20 Ajax Function In Javascript Example
Dec 19, 2011 - I was looking for a way to include promises with ajax and exclude jQuery. There's an article on HTML5 Rocks that talks about ES6 promises. (You could polyfill with a promise library like Q) You can use the code snippet that I copied from the article. function get(url) { // Return a new promise. ... The showCustomer () function does the following: Check if a customer is selected. Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Send the request off to a file on the server. Notice that a parameter (q) is added to the URL (with the content of the dropdown list)
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
Now, let's see the code of using the ajax () method. In this example, we are including the URL parameter and the optional type parameter. In this example, the ajax () method is used to add the content using ajax request. Here, we are passing the test.html to the URL parameter of the ajax () method.

Ajax function in javascript example. How to Use jQuery's $.ajax() Function; AJAX Tutorial; JavaScript has long been one of the most widely-used programming languages, and technologies like Ajax can help developers do more with it. But JavaScript earns its share of flak for not having a compiler and other issues. That's why it's helpful to implement third-party tools like ... May 05, 2020 - Learn how to use $.ajax(), the most powerful jQuery Ajax function, to perform asynchronous HTTP requests. Conclusion. In this tutorial we explored how we can implement a straightforward AJAX request using vanilla JavaScript. In the next part of this series, we'll focus on jQuery's AJAX-related functions and methods. Then, in the final part of the series, we'll work with a more complicated example. Stay tuned!
Specifies the "this" value for all AJAX related callback functions: data: Specifies data to be sent to the server: dataFilter(data,type) A function used to handle the raw response data of the XMLHttpRequest: dataType: The data type expected of the server response. error(xhr,status,error) A function to run if the request fails. global Performing an Ajax GET Request The GET request is typically used to get or retrieve some kind of information from the server that doesn't require any manipulation or change in database, for example, fetching search results based on a term, fetching user details based on their id or name, and so on. javascript ajax example tutorial; call function ajax javascript; call ajax using jquery; jquery.ajax call; call ajax api; ajax call for jaon; ajax request javascript example; ajax on ajax function call; ajax js w3schools; api ajax call; ajaxin javascript; jquery ajax in w3schools; jquery for ajax calls; javascript ajax in a script; call ajax in ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 29, 2020 - The method here, using "callback functions" is the traditional way to code AJAX, but a cleaner and more modern way is with Promises. In the next section, we'll see how to use the Promise object for AJAX. ... Promises in JavaScript provide a better way to manage asynchronous operations and callbacks ... 5/6/2021 · $. ajax ({dataType: 'json', url: url, data: data, success: success }); Let’s see this in practice using a little demo. A Sample Application. We’ll start a local server that serves a static ...
The ajax() method in jQuery is used to perform an AJAX request or asynchronous HTTP request.. Syntax: $.ajax({name:value, name:value, ... }) Parameters: The list of possible values are given below: type: It is used to specify the type of request. url: It is used to specify the URL to send the request to. username: It is used to specify a username to be used in an HTTP access authentication ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 25, 2015 - So if you are using Angular, React, ... of your Ajax call... But how you can do it in pure JavaScript or jQuery for example as you asked in this question? You can use a callback, promise and recently observable to handle it for you. For example, in promises we have some function like success() ...
By default, the context is an object that represents the Ajax settings used in the call ($.ajaxSettings merged with the settings passed to $.ajax). For example, specifying a DOM element as the context will make that the context for the complete callback of a request, like so: 1 2 AJAX stands for Asynchronous JavaScript and XML, which sounds complicated. But using AJAX is really just using one object that comes with plain old vanilla JavaScript. This object allows you to load an external file and add its content to your webpage. (You can do a lot more than that, but let's work our way up from our basic example.) No ... But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In this tutorial, I show how you can send GET and POST AJAX requests with JavaScript and handle the request with PHP.
Nov 28, 2019 - There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete… AJAX Examples Previous Next ... Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file. Examples explained. Request Header Information. ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development.
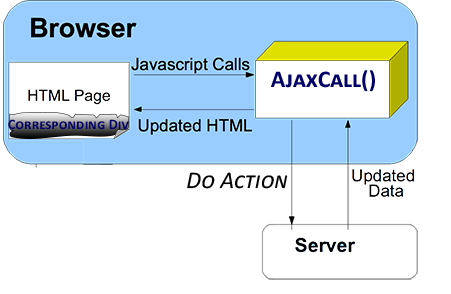
This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. how to return value from ajax success function in javascript? here you can learn to function that return a value from ajax call request. first of all You required to register a callback function, something like this Example: function test () { getProducts (function (d) { //some applay logic and processing the data console.log (d ... Usually, Ajax and JavaScript are hard to develop or understand for beginners. Also, it needs to be written by more code. Using only one function AjaxCall() enables dynamic functionality to run Ajax on webPages. It allows beginners to run Ajax code on any web page without additional code or external libraries.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 08, 2019 - When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. Let’s take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page. The following figure illustrates the Ajax functionality. Ajax
Calling PHP functions in Javascript using AJAX. Ask Question Asked 8 years, 9 months ago. Active 8 years, 9 months ago. Viewed 26k times ... You can't call a function in PHP directly - but you can call a PHP page that in turn can call the PHP function. For example... service.php. 16. makeAJAXCall ("GET", url, renderUsers); In this example, we are making ajax call in line # 16 which will call makeAJAXCall function and browser initiates a server request. renderUsers function... AJAX stands for A synchronous Ja vaScript and X ML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java Script. Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display.
AJAX stands for Asynchronous JavaScript And XML.In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. Welcome to a tutorial and examples of using AJAX with PHP. Yes, the Stone Age of the Internet is long over. If you are still doing "static HTML" or "submit form reload entire page" - It is time to explore the power of AJAX to spice up your website. JSON is a data format that very close to a JavaScript object, except that it can't contain any functions or dynamic code. Only string, numbers, arrays and objects without functions are allowed.
My success function in my ajax post doesn't run though. Here is the ajax post and the displaying of the success message: jQuery.ajax ( { type:"post", dataType:"json", url: myAjax.ajaxurl, data: {action: 'submit_data', info: info}, success: function (data) { successmessage = 'Data was succesfully captured'; } }); $ ("label#successmessage"). In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. That's because the CallPageMethod is an asynchronous function (since $.ajax returns immediately). You need to check for the return value of your server-side function in the success function. I'll update my answer once more to show you how it can be done. - Andreas Grech Apr 10 '13 at 9:05
In the above example, first parameter '/getData' of ajax () method is a url from which we want to retrieve the data. By default ajax () method performs http GET request if option parameter does not include method option. AJAX in ASP.NET WebForms Now, we will discuss how we can implement AJAX in ASP.NET WebForms. In the below example, we send list of employees to create in database and get all employees. The method needs to be public, static, and add an attribute as WebMethod on top of it. Ajax Java Example. To create ajax example, you need to use any server-side language e.g. Servlet, JSP, PHP, ASP.Net etc. Here we are using JSP for generating the server-side code. In this example, we are simply printing the table of the given number.
Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript
 Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
 Beginner S Guide To Ajax Development With Php Article
Beginner S Guide To Ajax Development With Php Article
 How To Make Generic Ajax Call Method For Using On Ajax Async
How To Make Generic Ajax Call Method For Using On Ajax Async
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 What Is Ajax Programming Explained Keycdn Support
What Is Ajax Programming Explained Keycdn Support
Introduction To Ajax For Java Web Applications
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Ajax Request In Javascript Jquery Stack Overflow
Ajax Request In Javascript Jquery Stack Overflow
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
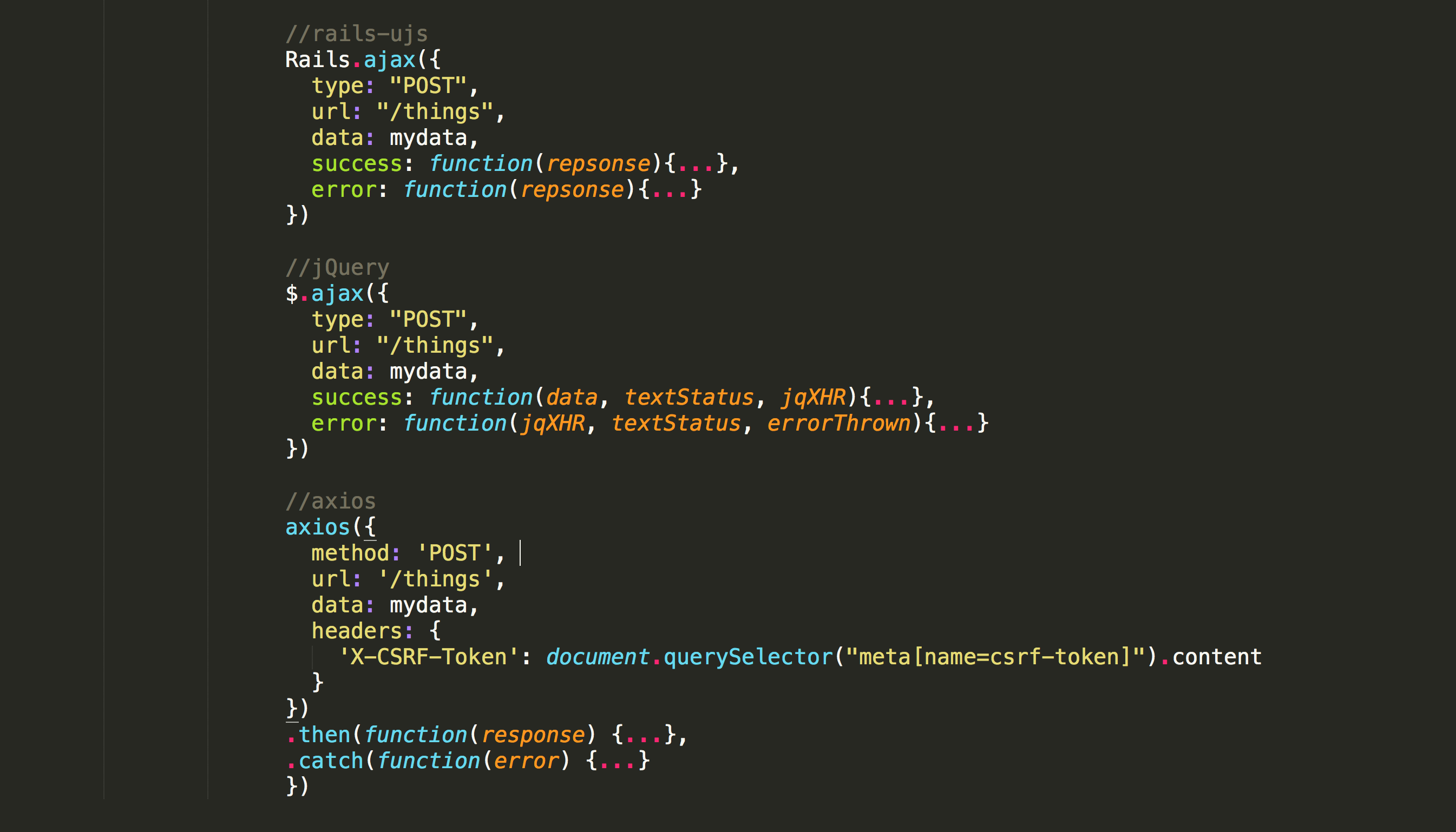
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 Using Ajax With Php On Your Wordpress Site Without A Plugin
Using Ajax With Php On Your Wordpress Site Without A Plugin
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
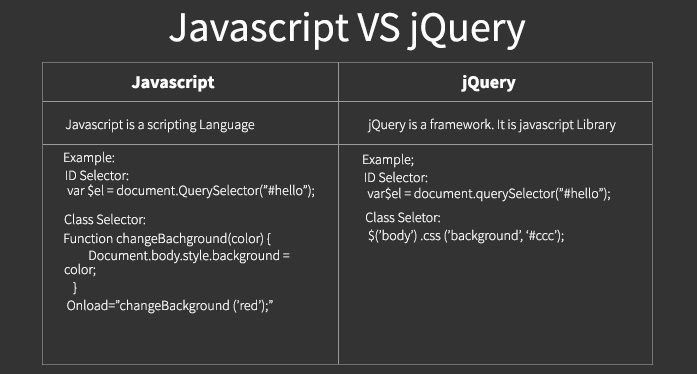
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example

0 Response to "20 Ajax Function In Javascript Example"
Post a Comment