31 Javascript Get From Local Storage
Get code examples like"javascript get local storage". Write more code and save time using our ready-made code examples. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 23, 2021 - The sessionStorage object is used much less often than localStorage. Properties and methods are the same, but it’s much more limited: The sessionStorage exists only within the current browser tab. Another tab with the same page will have a different storage. But it is shared between iframes in the same tab (assuming they come from ...

Javascript get from local storage. With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage. getItem () - takes a key and returns the corresponding value. removeItem () - takes a key and removes the corresponding key-value pair. clear () - clears localStorage (for the domain) #Overview. This API has been optimized to meet the specific storage needs of extensions. It provides the same storage capabilities as the localStorage API with the following key differences:. User data can be automatically synced with Chrome sync (using storage.sync).; Your extension's content scripts can directly access user data without the need for a background page.
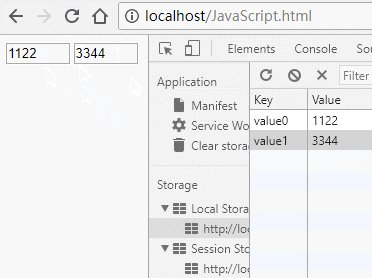
It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. Retrieve element from local storage in JavaScript? To retrieve an element from the local storage we have to check whether the browser endorses the local storage or not. Later, we have to set an element in the local storage. At this moment we have to be careful because once the browser is closed, no data will be stored in the local storage. Since you are able to run JavaScript in the Console, and since the Console has access to the JavaScript contexts of the page, it is possible to interact with localStorage from the Console. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other ...
JavaScript localStorage methods. There are six basic JavaScript localStorage methods to use localStorage in your web applications for access and work with localStorage: setItem (): Add key and value to localStorage. getItem (): Retrieve a value by the key from localStorage. removeItem (): Remove an item by key from localStorage. Implementation details of local storage in JavaScript; Local storage is a key value storage such that you can store a data as a set of size 2 such as {key, value}. To get the value back, we need to pass key, then we get back value. We will walk through the different steps and ideas using a demo in following sections. Before going into the ... how to store whole object on localstorage in javascript; get local storage objects; how to store objects in localstorage; store in local storage; how to pull a json data out of localstorgage; use object in local storage; get value from object in localstorage; how to get object value from localstorage; stroing aand getting a an object from the ...
Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more. Let's start with the basics: local storage is a new feature of HTML5 that basically allows you (a web developer) to store any information you want in your user's browser using JavaScript. Simple, right? In practice, local storage is just one big old JavaScript object that you can attach data to (or remove data from). Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
1 week ago - The getItem() method of the Storage interface, when passed a key name, will return that key's value, or null if the key does not exist, in the given Storage object. We need to get the value from variableOne from A.js and set it in variableTwo in B.js. First, we will store the value of variable "variableOne" from A.js in local storage. (Below is the code written in A.js) localStorage.setItem ("vOneLocalStorage", variableOne); We will obtain the value of variable "variableOne" from Local Storage. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
29/12/2020 · getItem(): How to get items from localStorage. To get items from localStorage, use the getItem() method. getItem() allows you to access the data stored in the browser’s localStorage object. getItem() accepts only one parameter, which is the key, and returns the value as a string. To retrieve a user key: window.localStorage.getItem('user'); 4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript. This project uses JavaScript to retrieve information from the text fields of a contact form and saves it into local storage. A contact form using local storage isn't something you'll likely encounter, but it's a good project to refresh your memory on localStorage. This project does not implement server-side scripting, so you don't have to worry ...
In this Javascript Local storage example we will cover how to store and retrieve data from local storage. What is local storage? Local storage properties allows user to store data in key value pairs in the web browser. This local storage object stores the data without expiration date. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage property ... The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed.
The localStorage method allows you to store data locally in JavaScript. For simple applications like a to-do list, saving user preferences, or saving a user's form data (not including sensitive data), it's much better than using a database. localStorage is easy to set up, easy to use and is 100% vanilla JavaScript. 5/12/2020 · To retrieve the JavaScript object from localStorage, use the getItem() method. You still need to use the JSON.parse() method to parse the JSON string back to an object: // Retrieve the JSON string const userStr = localStorage . getItem ( 'user' ) ; // Parse JSON string to object const userObj = JSON . parse ( userStr ) ; // Print object attributes console . log ( userObj . name ) ; // Alex console . log ( … This method is used to retrieve a value/string from a specific location. The index can be passed into the key () function as a parameter. var answer = localStorage.key(1); // this statement will retrieve the value of the second item in localStorage. The key () can also be used in a loop statement to retrieve all the items in the local storage.
To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ... Summary: in this tutorial, you'll learn about the Storage type and how to use the JavaScript localStorage to store persistent data.. Introduction to the Storage type. The Storage type is designed to store name-value pairs. The Storage type is an Object with the following additional methods:. setItem(name, value) - set the value for a name removeItem(name) - remove the name-value pair ... Using local storage in modern browsers is very easy. All you have to do is modify the localStorage object in JavaScript. You can do that directly or you can use the setItem () and getItem () method: localStorage.setItem ( 'favoritecolor', 'blue' ); The first argument is the identifier you'll later use to get the data out again.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions. Let's get started. Storing Your Array as a String. In order to use local storage with our array, we'll need to convert our array into a string using a method that makes it easy for us to unconvert later. The way convert an array into a string is by using the JSON stringify function. Let's say you have the following array called movies:
JavaScript localStorage. LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window. If the current time is greater than to stored expiry time, return null and remove the item from storage, otherwise, return the original information. Let's see how we can implement this using Javascript. Storing Items with Expiry Time. Let's create a function that allows you to set a key in localStorage, and store the expiry time along with it: 9. var cookieValue = document.getElementById ("demo"); var value = cookieValue .getAttribute ('value'); if (typeof (Storage)!=="undefined") { alert (value); localStorage.setItem = ("GetData" , value); alert (localStorage.setItem); } function loading () { alert ("coming"); var allcookies = localStorage.getItem ('GetData'); alert ...
Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. how to get variable in local storage in javascript Definition and Usage. The getItem () method returns value of the specified Storage Object item. The getItem () method belongs to the Storage Object, which can be either a localStorage object or a sessionStorage object.
 Chrome Devtools Tutorial 8 Application Tab Local Storage And Cookies
Chrome Devtools Tutorial 8 Application Tab Local Storage And Cookies
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
What Is The Difference Between Local Storage And Cookies
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To Use Local Storage With Javascript Web Crunch
How To Use Local Storage With Javascript Web Crunch
 Five Gradual Use Methods Of Local Storage And Session Storage
Five Gradual Use Methods Of Local Storage And Session Storage
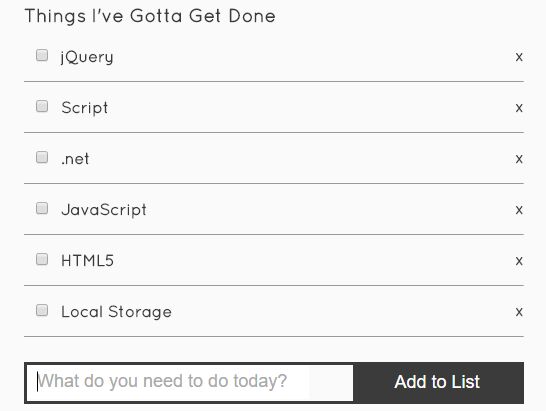
 Minimal To Do List And Task Manager App Using Jquery And
Minimal To Do List And Task Manager App Using Jquery And
 Libraries For Using Localstorage In Your Node Js Project By
Libraries For Using Localstorage In Your Node Js Project By
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 Session Storage And Local Storage In React
Session Storage And Local Storage In React
Saving And Reading Preferences Working With Data Storage
Using Local Storage With Javascript By Emmanuel Unyime
 Step 2 Import An Existing Web App Chrome Developers
Step 2 Import An Existing Web App Chrome Developers
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 Javascript Localstorage Javatpoint
Javascript Localstorage Javatpoint
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 Can T Get Info From Localstorage Javascript Stack Overflow
Can T Get Info From Localstorage Javascript Stack Overflow

Add Amp Get From Local Storage Modern Javascript From The
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 Vanilla Javascript Localstorage Tutorial 2020
Vanilla Javascript Localstorage Tutorial 2020
 How To Use Local Amp Cookie Storage Using Javascript Modules In
How To Use Local Amp Cookie Storage Using Javascript Modules In
 Localstorage Array Objects In Javascript
Localstorage Array Objects In Javascript
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 Local Storage Quick Javascript Interview Questions 2015
Local Storage Quick Javascript Interview Questions 2015





0 Response to "31 Javascript Get From Local Storage"
Post a Comment