28 How To Add Picture In Javascript
Add Javascript code. Starting on a new line, add the following code to the very bottom of the file: $(document).ready(function() { $('.image-link').magnificPopup({type:'image'}); }); Where do I add the Javascript code? Use this link to learn where exactly to add this code snippet: Where to add your Javascript code. 2 Add a link on your Page or ... Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
Apr 29, 2010 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html dom image or ask your own question.

How to add picture in javascript. Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as well as border radius styles to it. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link After that, we created a JavaScript Image object and specified the src attribute. In this case, the src is an image file called "test.jpg". You will obviously need to modify this part of the code to reference your image path. We set the x-axis and y-axis coordinates, which will be used by our context object to place the image.
First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time. With a little research i found that javascript does not know that a Document Object Exist unless the Object has Already loaded before the script code (As JavaScript reads down a page). To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea...
6 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ...
May 21, 2020 - I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. Get code examples like "how to insert image in javascript code" instantly right from your google search results with the Grepper Chrome Extension. Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags:
Get code examples like "insert image into html javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −.
For instance, the Samsung Galaxy S7's 4x pixel density means a notification image will typically be over 150KB. To add to that, the UK has 650 electoral constituencies, so there's a chance ... JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph. Images in the BODY tag. Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the ...
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... The function returns a data URI containing a representation of the image in the format of PNG. By setting the an html <a> link's 'href' attribute to the image data return, the user can download and save the snapshot. let picture = webcam.snap(); document.querySelector('#download-photo').href = picture; # Step 6 : Stop webcam I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag)
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
1) Add Image to Canvas Using image () Object In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element. First, add an HTML field to your form where you want the custom content to go. Next, click on the HTML field that you just added to open up the field's settings. Within the Content setting on the field, enter in any HTML content that you want to display. Save the form and access the form. You should now see your HTML content displaying correctly. There are 2 ways you can do this, the first is simply writing a script in a text file and saving it as a jpg. This is obviously not an image, but it will work. If you want a real image, you can take your image and use a hexeditor to add your script to the image metadata.
Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Apply a blur effect to all images: img {. -webkit-filter: blur (5px); /* Safari 6.0 - 9.0 */. filter: blur (5px); } Original image. blur (5px) Try it Yourself ». Go to our CSS filter Property to learn more about CSS filters. Click on the Options tab and enable the button image by selecting any of the formatting options from the Image drop down menu. (Center usually works best) Click on the Actions tab. Then click on the Add button to open up the actions menu. Set the Action as JavaScript Action then in the field below enter the following event.target.buttonImportIcon()
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 7/12/2020 · Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I’ve applied a border as... How to Add Image into PDF Documents Using jsPDF & html2canvas Library in JavascriptFor Blogging Tutorials and My Courses Visit official sitehttps://www.codin...
Oct 24, 2020 - how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript Feb 28, 2021 - Learn all aspects of working with images in JavaScript starting from how to create an image element to adding click events to multiple images Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function Now, add function in the button tag which is name imagefun with onclick () event. Now, about in the function getting image src by id using JavaScript document.getElementById (). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. 18/11/2009 · Write the HTML Photo Gallery. Under the <body> tag write a <div> to align the html photo gallery in the middle of your screen and <h3> for a title: <div class="gallery" align="center"> <h3>Simple HTML Photo Gallery with JavaScript</h3>. Now we must create another <div> for thumbnails, with your images and the Javascript code to load the full image ...
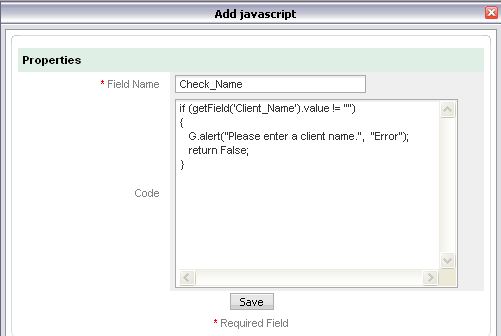
 2 5 Javascript In Dynaforms Documentation Processmaker
2 5 Javascript In Dynaforms Documentation Processmaker
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
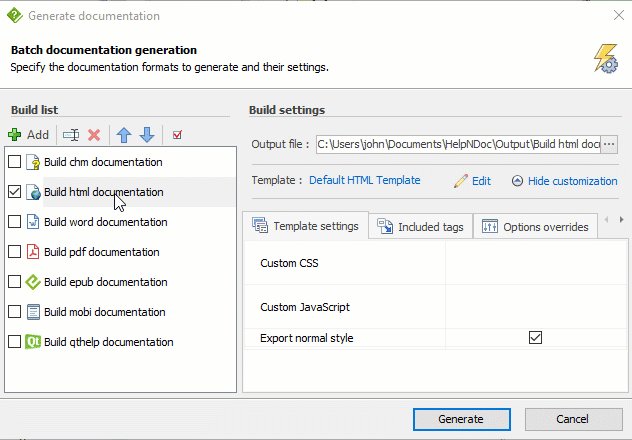
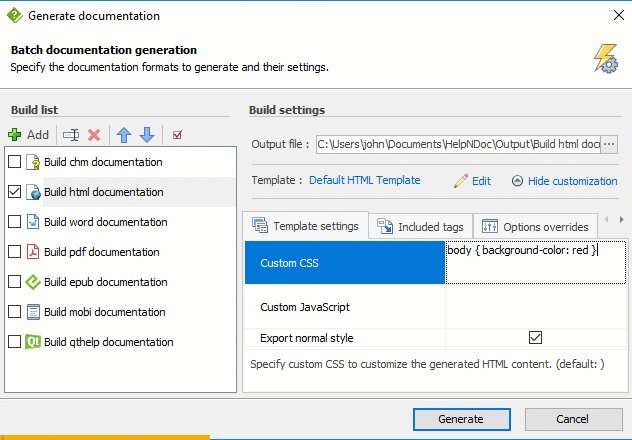
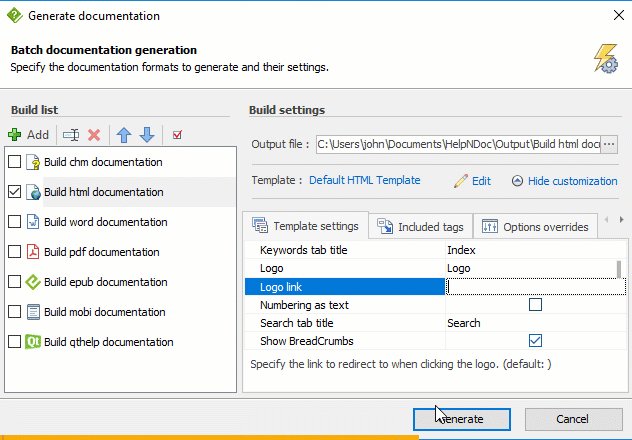
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Include Javascript In Your Page
Include Javascript In Your Page
Solved How To Add Javascript To Page Header Need Help

 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 Magento 2 4 Ways To Add Javascript Belvg Blog
Magento 2 4 Ways To Add Javascript Belvg Blog
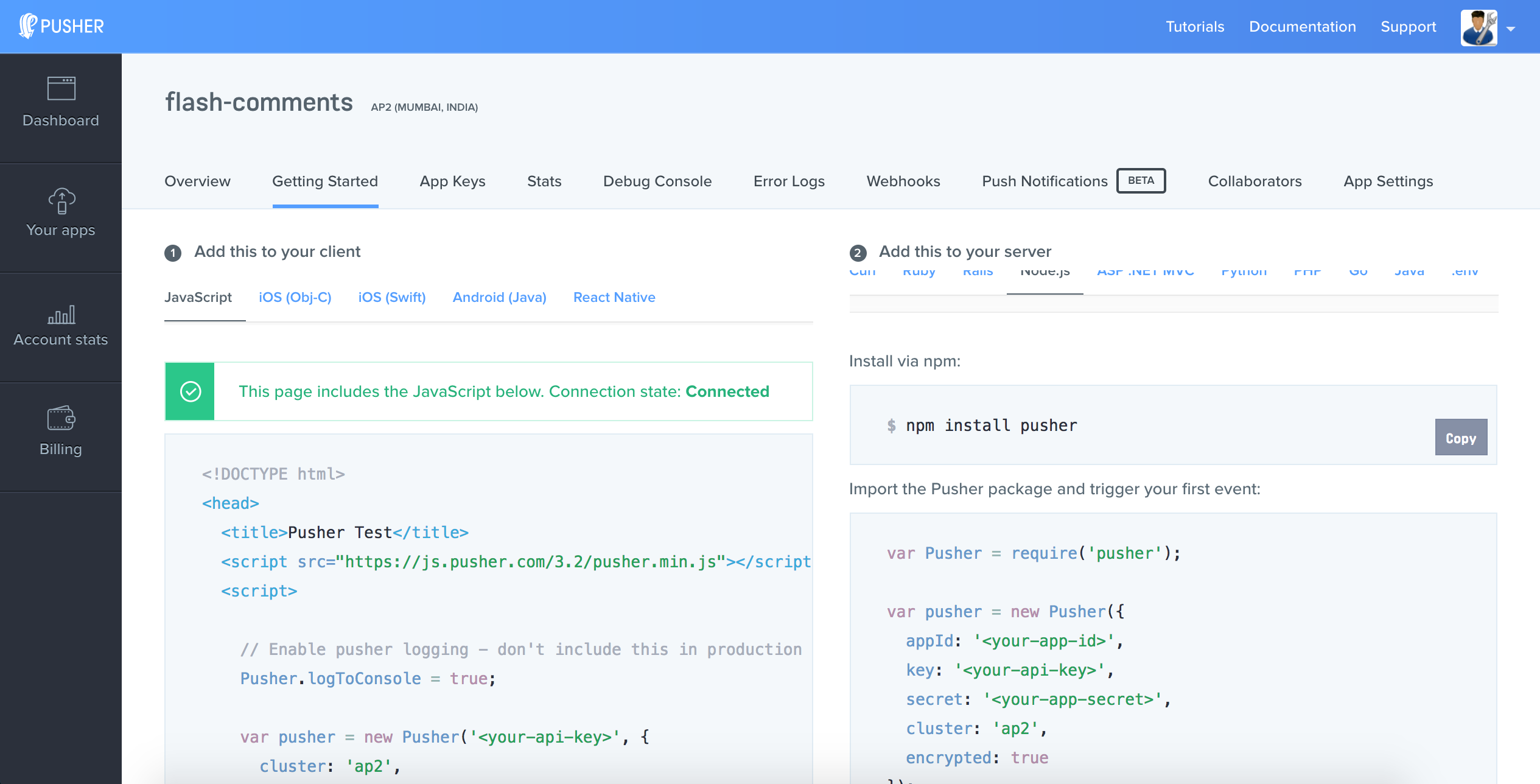
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
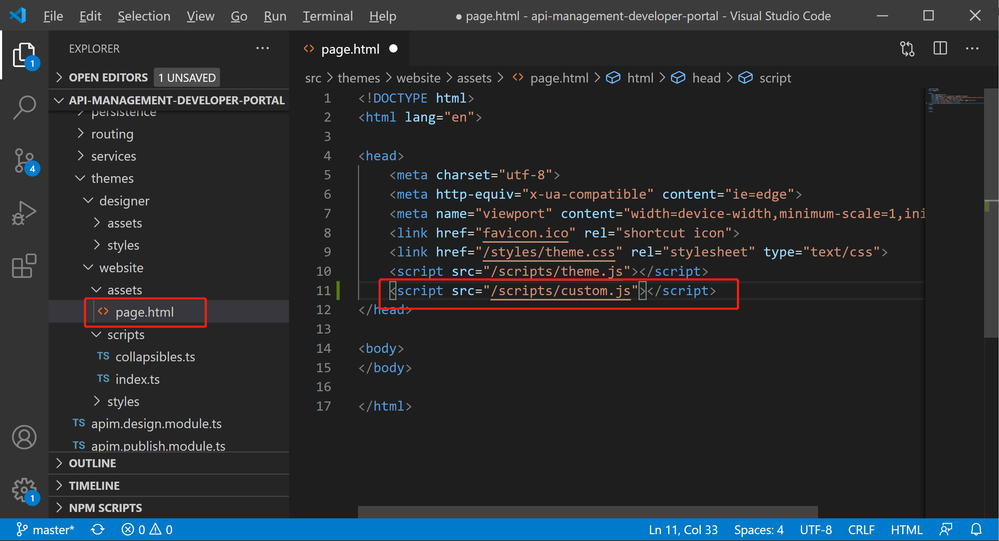
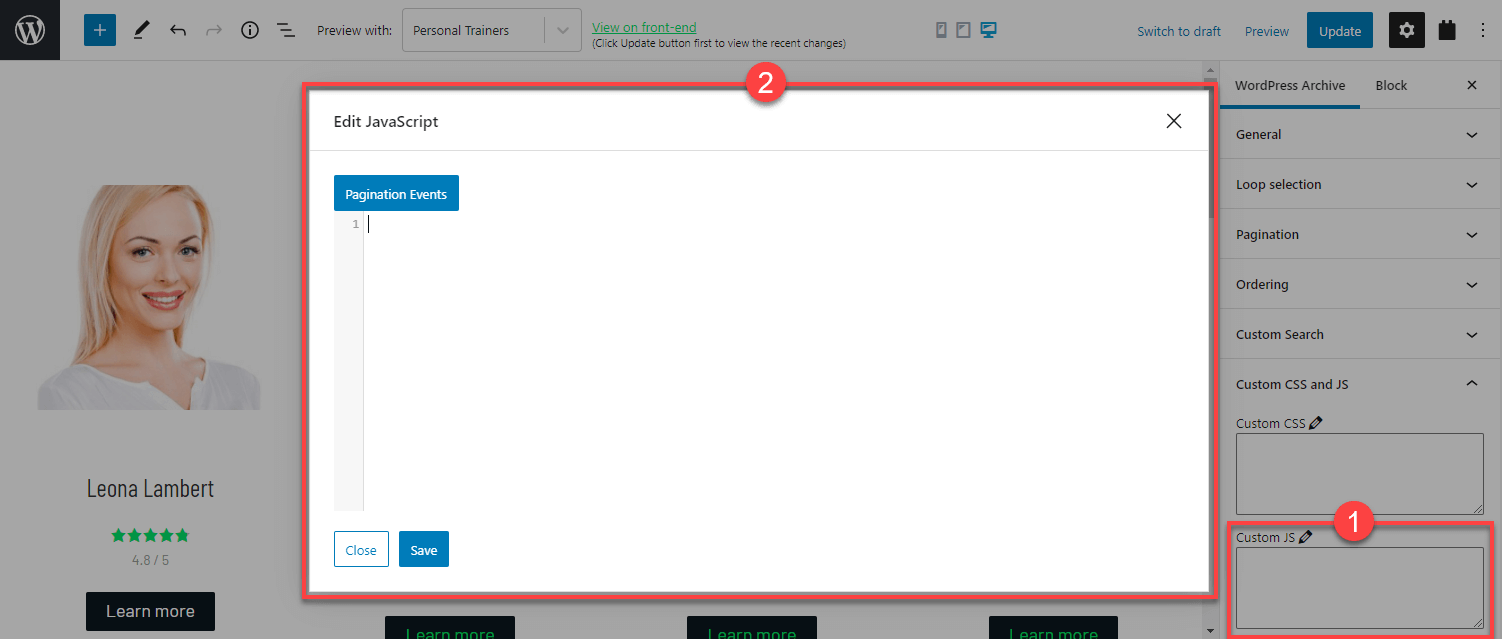
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How Do I Add Javascript To A Pdf Form Pdf Forms
How Do I Add Javascript To A Pdf Form Pdf Forms
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
 Adding Javascript Jquery To The Divi Theme Divi Booster
Adding Javascript Jquery To The Divi Theme Divi Booster

0 Response to "28 How To Add Picture In Javascript"
Post a Comment