27 How To Return In Javascript
22/2/2017 · JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return keyword. Because a function has to jump back to the place that called it when it returns, the computer must remember the context from which the call happened. In one case, console.log has to return to the greet function when it is done. In the other case, it returns to the end of the program.
 Write Your Code In Low Code No Code Platform Sap Blogs
Write Your Code In Low Code No Code Platform Sap Blogs
Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function:

How to return in javascript. Nov 27, 2019 - Something that often trips up my students who are just learning is JavaScript is the return operator. Today, I want to give you a quick overview of what it is and when you should use it. ... The return operator is used to return a value from inside a function. 24/6/2019 · JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return. That value can be a constant value, a variable, or a calculation where the result of the calculation is returned. JavaScript | fetch () Method. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below:
Dec 02, 2018 - A function is a subprogram designed to perform a particular task. Functions are executed when they are called. This is known as invoking a function. Values can be passed into functions and used within the function. Functions always return a value. In JavaScript, if no return value is specified, ... It's important that people understand the value of functions that return functions; using this technique can save you code, JavaScript efficiency, and a gained understanding of how powerful JavaScript can be. I've created a quick example I'd like to show you so that you can get the idea I was trying to communicate. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ...
I'm writing a game in javascript, and I want to keep the files for matching block IDs to files in a seperate .js file from the map compiler, so that I can edit things easily. However, the IDs are stored in an array, and I can't seem to get it to use the return function properly. 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. Problem: I am in desperate need of help and any suggestions will be grately appreciated,"javascript wait for function to return value." asked Apr 9 Humaira ahmed 50.7k points java
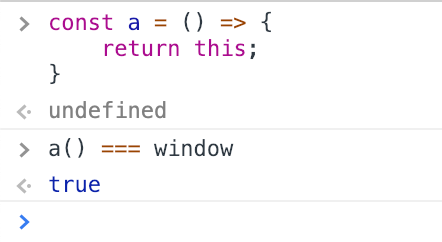
An expression in return statement — 1, 2, 3— is nothing but a comma operator applied to numeric literals (1, 2, and 3) sequentially, which eventually evaluates to the value of its last expression — 3. That's why return 1, 2, 3is functionally identical to nothing more but return 3. return 1, 2, 3; Jul 07, 2020 - Functions return only one value. How can we simulate returning multiple values from a function? What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ...
Join our community below for all the latest videos and tutorials!Website - https://thenewboston /Discord - https://discord.gg/thenewbostonGitHub - https:/ To return a string from a JavaScript function, use the return statement in JavaScript.. Example. You need to run the following code to learn how to return a string using return statement − In this post you'll learn a few different ways to return an object from an arrow function. Sometimes you'll just want to return an object and not use any local variables inside the function. Let's explore some examples that'll neaten up your codebase and help you understand further workings of the JavaScript language.
Arrow functions can have either a "concise body" or the usual "block body". In a concise body, only an expression is specified, which becomes the implicit return value. In a block body, you must use an explicit return statement. var func = x => x * x; var func = (x, y) => { return x + y; }; Copy to Clipboard. Javascript: forEach : a return will not exit the calling function. ... In the code above, the return statement inside the forEach is not sent back to the caller function, rather the default return ... Feb 16, 2018 - A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function.
Oct 31, 2017 - This time I want to talk what a return statement does and how you can return a value from a function in Vanilla JavaScript. If you don’t like to watch a video, then scroll down for reading (almost)… Important: Always return results, otherwise callbacks won't catch the result of a previous promise (with arrow functions => x is short for => { return x; }). Chaining after a catch It's possible to chain after a failure, i.e. a catch , which is useful to accomplish new actions even after an action failed in the chain. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value.
Aug 21, 2017 - One of the discussions that came up in my private Vanilla JS Slack channel (available to people who purchase my pocket guides) the other day was when to use return in functions. There are two times you’ll want to return in a function: When you literally want to return a value. Mar 02, 2017 - Browse other questions tagged javascript loops return or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to deal with a boss who keeps changing his mind and doesn't ... When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute. After the microtask queue is empty, the setTimeout callback is taken out of the macrotask queue and given back to JavaScript to execute.
Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it. In the example above, JavaScript will return the last variable role and ignore the previous variables you write down next to the return statement. When you need to return multiple values, you need to wrap the values in an array as shown below: function getUser () ... Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise.
The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Usually, the JavaScript functions returns a single value, but we can return multiple values by using the array or object. To return multiple values, we can pack the values as the object's properties or array elements. Example3 - Returning multiple values using Array In this example, we are returning multiple values by using the Array.
Babel compiles "javascript return" ... "The return of the Javascript" Javascript dialect spoken on Java, or the second sequel in the zombie series inwhich Javas's crypt on Tatooine, spawns millions of ravenous enterprise applications that supress the rebellion's ability to use ... Apr 28, 2021 - If specified, a given value is returned to the function caller. If the expression is omitted, undefined is returned instead. ... Never return something on a new line without using parentheses. This is a JavaScript quirk and the result will be undefined. Try to always use parentheses when returning ... If JavaScript function was invoked from a statement, JavaScript will return to execute the code after the invoking statement. JavaScript functions often compute a return value which is returned back to the caller: Example Copy. function learnFunction (x, z) { return x * z; } Try it Live.
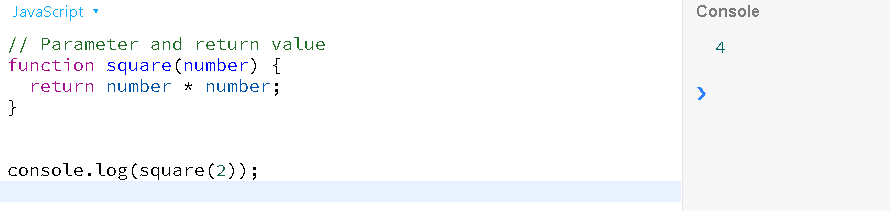
Description When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x, where x is a number. Feb 16, 2018 - To return a value from a JavaScript function, use the return statement in JavaScript. You need to run the following code to learn how to return a value −Examp ... Now you are able to return data from JavaScript promise. Return Data From Promise using ES6 Async/Await. JavaScript ES6 provides a new feature called async/await which can used as an alternative to Promise.then. Using async/await you can write the above code in synchronous manner without any .then.
When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see a section called return value. The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
Custom Javascript Targeting Optimize Resource Hub
 Javascript Return Multiple Values From Function Geeksforgeeks
Javascript Return Multiple Values From Function Geeksforgeeks

 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Overloading Methods With Javascript Control Add Ins Vjeko Com
Overloading Methods With Javascript Control Add Ins Vjeko Com
 Strongloop Type Hinting In Javascript
Strongloop Type Hinting In Javascript
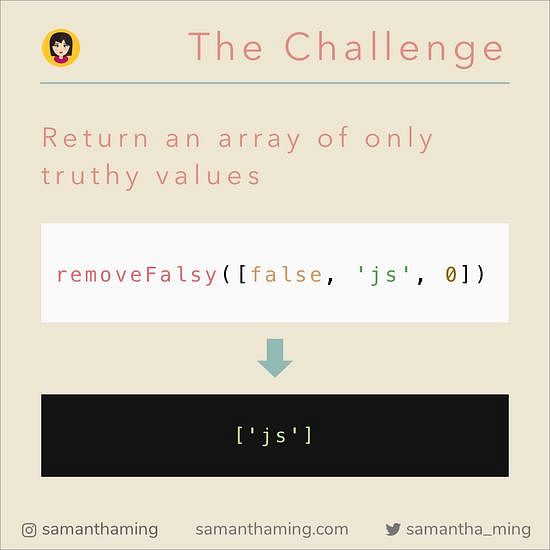
 How To Remove All Falsy Values From An Array In Javascript
How To Remove All Falsy Values From An Array In Javascript
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Basic Javascript Logical Order In If Else Statements
Basic Javascript Logical Order In If Else Statements
 Return Values From Javascript Functions
Return Values From Javascript Functions
 How To Return Object Literals From Arrow Functions In
How To Return Object Literals From Arrow Functions In
 Beginner Javascript Tutorial 9 The Return Statement
Beginner Javascript Tutorial 9 The Return Statement
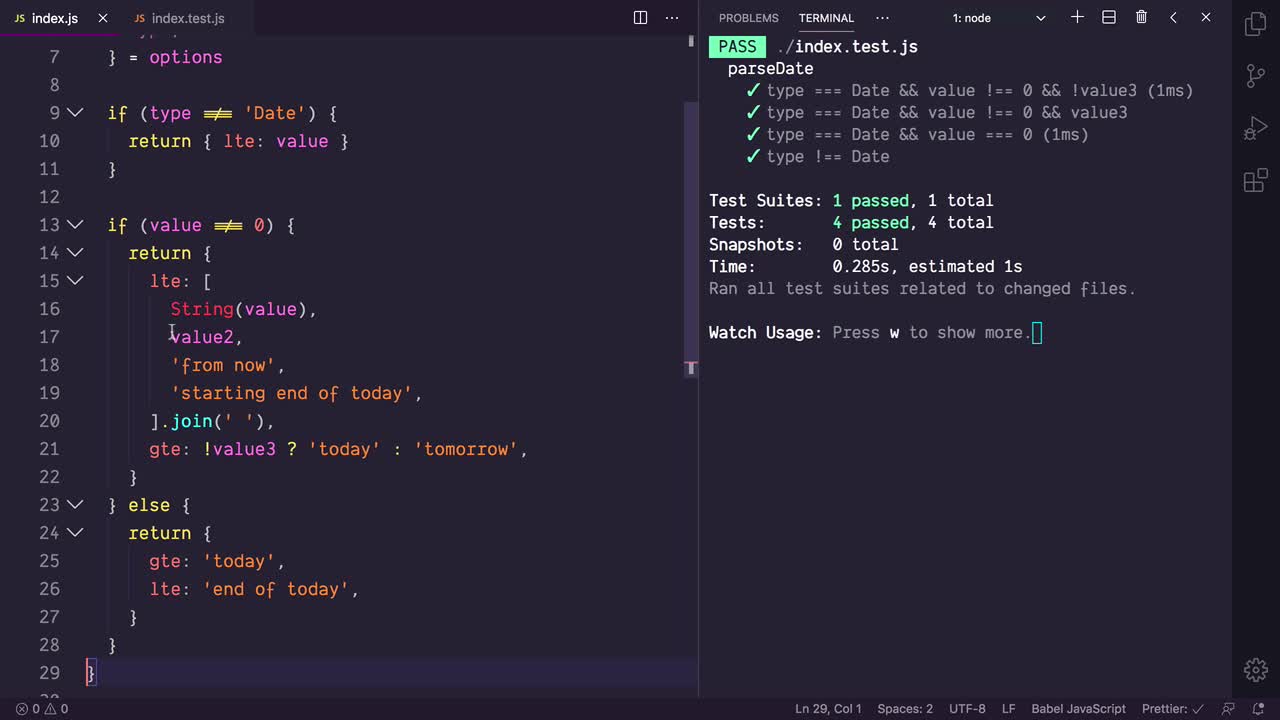
 Remove Unnecessary Else Blocks With Guards And Early Returns
Remove Unnecessary Else Blocks With Guards And Early Returns
 Javascript Jquery Html This Is Currently In My Js Chegg Com
Javascript Jquery Html This Is Currently In My Js Chegg Com
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
 Javascript Return Multiple Values From Function Geeksforgeeks
Javascript Return Multiple Values From Function Geeksforgeeks
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
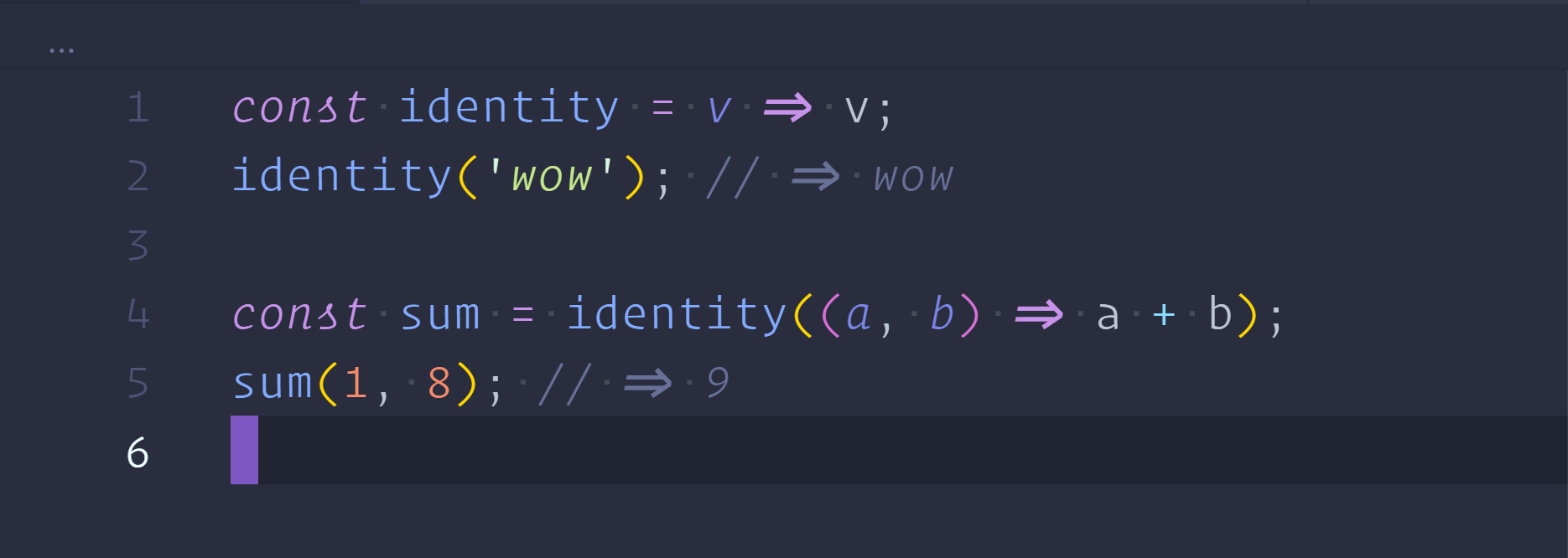
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Arrow Functions Return Rules In Javascript By Bunlong Medium
Arrow Functions Return Rules In Javascript By Bunlong Medium
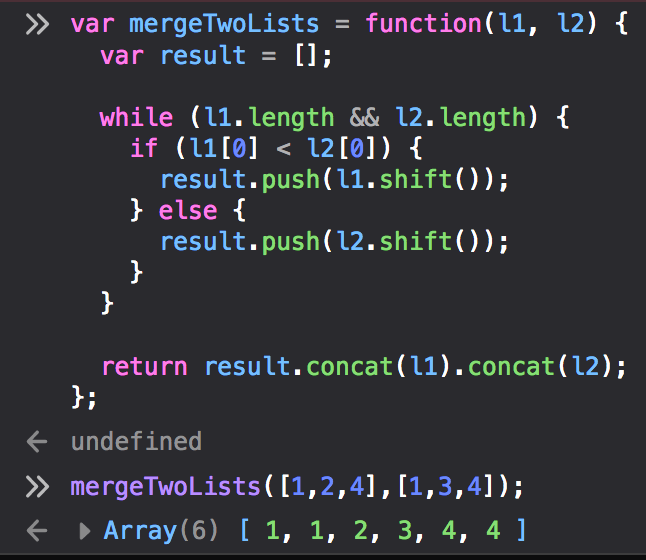
 Return Array In Function Javascript Code Example
Return Array In Function Javascript Code Example
 Javascript Why Returning Undefined Leetcode Discuss
Javascript Why Returning Undefined Leetcode Discuss
 Javascript Return Multiple Values From Function Geeksforgeeks
Javascript Return Multiple Values From Function Geeksforgeeks

0 Response to "27 How To Return In Javascript"
Post a Comment