27 Input Type Text Javascript
If we want to handle every modification of an <input> then this event is the best choice. On the other hand, input event doesn't trigger on keyboard input and other actions that do not involve value change, e.g. pressing arrow keys ⇦ ⇨ while in the input. Javascript : text input and event listener. The console.log is used for debugging. We can log some-event to the console when something happens. For instance: We then see #someButton was clicked in Firebug (or Chrome)'s "Console" tab when we click the button. In our html, it's keyup event as shown in the Chrome: We were unable to load Disqus.
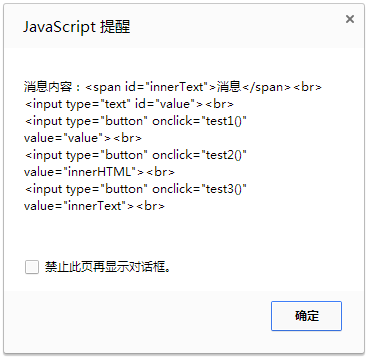
 The Difference Of Innerhtml Innertext Value In Js
The Difference Of Innerhtml Innertext Value In Js
To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.

Input type text javascript. Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. Definition and Usage The type attribute specifies the type of <input> element to display. If the type attribute is not specified, the default type is "text". To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ...
HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. I'd like to be able to find the type of something on the page using JavaScript. The problem is as follows: I need to check whether a specific area is a checkbox/radio button/ or text field. If it's a
<input> elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and there is no way to make it visible in the page's content. 19/11/2014 · If jQuery is an option, then you could convert your target input [type="text"] to textarea on the fly. While converting, you could copy all relevant attributes like id and value and class. Events will automatically point to the replaced textarea bound using event delegation or via class selectors. By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices.
Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. HTML input elements within a web form allow users to input data. However, an input element's functions may vary depending upon its type attributes, such as, text, button, radio etc. How do we separate textboxes from other element? You can change an input element’s type, from text to password, or hidden to text for example, dynamically using JavaScript. There are a few reasons why one might need to change the type of an input element dynamically: To have a password box initially display ‘type password here’, but convert to a password element once it takes the focus.
JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. <input> elements of type text create basic, single-line inputs. You should use them anywhere you want the user to enter a single-line value and there isn't a more specific input type available for collecting that value (for example, if it's a date , URL , email , or search term , you've got better options available).
We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: The <input type="text"> defines a single-line text field. The default width of the text field is 20 characters. Tip: Always add the <label> tag for best accessibility practices! Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value 32 JavaScript Input Text. March 7, 2021. Collection of free vanilla JavaScript input type text code examples: placeholders, float labels, etc. Update of December 2019 collection. 16 new items. CSS Input Text. The reason that this doesn't work is because the variable doesn't change with the textbox. When it initially runs the code it gets the value of the textbox, but afterwards it isn't ever called again.
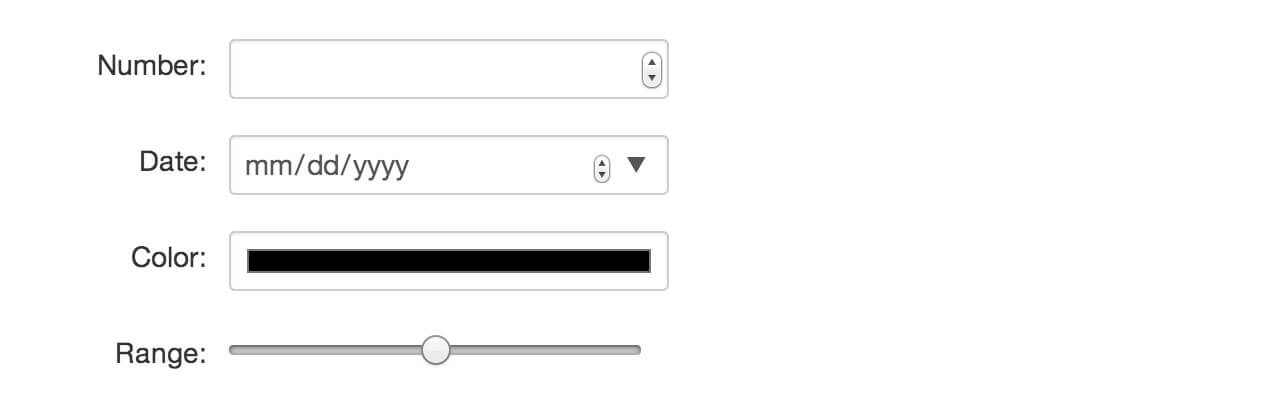
input type="date" Date pickers are widely used to help users quickly and easily choose the required date. Use the date input type to create input fields to allow users to enter a date. The resulting value includes the year, month, and day, but not the time. You can use the min and max attributes to ensure that the user will be able to choose only from a specified date range. I want to disable writing in an input field of type text using JavaScript, if possible. The input field is populated from a database; that is why I don't want the user to modify its value. javascript html. Share. Improve this question. Follow edited Sep 2 '14 at 14:39. Valid for text and search input types only, the dirname attribute enables the submission of the directionality of the element. When included, the form control will submit with two name/value pairs: the first being the name and value, the second being the value of the dirname as the name with the value of ltr or rtl being set by the browser.
Every input has a type. This type determines what the input element looks like when it is rendered on the page, If the input is of type text, a text field is shown on the browser. If the input is of type checkbox, a checkbox appears. Get the value of input type checkbox <input> elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API. Input Type Submit. <input type="submit"> defines a button for submitting form data to a form-handler. The form-handler is typically a server page with a script for processing input data. The form-handler is specified in the form's action attribute: Example. <form action="/action_page.php">.
Password In Clear In Ie8 And Validation With Javascript
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 10 Marks Below Is The Html Code For A Web Page In Chegg Com
10 Marks Below Is The Html Code For A Web Page In Chegg Com
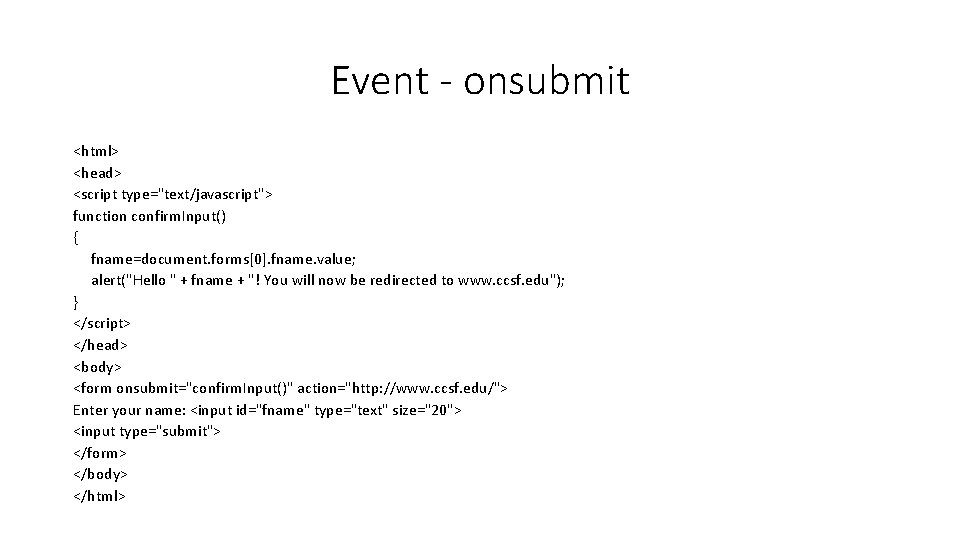
 Java Script And Ajax Java Script Events Week
Java Script And Ajax Java Script Events Week
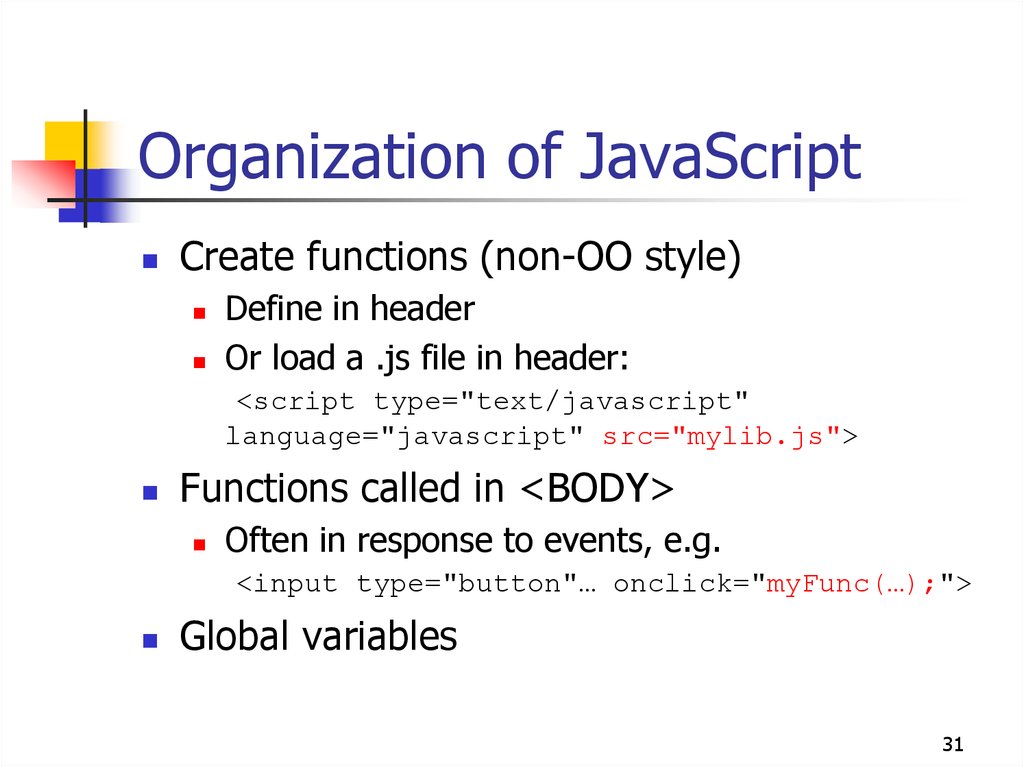
Java Script Part 3 1 Functions Allow The
 How Do I Keep My Input Fields On One Line While Centering The
How Do I Keep My Input Fields On One Line While Centering The
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
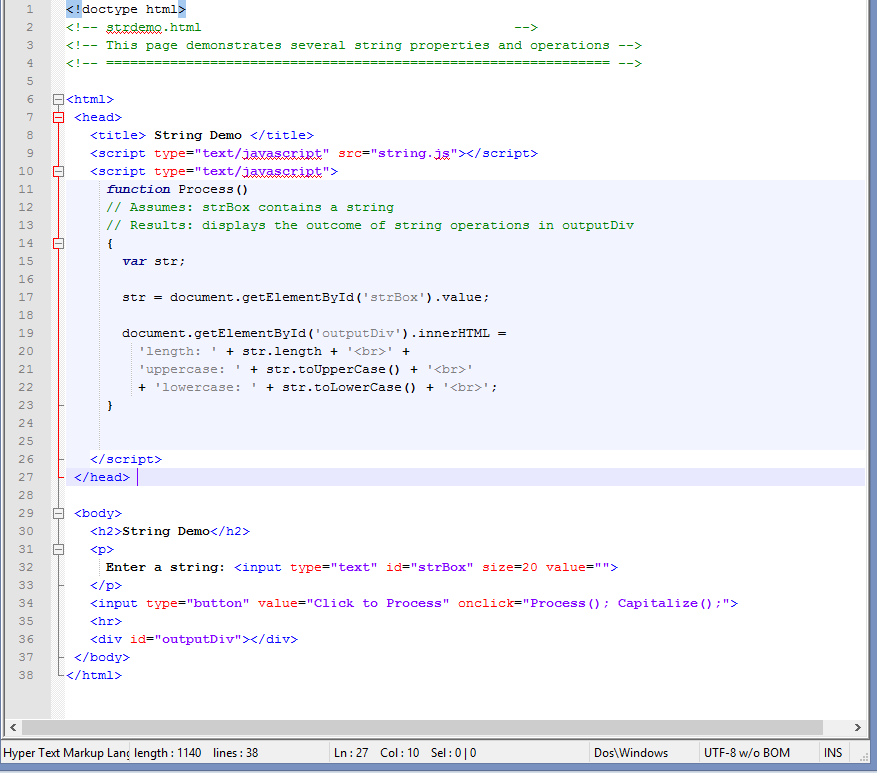
 Create A Text File Named String Js And Enter The Chegg Com
Create A Text File Named String Js And Enter The Chegg Com
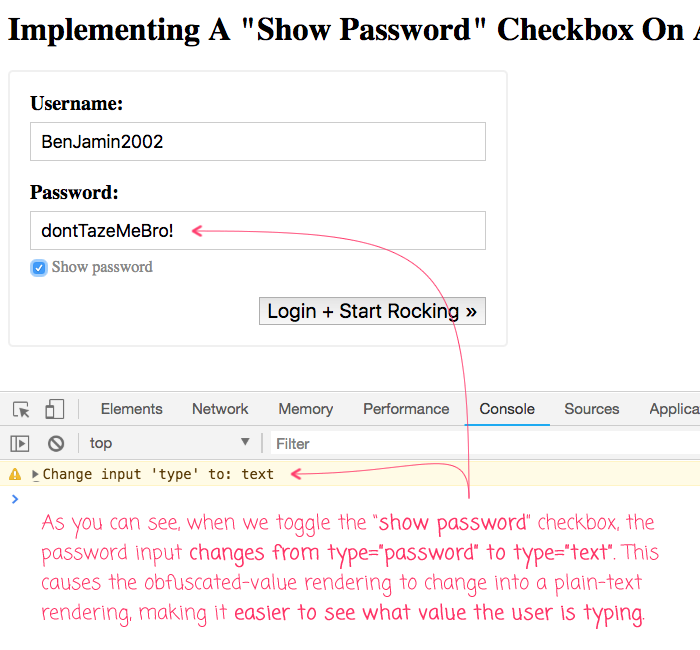
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
 Reverse In Javascript Logic To Find Out Reverse In
Reverse In Javascript Logic To Find Out Reverse In
Html5 Forms Input Types Html5 Doctor
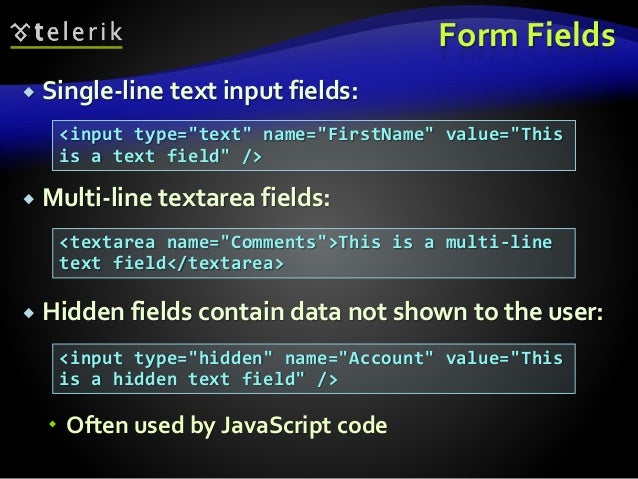
 Entering User Data From A Web Page Html Forms
Entering User Data From A Web Page Html Forms
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
 Html Documents And Javascript Online Presentation
Html Documents And Javascript Online Presentation
 Driving Equation Output From Select Input Boxes Via
Driving Equation Output From Select Input Boxes Via
 Javascript Object Selectionstart Selectionend Programmer Sought
Javascript Object Selectionstart Selectionend Programmer Sought
 Secure Yourself Trying To Hack Input Type Password
Secure Yourself Trying To Hack Input Type Password
 Form Validation Programmer Sought
Form Validation Programmer Sought
Unable To Write Text Into An Input Text Field Ionic V1
How To Show The Result After Taking Input From Input Tag And
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Grade Html Amp Lt Doctype Chegg Com
Grade Html Amp Lt Doctype Chegg Com

0 Response to "27 Input Type Text Javascript"
Post a Comment