css Off Canvas Hamburger Menu By Mark
Responsive Pure Css Off Canvas Hamburger Menu By Mark
 Javascript Hamburger Menu Responsive Menu
Javascript Hamburger Menu Responsive Menu
 35 Javascript Hamburger Menu Icon Examples Onaircode
35 Javascript Hamburger Menu Icon Examples Onaircode
 Switch Bootstrap 4 Hamburger Menu With Vanilla Js Blog
Switch Bootstrap 4 Hamburger Menu With Vanilla Js Blog
 35 Javascript Hamburger Menu Icon Examples Onaircode
35 Javascript Hamburger Menu Icon Examples Onaircode
![]() Mobile Hidden Menu Without Javascript Cutcodedown
Mobile Hidden Menu Without Javascript Cutcodedown
 Hamburger Menu Html Css Amp Javascript Tubemint
Hamburger Menu Html Css Amp Javascript Tubemint
 10 Awesome Css Hamburger Menu Red Stapler
10 Awesome Css Hamburger Menu Red Stapler
 How To Convert The Hamburger Icon Of Navigation Menu To X On
How To Convert The Hamburger Icon Of Navigation Menu To X On
 70 Best Hamburger Menu Css Amp Html
70 Best Hamburger Menu Css Amp Html
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 How To Make Hamburger Menu Code Example
How To Make Hamburger Menu Code Example
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks
 Expand Collapse Mobile Navbar Without Javascript Stack Overflow
Expand Collapse Mobile Navbar Without Javascript Stack Overflow
![]() 35 Javascript Hamburger Menu Icon Examples Onaircode
35 Javascript Hamburger Menu Icon Examples Onaircode
 22 Best Hamburger Menu Examples For Mobile Apps And Websites
22 Best Hamburger Menu Examples For Mobile Apps And Websites
![]() Animated Menu Icon Toggling Between Hamburger For Open And X
Animated Menu Icon Toggling Between Hamburger For Open And X
 Menu Toggle Button Transitions With Css And Javascript Css
Menu Toggle Button Transitions With Css And Javascript Css
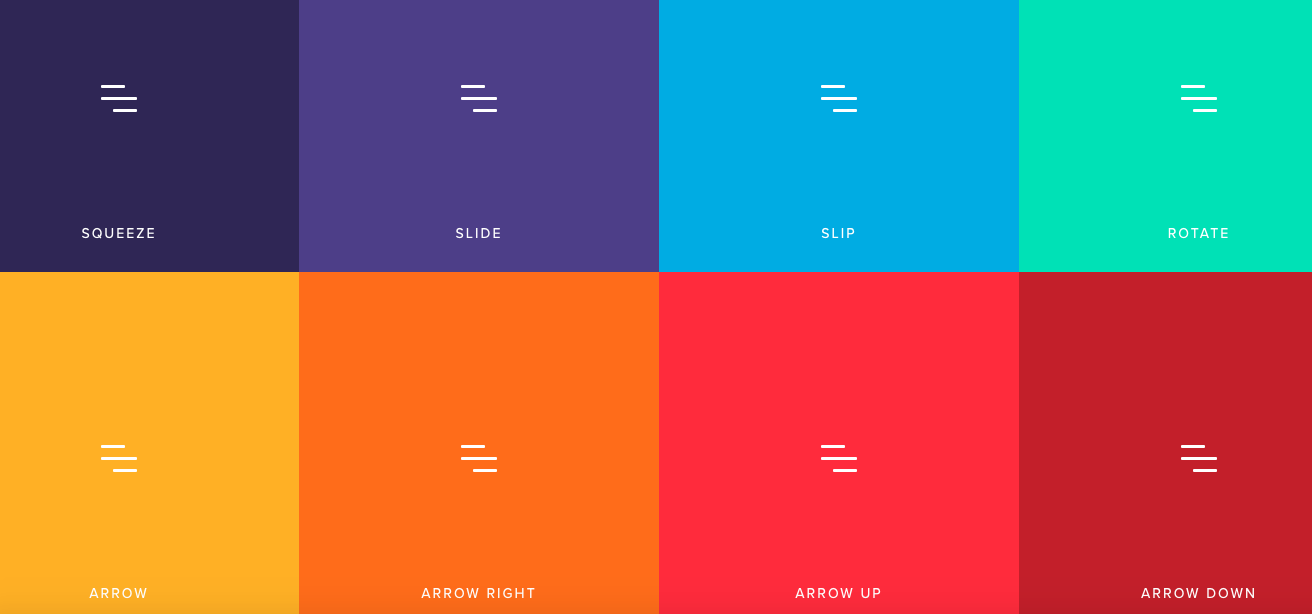
 Multiple Hamburger Menu Animations Codemyui
Multiple Hamburger Menu Animations Codemyui
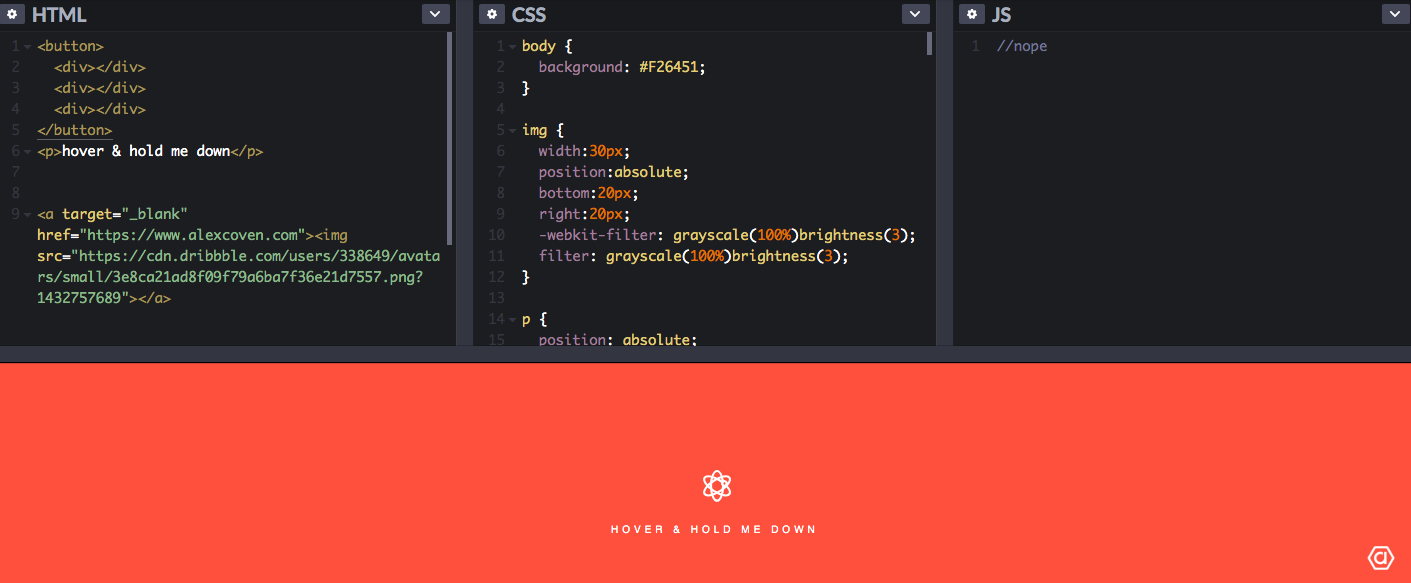
![]() Transforming Hamburger Menu Animated Toggle Icon Html Css
Transforming Hamburger Menu Animated Toggle Icon Html Css
 Hamburger Menu Javascript How Does Hamburger Menu Work
Hamburger Menu Javascript How Does Hamburger Menu Work
 22 Best Hamburger Menu Examples For Mobile Apps And Websites
22 Best Hamburger Menu Examples For Mobile Apps And Websites
 How To Build A Stagger Animated Hamburger Menu With Divi
How To Build A Stagger Animated Hamburger Menu With Divi
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks
21 Cool Css Hamburger Menu Animations Laptrinhx
 Sliding Hamburger Accordion Menu With Jquery And Css3 Free
Sliding Hamburger Accordion Menu With Jquery And Css3 Free
![]() Hamburger Icon With Checkboxes
Hamburger Icon With Checkboxes
 Creating A Hamburger Menu Navigation In Jupiter X Wordpress
Creating A Hamburger Menu Navigation In Jupiter X Wordpress
 Easy Hamburger Menu With Js Beginners Dev Community
Easy Hamburger Menu With Js Beginners Dev Community
 Hamburger Menu Button Animated Toggle Nav Button With Html5 Css3 And Javascript Animation
Hamburger Menu Button Animated Toggle Nav Button With Html5 Css3 And Javascript Animation
 23 Bootstrap Hamburger Menu Examples Free Colorlib
23 Bootstrap Hamburger Menu Examples Free Colorlib
 Responsive Pure Css Off Canvas Menu Codeconvey
Responsive Pure Css Off Canvas Menu Codeconvey
 22 Javascript Toggle Menu Design Examples Onaircode
22 Javascript Toggle Menu Design Examples Onaircode
0 Response to "34 Javascript Hamburger Menu Toggle"
Post a Comment