25 Javascript Get Specific Url Parameter
31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this: 4/6/2021 · function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); Encoding and decoding URLs
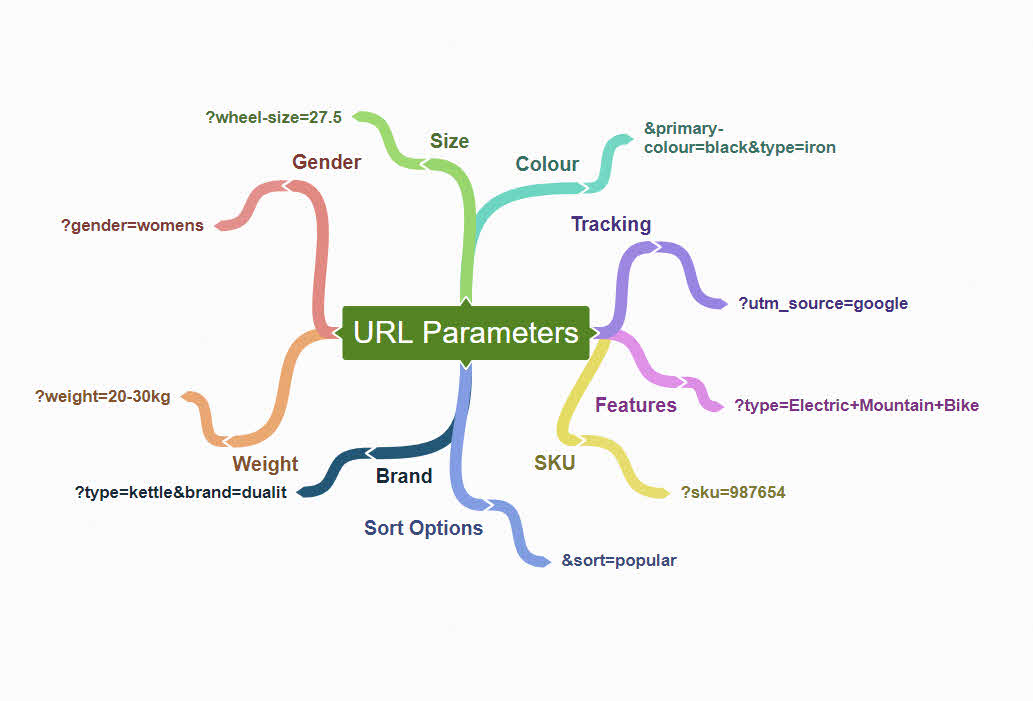
 What Are Url Parameters Learn Seo Botify
What Are Url Parameters Learn Seo Botify
13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts.

Javascript get specific url parameter. 17/2/2017 · My favorite way for getting URL params is this approach: var parseQueryString = function() { var str = window.location.search; var objURL = {}; str.replace( new RegExp( "([^?=&]+)(=([^&]*))?", "g" ), function( $0, $1, $2, $3 ){ objURL[ $1 ] = $3; } ); return objURL; }; //Example how to use it: var params = parseQueryString(); alert(params["foo"]); How to get URL parameters: Client side. The Query String is part of the URL (Uniform Resource Locator). The first part shows the address of the website (” https://www.google / “) and the later part shows URL parameters (“https://www.google /doodles?q=losAngeles”). Passing URL parameters is a way to exchange small and meaningful information ...
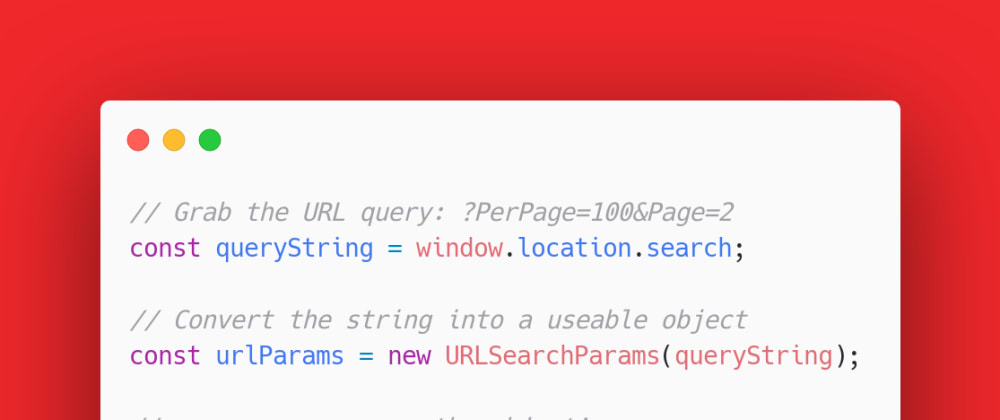
const urlParams = new URLSearchParams (queryString); The URLSearchParams.get () method returns the first value that is associated with the given search parameter: <!DOCTYPE html> <html> <head> <title> Title of the Document </title> </head> <body> <script> const urlParams = new URLSearchParams ("https://example. 11/6/2018 · Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects. Quick Sample Code // given url string let url_str = 'http://demo ?id=100&cat=js'; let url = new URL(url_str); let search_params = url.searchParams; // get value of "id" parameter // "100" console.log(search_params.get('id'));
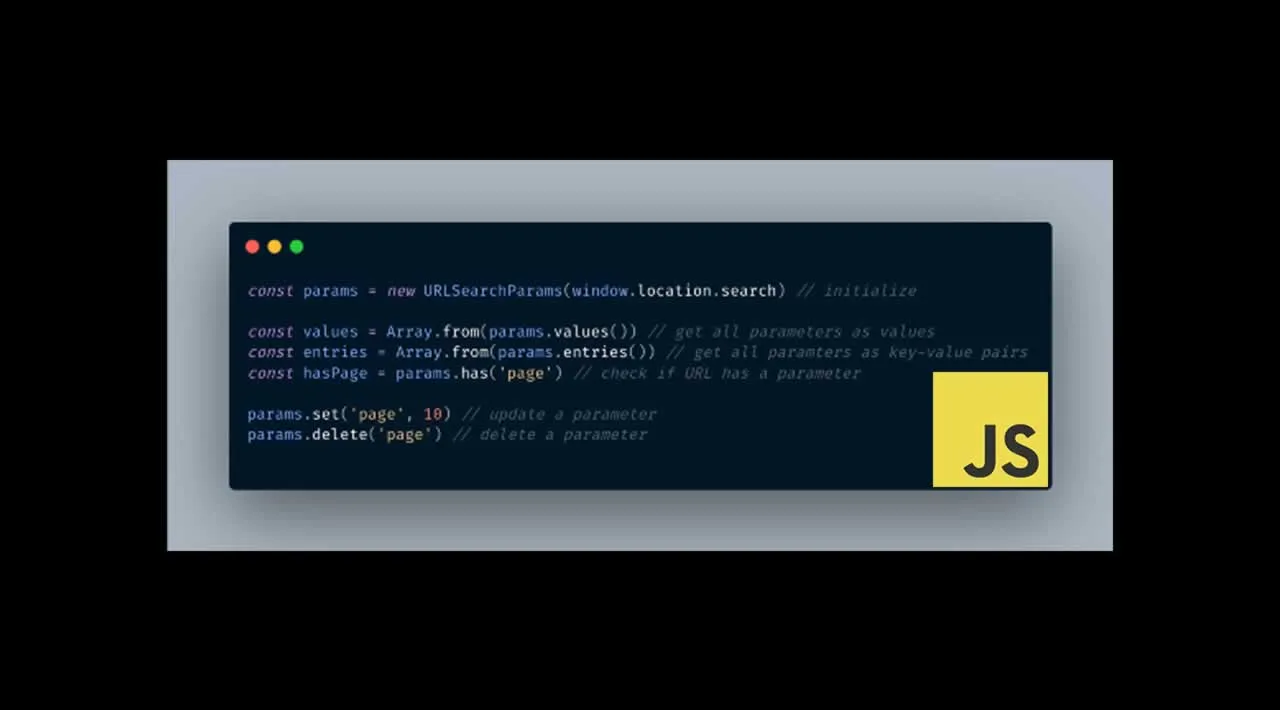
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
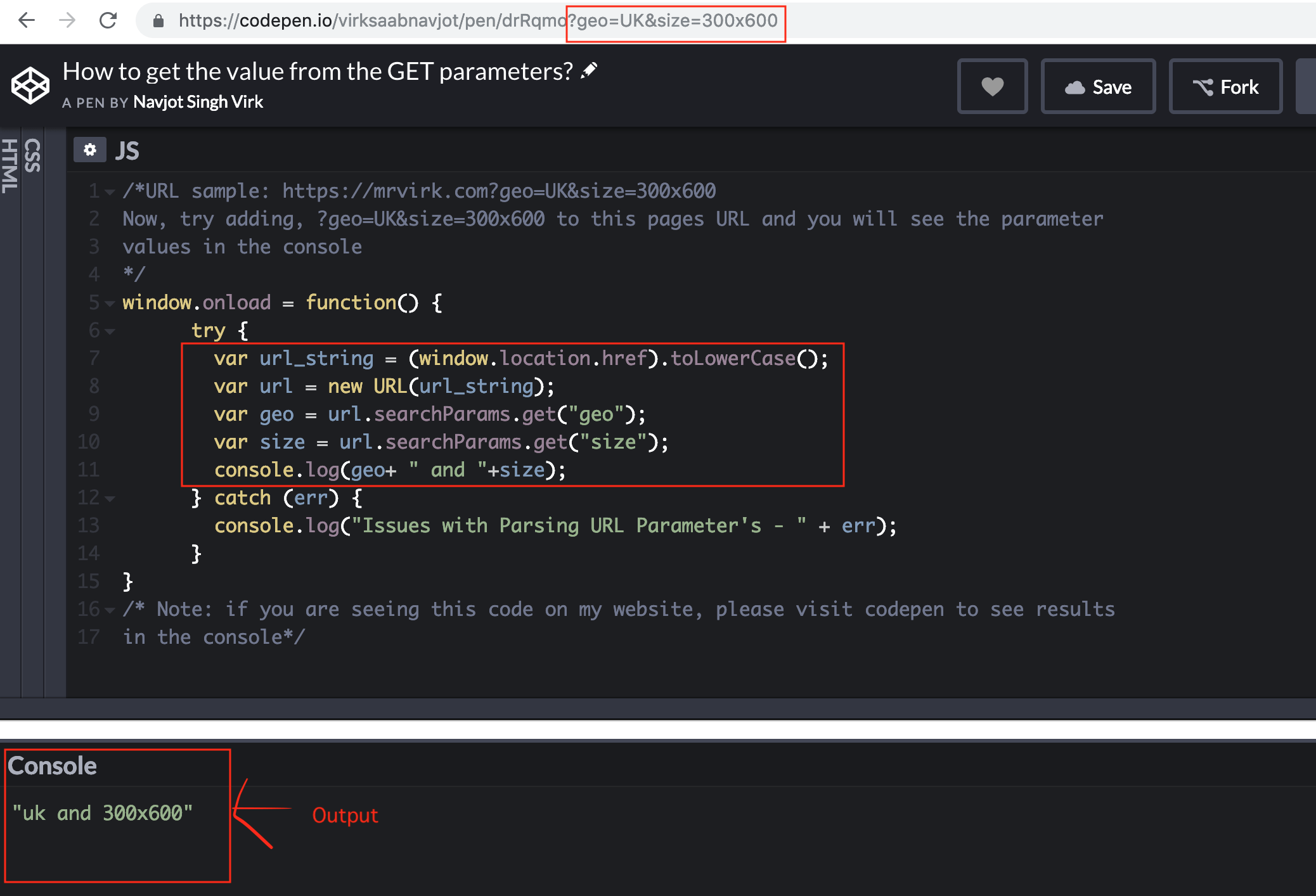
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Avoiding The Seo Pitfalls Of Url Parameters Hallam
Avoiding The Seo Pitfalls Of Url Parameters Hallam
 Javascript Change Url Parameter Simple Example Code
Javascript Change Url Parameter Simple Example Code
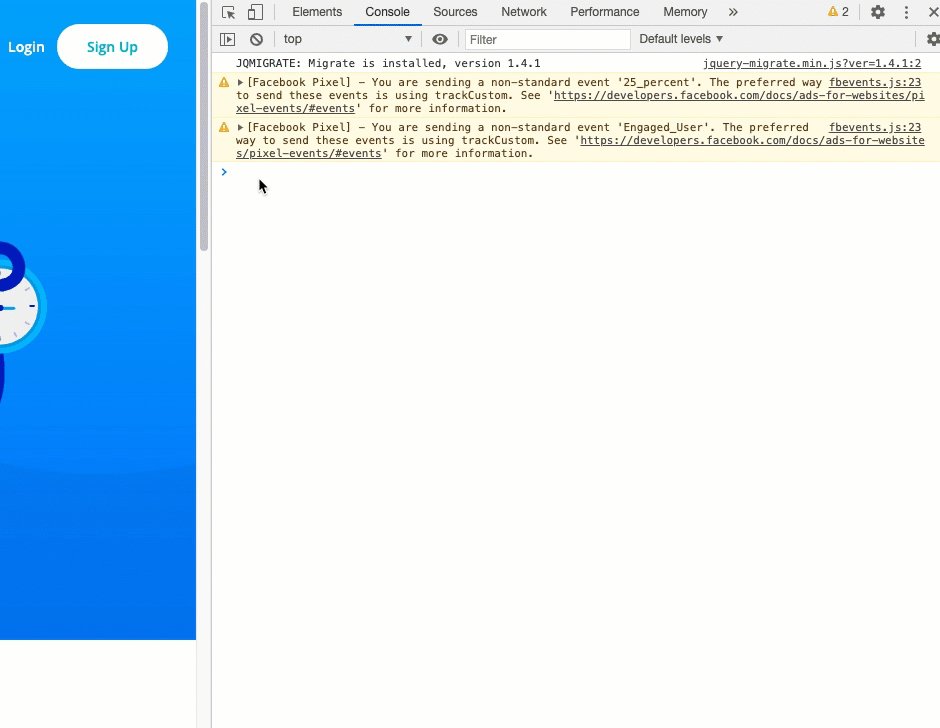
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
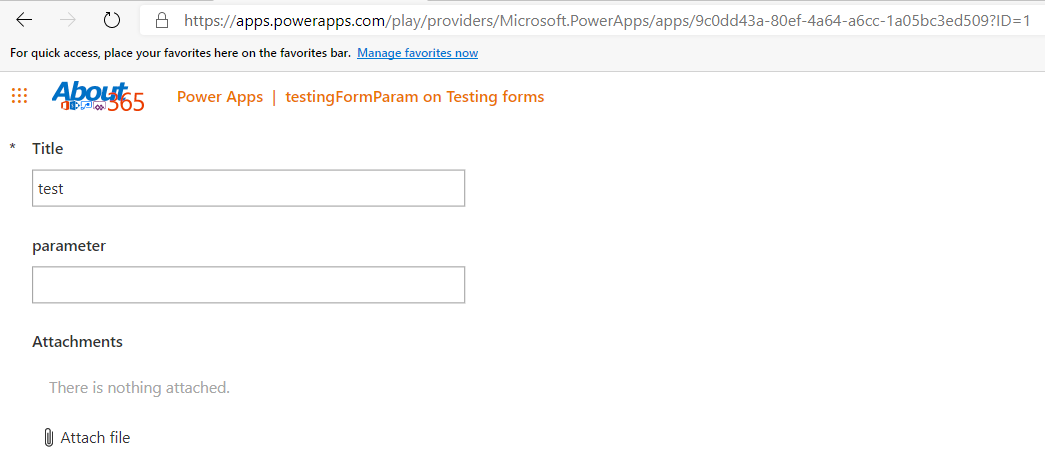
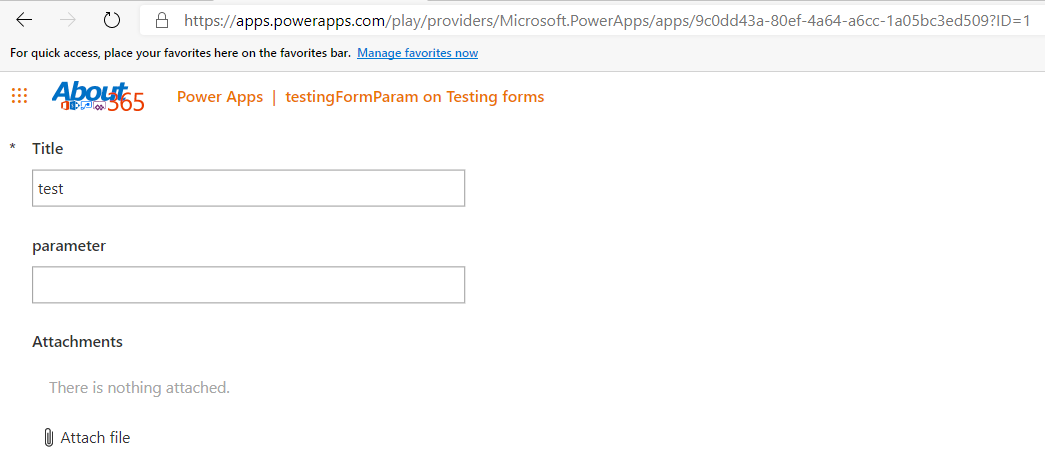
 Passing Parameters To Your Power Apps Sharepoint Form About365
Passing Parameters To Your Power Apps Sharepoint Form About365
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
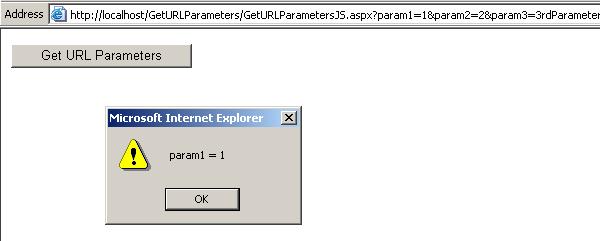
 Getting Url Parameters Using Javascript Codeproject
Getting Url Parameters Using Javascript Codeproject
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
 How To Pass Url And Query Parameters In Spring Rest Client
How To Pass Url And Query Parameters In Spring Rest Client
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Get Url Parameter Value In Javascript
How To Get Url Parameter Value In Javascript
 How To Get Url Parts In Javascript Host Path File Query
How To Get Url Parts In Javascript Host Path File Query
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
 How To Extract A Query Parameter With Google Tag Manager
How To Extract A Query Parameter With Google Tag Manager
 Getting Parameters From Url In A React Application Karol
Getting Parameters From Url In A React Application Karol
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
 Meta Post Deep Links Amp Url Parameters Tips Amp Tricks
Meta Post Deep Links Amp Url Parameters Tips Amp Tricks
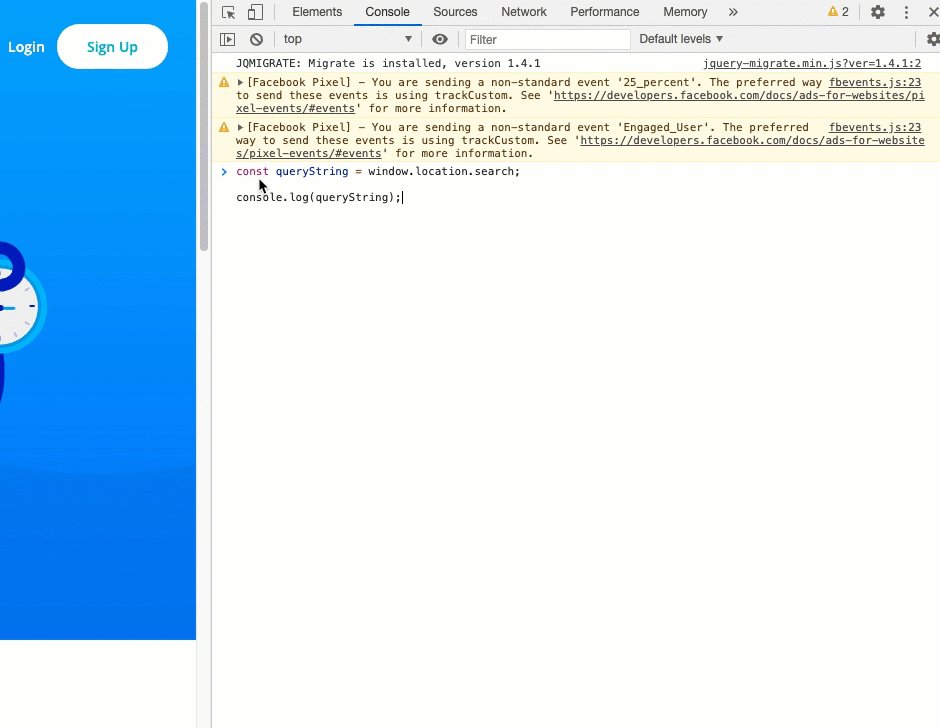
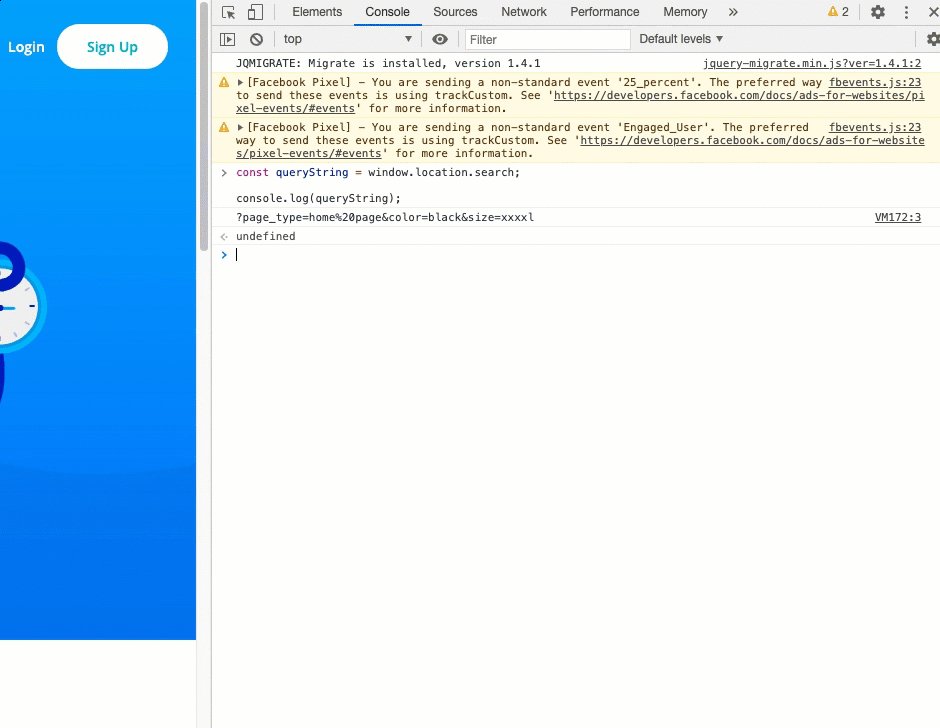
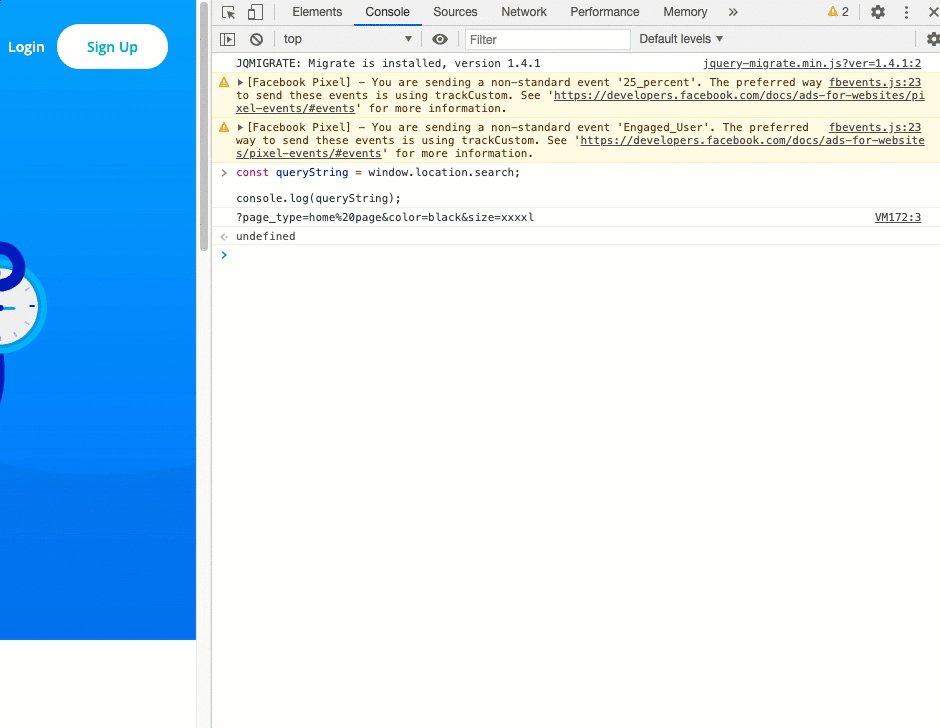
 How To Capture Query String Parameters From Network Tab
How To Capture Query String Parameters From Network Tab
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
0 Response to "25 Javascript Get Specific Url Parameter"
Post a Comment