27 Javascript Post Form Submit
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the above example, an HTTP POST request is issued to the sendmail.php script on form submission. You can add target=”_blank” to the FORM tag to process the request in a new window. However, if you would like to submit a FORM on the page in the background without directing the browser ...
 Submit Form Data With Spring Boot Using Javascript Submit
Submit Form Data With Spring Boot Using Javascript Submit
How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement.

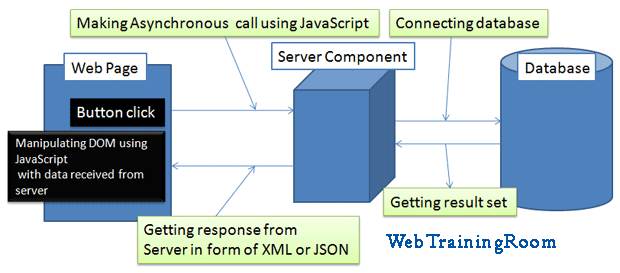
Javascript post form submit. Step 1. Listen for when a user submits the form A submit event is dispatched by the browser when the user clicks the form's submit button or when they are focused on a form field and press the return key on their keyboard. Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside: Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time. Is it time to use JavaScript to post data rather than posting ...
In this video we look at sending form data (POST) with the Fetch API. Fetch makes it super easy to do this and is great for making asynchronous, mobile frien... 24/9/2008 · No. You can't have the JavaScript post request like a form submit. What you can have is a form in HTML, then submit it with the JavaScript. (as explained many times on this page). You can create the HTML yourself, you don't need JavaScript to write the HTML. That would be silly if … <form name="myForm" id="myForm" target="_myFrame" action="test.php" method="POST"> <p> <input name="test" value="test" /> </p> <p> <input type="submit" value="Submit" /> </p> </form> <script type="text/javascript"> window.onload=function(){ var auto = setTimeout(function(){ autoRefresh(); }, ...
All Languages · html suppress form post · “html suppress form post” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function submitButtonClick(event) ... The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. Option #2: There's another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser history.
In this scenario, form data are restricted to ASCII codes. If the method is "post" --, the user agent conducts an HTTP post transaction using the value of the action attribute and a message created according to the content type specified by the enctype attribute. What are the benefits of performing POSTs via JavaScript? The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. javascript form submitjavascript image submitreference Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method.
Dec 18, 2019 - As we'd alluded to above, sending form data is easy, but securing an application can be tricky. Just remember that a front-end developer is not the one who should define the security model of the data.It's possible to perform client-side form validation, but the server can't trust this validation ... I ended up just having to do a regular form submission instead. I found this example below on StackOverflow and works quite well: function post_to_url(path, params, method) { method = method || 'POST'; var form = document.createElement('form'); // Move the submit function to another variable // so that it doesn't get overwritten. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page.return false; is the key to prevent the from to reolad the html page. 1. This creates a FormData object that represents the data contained in the form. The HTML is typical: <form id="myForm"> <label for="myName"> Send me your name: </label> <input id="myName" name="name" value="John"> <input type="submit" value="Send Me!"> </form>. Copy to Clipboard. But JavaScript takes over the form: We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically. That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time.
This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ... You may use the frmFormComplete event for a javascript or jQuery form submit callback after a success message is displayed. A basic example is shown below. To submit a JavaScript-rendered form built with a framework like Gatsby or Nuxt, you can send an AJAX POST request to any path on your site. Requirements for the request:
In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ... So when the form is submitted - either by clicking on the submit button or pressing Enter in a text input field - the submit button will be disabled to prevent double-clicking. If you're already using JavaScript form validation then the command can instead be added to the script as follows: Using javascript to Submit Form Examples, JS Validation While Submit Form
16/2/2018 · You can try to run the following code to submit an HTML form −. <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" ); document.myForm.Name.focus() ; return false; } if( document.myForm.EMail.value == "" ) { alert( "Please provide ... You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...
The first step is to attach an event handler the <form> to capture the submit event: const form = document.querySelector('#signup-form'); form.addEventListener('submit', () => { }); The next step is to create and send an actual POST request. If you are already familiar with jQuery, sending a POST request is quite similar to the $.post () method. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. The Javascript for doing this is very simple and in this post I show how to post the form into a popup window with regular Javascript and then with jQuery. With regular Javascript The Javascript window.open function normally takes a URL as the first parameter, but it can be left blank to open an empty window.
28/7/2014 · Onclick JavaScript Form Submit In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. Posting Forms with AJAX in Razor Pages. AJAX is a technique used for making asynchronous requests from the browser to the server for various purposes including posting form values. This section covers asynchronous form submission from a Razor Page using both the jQuery AJAX capability and the Fetch API.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
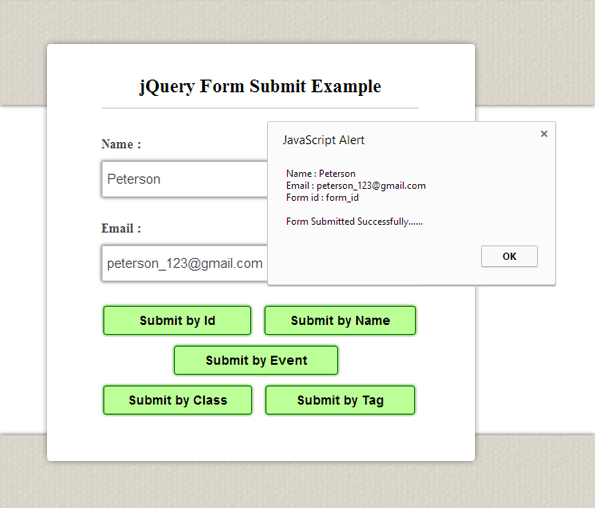
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
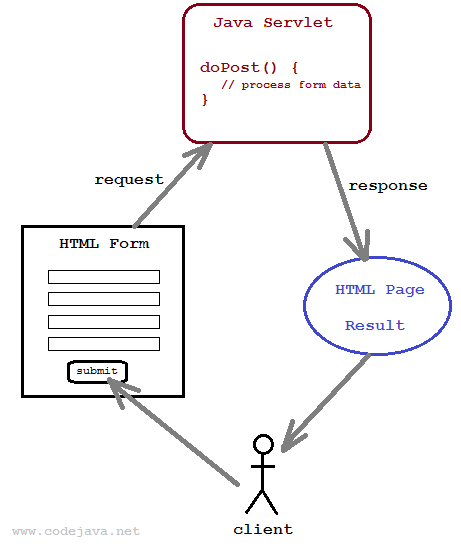
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 How To Get The From Action Of Submit Button To Server Side
How To Get The From Action Of Submit Button To Server Side
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
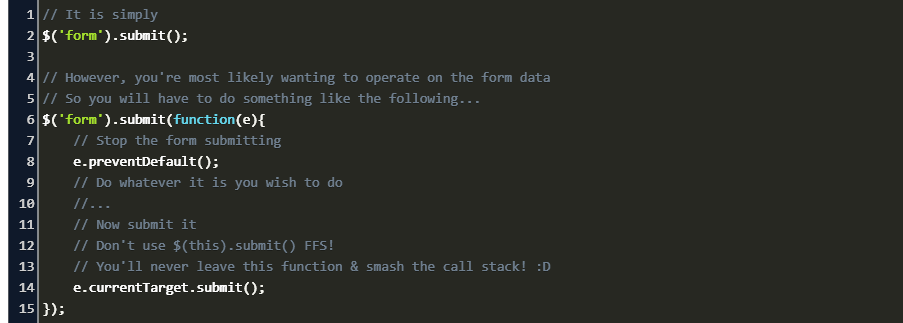
 Jquery Submit Form Code Example
Jquery Submit Form Code Example
 Simple Ajax Contact Form Using Jquery Amp Php Sanwebe
Simple Ajax Contact Form Using Jquery Amp Php Sanwebe
 Jquery Submit With Examples Geeksforgeeks
Jquery Submit With Examples Geeksforgeeks
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Send Form Post Data Ajax Code Example
Send Form Post Data Ajax Code Example
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Working With Formdata In Javascript
Working With Formdata In Javascript
 Php Ajax Form Submit Php Ajax Post Using Jquery Ajax Example
Php Ajax Form Submit Php Ajax Post Using Jquery Ajax Example
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery

 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
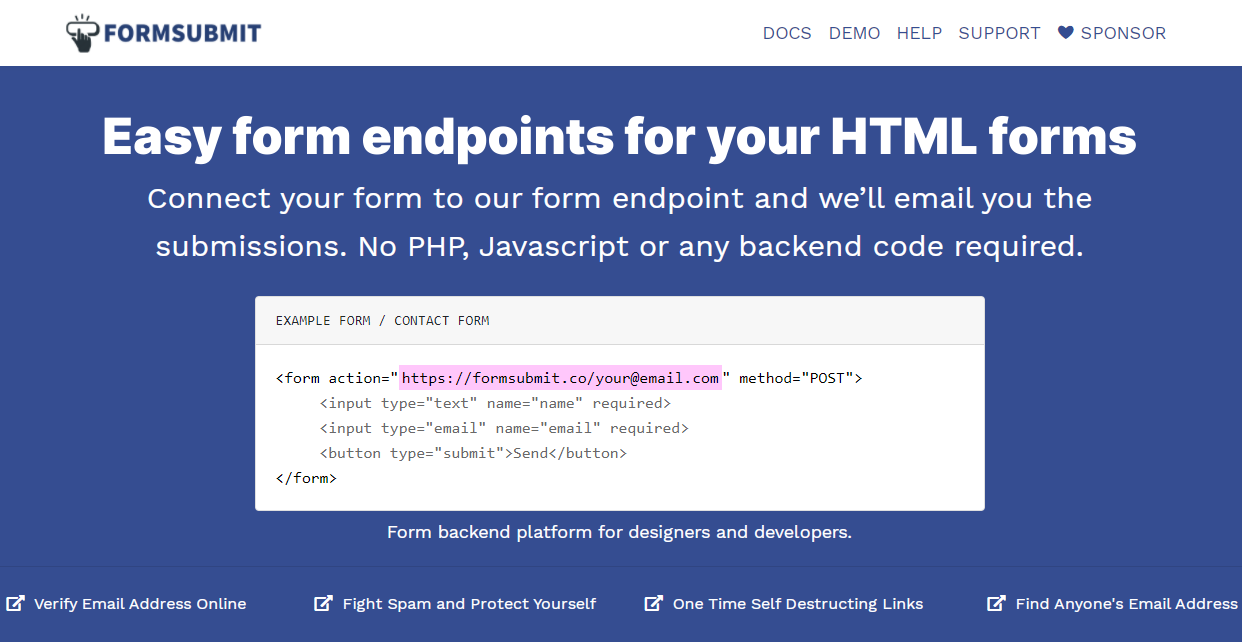
 Formsubmit Interactive Playground
Formsubmit Interactive Playground
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 How To Send Confirmation Emails To Users After Contact Form
How To Send Confirmation Emails To Users After Contact Form
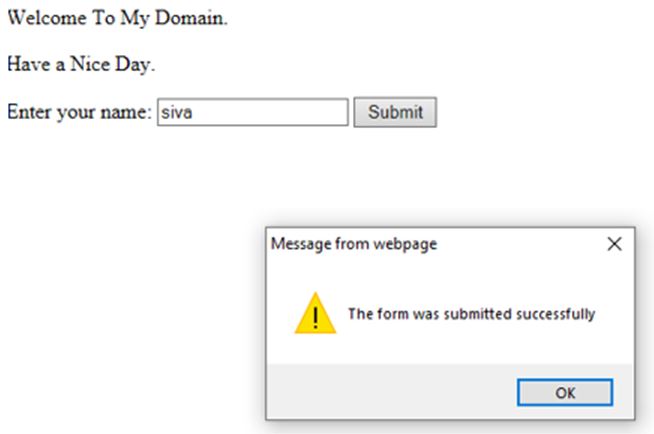
 Get Method In Action Simple Form
Get Method In Action Simple Form
 Submit Form Using Javascript Design Corral
Submit Form Using Javascript Design Corral

0 Response to "27 Javascript Post Form Submit"
Post a Comment