28 Html Css And Javascript The Big Picture
Resizing background images with background-size. The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. the you will need css to control it. .effect img.image { /*type your css here which you want to use for both*/ } .effect:hover img.image { display:none; } .effect img.hover { display:none; } .effect:hover img.hover { display:block; } remember to give some class to div and mention it in your css name to avoid trouble :)
 Html Css Javascript What S The Difference
Html Css Javascript What S The Difference
Jul 10, 2018 - Personal Notes of the Pluralsight Course HTML, CSS, and JavaScript: The Big Picture by Barry Luijbregts. Why You Should Care About How The Web Works History of The Web: It started in the 60s by...

Html css and javascript the big picture. رمز خود را فراموش کرده اید؟ اگر اولین بار است از سایت جدید استفاده میکنید باید پسورد خود را ریست نمایید. 16/1/2020 · Jan 16, 2020. Duration. 1h 28m. Description. At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and JavaScript. In this course, HTML, CSS, and JavaScript: The Big Picture, you’ll learn how to create applications for the web. First, you’ll learn to display content on the web with HTML. 13/11/2013 · I want to make an image larger on click/double click the thumbnail and then when i hover that real image it should zoom... till now i can hover a thumbnail and it showsthe real image but i want to use click (to display) and then hover the real image...i dont want to use js, isn't there any property in css3 which could help? here is my code for this
Lightweight JavaScript image / video viewer. Supports Youtube, Vimeo, etc. - henrygd/bigpicture First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ... May 06, 2021 - Setting up a CSS image gallery is quite simple. Some CSS galleries, however, are more used than others mainly due to their speed, responsiveness,
We start, as always, with the HTML. Key to it are an IMG element that we will change, to show a full-sized image when a thumbnail is clicked; we will ID that element as currentImg. We also need all the thumbnails linked to the same JavaScript function, but passing the name of the full-sized image to the function. More on that in a moment. Touch-friendly JavaScript image gallery for mobile and desktop, without dependencies. Responsive layout. Swipe and zoom gestures. Definition and Usage. The <picture> tag gives web developers more flexibility in specifying image resources.. The most common use of the <picture> element will be for art direction in responsive designs. Instead of having one image that is scaled up or down based on the viewport width, multiple images can be designed to more nicely fill the browser viewport.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. When you have a question about a JavaScript, a web search usually helps. I can recommend the following online sources: MDN web docs: cover various web technologies such as CSS, HTML, JavaScript, and more. An excellent reference.
CSS image hover effects. CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. However, these effects can make your site feel much more dynamic and alive. Index of /Video/Pluralsight.HTML.CSS.And.Javascript.The.Big.Picture.16012020.Update-REBAR/ About the code Responsive Pure CSS Image Gallery with CSS Grid. Here's one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid.When switching to a smaller viewport you'll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows.
Upgrade your Clever Techie learning experience:https://www.patreon /clevertechieUPDATE! (9/13/19) New features and improvements for Clever Techie Patreons... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider
To maintain a clean layout in image-rich jobs, try using this handy trick for enlarging images only when you hover your mouse over them: Enter the following block of code into the Custom CSS field in your job:.thumbnail:hover { position:relative; top:-25px; left:-35px; width:500px; height:auto; display:block; z-index:999; } CSS design: We will use CSS to give proper design effects to the HTML web structure that we have created in HTML code. The most difficult part is to display the picture in a different direction. Consider the picture is in the right direction and the text along with it is in the left direction. Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide.
8/9/2020 · About This Course: At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and JavaScript. In this course, HTML, CSS, and JavaScript: The Big Picture, you’ll learn how to create applications for the web. First, you’ll learn to display content on the web with HTML. Next, you’ll explore styling the web with CSS. 2019-11-11 10:07:23 - HTML, CSS, and JavaScript: The Big Picture - In this course, you'll learn what HTML, CSS, and JavaScript are and how they interact to bring conte In the next example, we use the max-width and max-height properties. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to "100%", but not both. If you set both to "100%", the image will be stretched. Example of auto-resizing an image with the max-width ...
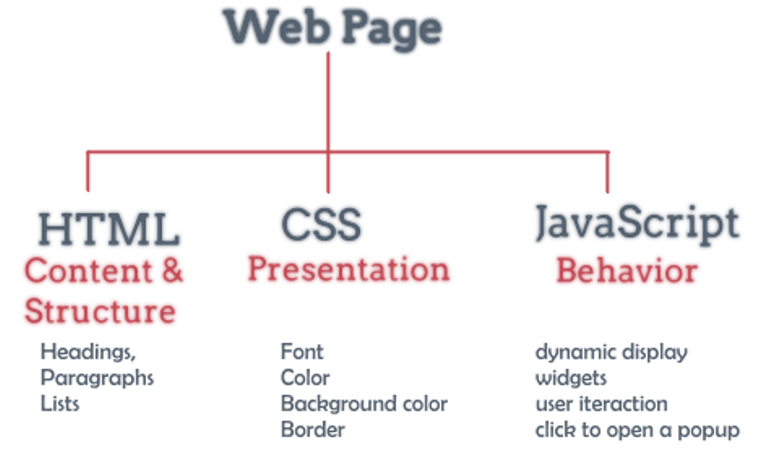
HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript. Replace width with max-width and use height: auto and it should work. This solution is really intended for scenarios where the width is restricted by an outer element, such as a div, though, so usually you'd simply use max-width: 100% on the image and it will automatically grow to the maximum width as allowed by the outer element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html Resize images with the CSS max-width property¶. There is a better way for resizing images responsively. If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size. The trick is to use height: auto; to override any already present height attribute on the image.. Example of adding a responsive resized image with the ... At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and JavaScript. In this course, HTML, CSS, and JavaScript: The Big Picture, you’ll learn how to create applications for the web. First, you’ll learn to display content on the web with HTML.
Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image. height. Sets or returns the value of the height attribute of an image. hspace. Not supported in HTML5. Basic understanding of Html, CSS and JavaScript. Description. Blazor is a free and open-source web framework that enables developers to create web apps using C# and HTML. It is being developed by Microsoft. On "Asp.Net Core Blazor: The Big Picture" you will learn foundational knowledge of developing interactive client-side Web UIs with C#. At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and JavaScript. In this course, HTML, CSS, and JavaScript: The Big Picture, you'll learn how to create applications for the web. First, you'll learn to display content on the web with HTML. Next, you'll explore styling the web with CSS.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I should write some code in html or javascript or other to open a popup window by clicking on an image. I have already seen the window.open() method, but this isn't what I am looking for. Precisely I want to open an image popup like Twitter does: overshadowing the background and displaying the image enlarged in the middle of the screen. About the event onmouseover="preview.src=img1.src", this code will replace the big preview image source link with the picture you hover with your mouse. On you can use onclick if you don't prefer hover.
At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and JavaScript. In this course, HTML, CSS, and JavaScript: The Big Picture, you’ll learn how to create applications for the web. First, you’ll learn to display content on the web with HTML. Next, you’ll explore styling the web with CSS. The Big Picture. An artistic, full page image background Bootstrap template with a fixed bottom navigation bar. Grow sales with Mailchimp's Customer Journey Smarts. Starting at $14.99/mo. ads via Carbon. Size : 151 MB , Pluralsight.HTML.CSS.And.Javascript.The.Big.Picture.16012020.Update-REBAR, Magnet, Torrent, infohash : 255211cffd74c53ecaf2a764e90c9b22b480ce11 ...
At the core of creating applications for the web is a thorough knowledge of HTML, CSS, and jаvascript. In this course, HTML, CSS, and jаvascript: The Big Picture, you'll learn how to create applications for the web. First, you'll learn to display content on the web with HTML. Next, you'll Get details and read reviews about HTML, CSS, and JavaScript: The Big Picture, an online course from Pluralsight taught by Barry Luijbregts Dec 09, 2020 - Browse thousands of free online courses and earn certifications to get your next job
1. Card layout Grid Tutorial HTML CSS . A card fabricated utilizing CSS Grid with a picture, title, creator, and other detail. You can discover this kind of cards on pretty much every sites. The card position somewhat changes on float. You can either put this article straightforwardly on your landing page or you can put them elsewhere in your site. HTML with CSS with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input ... The CSS height and width property specify the height and width of the element. Using this we can explicitly define the dimensions we want in the enlarged (or shrunk) image. Approach: Get the selector of the required image using .getElementById(selector). Set the width/height value the enlarged image should have using .style.width.
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty

 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
Does Your Web App Need A Front End Framework Stack
 New Course About Html Css And Javascript
New Course About Html Css And Javascript

 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 Css Javascript Html Image Amp Photo Free Trial Bigstock
Css Javascript Html Image Amp Photo Free Trial Bigstock
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Little Tv Series Survey Using Pure Html Css And Javascript
Little Tv Series Survey Using Pure Html Css And Javascript
 Html Vs Css What S The Difference Learn To Code In 30 Days
Html Vs Css What S The Difference Learn To Code In 30 Days
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
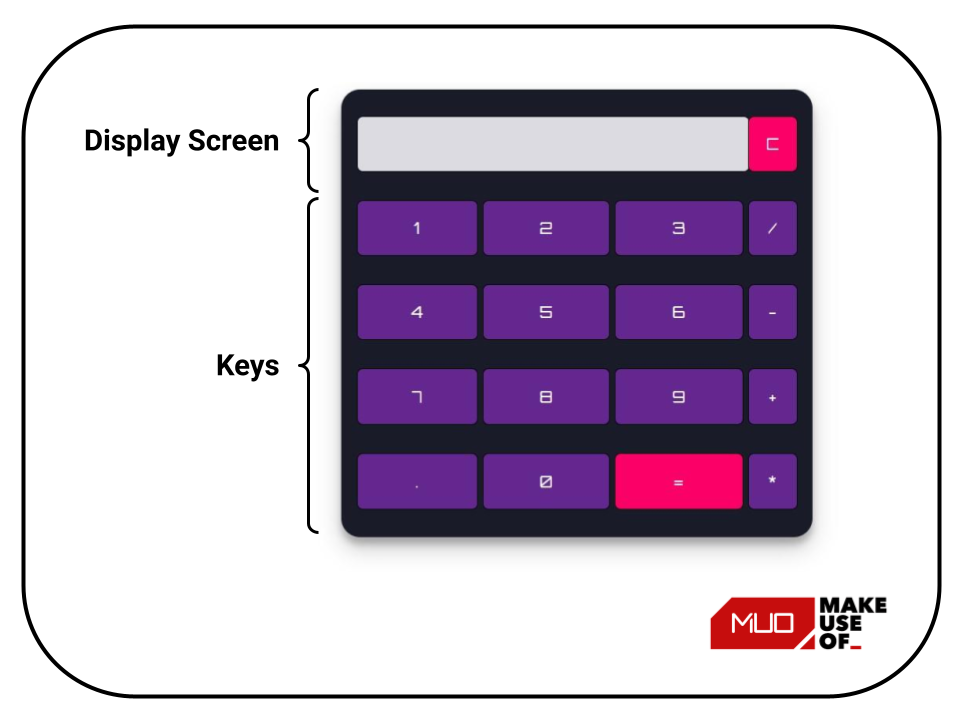
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Html Css And Javascript Explained For Beginners Code Wall
Html Css And Javascript Explained For Beginners Code Wall
 Html Css Amp Javascript Front End Web Development Pearson
Html Css Amp Javascript Front End Web Development Pearson
 Udemy 10 Mega Responsive Websites With Html Css And
Udemy 10 Mega Responsive Websites With Html Css And
 Html Css Java Script In Indore By Ananya Web Solutions Id
Html Css Java Script In Indore By Ananya Web Solutions Id
 The Web And The Big Three Harbor School
The Web And The Big Three Harbor School
 Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
 Learning Html Css And Javascript
Learning Html Css And Javascript
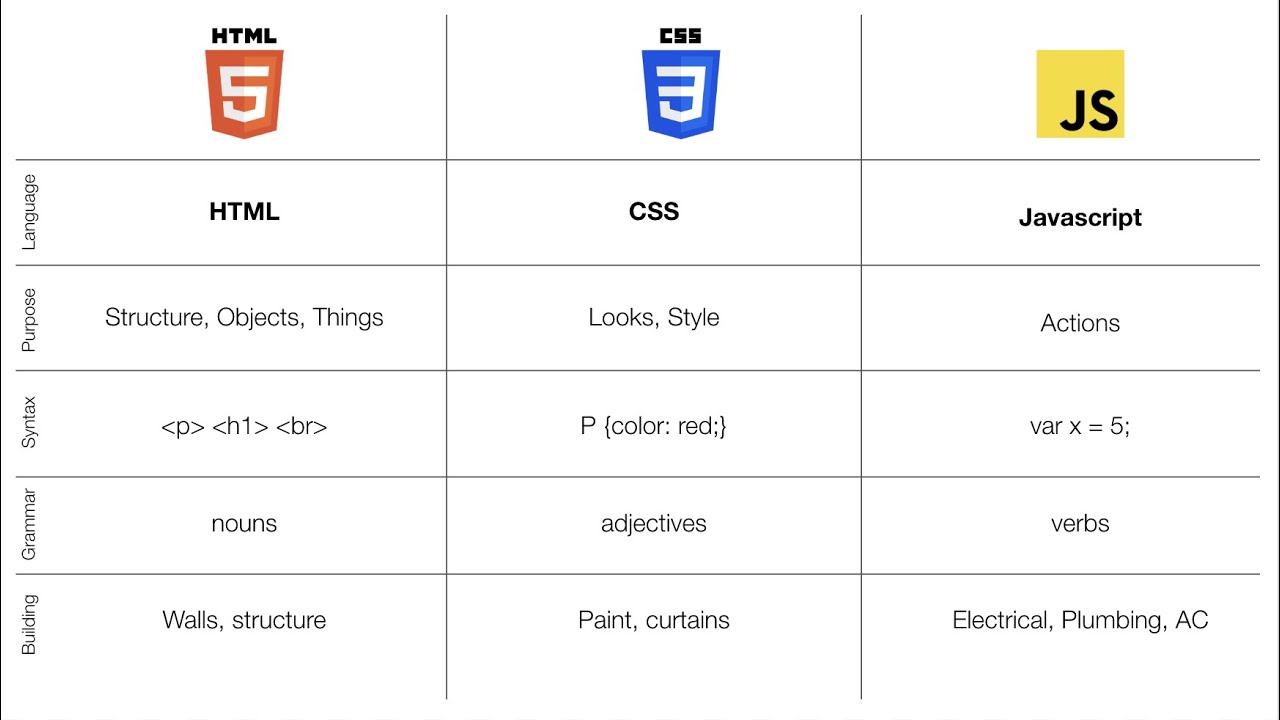
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Html Css And Javascript All In One Covering Html5 Css3
Html Css And Javascript All In One Covering Html5 Css3
 Wild Web Developer Html Css Javascript Typescript Node
Wild Web Developer Html Css Javascript Typescript Node
0 Response to "28 Html Css And Javascript The Big Picture"
Post a Comment