33 Google Maps Javascript Api Library Must Be Loaded
** Disclaimer: This tutorial assumes a working knowledge of JavaScript and React. We'll follow the steps laid out in Google's Maps JavaScript API Tutorial and add our own React-y spin on things as we go. Step One: Create a div element named "map" to hold the map. For the map to display on a web page, we must reserve a spot for it. To make this possible, Google provides the standalone auth client — a subset of the JavaScript client. This page explains how to use the standalone auth client and CORS to access Google APIs. Loading the standalone auth client. The standalone Auth client can be loaded with the JavaScript client's load function:
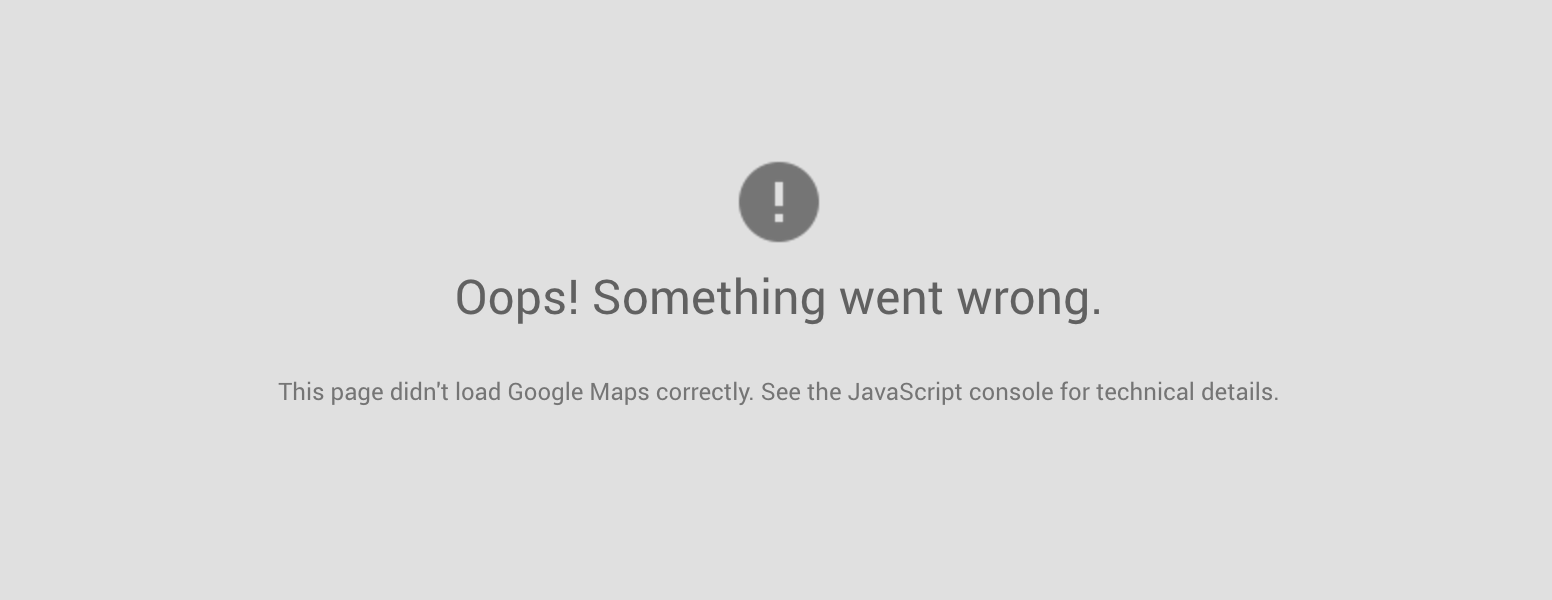
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
The first thing I did is to load the Google Map Javascript SDK. There is a way to load it on client side using scriptjs lib as the google-map-react lib did, but I have tried it and it produces some bugs and i have no time to fix it, that's why I decided to just put a script loader tag on the head tag because the feature needs to be launched ASAP.

Google maps javascript api library must be loaded. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Up to 14,000 panos. $14.00. $11.20. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform ... Dec 16, 2020 - The Java Client, Python Client, Go Client and Node.js Client for Google Maps Services are community supported client libraries, open sourced under the Apache 2.0 License. They are available for download and contributions on GitHub, where you will also find installation instructions and sample code:
Jul 13, 2015 - For example, the list of supported ... Engine team) already uses this method of loading the Maps API. The problem is that I couldn’t find a way to specify that I wanted to load the Google Maps Places library – so I had to go back to including a script tag:... This library is not loaded by default when you load the Maps Javascript API but must be explicitly specified through use of a libraries bootstrap parameter. For more information, see the Libraries Overview. The Maps JavaScript API geometry library provides utility functions for the computation of geometric data on the surface of the Earth. At this point, you have a React application with the google-maps-react library. You can now explore using maps in your application. Step 2 — Using Map and GoogleApiWrapper. Next, you will need to edit your App.js file and replace the code with your component that will load a Google Map. Open App.js: nano src/App.js
By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ... A library integrating the Google Earth API with the Google Maps JavaScript API v3, rendering most map overlays appropriately in the 3D plugin. infobubble: A InfoBubble is a customizable CSS info window. maplabel: A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. markerclusterer 5/9/2020 · You should load the google maps library before you mount any component! <!-- Maps library --> <script src="https://maps.googleapis /maps/api/js?key=*****&libraries…
* when `PlacesAutocomplete` component is loaded sooner than google map the app crashes (google maps have problems with async loading) * alternative solution is described here hibiken/react-places-autocomplete#195, but the lib would be loaded everytime the component mounts and introduces bugs to console * removing `async` and `defer` should work fine, if loading map before the app is not the issue Using these approaches I keep getting the "Google Maps JavaScript API library must be loaded" error, and I have looked at the documentation and it doesn't specify where the tag needs to be placed, just that it needs to be somewhere. Find local businesses, view maps and get driving directions in Google Maps.
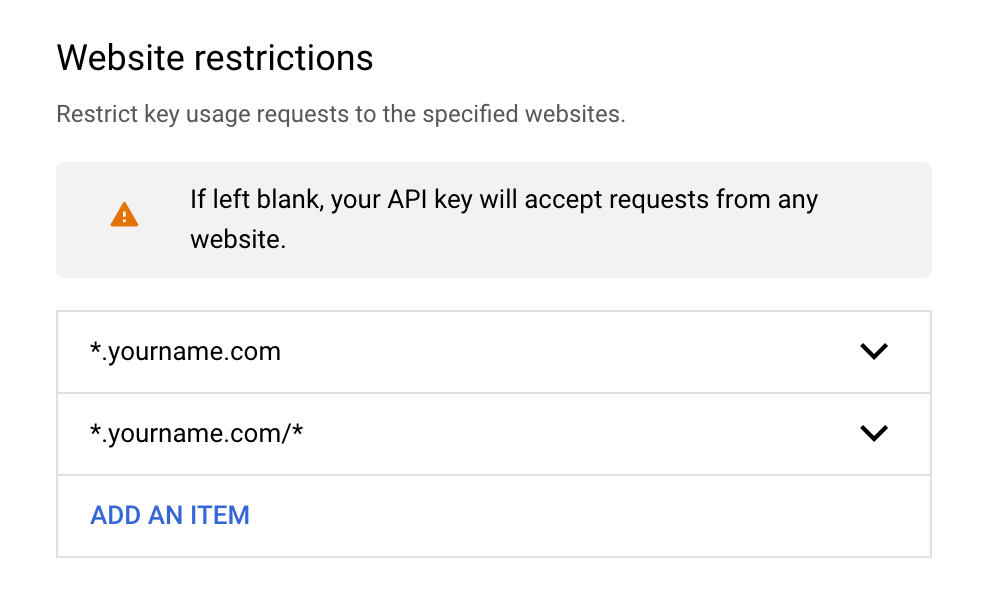
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google’s ... gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code · with the kind support of: MIT License. Copyright 2012 Gustavo Leon. https://github /hpneo Utility libraries for Google Maps JavaScript API v3 - GitHub - googlemaps/v3-utility-library: Utility libraries for Google Maps JavaScript API v3
Places Library, Maps JavaScript API ... To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, ... You then access the libraries via the google.maps.libraryName namespace. The following libraries are available: drawing provides a graphical interface for users to draw polygons, ... The full reference to the API can be found at the Google Maps API Docs, and the Angular implementation in the source code.. MapInfoWindow. The last component is MapInfoWindow, it can be used to open a pop-up window of a marker.To show the pop-up we have to add the component inside the google-map template. < map-info-window > Hello Google Maps </ map-info-window > Error: [react-places-autocomplete]: Google Maps JavaScript API library must be loaded. See: https://github /kenny-hibino/react-places-autocomplete#load-google-library**
In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries and third-party open source libraries, see the Client Libraries page . An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Load the Google Maps JavaScript API with Places library ( libraries=places ). Specify an API key in the key parameter. Note that: Google Maps JavaScript API and Places API must be enabled for the Google API ...
No defaults are set. * JavaScript API server. * CreateUrl returns the Google Maps JavaScript API script url given the [ [LoaderOptions]]. * Load the Google Maps JavaScript API script and return a Promise. * Load the Google Maps JavaScript API script and return a Promise. * Load the Google Maps JavaScript API script with a callback. The request options of Google Maps Places API except for input (e.g. bounds, radius etc.). googleMaps: object: window.google.maps: In case you want to provide your own Google Maps object, pass it in as google.maps. callbackName: string: You can provide a callback name to initialize usePlacesAutocomplete after Google script is loaded Jul 03, 2020 - A lightweight Promise-returning helper for loading the Google Maps JavaScript API
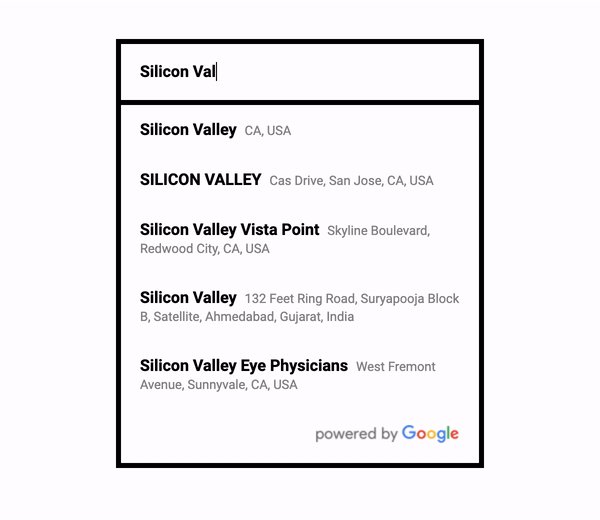
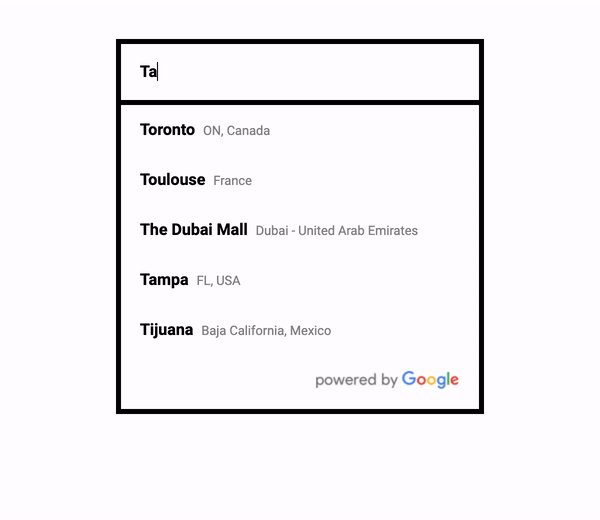
I managed to do it with Google Place Autocomplete. Autocomplete is a feature of the Places library in the Maps JavaScript API. When a user starts typing an address, autocomplete fills in the rest. I tried to implement Google Place Autocomplete input in the search bar on React but soon realized that it was more complicated than I expected. On the other hand, if we use the plugin, we might have trouble finding out how to do more advanced stuff, which might not be covered by the documentation of the vue2-google-maps plugin. Loading the Google Maps API. In the following code snippet, you can see the init() function, which we later use to load the Google Maps script initially. This ... 24/12/2018 · As the error states Google Maps JavaScript API library must be loaded, the following options could be considered. To load statically by adding a reference to public/index.html: <script src="https://maps.googleapis /maps/api/js?key=--GOOGLE-MAPS-KEY--&libraries=places"></script--> or, for example, via google-maps-react GoogleApiWrapper HOC like this:
Node.js client library for Google Maps API Web Services - GitHub - googlemaps/google-maps-services-js: Node.js client library for Google Maps API Web Services jQuery plugin for the Google Maps Javascript API using the native way Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 ...
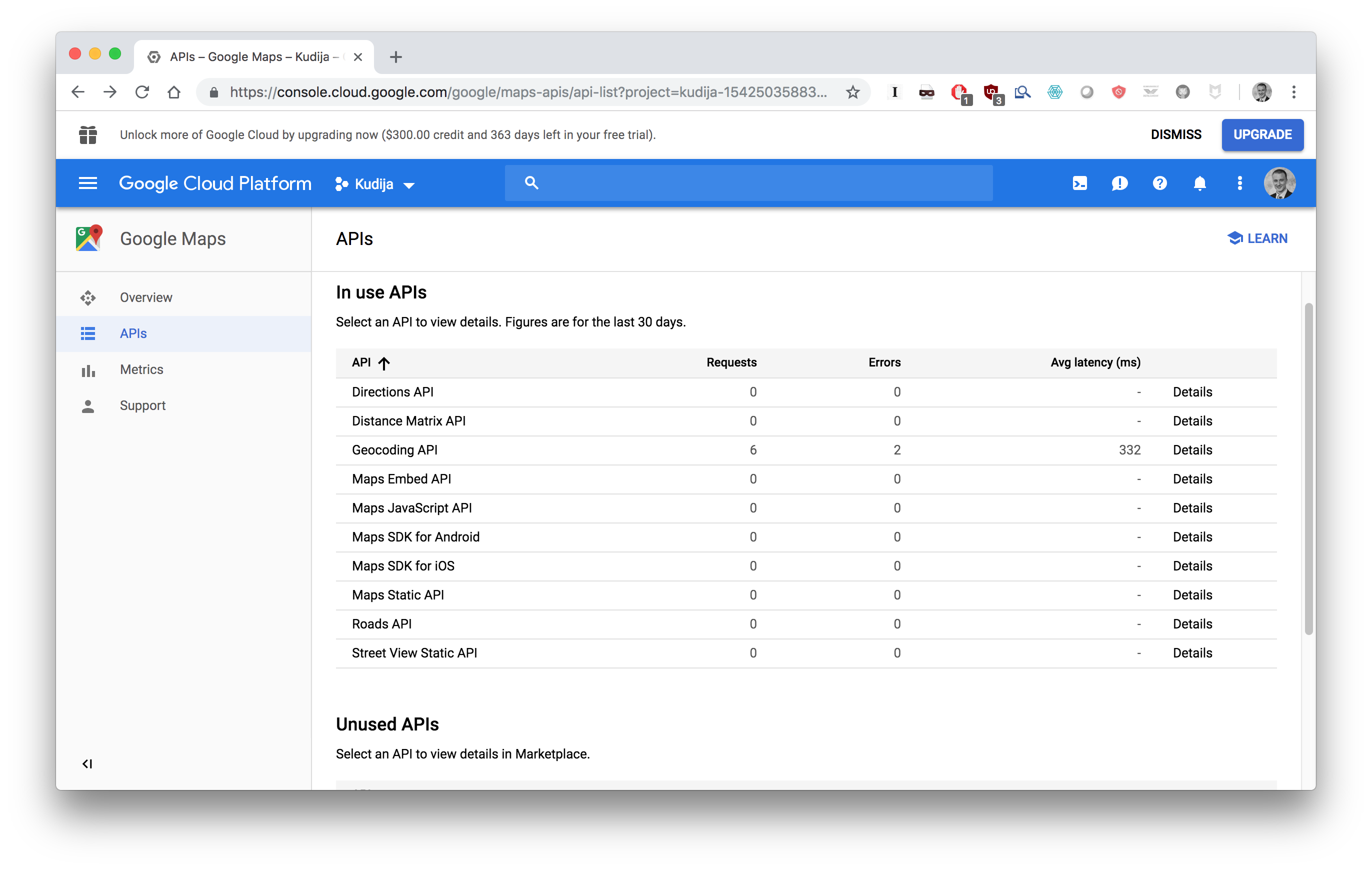
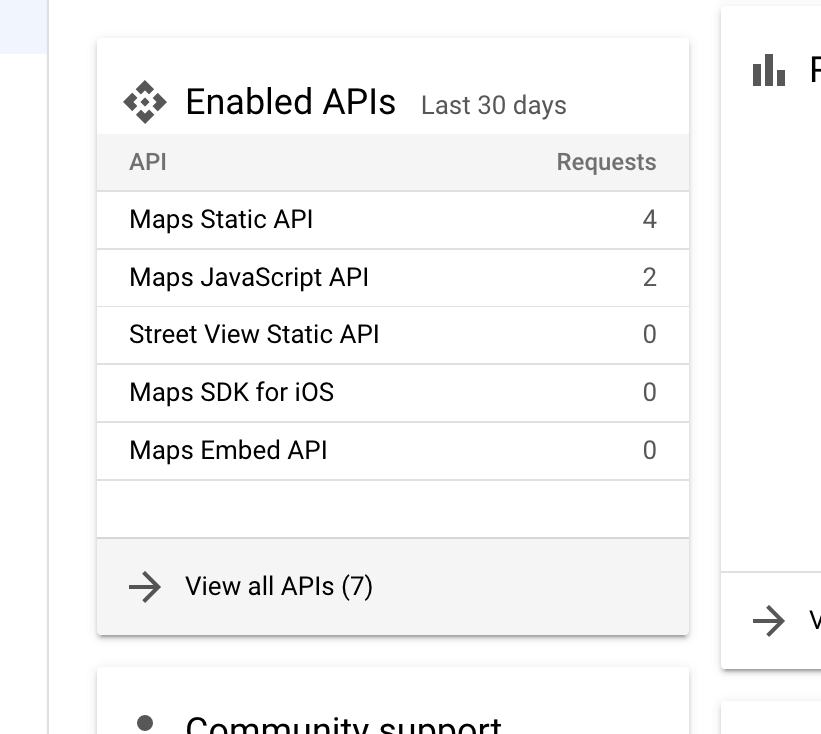
Options to Google Maps API (i.e. bounds, radius) debounce: number: Number of milliseconds to delay before making a call to Google Maps API: highlightFirstSuggestion: boolean: If set to true, first list item in the dropdown will be automatically highlighted: shouldFetchSuggestions: boolean: Component will hit Google Maps API only if this flag is ... To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled. 29/8/2020 · Automatically Lazy-loading Google API. The library includes a helper to wrap around the Google maps API. The GoogleApiWrapper Higher-Order component accepts a configuration object which must include an apiKey. See lib/GoogleApi.js for all options it accepts.
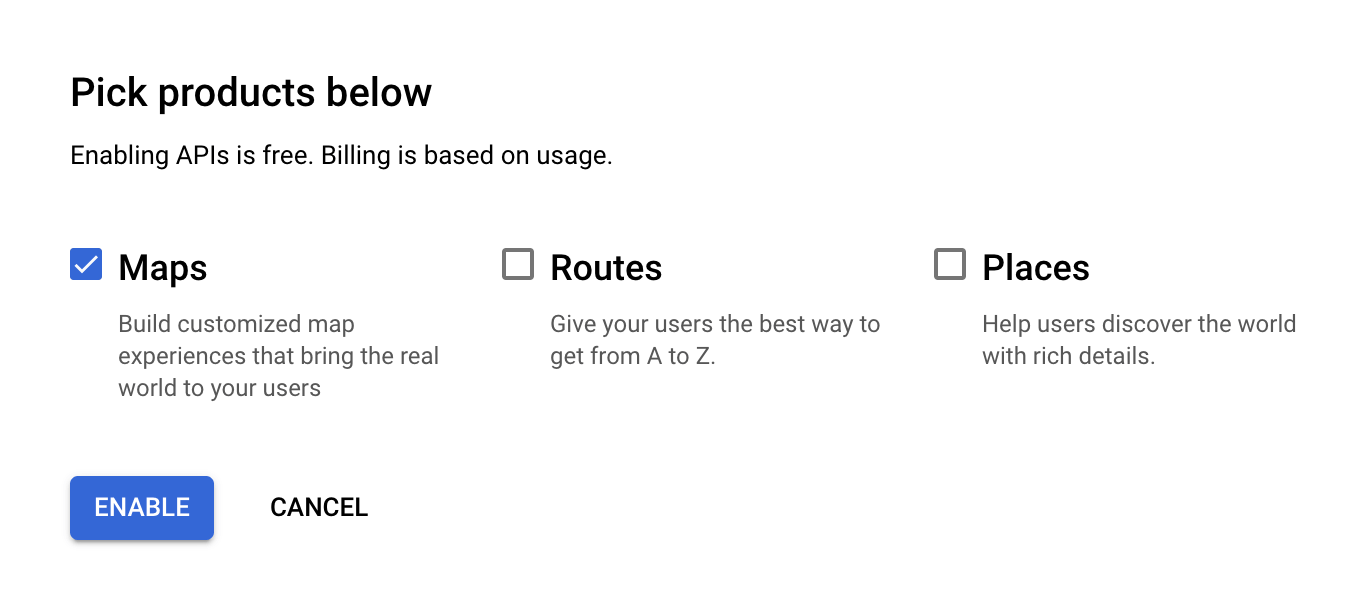
If you are using a library or plugin to load the Maps JavaScript API, check the settings for that library and look for an API key option. Check errors in your browser. If you see the following messages, you are not using your API key correctly: Google Maps JavaScript API warning: NoApiKeys The Places service is a self-contained library, separate from the main Maps JavaScript API code. To use the functionality contained within this library, you must first load it using the libraries parameter in the Maps API bootstrap URL: 15/7/2016 · That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using. Go to https://console.developers.google /apis/library; Under “Maps”, click “View All” to see all API’s.
Implement autocomplete location search box and display google map with a marker using Google Maps JavaScript API and jQuery UI. Get latitude and longitude from autocomplete search using jQuery. To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is required to use this release. key contains your API key. callback executes the initMap () function. Find Sleep Number locations near you and shop for high quality Smart Beds, Mattresses, Bedding, and more!
LazyLoad directive for loading external javascript for AngularJs. In this example, I use google maps' API as the external library being loaded · GitHub. Instantly share code, notes, and snippets. LazyLoad directive for loading external javascript for AngularJs. The request options of Google Maps Places API except for input (e.g. bounds, radius etc.). googleMaps: object: window.google.maps: In case you want to provide your own Google Maps object, pass the google.maps to it. callbackName: string: You can provide a callback name to initialize usePlacesAutocomplete after Google script is loaded I recommend using Google maps library directly and include that library only in those components where you will actually need it. There is a number of reasons for this approach. It will make sure heavy maps API code is loaded only where it is required. You have access to all the direct methods available on maps API
 Securing Asp Net Mvc 5 Web Applications
Securing Asp Net Mvc 5 Web Applications
Google Maps Javascript Api Library Must Be Loaded Issue
 Google Map React Now Load Google Maps Api All The Time Even
Google Map React Now Load Google Maps Api All The Time Even
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Obtaining A Google Maps Api Key Xamarin Microsoft Docs
Obtaining A Google Maps Api Key Xamarin Microsoft Docs
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your

 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
 Python With The Google Maps Api Matthew Kudija
Python With The Google Maps Api Matthew Kudija
 Google Maps Api Javascript No Display No Errors Stack
Google Maps Api Javascript No Display No Errors Stack
 Improving Google Maps Performance On Large Datasets Tighten
Improving Google Maps Performance On Large Datasets Tighten
 Apinotactivatedmaperror For Simple Html Page Using Google
Apinotactivatedmaperror For Simple Html Page Using Google
 Maps By Google And Apple Thunkable Docs
Maps By Google And Apple Thunkable Docs
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 How To Use Google Maps In Dashboards For Asset Tracking
How To Use Google Maps In Dashboards For Asset Tracking
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Integrate Google Map With Sapui5 Application Sap Blogs
Integrate Google Map With Sapui5 Application Sap Blogs
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
 Introducing Use Places Autocomplete React Hook For Google
Introducing Use Places Autocomplete React Hook For Google
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
 How To Add Google Maps To Wordpress 2021
How To Add Google Maps To Wordpress 2021
Error Messages Maps Javascript Api Google Developers

 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 When Your Map Says This Page Can 39 T Load Google Maps Correctly
When Your Map Says This Page Can 39 T Load Google Maps Correctly
Google Maps Javascript Api Library Must Be Loaded Issue
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers


0 Response to "33 Google Maps Javascript Api Library Must Be Loaded"
Post a Comment