34 Add Text With Javascript
The textContent property of the Node interface represents the text content of the node and its descendants. I am trying to figure how to add text to a p tag or h1 tag that already has a text node. For example: var t = document.getElementById("p").textContent; var y = document.createTextNode("This jus...
Put Labels In Your Html Input Text With Javascript Jquery
Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: font - defines the font properties for the text; fillText(text,x,y) - draws "filled" text on the canvas; strokeText(text,x,y) - draws text on the canvas (no fill)

Add text with javascript. In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned 6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
There's no shame in not knowing from memory how to concatenate or append (in other words, adding a string to the end of another string) strings in JavaScript from the top of your head; perhaps you're just learning, or perhaps you got here after searching because you simply forgot the syntax of how it's done in JavaScript. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript If you just want to append text to an element, then just create a text node instead - newbie = document.createTextNode("TEXT"). Then the same applies - Append it to the parent. Yep. While this may seem to be a little bit more long-winded, this method will make sense when it comes to building lists and tables. More examples below.
Apr 26, 2021 - This could be something as simple as including JavaScript code within <script></script> tags. If you were to extract the title, assume it was plain text, and add it to the DOM of a page created by your extension, your user now has an unknown script running in their browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string. Because the concat () method is a method of the String object, it must be invoked through a particular instance of the ... JavaScript innerText vs. innerHTML. Both the innerText and innerHTML properties let you access and change the contents of a tag. innerText returns the text without any descendants or spacing. innerHTML returns the text including any descendants and spacing. You would use innerText if you want to see the contents of an element in plain text. Adding Text Into Textbox with JavaScript; If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Copying the text to clipboard makes it easier to use the web page, so users will definitely like this functionality. You can achieve it using JavaScript, and we're here to help you. There are two methods that the browser extensions can interact with the system clipboard: the Document.execCommand () method and the asynchronous Clipboard API. Using add () method Now, let's see the second approach of adding the class name using JavaScript. We can use the add () method to add a class name to the particular element.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; I have text box A1, B1, C1. I click ADD and the table will append and text box A2, B2, B3 appeared…. and the next row appear when i click ADD again. but i have a button name SUM, when i click SUM, how can i make it to be A1+B1 and the result appear in C1 and also to A2, B2, B3 and below…
Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method. First, use the Option constructor to create a new option with the specified option text and value: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. Adding the text to your canvas. Below, I have created a piece of JavaScript code that will add the text "Howdy World!" to our blank canvas: //Get the canvas element. var canvas = document.getElementById('my_canvas'); //Get the context for the canvas. var context = canvas.getContext('2d'); //The text that we want to write. While this code snippet may solve the question, including an explanation really helps to improve the quality of your post. Remember that you are answering the question for readers in the future, and those people might not know the reasons for your code suggestion.
Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sets or returns the value of the placeholder attribute of a text field. readOnly. Sets or returns whether a text field is read-only, or not. required. Sets or returns whether the text field must be filled out before submitting a form. size. Sets or returns the value of the size attribute of a text field. type.
To Add And Remove Textbox it takes only one step:-. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to ... Add Text to a Textarea or Text Field. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together. Creates a new Text node. This method can be used to escape HTML characters. How to add text in a html page using javascript ? October 05, 2020 / Viewed: 3901 / Comments: 0 / Edit A simple example of how to append text in a html page using javascript: Summary. Append text to a div using javascript innerHTML; References; Append text to a div using javascript innerHTML ...
If a JavaScript statement does not fit on one line, the best place to break it is after an operator: Example. document.getElementById("demo").innerHTML = "Hello Dolly!"; Try it Yourself » You can also break up a code line within a text string with a single backslash: Example. document.getElementById("demo").innerHTML = "Hello \ ...
How To Insert Variable Into Javascript Action Questions
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Add Edit And Delete Rows From Table Dynamically Using
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Javascript Speech To Text Notes App Using Web Speech Api Full
Javascript Speech To Text Notes App Using Web Speech Api Full
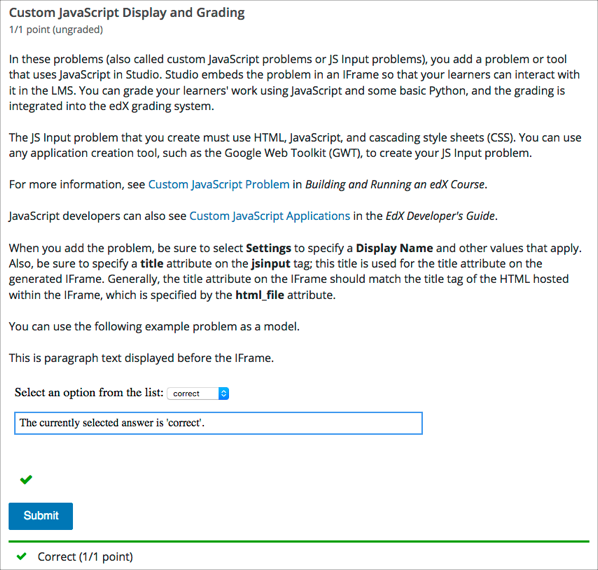
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
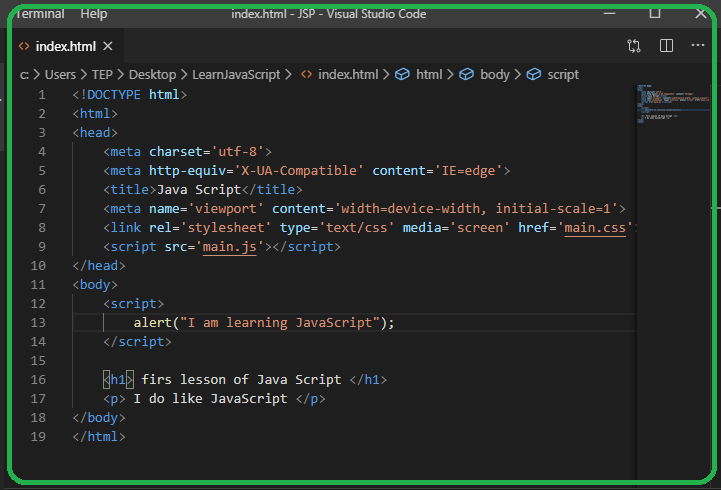
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
 Adding Body Text To Icalendar File Using Javascript Stack
Adding Body Text To Icalendar File Using Javascript Stack
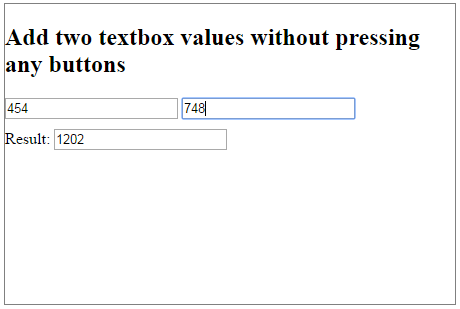
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 Javascript Codes That Can Add Text And Draw Lines On Images
Javascript Codes That Can Add Text And Draw Lines On Images
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 How To Append Or Add Text To A Div Using Javascript Stackhowto
How To Append Or Add Text To A Div Using Javascript Stackhowto
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How Do I Add Javascript To A Pdf Form Pdf Forms
How Do I Add Javascript To A Pdf Form Pdf Forms
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Js Add Text In Generated Ajax Div Stack Overflow
Js Add Text In Generated Ajax Div Stack Overflow
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Symbol In Jquery And In Javascript Dot Net Odyssey
Symbol In Jquery And In Javascript Dot Net Odyssey
 C Java Php Programming Source Code Javascript Add Li To Ul
C Java Php Programming Source Code Javascript Add Li To Ul
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 How To Add This Javascript Code With The Textbox Discuss
How To Add This Javascript Code With The Textbox Discuss
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering

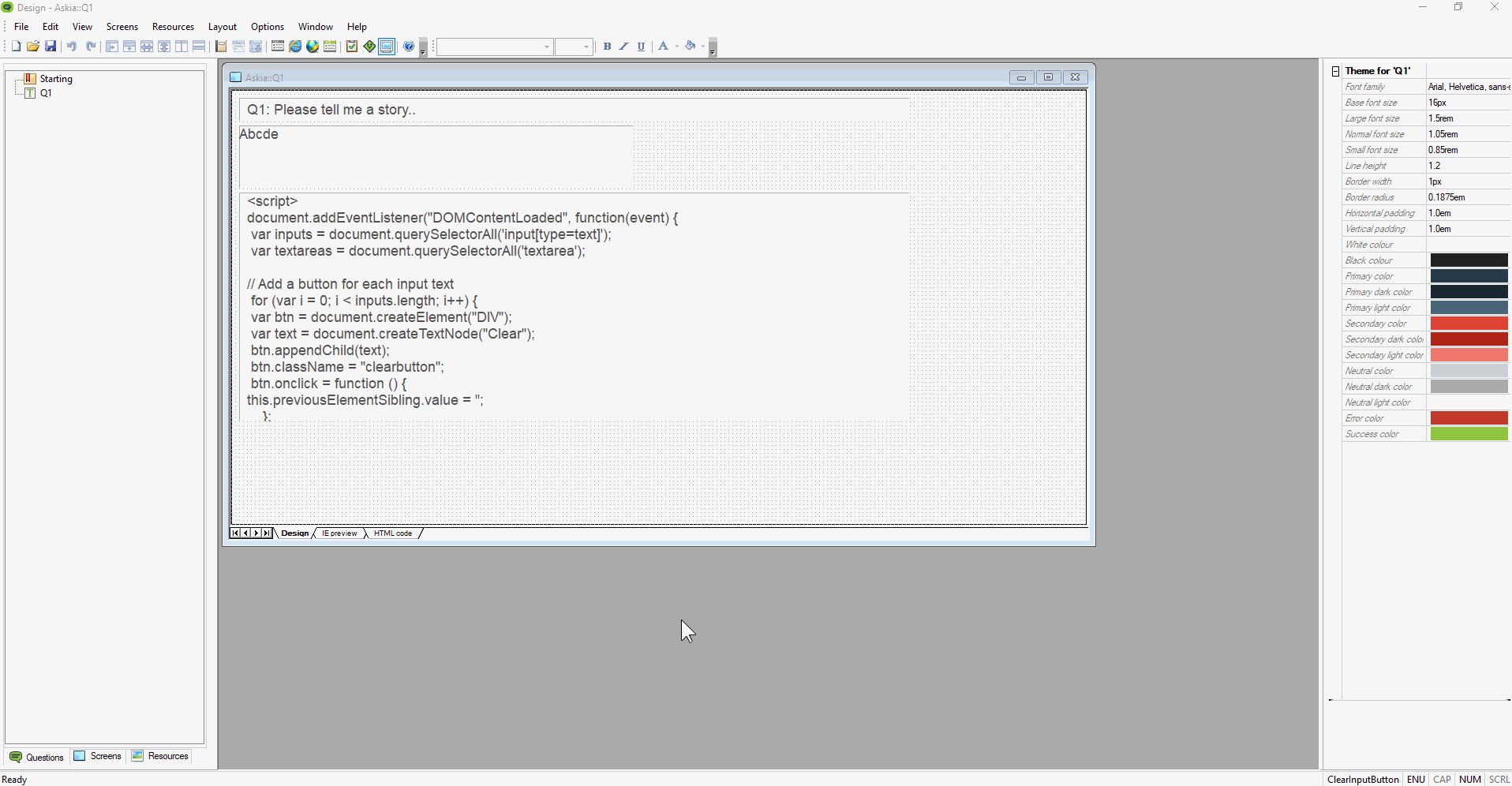
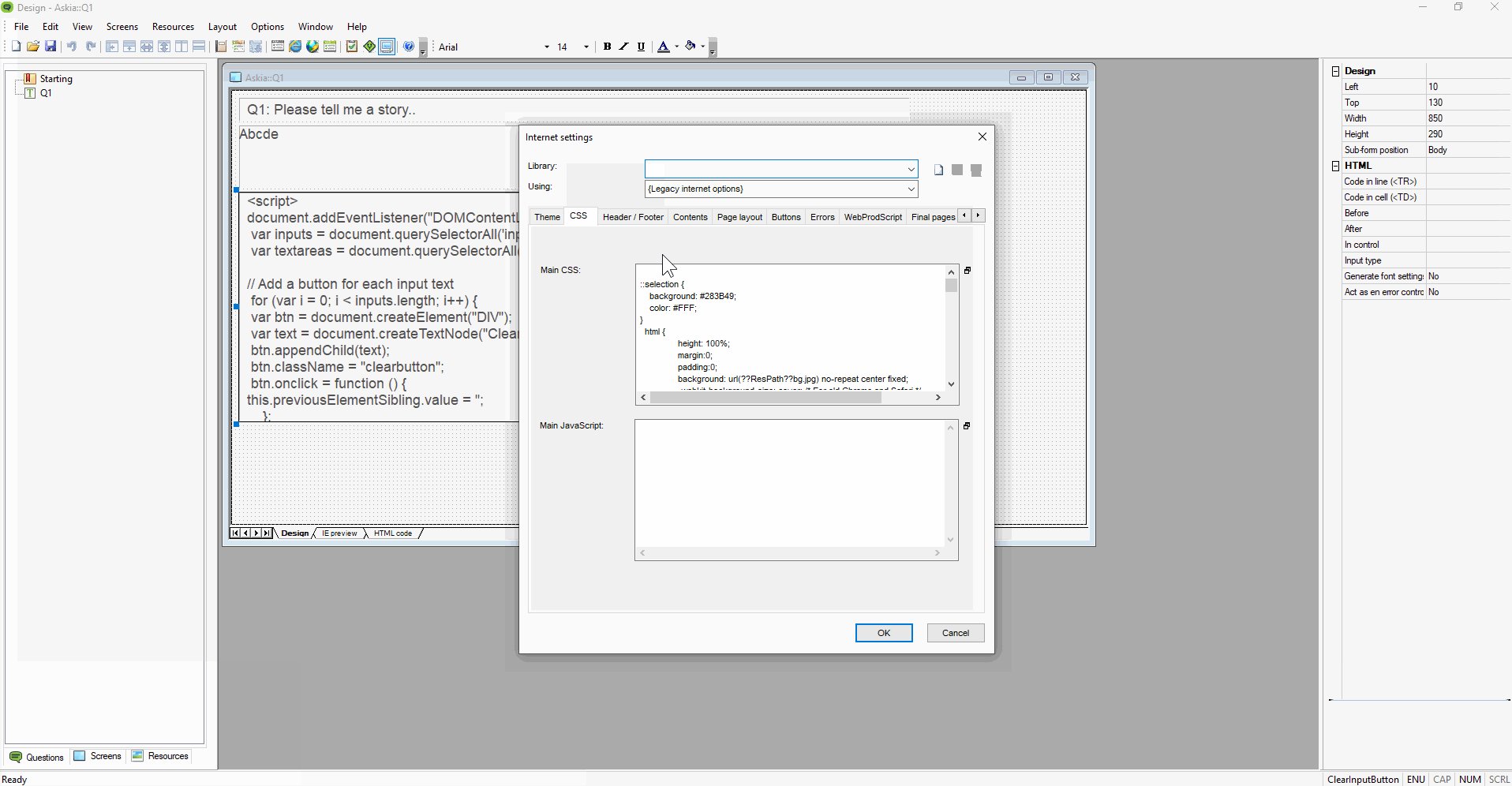
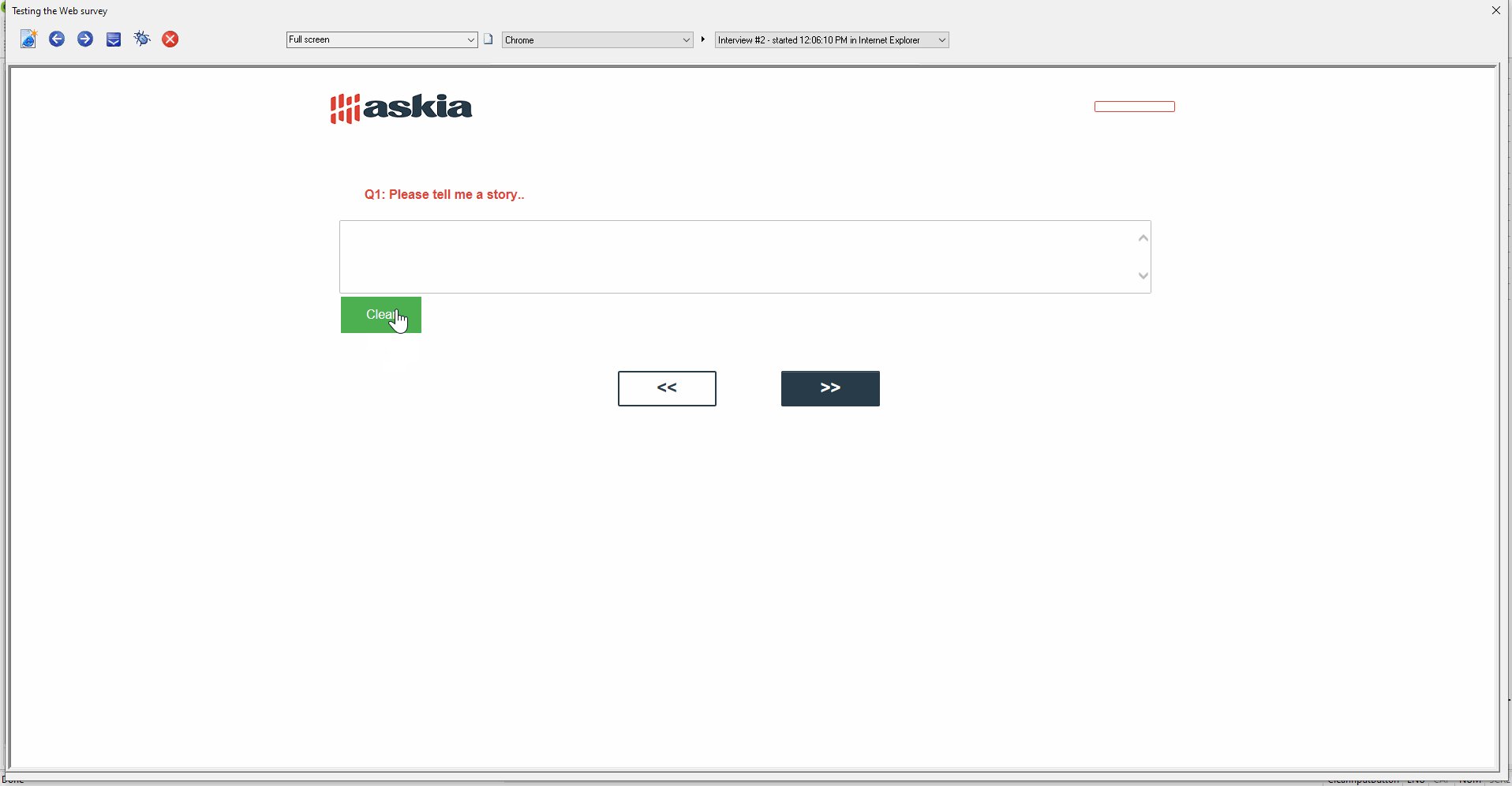
 Add Button To Clear Text And Textarea Inputs Via Javascript
Add Button To Clear Text And Textarea Inputs Via Javascript
 Add Text To Lt P Gt Javascript Code Example
Add Text To Lt P Gt Javascript Code Example
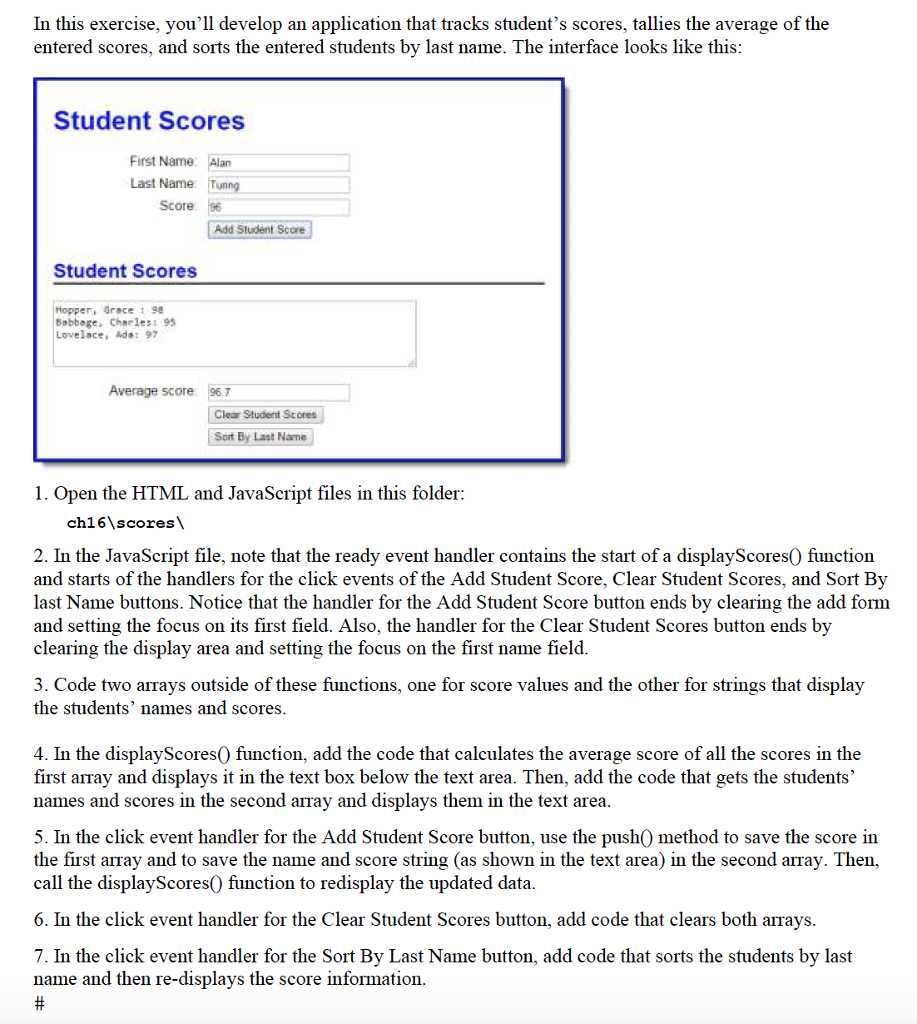
 Javascript Format Please Thank You Chegg Com
Javascript Format Please Thank You Chegg Com

0 Response to "34 Add Text With Javascript"
Post a Comment