22 Javascript Check Element Class
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... To check if an element contains a class, you use the contains() method of the classList property of the element. To check if an element contains a class, you use the contains() method of the classList property of the element. ... Search JavaScript snippets... FREE UPDATES! Get the latest updates in your inbox for FREE! Email Address (Required ...
 Jquery Remove All Inner Html Code Example
Jquery Remove All Inner Html Code Example
Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used:

Javascript check element class. After clicking on “Get the elements in the outerElement with ‘myText’ class!” button, it gives an alert saying number of elements it found with the specified class below that element. Recommended Articles Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction()}; Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className );
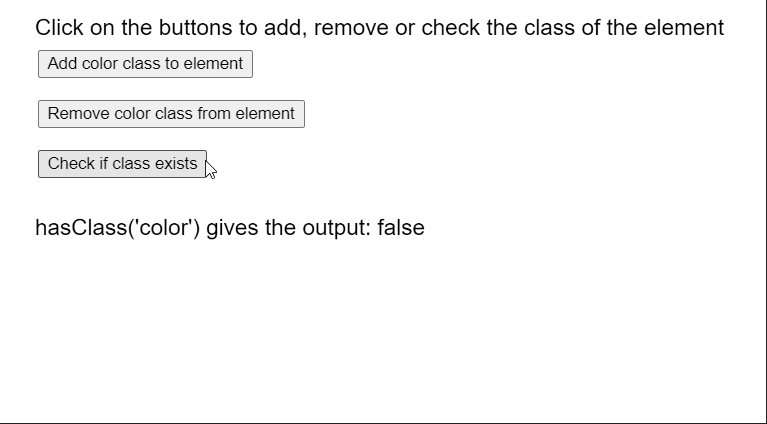
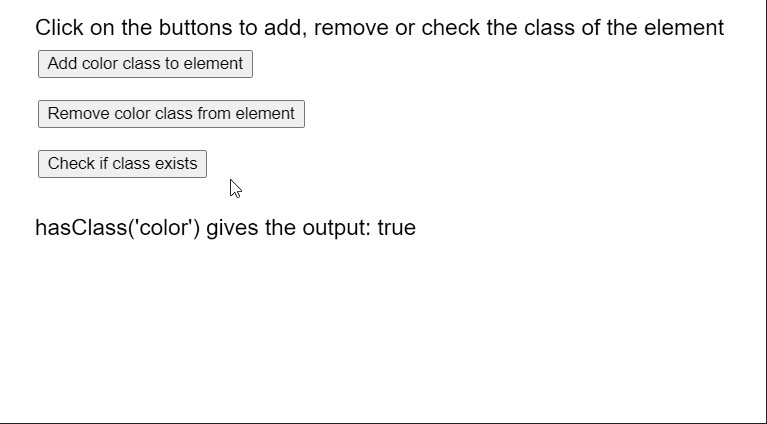
Definition and Usage The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents, including SVG. Start by grabbing an element you want to observe for cl a ss changes. Then, store a flag of whether a particular class is in the classList of the element as the previous class state....
How the JavaScript code works. First we use querySelector() to grab our Technlogy button element via its class selector .btn-technology. which will act as the trigger for our filtering function later.We assign our button element to a variable called btn-technology.; Then we use querySelectorAll() to grab all our News Feed (.news-feed) items and select each item link by their class name (.link). In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: HTML. Now create a script tag and write the javascript code. Create a variable named elem and store the h1 element by using document.getElementById ( ) Now check if the element has the class name main and also checking if the class name myClass present or not.
Note: When an element is hidden with display:none (like in the example above), the element will not take up any space. To find out if an element is hidden with visibility:hidden, see the example below.This "hidden" element will take up space. Updated on April 2, 2019 Published on April 2, 2019 Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript. 16/3/2020 · classList.contains () method We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). To check if an element contains a class, you use the contains() method of the classList property of the element: element.classList.contains(className); <div class ...
Closest ancestor element that has a specific class in JavaScript. 02, Jun 20. How to check an element has certain CSS style using jQuery ? 16, Oct 19. HTML | DOM children Property. 11, Jan 19. D3.js node.children Property. 22, Sep 20. Show or hide children components in Angular 10. 25, Jan 21. To check if an element contains a class, you use the contains() method of the classList property of the element:* element.classList.contains(className); *Suppose you have the following element: <div class="secondary info">Item</div>* To check if the element contains the secondary class, … The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. This code doesn't work if element has more than one class. For example: if you're looking for elements with "one" class, and your elements have "one two three" class, this function will not find them. - Fran Verona Feb 4 '14 at 11:51
In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements and external style ... JavaScript DOM — Check if an element contains a CSS class March 05, 2020 Atta In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Events within that element "bubble up," and you can check to see if the element that triggered the event (the event.target) matches the selector you really care about. // Listen to all clicks on the document document.addEventListener('click', function (event) { var clickedElem = event.target; // Check if the event.target matches some ...
In the code above, we used vanilla JavaScript to check if an element called " test " exists or not. If you run this code on your local machine, you will find that it detects the existence of our example DIV element. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name")
 Jquery Check If Element Has Class Starting With Code Example
Jquery Check If Element Has Class Starting With Code Example
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
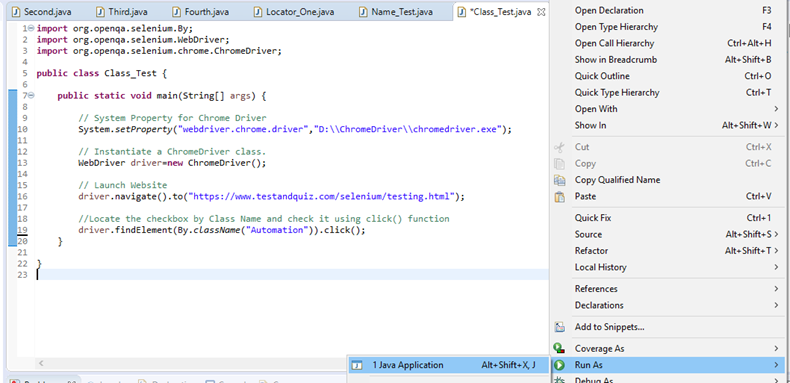
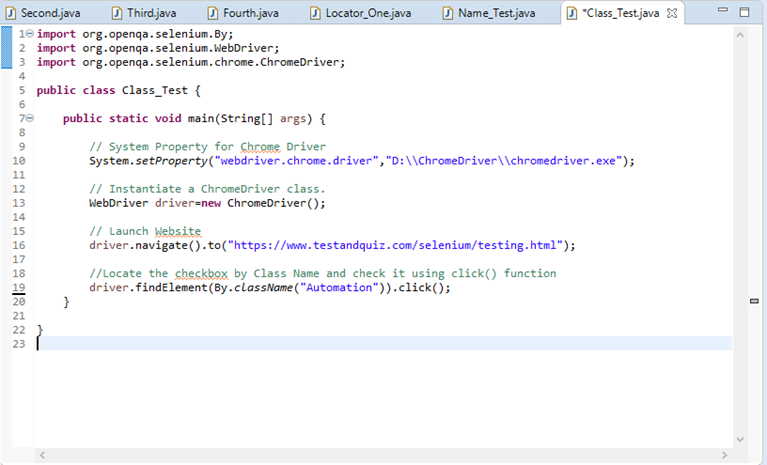
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
How To Check If An Element Has A Class In Javascript Quora
 Invariant Violation Element Type Is Invalid Expected A
Invariant Violation Element Type Is Invalid Expected A
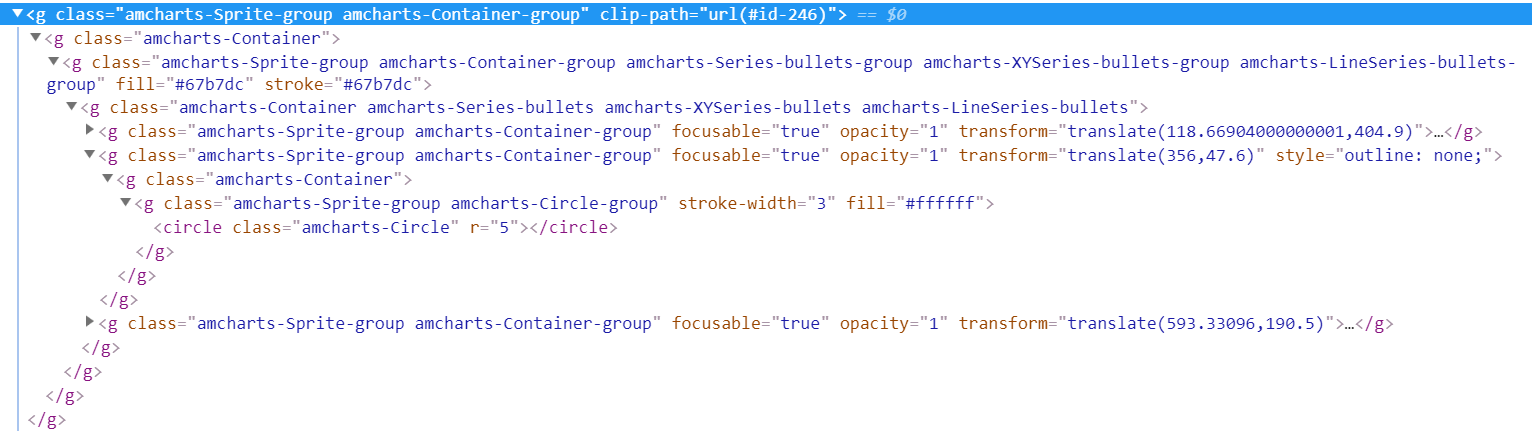
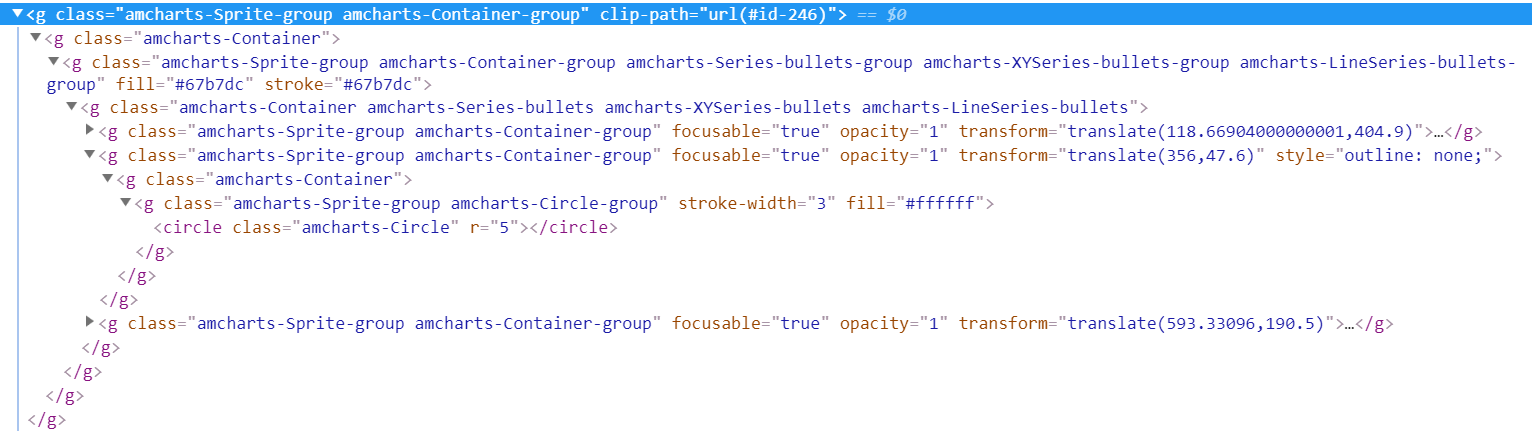
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation
 Check If Element Is In View And Apply Css Class Jquery
Check If Element Is In View And Apply Css Class Jquery
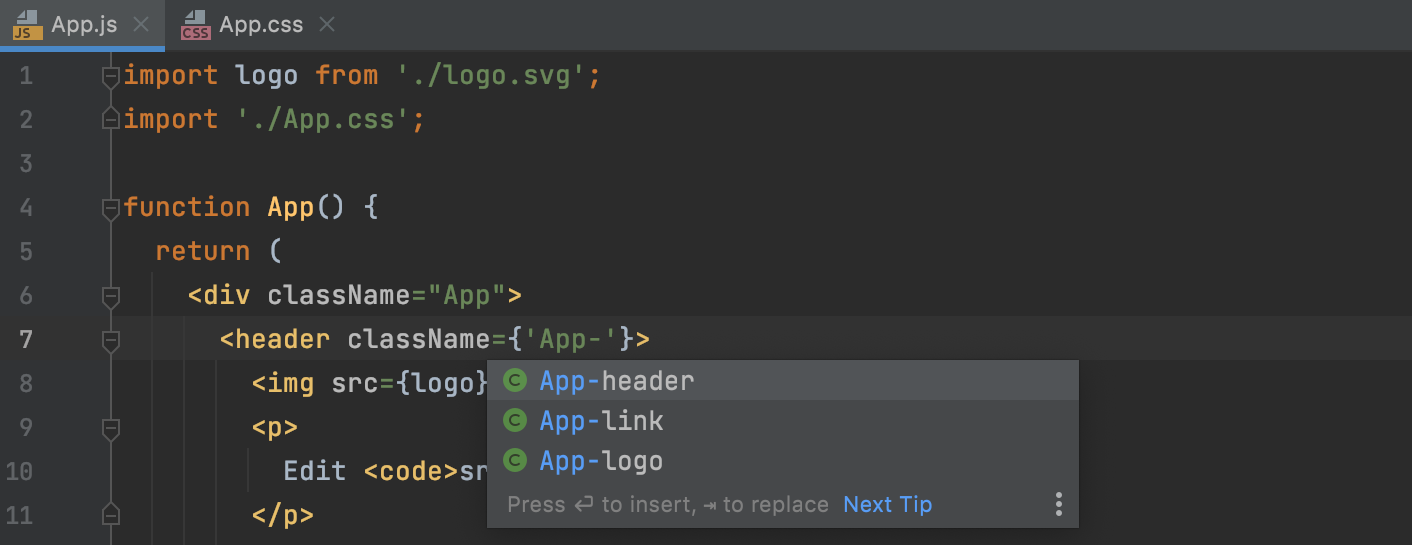
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
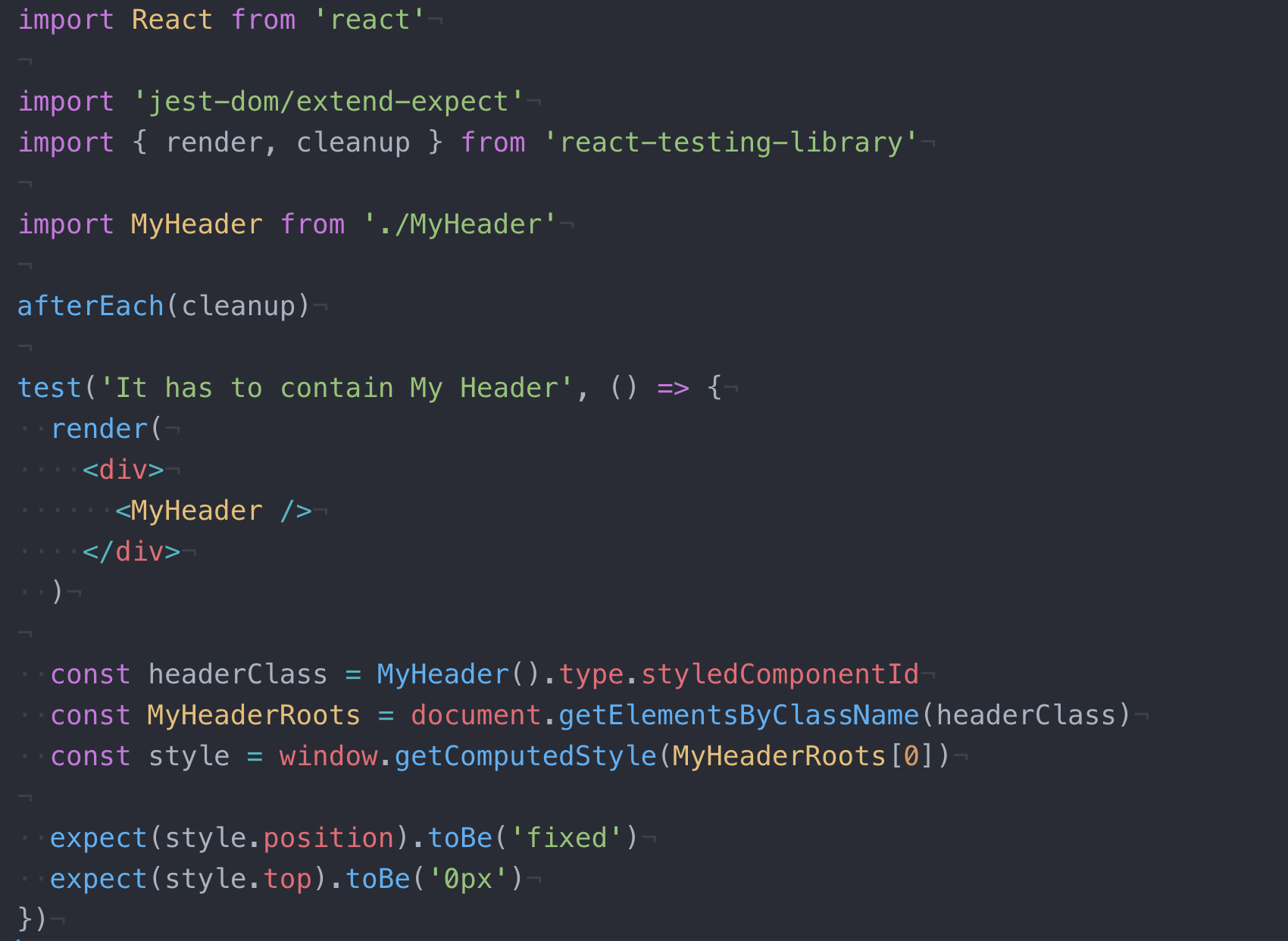
 How To Test A Component S Css Styles With React Testing
How To Test A Component S Css Styles With React Testing
 A Practical Guide For Finding Elements With Selenium Endtest
A Practical Guide For Finding Elements With Selenium Endtest
 How To Find Elements In Selenium All Tactics 2021 Update
How To Find Elements In Selenium All Tactics 2021 Update
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Check If Next Element Is Selectable In Jquery And If So
Check If Next Element Is Selectable In Jquery And If So
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Issue Checking Whether Element Is Active In Javascript
Issue Checking Whether Element Is Active In Javascript
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
 Javascript Check If Element Exists In The Visible Dom
Javascript Check If Element Exists In The Visible Dom
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

0 Response to "22 Javascript Check Element Class"
Post a Comment