33 Javascript Read Checkbox Value
"how to read value of checkbox in jquery" Code Answer's. get value of selected checkbox jquery . javascript by M. Wasim Abbasi on Oct 20 2020 Comment A checkbox element can be placed onto a web page in a pre-checked fashion by setting the checked attribute with a "yes" value. Typically shaped as square. Allow the user to select options with a single click. Options share a single name. Checkbox allow you to select more than ine options per group. Example: In this example, we will use ...
 How To Get Checked And Unchecked Checkbox Value In Javascript
How To Get Checked And Unchecked Checkbox Value In Javascript
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.

Javascript read checkbox value. Example 1: The following program displays the value of selected radio button when user clicks on Submit button. Select a radio button and click on Submit. Example 2: The following program displays values of all the selected radio buttons when submit is clicked. Select a radio button and click on Submit. JavaScript is best known for web page ... function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. how to display the selected values of checkboxlist in an alert in javascript Not selectable checkboxlist item not working BindPopulate checkboxlist items from the database based on dropdownlist selection in asp
I think what you want is to use a javascript method to access the value of each list item within the checkbox list. I am in the same situation as you. You would think we can just do .value since in the html code, you do have a value - I have not yet found a feasible solution for myself but I did run across this: 21/7/2012 · <input class="messageCheckbox" type="checkbox" value="3" name="mailId[]"> <input class="messageCheckbox" type="checkbox" value="1" name="mailId[]"> I just need Javascript to get the value of whatever checkbox is currently checked. … Hi guys, I have a gridview inside its a checkbox. Also has column Amount. Now I want when user checked checkbox then Amount value should show in below textbox. If user check more than one row then all amount sum should be show in amount textbox. Like if user select gridview first row & its amount value is 300. then below textbox show 300.
Definition and Usage. The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices! 18/11/2016 · Get the value of a checkbox with JavaScript/jQuery. This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: Different JavaScript codes to get marked checkboxes value JavaScript Code to get all checked checkbox values <script> document.getElementById('btn').onclick = function() { var markedCheckbox = document.getElementsByName('pl'); for (var checkbox of markedCheckbox) { if (checkbox.checked) document.body.append(checkbox.value + ' '); } } </script>
Join Stack Overflow to learn, share knowledge, and build your career. Code language: HTML, XML (xml) If you get the value attribute of a checkbox, you always get the 'on' string whether the checkbox is checked or not. For example: const cb = document .getElementById ( 'accept' ); console .log (cb.value); // on. Code language: JavaScript … Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box.
Get Selected Checkboxes Value Using jQuery. Then we write jQuery script to get selected checkbox value in an array using jQuery each (). Using this jQuery function it runs a loop to get the checked value and put it into an array. <script type= "text/javascript" >. $ (document).ready ( function () {. $ ( ".btn" ).click ( function () {. Unlike other input controls, a checkbox's value is only included in the submitted data if the checkbox is currently checked. If it is, then the value of the checkbox's value attribute is reported as the input's value. Unlike other browsers, Firefox by default persists the dynamic checked state of an <input> across page loads. 1) You (un)selected the checkbox on the first page and submitted the form. 2) Your building the second form and you setting the value="" true/false depending on if the previous one was checked. 3) You want the checkbox to reflect if it was checked or not before. If this is the case then you can do something like:
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. Checkboxes Group in JavaScript. In this part of the tutorial, I am going to show you how you can work on checkboxes group in JavaScript. In the demo, you can select, and unselect any products from the beauty products list using the HTML checkboxes. Definition and Usage. The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript.
When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. All Languages >> Javascript >> Next.js >> how to read a checkbox value "how to read a checkbox value" Code Answer's. jquery checkbox checked value . javascript by Fantastic Fly on Mar 09 2020 Comment . 13 Source: stackoverflow . get the value of a checkbox jquery . javascript by Sergiu ... Check box. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes:
You should always put the <label> after the <input type="checkbox">, and on the same line. There should usually be a space between the <input> and the <label>. You can accomplish this with a little bit of margin, or with simply a typographical space. 6/2/2014 · The checkbox object is one of the objects you can use within your JavaScript. The checkbox object allows you to create checkboxes within your HTML forms. Checkboxes allow the user to select one or more options from a limited number of choices. The checkbox allows you to search for elements within the checkbox as elements of an array. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
"read checkbox value in jquery" Code Answer's get the value of a checkbox jquery javascript by Sergiu The Man on Jul 03 2020 Donate Comment Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery :checked selector. You can use the jQuery :checked selector in combination with the each() method to retrieve the values of all checkboxes selected in a group. The each() method used here simply iterates over all the checkboxes that are checked. Let's try out an example to see how it ... If a CheckBox is selected, then its Value part is fetched from the value attribute and the Text part is fetched from the HTML content of the corresponding Label element. Finally the Text and Value of the selected CheckBoxes are displayed using JavaScript Alert message box.
 Angular 12 Checkbox Tutorial With Multi Checkbox Validation
Angular 12 Checkbox Tutorial With Multi Checkbox Validation
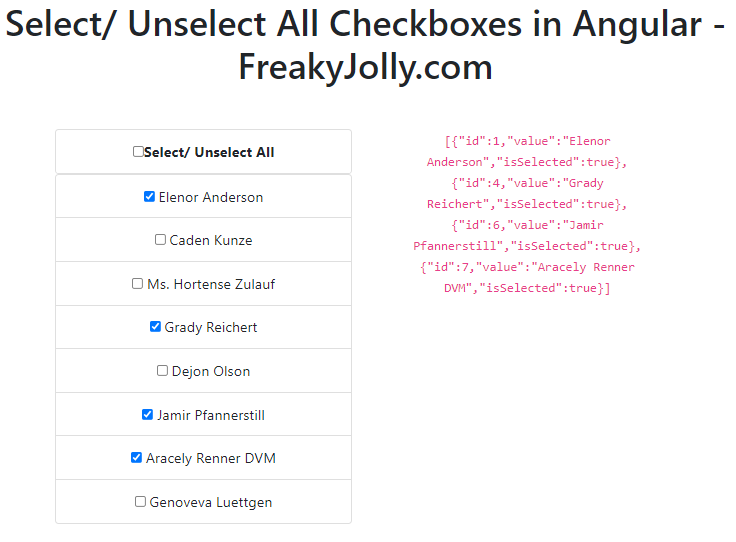
 Angular 12 How To Check All Uncheck All Checkbox List
Angular 12 How To Check All Uncheck All Checkbox List
 How To Fetch Checkbox Values From Table In Javascript
How To Fetch Checkbox Values From Table In Javascript
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example
 Javarevisited How To Check Uncheck Checkboxes In A Page
Javarevisited How To Check Uncheck Checkboxes In A Page
 How To Change The Checkbox Value Using Jquery Geeksforgeeks
How To Change The Checkbox Value Using Jquery Geeksforgeeks
 Checkbox Value Change Event Jquery Code Example
Checkbox Value Change Event Jquery Code Example
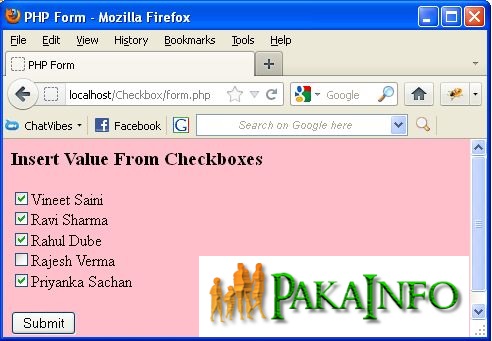
 How To Get Checkbox Value In Php If Checked Pakainfo
How To Get Checkbox Value In Php If Checked Pakainfo
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
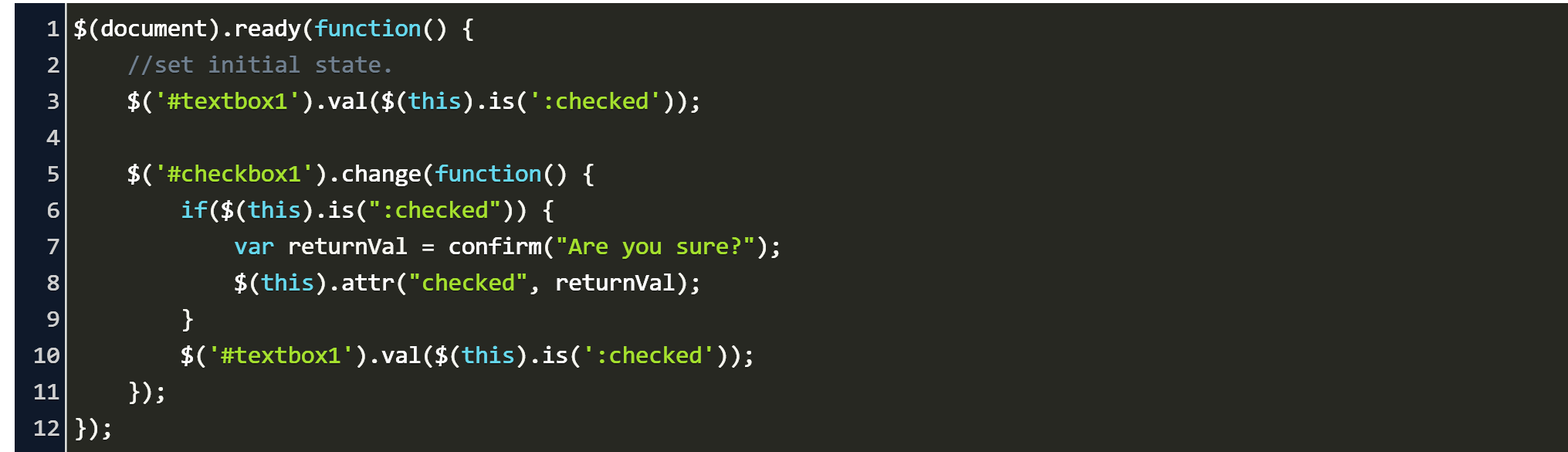
 Jquery Checkbox Change Event Code Example
Jquery Checkbox Change Event Code Example
 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
Selection Controls Checkboxes Material Design
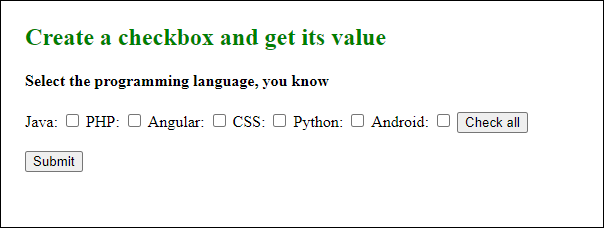
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Insert A Checkbox In Google Sheets
How To Insert A Checkbox In Google Sheets
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
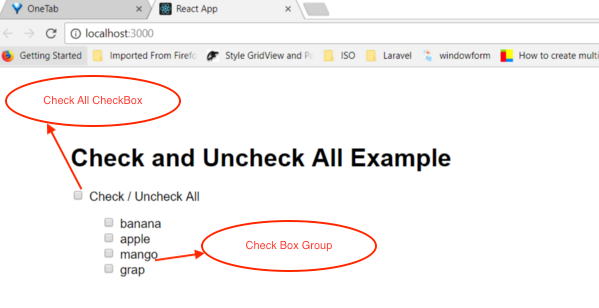
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
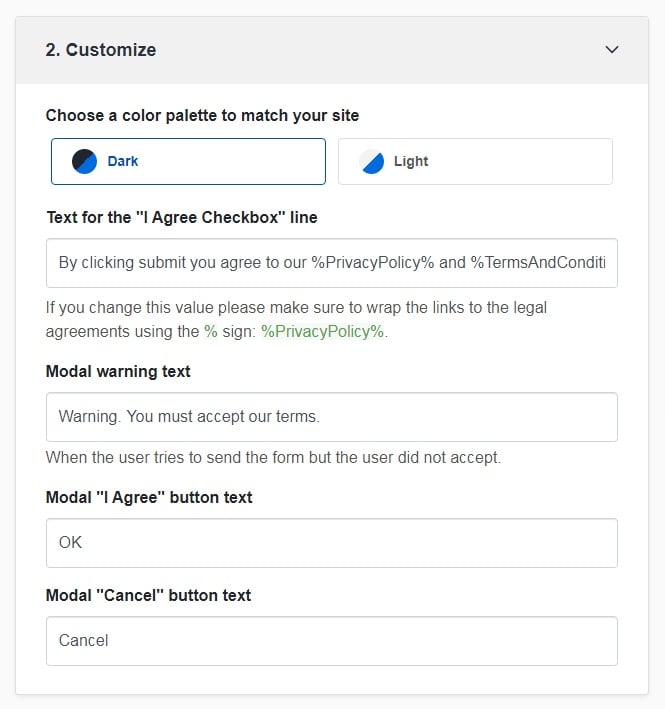
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
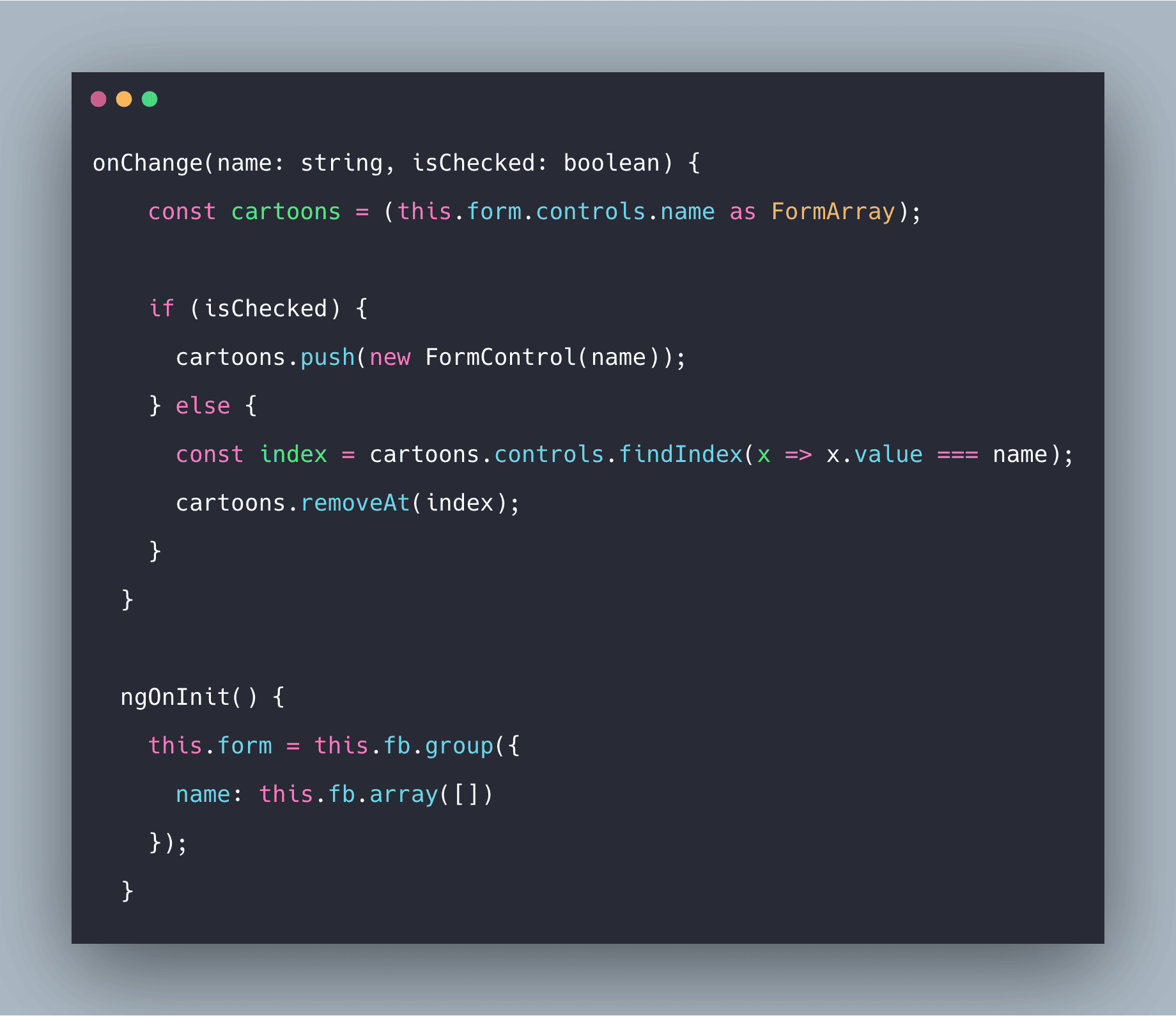
 Angular Checkbox How To Use Checkbox In Angular 12
Angular Checkbox How To Use Checkbox In Angular 12
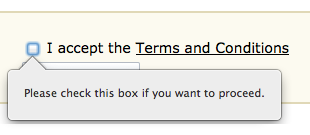
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
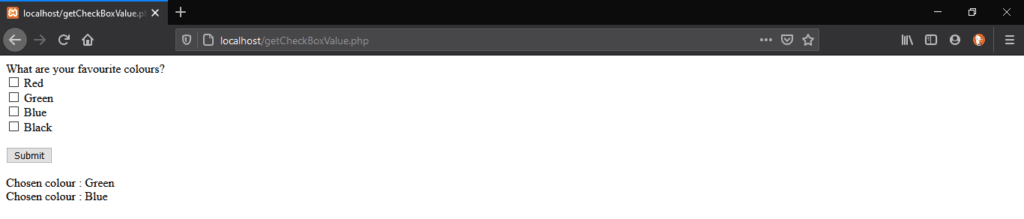
 How To Get Checkbox Values In Php Codesource Io
How To Get Checkbox Values In Php Codesource Io
 Launch An Event When Checking A Checkbox In Angular2 Stack
Launch An Event When Checking A Checkbox In Angular2 Stack
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
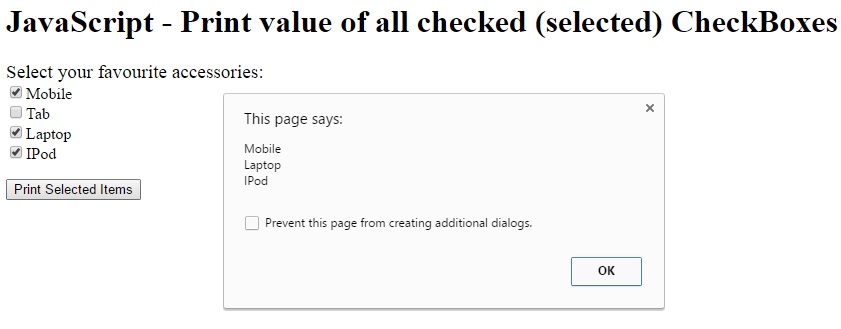
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
 Need To Get The Checked Input And Checkbox Value Using Jquery
Need To Get The Checked Input And Checkbox Value Using Jquery
 Get All Checked Checkboxes Possibly With Same Value Stack
Get All Checked Checkboxes Possibly With Same Value Stack
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
0 Response to "33 Javascript Read Checkbox Value"
Post a Comment