23 How To Practice Html Css And Javascript
7 Projects To Practice Html Css Skills For Beginners By Avic Ndugu Medium. 10 Best Html Courses For Web Development In 2021 Updated. Pin On Free Online Courses 2. Front End Challenges Css Tricks. ... Github Maiasworkemail Html Css Javascript Practice Here Is Where I Practice Using Html Css. JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.
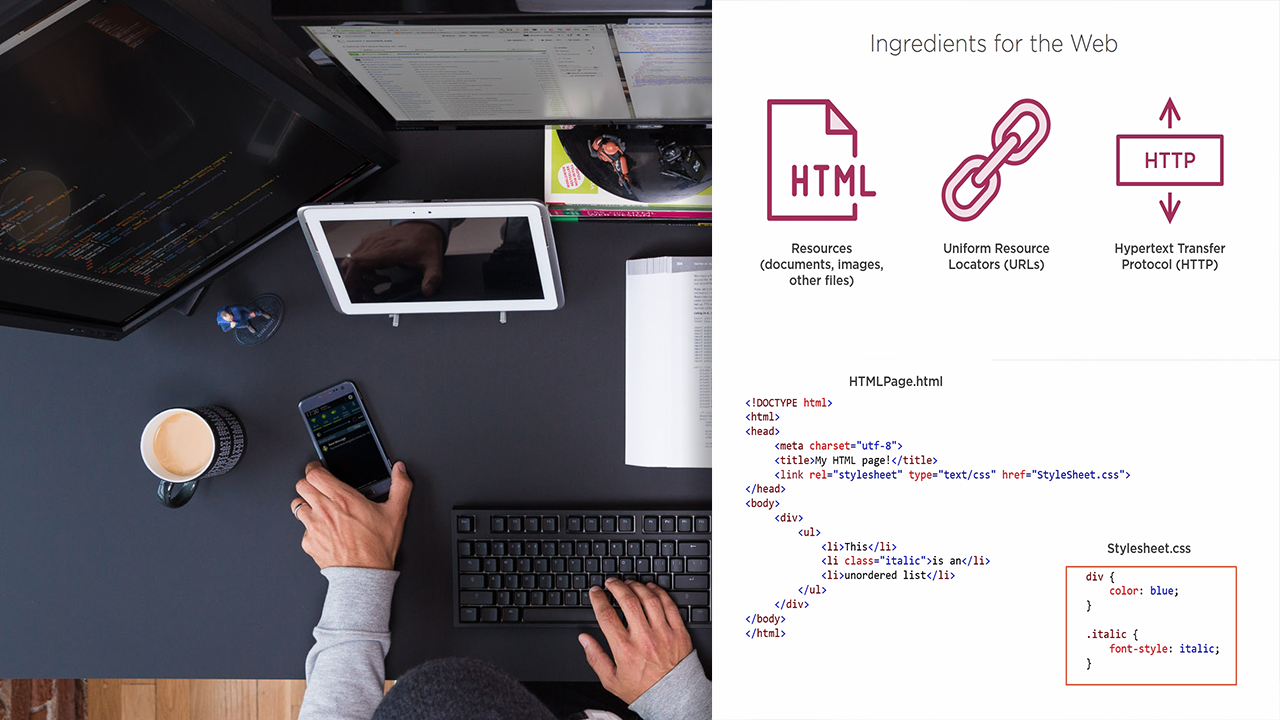
 Html Css And Javascript The Anatomy Of A Website Nology Blog
Html Css And Javascript The Anatomy Of A Website Nology Blog
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to practice html css and javascript. Feb 26, 2020 - Sharpen your skills with these HTML CSS Exercises from w3resource. There are various ways to practice your HTML, CSS, and JavaScript skills, but before doing anything, it's important that you ask yourself one simple question that will certainly affect your learning path. Before learning or practicing any skills, you should ponder on the following questions: "What is my learning goal?" Exercise Explorer
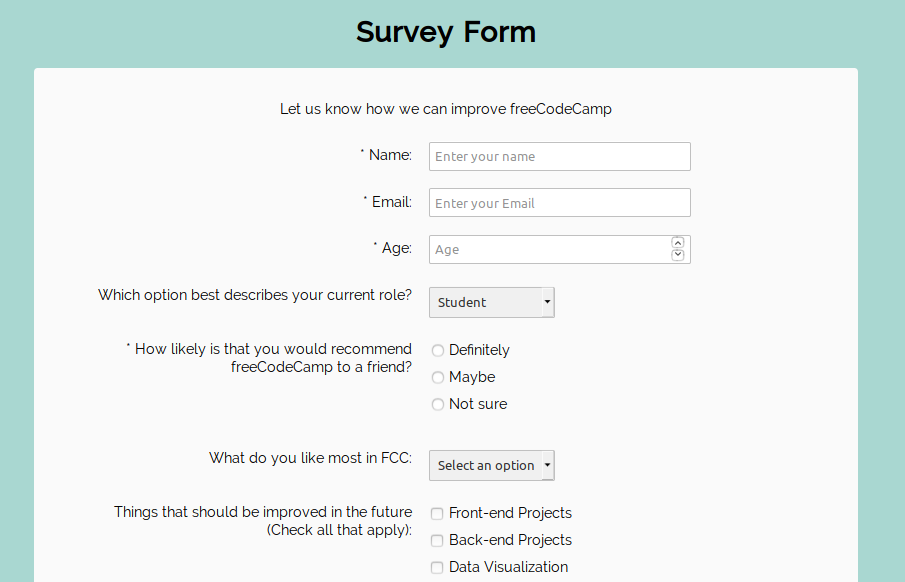
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. Make sure you remember enough about HTML/CSS before you keep going. If you have a little bit of knowledge of Javascript then you can create a webpage of technical documentation. It requires knowledge of HTML, CSS and basic javascript. Divide the whole webpage into two sections. The left side creates a menu with all the topics listed from top to bottom.
1. Master the Basics of HTML5 & CSS3: Beginner Web Development. This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view. This free ... Roadmap to learn and practice HTML, CSS & JavaScript in 6 weeks. It's never too late to learn code or make a career change in web development. The demand for web developers is high all the time and is still increasing, The best part is that a CS degree is not a prerequisite to get into web development. In this article, you will explore how to ... In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
Once you've taken both Intro to JS and Intro to HTML/CSS, take this course to learn how use HTML/CSS with the JavaScript DOM API to make your webpages interactive. Our mission is to provide a free, world-class education to anyone, anywhere. May 27, 2021 - This tutorial is specifically for those who are just diving into web development. If you have one year of experience or less, hopefully some of the tips listed here will help you to become better,... Feb 12, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The HTML / CSS/ Javascript test includes all of the above, but also adds 19 Javascript questions that test you on general concept of Javascript, functions, variables, string manipulation, objects, arrays, operators as well as document object model. After you choose a test, click on the "Pass test by Myself" button. Oct 15, 2020 - When you study programming, the most efficient way of self-studying is developing a product. This approach is much faster than taking any programming course to improve your programming skills… Also just like CSS it can also be imported with a "link" element. Also like CSS javascript can find and alter HTML elements by their element, class, or ID selectors. Unlike CSS javascript can manipulate HTML based on virtually any attribute, content, or really nothing at all. That's right javascript doesn't even need the HTML to run.
We have gathered a variety of CSS exercises (with answers) for each CSS Chapter. Try to solve an exercise by editing some code. Get a "hint" if you're stuck, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed. HTML & CSS Practice Problems. This section includes coding exercises that test your knowledge of both HTML and CSS. If you just want to test yourself on one of these topics, but not the other, you can also do that. The HTML and CSS solutions are separate and can be viewed independently. HTML & CSS Practice Test (with solutions) - Problems, exercises, questions. Test yourself with real HTML & CSS practice test questions and coding exercises. Detailed solutions are available for most problems. More advanced problems are available in the second half of the test.
This article outlines some CSS and JavaScript best practices that should be considered to ensure even complex content is as accessible as possible. Basic computer literacy, a basic understanding of HTML, CSS, and JavaScript, and understanding of what accessibility is. To gain familiarity with using CSS and JavaScript appropriately in your web ... The previous example shows the content of the css folder. Notice that there is a file named default.css which should be used as your main CSS file. Images used by the default stylesheet should be place inside the images folder. If you want to create alternative stylesheets or if you wish to override rules defined in your default stylesheet, you can create additional CSS files and the ... Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML/CSS EXERCISES, EXAMPLES, PRACTICE PROJECTS, INTERVIEW QUESTIONS… 1) Land of code Beginner; 30 Exercises: basics, text formatting, links, images. Create a webpage that prints your name to the screen, print your name in Tahoma font, print a definition list with 5 items, Create links to five different pages, etc. Mar 24, 2021 - Create your account, outline a topic, break it up into pieces and then schedule in time (say, 30 minutes to an hour a day/week-whichever works best for your schedule) to go through tutorials and practice. HTML5, CSS3, Sass, Responsive Web Design, and JavaScript are the next 5 items you should ...
Aug 14, 2015 - 26 votes, 27 comments. I am new to web design, and am currently learning html, and CSS. My question is where/how is the best way to design a … The HTML language support performs validation on all embedded JavaScript and CSS. You can turn that validation off with the following settings: // Configures if the built-in HTML language support validates embedded scripts. "html.validate.scripts" : true , // Configures if the built-in HTML language support validates embedded styles. "html ... Almost every type of coupling between HTML, CSS, and JavaScript can be lessened with an appropriate use of classes and a predictable class naming convention. At first glance it may seem like using a lot of classes in the markup is a sign of tight coupling, since the HTML needs to know the names of those classes in order to work.
Dec 03, 2020 - Want to do some web design practice for your latest project? Why not use HTML and CSS to replicate the design of an existing website? Your aim should be to create something which will look and function exactly the same. The mission Want to try it out? Then here's your mission. 5. Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics - by Jennifer Robins. Imagine learning HTML/CSS from the most experienced web designers in the world. Well, that's precisely what you get from this book. You see, Jennifer Robins has been building websites since 1993. In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website.
Jan 08, 2017 - 56 votes, 43 comments. Hey, I just recently learned HTML, CSS and JavaScript but as you all know, knowledge without application is useless. I'm … Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". For a straightforward way to futz around with HTML, CSS or Javascript, use W3Schools' online Try It site, found here. This online editor is super simple to learn and easy to use. On the left hand side of the screen you can write your code. Hit "Run" and it will appear over on the right, like so:
3 weeks ago - HTML and CSS are important building blocks in web development, but JavaScript is the programming language that moves websites from function to fun. It’s no surprise that games are on the list of fun JavaScript projects that let you practice your skills without falling asleep at the keyboard. • To do these exercises, you need an editor and a web browser. The editor should be such that it can highlight the syntax of the HTML, CSS, and JavaScript languages. For example, Notepad++ is a suitable editor. • You should test your HTML pages with several browsers to ensure that they work as required. Jul 07, 2021 - JavaScript Exercises, Practice, Solution: JavaScript is a cross-platform, object-oriented scripting language. Inside a host environment, JavaScript can be connected to the objects of its environment to provide programmatic control over them.
Dec 23, 2018 - Hi, I have completed HTML and CSS challenges. Now I want to test my skills by doing some projects. Please give me the link for these projects mentioned in the picture. And tell me is it possible to complete these projects only using HTML and CSS. CSS. In order to give the ugly site above some design, we need to add CSS (Cascading Style Sheets) code to the HTML site. This could be done either in the same HTML file or can be loaded from the .css file. However, it's not good practice to write CSS inside the HTML. You should always have an external file (or more files) for that. Jul 12, 2021 - This will require some knowledge of HTML CSS and bootstrap or JavaScript. The basic idea is: when you click on any topic on the left, it loads that content on the right. I am currently attempting this project and I will post the final project once its done. ... Portfolio showcasing projects you have worked on. You will be practicing ...
Html JavaScript Css Frameworks Cascading Style Sheets (CCS) Flexible deadlines. Reset deadlines in accordance to your schedule. ... 12 practice exercises. Optional Practice Quiz 30m. Optional Practice Quiz 30m. ... TOP REVIEWS FROM HTML, CSS, AND JAVASCRIPT FOR WEB DEVELOPERS by SM Jun 10, 2020. Actually the best online course i hv ever learnt ... The header where the logo and navigation lies, and the footer. The process is normally you create your HTML markup (webpage structure). Next, design it with CSS and the JS comes after that. This doesn't mean you can't touch your markup once you are done with styling (CSS). You are practicing, so you can tweak whatever you want.
 Html Css Exercises Practice Projects Exams
Html Css Exercises Practice Projects Exams
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Learn Vuejs In Practice From Html Css To Ssr With Nuxtjs
Learn Vuejs In Practice From Html Css To Ssr With Nuxtjs
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 7 Projects To Practice Html Amp Css Skills For Beginners By
7 Projects To Practice Html Amp Css Skills For Beginners By
 10 Websites For Practicing Coding Dummies
10 Websites For Practicing Coding Dummies
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 7 Projects To Practice Html Amp Css Skills For Beginners By
7 Projects To Practice Html Amp Css Skills For Beginners By
 Online Web App Course How To Use Html Css Amp Javascript
Online Web App Course How To Use Html Css Amp Javascript
 Roadmap To Learn And Practice Html Css Amp Javascript In 6
Roadmap To Learn And Practice Html Css Amp Javascript In 6
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
Where Can I Practice My Html Css And Javascript Quora
 Intro To Html Css Making Webpages Computer Programming
Intro To Html Css Making Webpages Computer Programming
 Html Css And Javascript The Best Friends Of The Frontend
Html Css And Javascript The Best Friends Of The Frontend
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
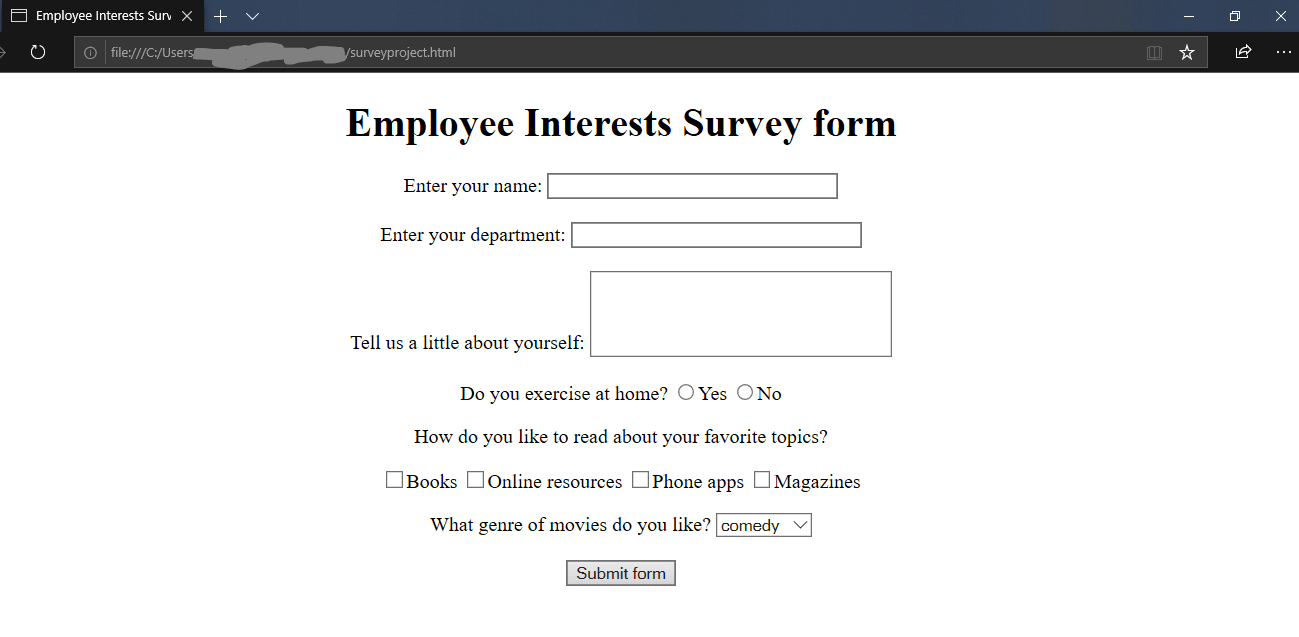
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Top 10 Html Projects To Enhance Your Web Development Skills
Top 10 Html Projects To Enhance Your Web Development Skills
 Html Best Practices Proper Html Structure Amp Formatting
Html Best Practices Proper Html Structure Amp Formatting
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
Top 10 Html Projects To Enhance Your Web Development Skills
0 Response to "23 How To Practice Html Css And Javascript"
Post a Comment