32 Javascript Auto Tab To Next Field
6/7/2009 · Auto Tab Form Fields using JavaScript. Last updated on July 6th, 2009 by Gabriel Livan. An AutoTab is used to automatically set focus to the next form element when the maximum size of the current element has been reached. The user is spared from click in or tab to the next field. Aug 19, 2020 - Autotab To Next Input Field JQuery, Autotab To Next Input Field JQuery example, jQuery Autotab example, jQuery Autotab , jQuery Autotab tutorial, Auto tab in form fields, How to Auto Focus on Next Text Input, jQuery autotab examples, Focus on next input when maxlength is reached, auto tab to ...
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
Jan 16, 2006 - It will move back in IE without issue, but when I try to Shift+Tab in Firefox to move back a field it is automatically moving me forward again (if the max chars have been reached). How do I fix this? I am not terribly familiar with Javascript, so any help would be GREATLY appreciated.
Javascript auto tab to next field. Aug 21, 2016 - When filling out a form, it’s a better user experience for the input fields to automatically select the next input field as the user is typing. This usually only works when the required input has a limit to the amount of characters the user can enter. The best example is a phone number. I am replacing a green screen application with a version. One of the things the old screen diod, which I need to replicate is, after a certain number of characters had been intered in a a field (textbox), it would automatically jump to the next field (textbox). Autotab is a jQuery plugin that provides auto tabbing and filtering on text fields in a form. Once the maximum number of characters has been reached within a text field, the focus is automatically set to a defined element. Likewise, clearing out the text field's content by pressing backspace eventually places the focus on a previous element.
I have multiple TextBox on one Form in my application, and I have to change focus one by one just like pressing Tab when they are filled. Posted 27-May-11 5:50am Tushar mulay Sorry - I meant there are other fields on the form similar to the date design that would require it to auto-tab / auto-focus to next field when complete. So, basically if I didn't change the design of the form, is there still a way of doing it? Thanks. They also know that you can use tab to skip fields of a form. One user types in an area code in a form and it automatically jumps him onto the next field and at the same time the user also pressed tab to go onto the next field (because they look at the keyboard and do not see the screen), eventually him/her end up with a completely wrong form...
Real's HowTo : Useful code snippets for Java, JS, PB and more The moment of losing the focus ("blur") can be even more important. That's when a user clicks somewhere else or presses Tab to go to the next form field, or there are other means as well. Losing the focus generally means: "the data has been entered", so we can run the code to check it or even to save it to the server and so on. Move Focus to next input field If there is a condition true on first input field, focus should auto move to next field In this example - we have input fields like Employee Id and Employee Name. So Once User enters 4 digits in Employee Id field, cursor should move to next input field Employee name.
step by step tutorial for auto tab form fields. Thanks for the help. The scripts that you posted are on the lines of what I am trying to accomplish with exception. The form fields are for individual letters, I need them to fit whole words which auto tab to the next field which will also be occupied with a whole word. Sometimes one would like to cause "auto-tabbing" so that when a field has been completed, the next field is automatically focused on. For example, if a text input field should contain a four-digit number, or at most four characters, then one might wish to automatically proceed to the next field when the fourth character has been entered. Nov 23, 2020 - Let’s take it a step further by removing the option of manually selecting the next input field to complete the phone number entry. Below is an “autotab” function written in JavaScript which will select the next input field after the maximum character length has been entered on the area code.
Sep 12, 2018 - I have 2 Text box in which the user can type a string for 1 character, · I want the cursor move automatically to second text box after user type a character you just need to give focus to the next input field (by invoking focus ()method on that input element), for example if you're using jQuery this code will simulate the tab key when enter is pressed: Your code works fine, however your input elements are set as type="number".Non-numeric content is ignored, so if you enter "abcd", for example, the input's value is empty (meaning a length of 0).If you enter "1234" on the other hand, the input's value is 1234.. If you want your code to fire when non-numeric content is entered, simply change each input's type to text.
8/3/2015 · Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... (if there is a next element) or you could use the tabIndex property. The following script uses the 'next form element' method, but you could get the element's tabIndex property and find the element with the next tab index if you think the 'next' element isn't the next in the form's elements collection. <script type="text/javascript"> function ... Oct 08, 2014 - I am following this tutorial: http://www.jacklmoore /notes/jquery-tabs/ In which i created text boxes in tab 1,2,3. i want to create a function when user in first tab after pressing the tab key it will move in to ne…
Below is an "autotab" function written in JavaScript which will select the next input field after the maximum character length has been entered on the area code. This will allow the user to continually enter their number without interruption. Nov 17, 2011 - I suppose I could move the cursor manually using focus(), but deciding which field should be next is something the browser already knows how to do, so it seems much cleaner to just trigger a tab. ... See the accepted answer to this question. If for example you want to move focus to the next field ... Auto tab to next text box after user scans barcode. Here is a demo of how to handle the retrun at teh end of a barcode once it has been enabled in the scanner. Not all scanners add a return zafter the scan. ALmost all can be optioned to add a retrun or any termnating sequence including a tab. A tab is easiest.
For the referenced Planet PDF article, JavaScript - setFocus Method for tabbing to next form field, has an note annotation:"These three fields "auto-tab" to the next field when they reach their character limit. "They use the document level script AutoTab that takes three parameters. 27/5/2011 · You need two elements: the Javascript function that will perform the actual tabbing functionality, and the association of the function with your textboxes. Your Javascript function could be something like: function Tab (currentField, nextField) {. // Determine if the current field's max length has been reached. Auto-Tab to next text box after input. If the length is unknown they you should not change the focus on the control and let the user decide. I recommend setting the tab order of the controls, so when the user presses the 'Tab' key, it will jump to the next field. The tab order button is located:
Description: This script "auto tabs" a form field (and jumps to another field) once the length of the field's value has exceeded a certain length. It works in conjunction with the "maxlength" attribute of HTML, triggered whenever the user's input reaches the maxlength's value. Aug 13, 2015 - In this code we will learn how javascript automatically move cursor to next field when textbox is full. I am trying to move the focus to the next element in the tab sequence based upon the current element which has focus. Thus far I have not turned up anything in my searches. function OnFocusOut() {...
1) Please go under "FORM" menu->"Document JavaScript"->Type in Auto Tab under "Script Name"->then hit "Add", then copy the following JavaScript to it: function AutoTab (doc, event, cNext) Any and all characters with tabbing ... is reached, disabled fields are skipped entirely, and the select list will auto tab when a value is selected. Auto tabbing on select lists only applies for single select and is configurable using tabOnSelect.... Nov 30, 2020 - This function is useful for auto tabbing through fields (for instance if you set up a set of fields for a phone number) so users don't have to tab or click through fields. Field1 is the field you're working on, len is the maximum length of the field, and field2 is next field to tab to.
Auto tab to next input field when fill 1 characters jQuery ❮ Previous Next ❯ In this example we will discuss about Auto tab to next input field when fill 1 character jQuery. JavaScript Loan Calculator: 10. Another TextField jump : 11. TextField get Focus and clear content: 12. Validate an input field with minimum and maximum values: 13. Validate an field with a maximum number of characters: 14. Select the textfield and focus: 15. Focus an input field: 16. Get textfield value: 17. Methods and Properties of the Text ... I would like to change my focus to the next textbox, once I entered the value in the current textbox. and want to continue this process up to the last field. My question is, is it possible to simulate what happens when pressing the tab key through Javascript coding once I enter the value in ...
this work great and stops all enter key presses. now how do i disable the event and fire a tab key event. so if a user presses the enter key i need it to be ignore and tab to the next field. Try using EnterToTab Here's a function you can create in a document-level JavaScript that you can call in a text field's custom Keystroke JavaScript that should behave as you want: // Document-level function. function tab_next (next_field_name) {. // Move to next field if Enter key is pressed. // or the user has clicked outside of the field. I am creating a form with 9 digits - each digit must appear in its own separate field. Is there a way to enter a digit in one field automatically jump to the next field? The users could press tab to move to the next field, however, I wanted something a little more simpler.
If you want to give it a try, here is a tutorial that can help you with auto-tab to next field Javascript. I learned basic javascript through this forum, so I am by no means an expert, but I was able to get the auto-tab to work on my forms that required one digit per field (i.e. SS# and phone numbers).
 Visual Studio Code January 2021
Visual Studio Code January 2021
 Select2 Open Dropdown On Focus Stack Overflow
Select2 Open Dropdown On Focus Stack Overflow
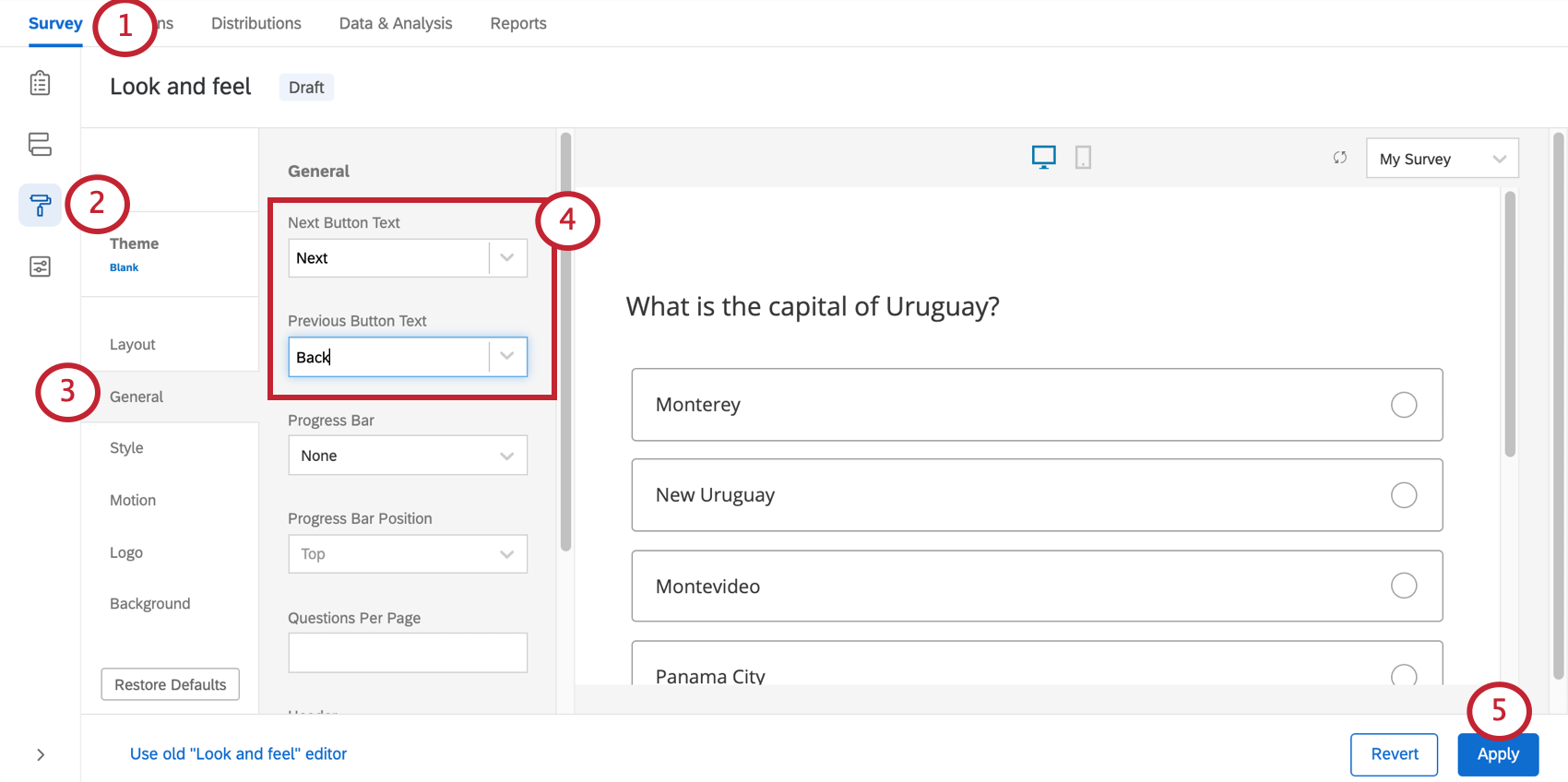
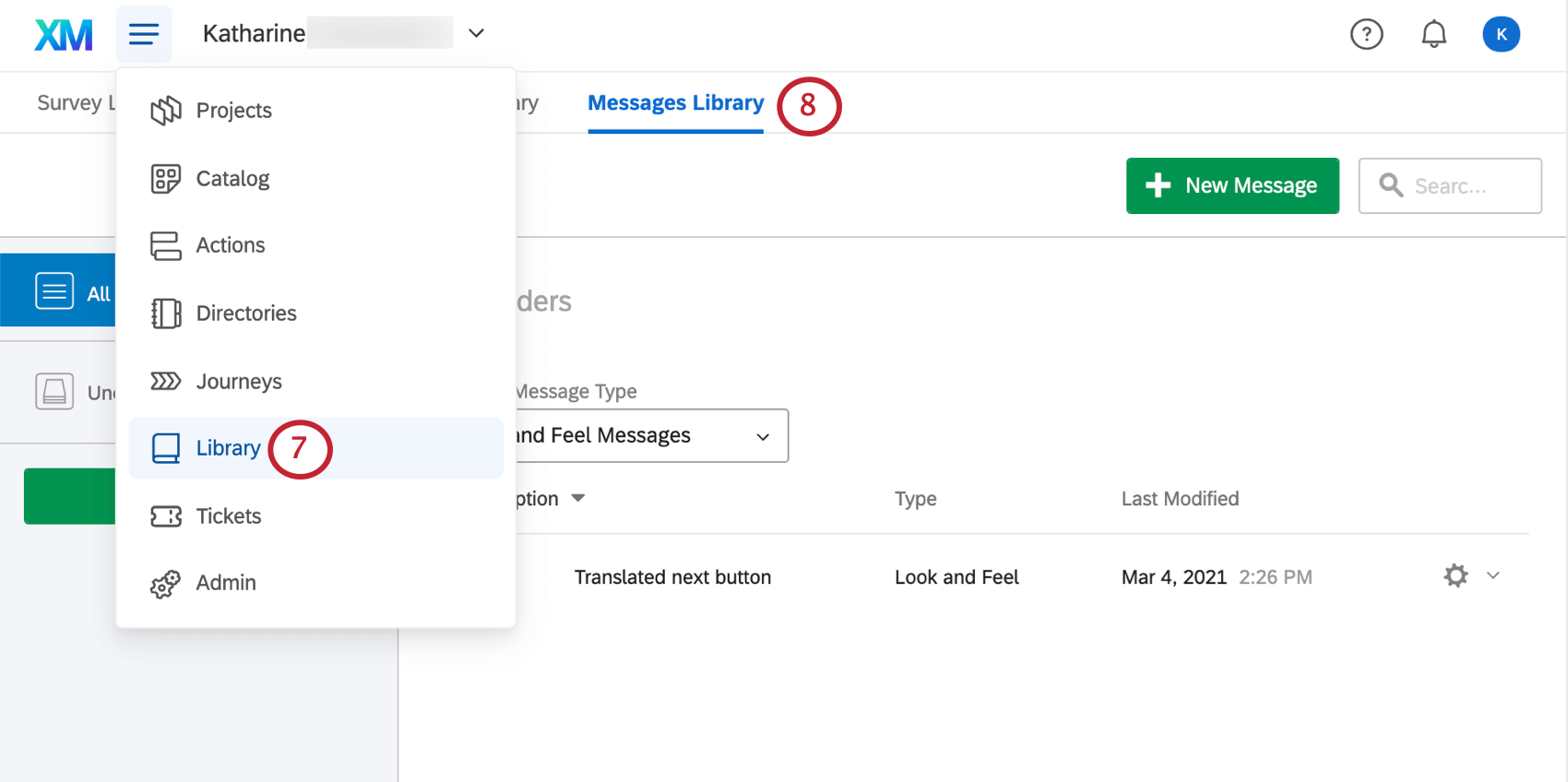
 General Look Amp Feel Settings
General Look Amp Feel Settings

Github Mathachew Jquery Autotab A Jquery Plugin That
 Basic Editing In Visual Studio Code
Basic Editing In Visual Studio Code
 Personalize Your Sap Screen Personas Flavor Tutorials For
Personalize Your Sap Screen Personas Flavor Tutorials For
 How To Focus On The Next Field Input In Reactjs Geeksforgeeks
How To Focus On The Next Field Input In Reactjs Geeksforgeeks
 Auto Tab To The Next Field In A Form Coding And
Auto Tab To The Next Field In A Form Coding And
 Tabbing Through Input Fields Kevin Scott
Tabbing Through Input Fields Kevin Scott
 Build Next Generation Microservices With Net 5 And Grpc On
Build Next Generation Microservices With Net 5 And Grpc On
 Networks Tab Manage Mediation Networks Mopub Publisher Ui
Networks Tab Manage Mediation Networks Mopub Publisher Ui
 How To Make Button Click On Enter Html Code Example
How To Make Button Click On Enter Html Code Example
 General Look Amp Feel Settings
General Look Amp Feel Settings
 What S New In Next Js 10 Logrocket Blog
What S New In Next Js 10 Logrocket Blog
 Autotab To Next Input Field Jquery
Autotab To Next Input Field Jquery
 Auto Advance Input Field Focus After Barcode Scan Ignition
Auto Advance Input Field Focus After Barcode Scan Ignition
 Splitting Credit Card Number Fields Into Four Different
Splitting Credit Card Number Fields Into Four Different
 Next Generation Neuroimmunology New Technologies To
Next Generation Neuroimmunology New Technologies To
 Is There A Way To Autofill Text Complete A Form Field As
Is There A Way To Autofill Text Complete A Form Field As
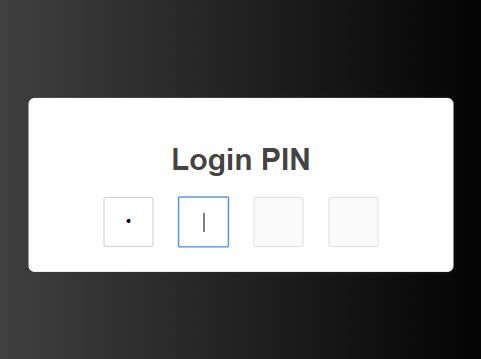
 Login With X Digit Pin Code Jquery Pinlogin Free Jquery
Login With X Digit Pin Code Jquery Pinlogin Free Jquery
 Use Data From One Field To Populate Other Fields In An
Use Data From One Field To Populate Other Fields In An
25 Jquery Plugins For Working With Forms Designm Ag
 How To Create An Amazon Ec2 Auto Scaling Policy Based On A
How To Create An Amazon Ec2 Auto Scaling Policy Based On A
 Javascript To Automatically Tab To Next Textbox
Javascript To Automatically Tab To Next Textbox
 Change The Focus Automatically To The Next Textinput In React
Change The Focus Automatically To The Next Textinput In React
Enable Disable Next And Submit Buttons And Mandatory Fields
Bad Practices On Birthdate Form Fields



0 Response to "32 Javascript Auto Tab To Next Field"
Post a Comment