21 Como Crear Un Array De Objetos En Javascript
Definición. En javascript un arreglo es una colección ordenada de elementos no homogéneos, cada elemento puede ser de un tipo de dato diferente. En javascript los arreglos empiezan con el subíndice 0. Ejemplo: La siguiente sentencia genera un arreglo con 4 elementos de distinto tipo var b = new Array(2.5, false, 6, "Hola"); Transformar objetos a arrays puede parecer un sin sentido, pero hay ocasiones donde lo necesitas, por ejemplo, cuando tienes un objeto importado de #php# que lo mueves como #object# pero que en realidad es un #array# | kuworking
 Copiar Objetos En Javascript Todojs
Copiar Objetos En Javascript Todojs
Arrays de objetos en Java. 29/11/2013. 10/09/2016. Hola a todos, hoy os explicare como podemos usar un array de objetos en Java. Como hemos visto en los arrays, debemos definir el tipo de dato que debe contener, pues también puede contener objetos de una clase. Con las posiciones, podemos hacer igual que si fuera un objeto, como invocar métodos.

Como crear un array de objetos en javascript. Jun 15, 2015 - En el lenguaje de programación JavaScript casi “todo” puede ser visto como un objeto. Números, cadenas, arreglos, funciones, datos booleanos, fechas y expr 20/3/2020 · This works well if all the elements of the arrays are primitives as opposed to objects. const a = [ 1 , 2 , 3 ]; const b = [ 4 , 5 , 6 ]; const c = [ 1 , 2 , 3 ]; function arrayEquals ( a, b ) { return Array .isArray(a) && Array .isArray(b) && a.length === b.length && a.every( ( val, index ) => val === b[index]); } arrayEquals(a, b); // false arrayEquals(a, c); // true El método Array.of() crea una nueva instancia Array con un número variable de elementos pasados como argumento, independientemente del número o del tipo.. La diferencia entre Array.of() y el constructor Array reside en como maneja los parámetros de tipo entero: Array.of(7) crea un array con un solo elemento, 7, mientras que Array(7) crea un array vacío con una propiedad length de 7 (Nota ...
Sep 19, 2017 - Podremos acceder a estos distintos datos de manera independiente o agrupándolos. Cabe resaltar que un array es un objeto, por ejemplo: ... La primera forma, nos permite crear un array colores estableciendo número de posiciones e indicando sus elementos como se muestra a continuación: Nov 07, 2018 - También podemos darle valor a las propiedades con corchetes, como si se tratara de un Array asociativo · coche1["marca"] = "Seat"; coche1["modelo"] = "Leon"; coche1["color"] = "Negro"; ... En JavaScript casi todo es un objeto o se trata como tal, podemos crear objetos usando un inicializador ... Array.prototype.entries () El método entries () retorna un nuevo objeto Array Iterator que contiene los pares clave/valor para cada índice de la matriz.
15/2/2016 · To make an array use [& ] to surround your objects. userTestStatus = [ { "id": 0, "name": "Available" }, { "id": 1, "name": "Ready" }, { "id": 2, "name": "Started" } ]; Aside from that TypeScript is a superset of JavaScript so whatever is valid JavaScript will be valid TypeScript so no other changes are needed. Dec 31, 2020 - En promedio, trabajo con datos JSON 18 veces a la semana. Y todavía tengo que buscar en Google formas específicas de manipularlos casi siempre. ¿Qué si hubiera una guía definitiva que siempre pudiera darte la respuesta? En este artículo, te mostraré lo básico de trabajar con arreglos ... Objetos. Los tipos primitivos en JavaScript son undefined, null, boolean, number y string. Aunque pueda resultar extraño, el resto de elementos en JavaScript son objetos, tanto las funciones, arrays, expresiones regulares como los propios objetos. Un objeto en JavaScript es un contenedor de propiedades, donde una propiedad tiene un nombre y un ...
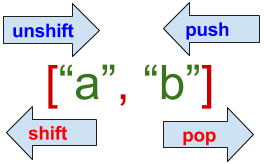
El método .push() de JavaScript es un método muy útil para agregar elementos al final de una Array o arreglo. Después de agregar un elemento al final de la Array, el método .push() devuelve la nueva longitud de la matriz.. Sintaxis. arr.push(element1, element2, etc...) El método .push() acepta tipos de datos String , Numéricos, Booleanos, Objetos, Undefined y Null. Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. Es el método JSON, y se trata de convertir nuestro array en un objeto JSON, y luego volver a convertir ese objeto en un nuevo array. En el proceso las referencias se consolidan en nuevos objetos, con lo que aunque la función JSON no está pensada para clonar datos, nos sirve perfectamente a este propósito
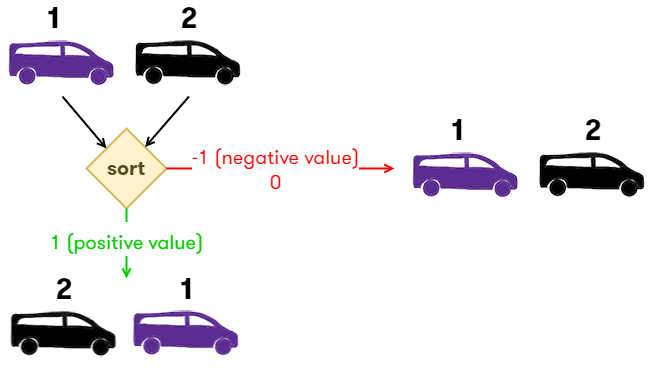
Oct 28, 2015 - Hoy nos centramos en uno de los aspectos esenciales del lenguaje JavaScript: los objetos. A través de un ejemplo te enseñamos 5 formas distintas de crear objetos en JavaScript. Apr 08, 2012 - Hoy toca explicar como hacer una array de objetos usando JavaScript. Es posible que normalmente estemos acostumbrados a trabajar con un Array de numeros como este: ... Donde cada posición es un numero (integer) o cadenas de caracteres. Pero en ocasiones, los numeros o cadenas de caracteres se nos quedan cortos y debemos crear ... Si se provee compareFunction, los elementos del array son ordenados de acuerdo al valor que retorna dicha función de comparación.Siendo a y b dos elementos comparados, entonces:. Si compareFunction(a, b) es menor que 0, se sitúa a en un indice menor que b.Es decir, a viene primero. Si compareFunction(a, b) retorna 0, se deja a y b sin cambios entre ellos, pero ordenados con respecto a todos ...
Entrega nº43 del tutorial básico del programador web: JavaScript desde cero. Un objeto es un tipo avanzado de datos que admite atributos (propiedades) y funciones (métodos). Tendremos que ir paso a paso para comprender esta definición. Podemos señalar que el propio DOM lleva la palabra ... Crear objetos en javascript. Notación literal, la palabra clave this y la palabra clave new. 26/3/2021 · Formas de percorrer array's e objetos com Javascript e jQuery. Raw. for_simple.js. //Um simples array com valores para se fazer uma média aritmética simples. var mediaAritmetica = new Array(8, 7, 10, 9);// [8, 7, 10, 9] //Percorrendo com laço FOR simples em Javascript …
JavaScript está diseñado en un paradigma simple basado en objetos. Un objeto es una colección de propiedades, y una propiedad es una asociación entre un nombre (o clave) y un valor. El valor de una propiedad puede ser una función, en cuyo caso la propiedad es conocida como un método. Además de los objetos que están predefinidos en el navegador, puedes definir tus propios objetos. No podemos cambiar datos directamente en un Blob, pero podemos obtener partes de un Blob, crear nuevos objetos Blob a partir de ellos, mezclarlos en un nuevo Blob y así por el estilo. Este comportamiento es similar a las cadenas de JavaScript: no podemos cambiar un caractér en una cadena, pero podemos hacer una nueva, corregida. 30/12/2015 · En este video te platico que son y como se pueden utilizar los Arrays y Objetos en Javascript para almacenar información.Puedes dejarme en los comentarios cu...
Las propiedades no forman una serie predecible, como lo harían en un array, así que no podemos usar un for normal. JavaScript tiene un construcción iterativa específicamente para funcionar sobre las propiedades de un objeto. Luce un poco como un loop for normal pero se distingue por el ... Observa que para acceder a un Objeto en el array indicamos su índice o posición, y a continuación la propiedad a la que deseamos asignar un valor, o bien obtener el que contiene. ... Es posible añadir propiedades y métodos a cualquier Objeto en JavaScript, tanto para los que hayamos creado ... Donde vemos que tiene un body, unas headers, y un estado de ok 200. Lo que pasa es que de nuevo observamos 0 contenido. Eso se debe a que hay que transformar esta estructura en un tipo de datos.
Como Crear Un Array De Anos Con Javascript Codigojs Metodo Find De Los Array En Javascript Tema 4 Pin En Learn Javascript Javascript To Allow Only Numbers In Textbox Using Onkeypress Tutorial De Arreglos De Objetos En Javascript Como Crear Indexed Collections Javascript Mdn ... Arrays. Los objetos te permiten almacenar colecciones de datos a través de nombres. Eso está bien. Pero a menudo necesitamos una colección ordenada, donde tenemos un 1ro, un 2do, un 3er elemento y así sucesivamente. Por ejemplo, necesitamos almacenar una lista de algo: usuarios, bienes, elementos HTML, etc. No es conveniente usar objetos ... JavaScript new Array() JavaScript has a buit in array constructor new Array(). But you can safely use [] instead. These two different statements both create a new empty array named points:
Copiar array y objetos en Javascript no es tan sencillo como asignar a una variable el contenido de otra. Tenemos que jugar un poco con el lenguaje para obligarlo a realizar una copia en lugar de únicamente asignar una referencia que puede provocar errores inesperados si el objetivo es manipular la copia pero preservando el original. Stack Overflow en español es un sitio de preguntas y respuestas para programadores y profesionales de la informática. Solo te toma un minuto registrarte. Javascript es el lenguaje de programación a nivel de cliente que usan todos los navegadores actuales, y debido a librerías como JQuery, muchas personas como yo, desconocíamos como crear objetos Javascript para después convertirlo a JSON (Javascript Object Notation) hasta ahora… Cómo crear objetos JSON. En este ejemplo, crearemos un JSON ...
Un detalle a tener en cuenta es que en javascript dos objetos son iguales si son la misma referencia en memoria, no si tienen el mismo contenido. Eso hace que el método indexOf() del array no funcione de la forma esperada, como se ve en el siguiente ejemplo Los objetos se pueden definir en forma de pares clave/valor separados por comas y encerrados entre llaves. Para crear objetos vacíos, se utilizan un par de llaves sin contenido en su interior {}. A continuación se muestra la notación JSON genérica para crear arrays y objetos: El Objeto Array () Si bien anteriormente hemos visto cómo crear un array en JavaScript, podemos crearlos también utilizando el objeto Array (): // Declaración de un array de cuatro posiciones y asignación de valores: var aDias = new Array ("Domingo", 33, true, "Francia"); // Declaración de un array de 12 posiciones, sin asignarle valores ...
El primero de ellos, Array.isArray(obj) se utiliza para comprobar si obj es un array o no, devolviendo un booleano. Los otros tres métodos funcionan exactamente igual que sus equivalentes en los .El método includes() comprueba si el elemento obj pasado por parámetro es uno de los elementos que incluye el array, partiendo desde la posición from.Si se omite from, se parte desde 0. En el siguiente vídeo muestro 4 formas de crear un arreglo de objetos. La primera opción es el uso de Array.fill este método completa un arreglo cambiando todos los elementos por un valor estático, es decir, si utilizamos, como en el ejemplo, una función que cree objetos, el arreglo será completado con el mismo objeto cada vez ya que ... Los arrays son objetos similares a una lista cuyo prototipo proporciona métodos para efectuar operaciones de recorrido y de mutación. Tanto la longitud como el tipo de los elementos de un array son variables. Dado que la longitud de un array puede cambiar en cualquier momento, y los datos se pueden almacenar en ubicaciones no contiguas, no hay garantía de que los arrays de JavaScript sean ...
Los arreglos de JavaScript son fácilmente uno de mis tipos de datos favoritos. Son dinámicos, fáciles de usar, y ofrecen un montón de métodos incorporados que podemos aprovechar. Sin embargo, cuantas más opciones tengas, más confuso puede ser decidir cuál de ellas debes usar. En este artículo, me gustaría discutir Todos los objetos de JavaScript derivan del constructor del Object principal. Object tiene muchos métodos incorporados útiles a los cuales podemos acceder y recurrir para simplificar el trabajo con objetos individuales. A diferencia de los métodos Array.prototype, como sort () y reverse () que se usan en la instancia de Array, los métodos ... Apr 30, 2016 - Los objetos son, una de las características menos entendidas en JavaScript, dado que su implementación tiene algunas diferencias importantes con muchos lenguajes de programación más tradicionales.
Ten en cuenta que no se crea un array para almacenar una colección de objetos. En su lugar, almacenamos la colección en el propio objeto y se utiliza el método call sobre Array.prototype.push para hacer creer al método que estamos tratando a un array, y simplemente funciona, gracias a la forma en que JavaScript nos permite establecer el ... En la actualidad, existe una gran variedad de lenguajes de programación que soportan la orientación a objetos. El lenguaje JavaScript es uno de ellos y en este tutorial vas a descubrir como crear un objeto sobre la marcha y como crear una clase con su instancia y llamada a sus métodos. Como crear un objeto sobre la marcha con JavaScript En contraste, los objetos son usados para almacenar colecciones de varios datos y entidades más complejas asociados con un nombre clave. En JavaScript, los objetos penetran casi todos los aspectos del lenguaje. Por lo tanto, debemos comprenderlos primero antes de profundizar en cualquier otro lugar.
Los objetos se pueden definir en forma de pares clave/valor separados por comas y encerrados entre llaves. Para crear objetos vacíos, se utilizan un par de llaves sin contenido en su interior {}. A continuación se muestra la notación JSON genérica para crear arrays y objetos: En la vida real los arrays de objetos son bastante comunes por lo que el método find resulta muy útil.. Ten en cuenta que en el ejemplo anterior le pasamos a find la función item => item.id == 1 con un argumento. Esto es lo más común, otros argumentos son raramente usados en esta función. Podemos fácilmente crear tales objetos usando la sintaxis de objeto literal. Se ve de esta manera: const producto = { nombre: 'manzana', categoria: 'frutas', precio: 1.99 } console.log (producto); Los objetos en JavaScript son colecciones dinámicas de pares clave-valor. La clave es siempre una cadena y debe ser única en la colección.
El método keys() devuelve un nuevo objeto Array Iterator que contiene las claves de índice con las que acceder a cada elemento en el array. Sintaxis arr .keys()
 Tutorial De Arreglos De Objetos En Javascript Como Crear
Tutorial De Arreglos De Objetos En Javascript Como Crear
 Es Posible Pasar Array De Objetos Con Fetch Edteam
Es Posible Pasar Array De Objetos Con Fetch Edteam
 Function Javascript Crear Objetos This New Ejemplo
Function Javascript Crear Objetos This New Ejemplo
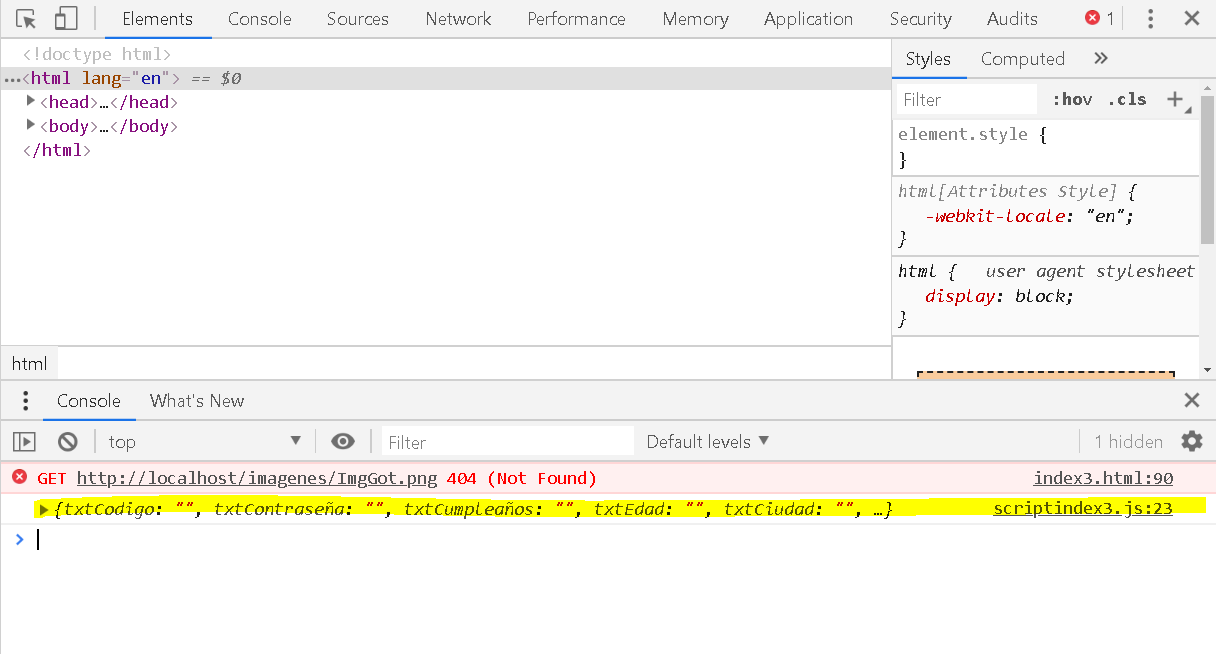
 Como Convertir Json A Objeto En Javascript Paso A Paso
Como Convertir Json A Objeto En Javascript Paso A Paso
 Arrays Asociativos En Javascript Definicion Y Ejemplos De Uso
Arrays Asociativos En Javascript Definicion Y Ejemplos De Uso
 Javascript La Funcion Map Oscar Blancarte Software
Javascript La Funcion Map Oscar Blancarte Software
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Como Crear Y Usar Un Objeto En Javascript Jose Aguilar Blog
Como Crear Y Usar Un Objeto En Javascript Jose Aguilar Blog
 Como Relacionar Los Objetos De 2 Arrays En Typescript
Como Relacionar Los Objetos De 2 Arrays En Typescript
 Como Almacenar Y Recuperar Un Objeto Javascript Del
Como Almacenar Y Recuperar Un Objeto Javascript Del
 Ordenamiento De Arrays Con Javascript
Ordenamiento De Arrays Con Javascript
 6 Formas De Convertir Un String En Array Con Javascript Dev
6 Formas De Convertir Un String En Array Con Javascript Dev

 Como Agregar Un Elemento A Un Array En Javascript Estrada
Como Agregar Un Elemento A Un Array En Javascript Estrada
 Array Map En Javascript Tutorial Y Ejemplos Parzibyte S Blog
Array Map En Javascript Tutorial Y Ejemplos Parzibyte S Blog
 Tutorial De Arreglos De Objetos En Javascript Como Crear
Tutorial De Arreglos De Objetos En Javascript Como Crear
 Metodos Para Modificar Un Array En Es6
Metodos Para Modificar Un Array En Es6
 Ordenar Array De Json Javascript Stack Overflow En Espanol
Ordenar Array De Json Javascript Stack Overflow En Espanol
 Como Crear Un Diccionario De Palabras En Javascript Javascript
Como Crear Un Diccionario De Palabras En Javascript Javascript
0 Response to "21 Como Crear Un Array De Objetos En Javascript"
Post a Comment