32 Html Css Javascript Exercises
All CSS files that you define will be included automatically (by us) at the end of the <head> ... All JavaScript files that you define will be included automatically (by us) at the end of the <body> ... Like most older browsers, PhantomJS does not support ES6, so you cannot use ES6 in the HTML file. 28/3/2018 · HTML & CSS Practice Test (with solutions) – Problems, exercises, questions. Test yourself with real HTML & CSS practice test questions and coding exercises. Detailed solutions are available for most problems. More advanced problems are available in the second half of the test.
Exercises. We have gathered a variety of HTML exercises (with answers) for each HTML Chapter. Try to solve an exercise by editing some code. Get a "hint" if you're stuck, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed.

Html css javascript exercises. HTML to define the content of web pages • 2. CSS to specify the layout of web pages • 3. JavaScript to program the behavior of web pages This tutorial is about JavaScript, and how JavaScript works with HTML and CSS. JavaScript vs. Java • JavaScript and Java are different languages, both in … Sharpen your skills with these HTML CSS Exercises from w3resource. Alongside studying HTML and CSS tutorials from w3resource, you need to practice HTML and CSS extensively to hone your Frontend Development skills. Here is a list of exercises we published till now. Subscribe to our RSS feed for more exercises. We were unable to load Disqus. Tutorials References Exercises Videos NEW Menu. Log in · Paid Courses Spaces NEW. HTML CSS ... HTML and CSS. Learn HTML Learn CSS Learn Bootstrap Learn W3.
This course introduces HTML, JavaScript and CSS as programming and markup languages that are used to create web applications. The learner will gain experience with each language individually and then combine them together to create compelling web application solutions. W3Docs allows you to test your CSS skills with exercises. Exercises. You can find different CSS exercises (with answers) provided for each CSS chapter. Solve exercises by editing some code. If you cannot solve the exercise, get a hint, or see the answer. Count Your Score. Each correct answer will give you 1 point. JavaScript Chatbot. This is a very simple "chatbot" using nothing but JavaScript, HTML, & CSS. I put this in quotes because chatbots these days are way more complex - this is an exercise in vanilla JS loops and conditionals, not AI. I hope it makes a good intro for anyone interested in chatbots and frontend fundamentals.
Exercises. We have gathered a variety of JavaScript exercises (with answers) for each JavaScript Chapter. Try to solve an exercise by editing some code, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed. 60 Exercises: Add an unordered list and an image to your web page, Create a html file that contains a heading and a couple of paragraphs, modify a button with which it is possible to change the text that is shown on the screen, add buttons to enlarge or shrink featured images, Modify the CSS style definition so that the initial width of a rectangle border is 6 pixels, Improve the Guess-A-Word game, Object Oriented Programming with JavaScript, Add CSS … JavaScript DOM [13 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code.
The HTML Certificate documents your knowledge of HTML. The CSS Certificate documents your knowledge of advanced CSS. The JavaScript Certificate documents your knowledge of JavaScript and HTML DOM. The Python Certificate documents your knowledge of Python. The jQuery Certificate documents your knowledge of jQuery. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Oct 29, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Exercises. We have gathered a variety of CSS exercises (with answers) for each CSS Chapter. Try to solve an exercise by editing some code. Get a "hint" if you're stuck, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML, CSS and Git exercises. This repository contains exercises for CodeYourFuture students learning HTML, CSS and Git commands. Getting started. You will be working on a messaging application in these exercises. Follow these steps to begin working on the exercises. Fork and clone this repository. First, you need to create your own copy of ...
Feb 12, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. CSS How To... Exercise 1 Exercise 2 Exercise 3 Exercise 4Go to CSS How To... Tutorial Aug 30, 2018 - Clueless JavaScript beginner? It’s okay—I’ve been there! In this friendly intro to JS, I break down the language’s ecosystem & mechanics + provide 2 JavaScript exercises for beginners.
HTML CSS Exercise. Last update on February 26 2020 08:07:03 (UTC/GMT +8 hours) Create a simple HTML page with title heading paragraph emphasise strong and image elements. Create a complex HTML table. Create a simple HTML Form covering major form elements. Embed Video in an HTML page. The first 18 JavaScript projects above focuses only on coding the JavaScript functionality for front-end projects. In other words, the HTML and CSS assets are given to you in a starter file but you'd have to build the app.js file. Consider these 'warm up' projects. exercises deal with JavaScript programming. • To do these exercises, you need an editor and a web browser. The editor should be such that it can highlight the syntax of the HTML, CSS, and JavaScript languages. For example, Notepad++ is a suitable editor. • You should test your HTML pages with several browsers to ensure that they work as required.
HTML Documents •HTML is the language of the web (Hyper Text Markup Language) •Every internet browser can interpret and display HTML documents •In reality HTML is just a stream of text that is formatted and displayed for you on the screen by the web browser •HTML documents consist of a series of pairs of tags often with text and other Exercise Explorer Exercises. We have gathered a variety of JavaScript exercises (with answers) for each JavaScript Chapter. Try to solve an exercise by editing some code, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed.
Learn web technologies online, test your knowledge with quizzes and use lots of tools and string functions. Content includes tutorials and references relating to HTML, CSS, JavaScript, React, Angular, Vue, SASS, jQuery, AJAX, XML, SQL. Oct 15, 2020 - When you study programming, the most efficient way of self-studying is developing a product. This approach is much faster than taking any programming course to improve your programming skills… HTML/CSS/JavaScript for Complete Beginners. This is a free course provided by Geospatial Training Services! Additional Reading: The Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Character Sets. Note: you can use repl.it for the JavaScript exercises.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 12 Exercises: create UI elements, add button and checkbox, link HTML page to JS file, write alert message, function to modify text area and font size, add an event handler, button to uppercase text, set page to have background image, etc. 18) Probabilistic Models of Cognition GitHub CLI. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . Open with GitHub Desktop. Download ZIP. Launching GitHub Desktop. If nothing happens, download GitHub Desktop and try again. Go back.
60 Exercises: Add an unordered list and an image to your web page, Create a html file that contains a heading and a couple of paragraphs, modify a button with which it is possible to change the text that is shown on the screen, add buttons to enlarge or shrink featured images, Modify the CSS style definition so that the initial width of a ... Feb 09, 2017 - Basic HTML, CSS, JavaScript Table of Contents Objective Additional material Notes Exercise 1 Exercise 2 Exercise 3 Exercise 4 Exercise 5 Objective Practice the basics of creating a CSS styled... Jul 12, 2021 - However, if you have no practice, you forget most of what you learn. Therefore, at some point you realize that you need to practice what you have learnt. Otherwise you’ll forget all of it. That’s…
The "JavaScript, HTML, and CSS Exercise" Lesson is part of the full, Complete Intro to Web Development, v2 course featured in this preview video. Here's what you'd learn in this lesson: In this exercise, students code a calculator with HTML, CSS, JavaScript, and the DOM. Tutorials References Exercises Videos NEW Menu. Log in · Paid Courses Spaces NEW. HTML CSS ... HTML and CSS. Learn HTML Learn CSS Learn Bootstrap Learn W3. 5 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript developers are in high demand in the IT world. If this is the role that best expresses your knowledge, you have a lot of opportunities to change the company you work for and increase ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Tutorials References Exercises Videos NEW Menu If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
JavaScript contains a standard library of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects. The best way we learn anything is by practice and exercise questions.
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
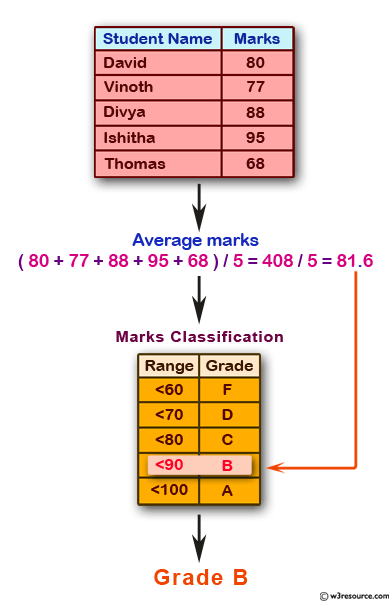
 Javascript Conditional Statement And Loops Compute The
Javascript Conditional Statement And Loops Compute The
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
Github Nolandseigler Codeup Web Exercises Html Css Js
Exercise 3 Solution Html Css And Javascript For Beginners
A Smarter Way To Learn Html Amp Css

Where Can I Practice My Html Css And Javascript Quora

Sams Teach Yourself Html Css And Javascript All In One
 Web Design And Development Html Css Javascript Tutorial
Web Design And Development Html Css Javascript Tutorial
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Javascript Basic Exercises Practice Solution W3resource
Javascript Basic Exercises Practice Solution W3resource
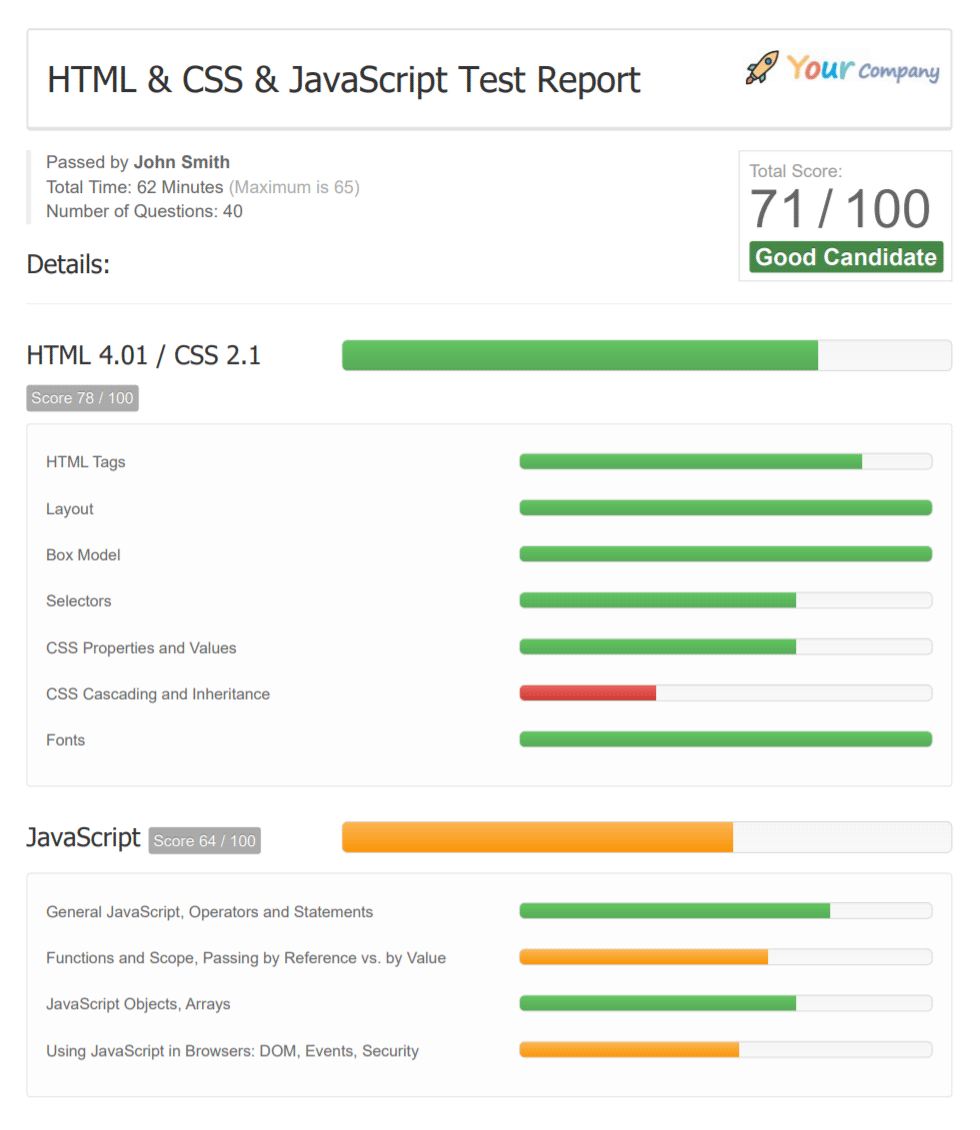
 Html Amp Css Amp Javascript Online Test Tests4geeks
Html Amp Css Amp Javascript Online Test Tests4geeks

 Ebook Learning Web Design A Beginner S Guide To Html Css
Ebook Learning Web Design A Beginner S Guide To Html Css
 Freecodecamp Has Lots Of Little Exercises For Html Css And
Freecodecamp Has Lots Of Little Exercises For Html Css And
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
Simple Javascript Photogallery
 Online Workshop On Web Programming Foundation With Html Css
Online Workshop On Web Programming Foundation With Html Css
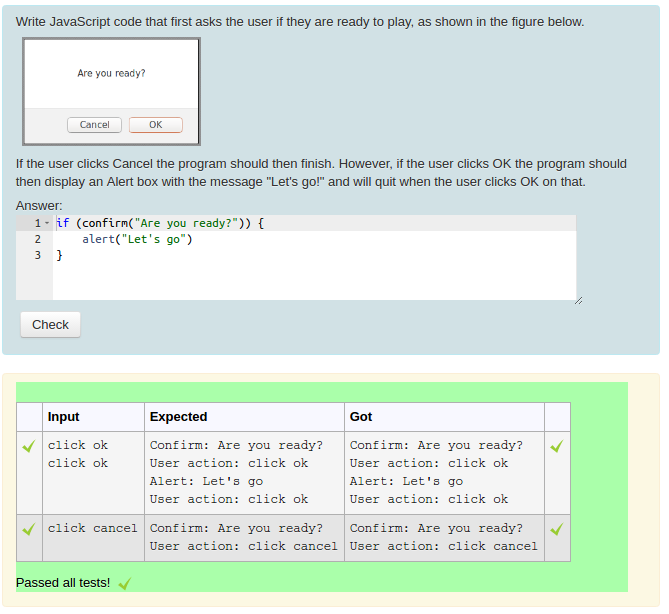
 Coderunner Html Css Javascript
Coderunner Html Css Javascript
 Download Html Css Amp Javascript Web Publishing In One Hour A
Download Html Css Amp Javascript Web Publishing In One Hour A
 5 12 Javascript Exercises Fundamentals Of Web Programming
5 12 Javascript Exercises Fundamentals Of Web Programming
 Front End Web Developer Masterclass Html Css Javascript
Front End Web Developer Masterclass Html Css Javascript
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained





0 Response to "32 Html Css Javascript Exercises"
Post a Comment