33 How To On Javascript In Mobile
JAVASCRIPT MOBILE DETECTION. All right, let us now get into the examples of mobile detection in Javascript. ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
 Mobile App Ideas To Consider Using Javascript Js By
Mobile App Ideas To Consider Using Javascript Js By
Go to the Menu Icon and select "Settings". 4. Under the "Settings" tab, locate the "Advanced" section and click on "Sites and downloads". 5. Next, scroll down to locate "Allow JavaScript" and toggle on the switch beside it to enable JavaScript on your Android phone or tablet. 6. Now you can simply exit the page to save the ...

How to on javascript in mobile. Here are the step-by-step instructions for creating a project to use JavaScript with Selenium WebDriver: Step 1: Create a project folder in the desired location in your system. Open the folder in your IDE. Step 2: Initialize the project in this folder. Open the IDE terminal and navigate to the project location. Want to enable or disable Javascript on your Google Chrome browser of your android device? Check out this step by step video guide on enabling Javascripts on... 9/12/2019 · Javascript to detect Enter key press in Mobile App. That article is amazing piece of sleuthing. For interpreting and working with a mask it's lovely code.
24/11/2008 · It is a minefield trying to work with JavaScript on a mobile phone in fact we(I work for a mobile agency) tend to recommend to clients that you don't use JavaScript in your mobile pages. If you have to use JavaScript then look into. WURLF - http://wurfl.sourceforge / MobiForge - http://mobiforge / However, React Native strongest point is allowing developers to write Javascript in order to render native widgets while mobile development is a lot more than UI. Check browser running on mobile device in javascript example. using regular expression we ca check mobile browser or not, userAgent string contains mobile device information. userAgent returns mobile device information like webOS,Android,iPhone,iPad,BlackBerry and Opera Mini
Detect Mobile Browser by Detecting Device Used Detect Mobile Browser by Touch Screen JavaScript is widely used for developing web-based applications. Most of these applications are also compatible with mobile browsers. This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: Turn on JavaScript in the Advanced Settings section of your mobile phone browser to enable JavaScript. You need an Android, an iPhone or a BlackBerry smartphone, and a data plan or Wi-Fi to get started.
How to use html, javascript code in flutter mobile platforms? Ask Question Asked 10 months ago. Active 10 months ago. Viewed 1k times 0 I've been using Flutter for about 4 months now, but I do not have any experience in Javascript. I want to use the Soundcloud HTTP API and build an app with it. If mobile disable certain scripts (2 answers) Closed 2 years ago . I have a script of audioplayer, I need to replace it to play/pause icons in mobile version and I did it, but I need to disable audioplayer.js in mobile version. However, JavaScript and Vue support is still not stable enough to build production-grade apps. Therefore, as of this writing, it is recommended to use Angular with Ionic 5. Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin.
Enabling JavaScript on your phone is possible with the Chrome for Android application. As a security measure, Google can block or prevent the login of your account in browsers that do not have JavaScript enabled and, to proceed with the action, it is necessary to activate it on the phone. Filed Under: JavaScript API Tutorials, Node.js API Tutorials, REST API Tutorials Tagged With: app, Application, express, javascript, mobile, mobile app, mobile application, node.js Jarrett Retz Jarrett is a Web and Automation Application Developer based in Spokane, WA. The navigator.userAgent object method gives the browser details in plain text format. The regular expression is simply checking the occurrence of the pattern through the test function. If it returns true, which means it is passes the mobile check regular expression and therefore is a mobile device. Otherwise we print the desktop string.
JavaScript brings the mobile Web to life. It brings interactivity to HTML5 and CSS3 mobile Web apps. This Q&A with Oren Farhi, front-end architect and JavaScript expert, explores what JavaScript does for mobile sites/apps and when, where, how and why it should be used … and when it shouldn't. JavaScript - Determine if user is on mobile device In the responsive design era, you may want to do some extra operations if the user is on mobile, like something I mentioned in my last post where my colleague wanted to remove some specific classes if the user is on mobile. 7) jQuery Mobile. jQuery Mobile framework takes the "write less, do more" agenda to the next level. It is one of the top JavaScript mobile app frameworks for mobile to build an application or mobile-friendly website.
3. No Reliable Mobile Library Exists. For some cutting edge technologies, there is no reliable and stable mobile implementation yet. Fortunately most of these technologies have web implementations, so the most efficient way to integrate them is to use their JavaScript library. 4. Build part-native, part-web-based apps With web apps being used on mobile devices more than ever, checking for a mobile device in a web app is something that we need to do often. In this article, we'll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent. Javascript extract phone number from string/text | RegEx read a mobile number. Posted December 7, 2020 May 16, 2021 by Rohit. Using the regular expression and match method you can extract phone numbers from strings in JavaScript. Let's take three different patterns of number that you want to search.
To that goal, I have developed mobileConsole; a JavaScript console for mobile devices. It 'extends' the window.console to a visual, HTML-based console that shows you a console similar in appearance to Chrome's excellent web inspector console. The main goal was to keep mobileConsole unobtrusive: not requiring any additional code. Under the JavaScript heading, select the Allow all sites to run JavaScript radio button. Finally, refresh your browser. MAC. Select Chrome from the Apple/System bar at the top of the screen. Enable JavaScript in Android browser Click on the " apps " option on your phone. Select the " Browser " option. Click the menu button in the browser.
28/12/2020 · How to Use. Implementing mobile-detect.js is very easy. Just import the library to your page, then pass the userAgent string to the constructor. var detector = new MobileDetect(window.navigator.userAgent) var detector = new MobileDetect (window.navigator.userAgent) var detector = new MobileDetect (window.navigator.userAgent) From the mobile … Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in the app stores. Table of Contents hide. 1 The Mobile Platform. Mobile Chrome, Firefox and Safari don't have built-in DevTools - instead, the developer is expected to use remote debugging by connecting the mobile device to a PC via USB. Luckily there is a much simpler solution - a cross-browser javascript library painting a DevTools analogon right over the app in whatever browser you use.
JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
 Turn Off Javascript On The Google Chrome App For Android Ccm
Turn Off Javascript On The Google Chrome App For Android Ccm
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
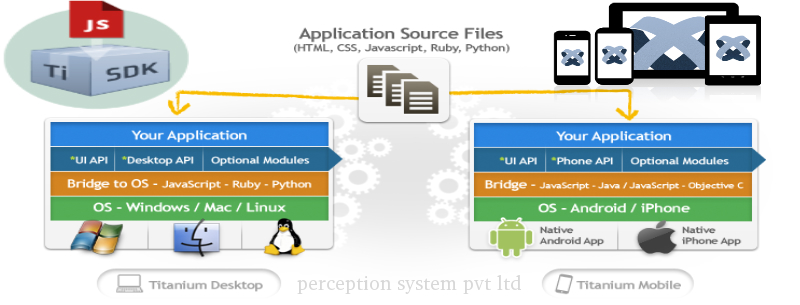
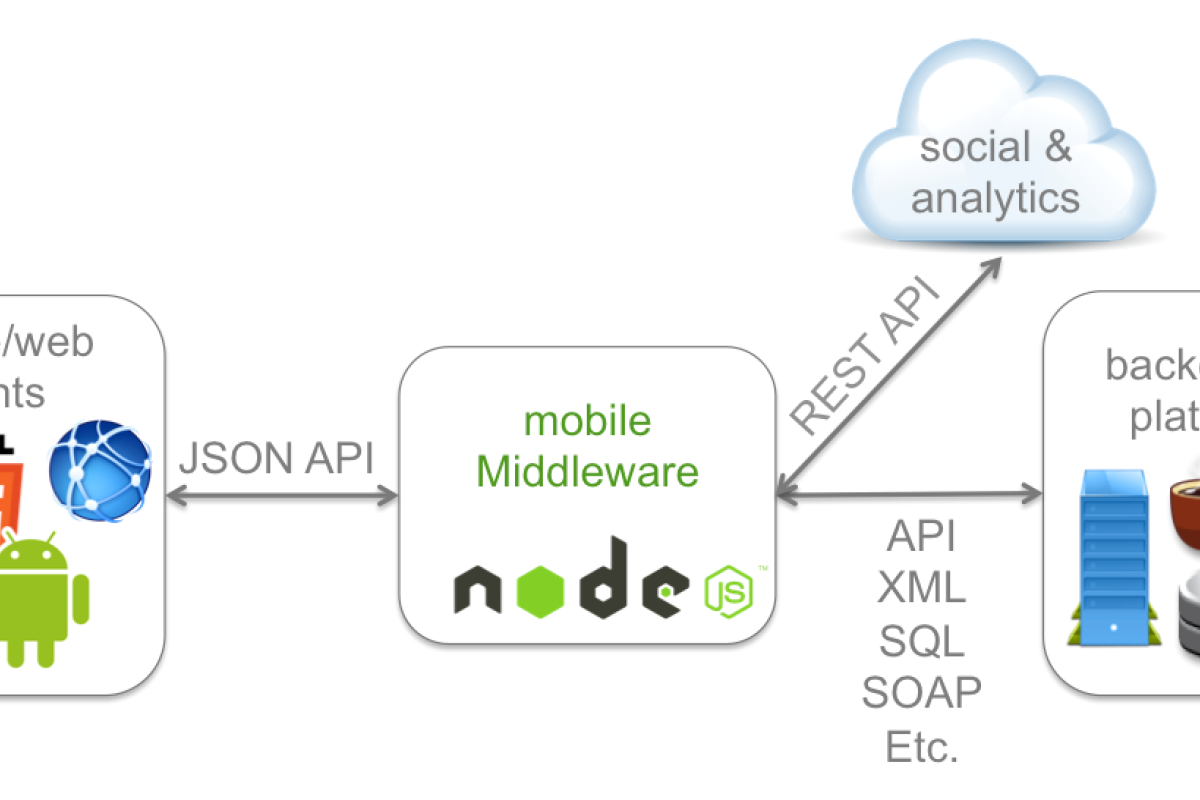
 Strongloop Mobile App Development With Full Stack
Strongloop Mobile App Development With Full Stack
 Will Any User Disable Javascript In Mobile Browsers Like
Will Any User Disable Javascript In Mobile Browsers Like
 How Blockchain And Javascript Best Suited In Mobile App
How Blockchain And Javascript Best Suited In Mobile App
 System Architecture Of Health4u Mobile Dmz Mobile
System Architecture Of Health4u Mobile Dmz Mobile
 Javascript Based Mobile App Framework Native Gets Bumped To
Javascript Based Mobile App Framework Native Gets Bumped To
9 Best Javascript Frameworks To Look Out For In 2021
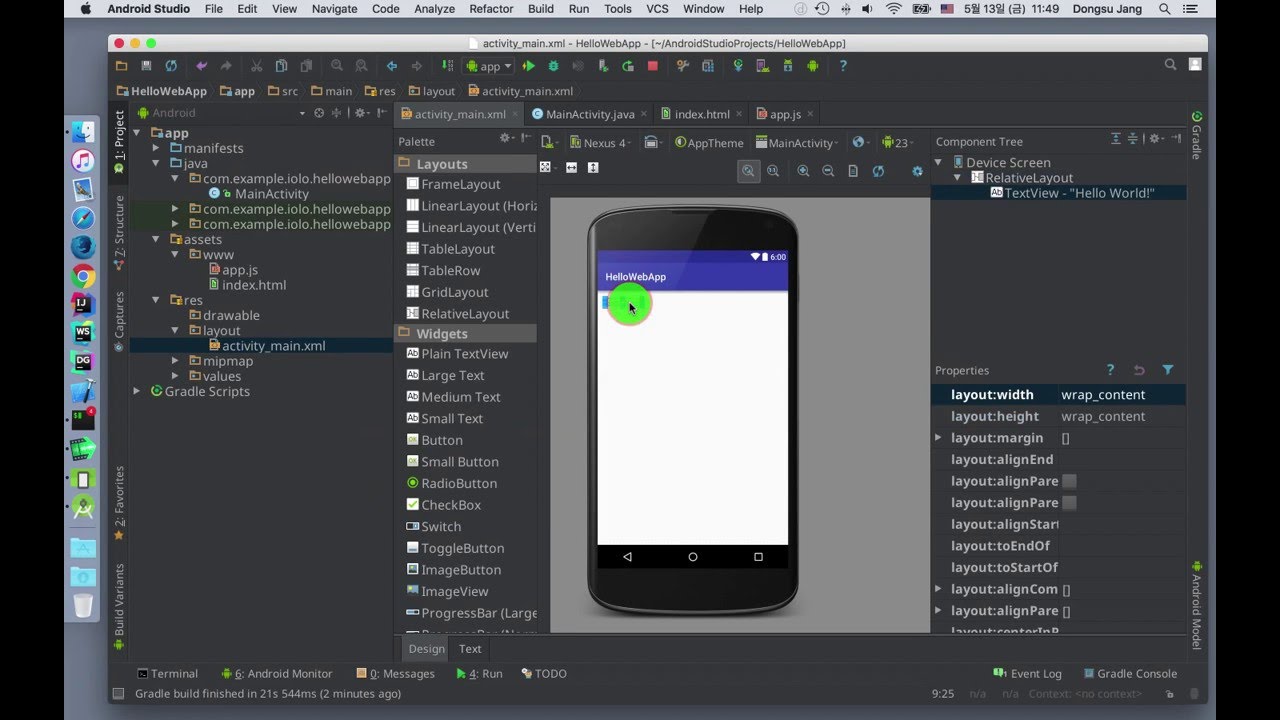
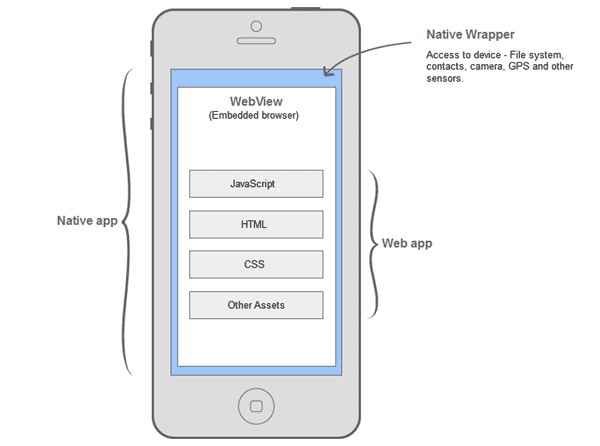
 How To Build Android App With Html5 Css Javascript
How To Build Android App With Html5 Css Javascript
9 Best Javascript Frameworks For Mobile App Development In
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
 How To Disable Javascript Amp Ads In Android Chrome For A
How To Disable Javascript Amp Ads In Android Chrome For A
 How To Run Html Css Javascript Code By Mobile In Hindi Run Html By Phone In Hindi
How To Run Html Css Javascript Code By Mobile In Hindi Run Html By Phone In Hindi
 9 Top Javascript Mobile Frameworks To Know Valuecoders
9 Top Javascript Mobile Frameworks To Know Valuecoders
 10 Best Javascript Frameworks For Mobile App Development In
10 Best Javascript Frameworks For Mobile App Development In
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Send A Text Message Using Javascript Node Js In 30 Seconds
Send A Text Message Using Javascript Node Js In 30 Seconds
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Mobile App Development With Full Stack Javascript Pentoz
Mobile App Development With Full Stack Javascript Pentoz
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
 Comparison Shopping Searching For Javascript Engines For
Comparison Shopping Searching For Javascript Engines For
 Packaging A Jquery Mobile Application With Cordova Phonegap
Packaging A Jquery Mobile Application With Cordova Phonegap
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 What Is The Best Framework For Creating Mobile Apps With Html
What Is The Best Framework For Creating Mobile Apps With Html
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Why Choose Vue Native Over Other Js Frameworks Ytii
Why Choose Vue Native Over Other Js Frameworks Ytii
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Top Javascript Frameworks For Mobile App Development In 2019
Top Javascript Frameworks For Mobile App Development In 2019
 Top 15 Java Mobile Applications Popular Javascript Applications
Top 15 Java Mobile Applications Popular Javascript Applications
 Mobile App Development In Javascript Three Minute Tutorial
Mobile App Development In Javascript Three Minute Tutorial

0 Response to "33 How To On Javascript In Mobile"
Post a Comment