27 Dynamic Calendar In Javascript With Example
Such a design of Basic Calendar means you can easily invoke it many times on the page, and in a variety of ways.-Displaying multiple calendar months. The below example displays the calendar for the previous, current, and future month. It should replace the code of Step 2: <script type="text/javascript"> var todaydate=new Date() JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it. ... This calendar allows you to select a month and year and automatically display the a complete calendar for that month in Dynamic HTML. Great!
 10 Vanilla Javascript Amp Css Calendar Code Snippets New To
10 Vanilla Javascript Amp Css Calendar Code Snippets New To
how to create a dynamic calendar in html ? Every developer needs clean and modern elements to develop their websites,create a dynamic calendar. Saturday, August 28 2021 ... How to create a Calendar with JavaScript. December 7, 2020. Code-dynamic calendar. 9 hours ago. How to create a bank Credit Card. 6 days ago. How to create a visa Card.

Dynamic calendar in javascript with example. V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content. Jan 10, 2018 - Admittedly, Javascript is the most important part in making an accurate and dynamic calendar. That doesn’t mean that it is an especially difficult part, though. Before we get to the code, we have to mention that we will base our work largely on a built in Javascript object, that is the Date ... May 13, 2018 - I made a Calendar using only pure JavaScript and some HTML/CSS/Bootstrap. You can view it here. http://iamnitinpatel /projects/calendar/
Sep 22, 2020 - How do I create a dynamic calendar in HTML · How do I disable running an app on the local network when using vue-cli · You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included ... This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there. CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage.
JavaScript dynamic calender. Contribute to nunawa/dynamic-calendar development by creating an account on GitHub. May 24, 2018 - Please visit our contact page, and select "I need help with my account" if you believe this is an error. Please include your IP address in the description. How to create a dynamic annual calender using javascript, jquery or php without using calender plugins ? - Quora Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length.
If you have little bit of javascript and html knowledge. You will be able to customize the calendar look by yourself. The first step is to open DateTimePicker.js file itself and you'll find "configurable parameters" section at the header. //Configurable parameters var cnTop="200";//top coordinate of calendar window. Dynamic Calendar. 13 Years Ago essential. Making a calendar is a bit more complex than making a timer or clock but mostly because any calendar script is going to be generating HTML to display the calendar and whenever you have programs writing programs things always get a bit funky! We'll do this as a prototype so all you have to do is create a ... You can make the user interface ... using a dynamic table inside an absolute-positioned ... Allowing the click of a date in the calendar to be delivered back to the main document form to fill in the date field(s) See the Discussion for an example of an HTML-based date picker, along with style sheets ...
Aug 14, 2020 - Full-sized, drag & drop event calendar in JavaScript 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control. The javascript you are using to create the dynamic input box must mirror this. Now there are a lot of browser independent considerations here and life would be a lot easier if you used jquery ...
The idea behind the demo was whether or not I could create a simple dynamic calendar system with a static web site. My presentation was all about adding dynamic aspects back into a static site, so this fit right in. For the demo, I made use of FullCalendar. FullCalendar is a simple little jQuery plugin that renders a nice full screen (well, "as ... On the flip side we have Angular.js which is one of the largest frontend frameworks. This goes beyond simple interface styles to create a structure for developers to create dynamic webapps. And this custom calendar UI named FlexCalendar is a really cool example running on Angular. And after the list of javascript calendars, I will give you a list of 10 best javascript calendar plugin which you can use it to create your very own calendar with ease. 25+ Best Javascript Calendars . Effect-1. See the Pen Calendar - Vanilla JS by Juan Patrick (@juan-patrick) on CodePen. About This Effect: This calendar looks minimal and clean.
Description: JavaScript calendars have existed for a long time now, but never have they looked pretty (literally), until DHTML came along. Check out Constantin's cool DHTML calendar, which not only looks handsome, but allows you to dynamically look up the calendar for any particular month/ year (by pressing the "Prev Next" buttons). Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! The days are moving fast, and modern people will choose an online schedule app rather than a ... JavaScript Dynamic Calendar. Ask Question Asked 6 years, 2 months ago. Active 5 years, 7 months ago. Viewed 5k times 1 I am programming a dynamic javascript calendar on which events can be added by two persons, the manager and the associate. But, only the text box with the mentioned date appears on the browser.
Dec 10, 2018 - Bootstrap color picker plugin is an extension that allows you to create calendar functionality. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript. So if you are a person who wishes to develop a website, you have to know how to create that properly. How to create a Calendar with JavaScript. We are here to solve your problem. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Calendar Control - Multi-Select Implementation: 8. Calendar Control - Multi-Select 2-up Implementation: 9. Calendar Control - Custom Renderer Example (Holiday Renderer Implementation) 10. Calendar Control - Date Restriction Example (Date Restriction Implementation) 11. Calendar Control - Row Highlight Example (Row Highlight Implementation) 12 ... Time in Power BI is a decimal number, representing a share or a part of the day. Similarly, day is a number, representing number of days passed since January 1, 1900. For example, number 0.5 represents 12 pm on January 0, 1900. If we convert a decimal number between 0 and 1 to a date, we'll always get January 0, 1900. JavaScript Date Picker based on ComboBox: 3. Calendar Control - Single-Select Implementation: 4. Calendar Control - 2-Up Implementation: 5. Calendar Control - Handling onSelect / onDeselect: 6. Calendar Control - Mix/Max Implementation: 7. Calendar Control - Multi-Select Implementation: 8. Calendar Control - Multi-Select 2-up Implementation: 9.
Click here for comprehensive JavaScript tutorials, and over 400+ free scripts! Simple examples of adding events can be found in the example-projects repo. There's currently examples for angular, vue, react, and bootstrap. Wanted to mention this for anyone not using jquery who stumbles upon this The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
Dynamic Imports. As I said dynamic imports allow us to conditionally import modules when we need them. So in order to import a module dynamically, you will have to call the keyword import as a function like this: import("./path.js") and you pass it the path of your file, I used here "./path.js" just as an example. So you will have to pass your own path there. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. This script is a wonderful example of JavaScript at it's best. Simply select any month of any year, and JavaScript will "build" you the calendar for that month! It's great! Give it a try! [Get Source Code] Quarterly Calendar. Compatibility: IE3+, NS3+. Description: This is a very interesting "pretty" JavaScript calendar.
This tutorial uses HTML5/JavaScript event calendar widget from DayPilot Lite for JavaScript package (open-source). ... The following example uses an HTTP call to load the event list from the server and update the event calendar: ... How to use HTML5/JavaScript resource calendar component to create a dynamic schedule. The calendar loads data ... Sep 22, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request.
The library maintains a list of jsCalendar instances created, based on the id of their target. This is helpful if you want to control an automatically created calendar. Calendars that their target element does not have an id, are not saved but you can manually binding them to a custom id. API methods syntax.
 An Example Of A Static Site With A Dynamic Calendar
An Example Of A Static Site With A Dynamic Calendar
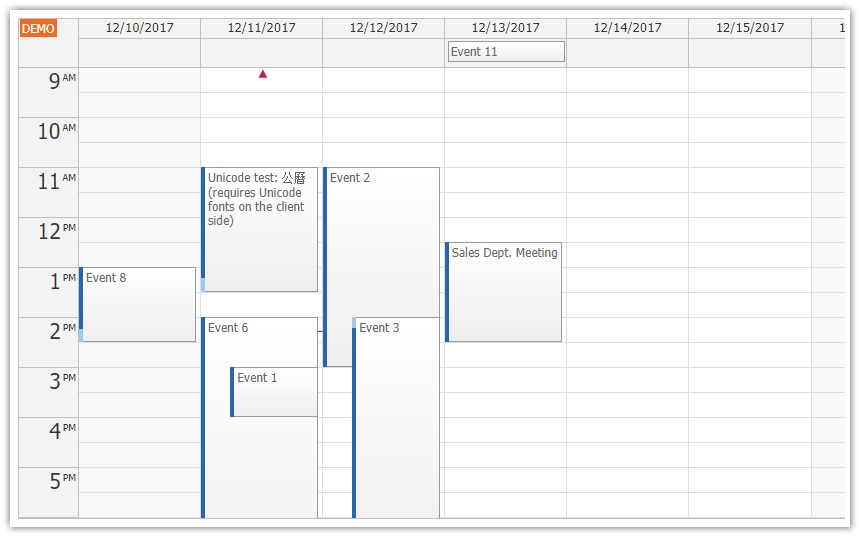
 Daypilot Html5 Calendar Scheduler And Gantt Chart Web
Daypilot Html5 Calendar Scheduler And Gantt Chart Web
 14 Top Calendar And Date Picker Jquery Plugins Learning Jquery
14 Top Calendar And Date Picker Jquery Plugins Learning Jquery
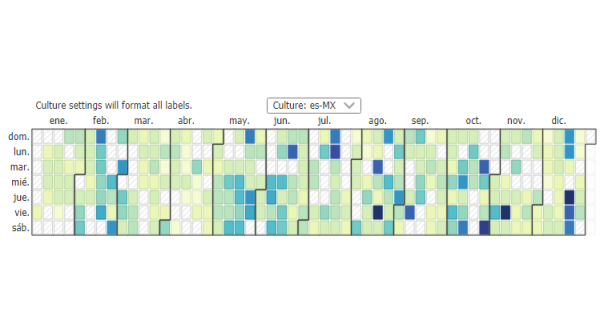
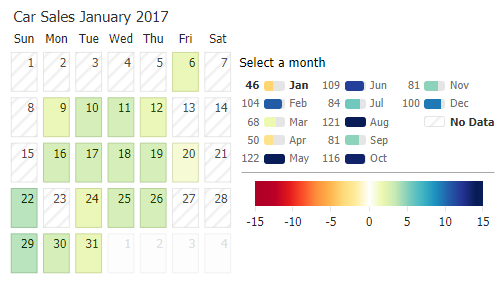
 Calendar Charts For Javascript Jscharting
Calendar Charts For Javascript Jscharting
 Laravel Fullcalendar With Dynamic Data Working Example
Laravel Fullcalendar With Dynamic Data Working Example
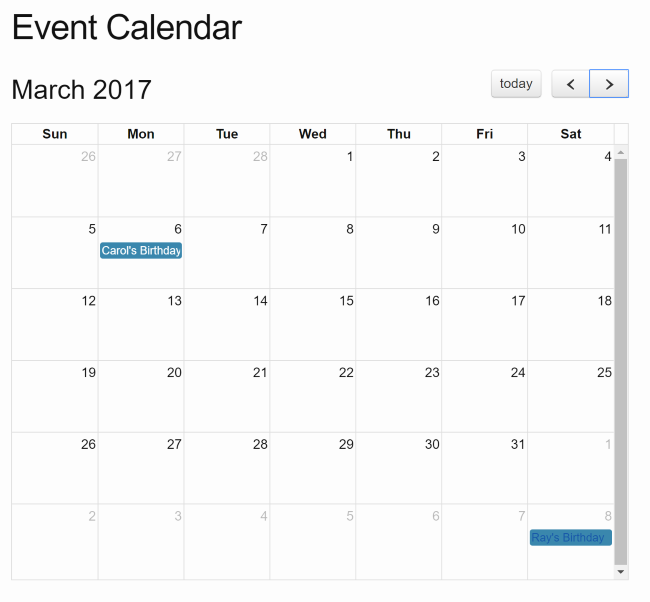
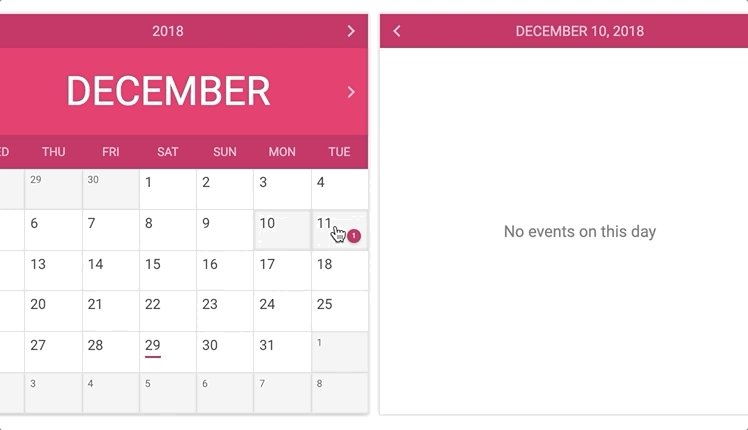
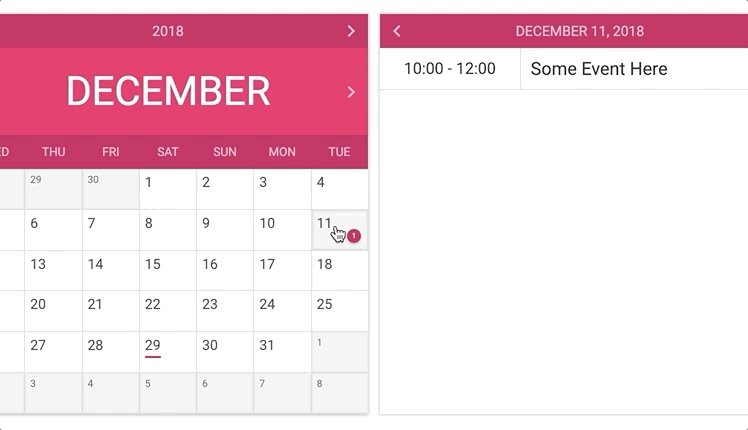
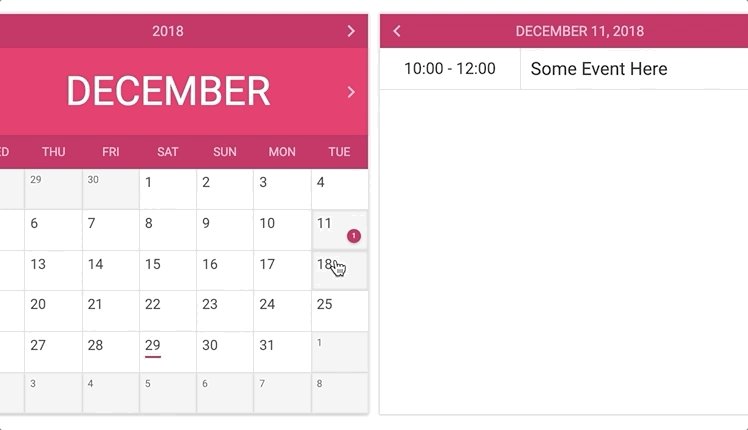
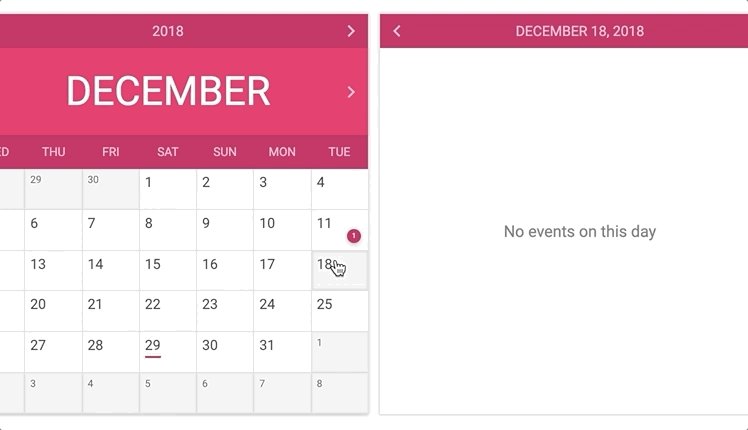
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
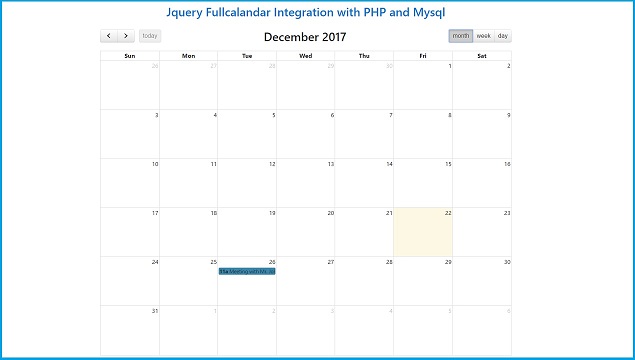
 Jquery Fullcalendar Integration With Php And Mysql Webslesson
Jquery Fullcalendar Integration With Php And Mysql Webslesson
How To Handle Calendar In Selenium Webdriver Or Web Table In
 Top 10 React Js Calendar Examples
Top 10 React Js Calendar Examples
15 9 Creating A Calendar Date Picker Chapter 15 Dynamic
 Build Dynamic Graphs Quickly On D3 With Plottable Js Hongkiat
Build Dynamic Graphs Quickly On D3 With Plottable Js Hongkiat
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
 Dynamic Calendar View For Admin Questions Appsheet
Dynamic Calendar View For Admin Questions Appsheet
 Addevent Com Add To Calendar And Event Tools For Websites
Addevent Com Add To Calendar And Event Tools For Websites
 Full Calendar Dynamic Height Plugins Bubble Forum
Full Calendar Dynamic Height Plugins Bubble Forum
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode
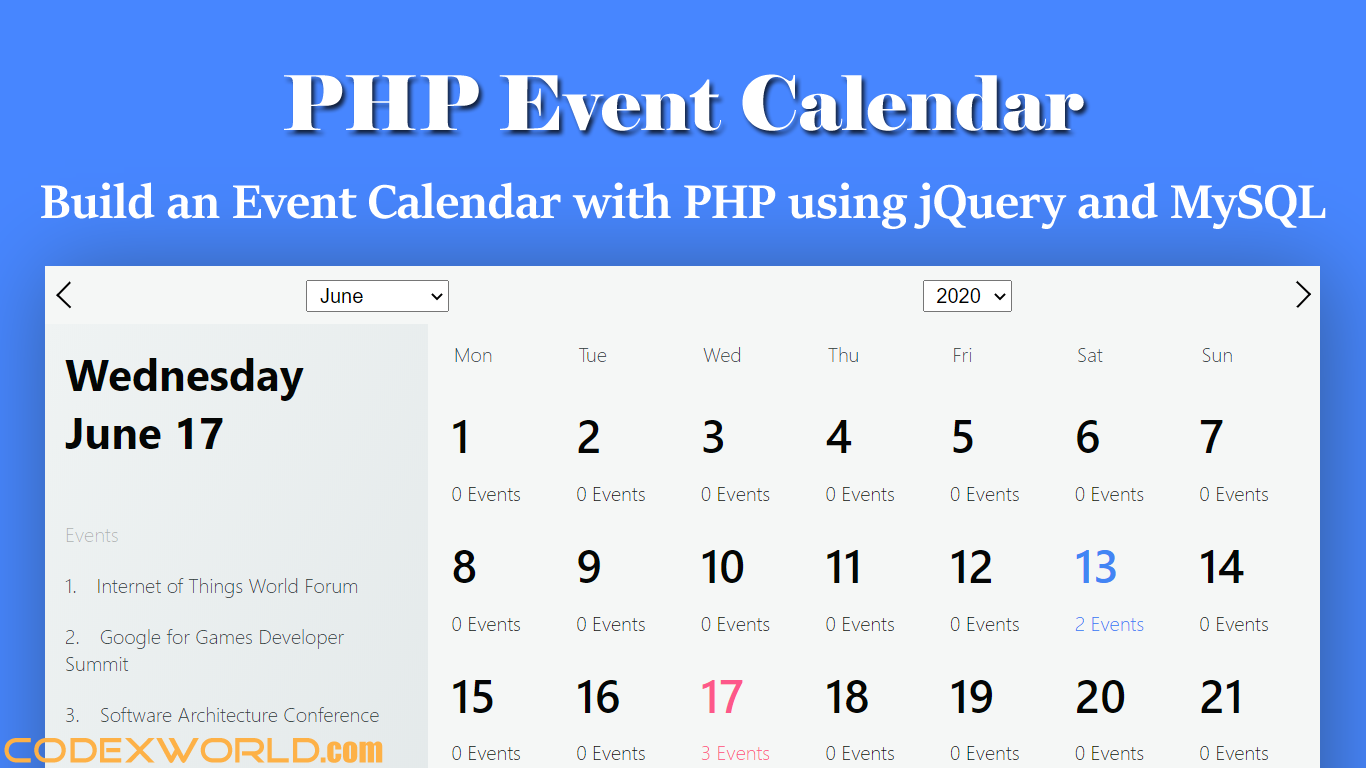
 Build An Event Calendar With Php Using Jquery Ajax And
Build An Event Calendar With Php Using Jquery Ajax And
 How To Create Year And School Calendar With Dynamic Date
How To Create Year And School Calendar With Dynamic Date
 Html5 Javascript Event Calendar Open Source Daypilot Code
Html5 Javascript Event Calendar Open Source Daypilot Code
 Calendar Charts For Javascript Jscharting
Calendar Charts For Javascript Jscharting
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 Custom Dynamic Interactive Calendar Codeproject
Custom Dynamic Interactive Calendar Codeproject
 Angular 12 Fullcalendar Create And Display Dynamic Events
Angular 12 Fullcalendar Create And Display Dynamic Events

0 Response to "27 Dynamic Calendar In Javascript With Example"
Post a Comment