22 Javascript String To Uint8array
Convert a base64 string to a Uint8Array in Node and the browser - GitHub - mafintosh/base64-to-uint8array: Convert a base64 string to a Uint8Array in Node and the browser For TypedArray objects, the toString method joins the array and returns one string containing each typed array element separated by commas. For example, the following code creates a typed array and uses toString to convert the array to a string. var numbers = new Uint8Array([2, 5, 8, 1, 4]) numbers.toString(); Copy to Clipboard.

Interactive API reference for the JavaScript Uint8Array Object. Uint8Array is similar to an Array where each item is an 8 bit (1 byte) unsigned integer. Uint8Arrays cannot change size after creation.

Javascript string to uint8array. Returns a new Uint8Array from the given start and end element index. Uint8Array.prototype.values() Returns a new array iterator object that contains the values for each index in the array. See also Array.prototype.values(). Uint8Array.prototype.toLocaleString() Returns a localized string representing the array and its elements. If your javascript is being executed in a browser, you can make use of the TextEncoder and TextDecoder native functions which allow you to choose which codification you want to use. The Encoding API helps solving the string conversion problem. /** * Convert an Uint8Array into a string. Nov 07, 2017 - Little strings 少量数据使用超出异常 /** * little arrays (>=100k characters), otherwise you'll get exceptions as RangeError : Maximum call * stack size exceeded or Out of stack space. * @return...
function _base64ToArrayBuffer(base64) ... = new Uint8Array(len); for (var i = 0; i < len; i++) { bytes[i] = binary_string.charCodeAt(i); } return bytes.buffer; } ... Performance to be compared with the for loop version of Goran.it answer. Goran.it's answer does not work because of unicode problem in javascript - ... Array Buffer -> String and String -> ArrayBuffer conversions in javascript - arrayBufferToString.js. Array Buffer -> String and String -> ArrayBuffer conversions in javascript - arrayBufferToString.js. ... You can cast the Uint8Array (or any other ArrayBufferView) to number[] - it's working fine in my case - ... The Uint32Array typed array represents an array of 32-bit unsigned integers in the platform byte order. If control over byte order is needed, use DataView instead. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation).
In order to store buffer values returned from the API as string I'm searching for a way to properly convert utf8array buffers to String and vice versa. I've tried many ways but for some Arrays I always get different values when converting back from string to buffer. Here's my code to see / reproduce my problem: I've two functions for conversion: function stringToArray(bufferString ... Nov 16, 2011 - I am making an ArrayBuffer with ... into a string with length 256. But then if I try to convert that back to an ArrayBuffer - depending on the contents of my initial ArrayBuffer - I'm getting out 376 elements. If you want to try to reproduce my problem, I'm treating my ArrayBuffer as a 16x16 grid in a Uint8Array, with values ... test('deepFreezeObject() should ... { string: 'string' } }, stream: split(JSON.parse), string: 'string' } try { const frozenObject = deepFreezeObject(object) // Buffers should not be frozen, as they are Uint8Array inherited instances t.strictEqual(Object.isFrozen(frozenObje...
Since the source of the Uint8Array is external and you can't use atob you just need to remove it(working fiddle): Int8Array. The Int8Array typed array represents an array of twos-complement 8-bit signed integers. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation). Uint8Array.prototype.includes () Determines whether a typed array includes a certain element, returning true or false as appropriate. See also Array.prototype.includes (). Uint8Array.prototype.indexOf () Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found.
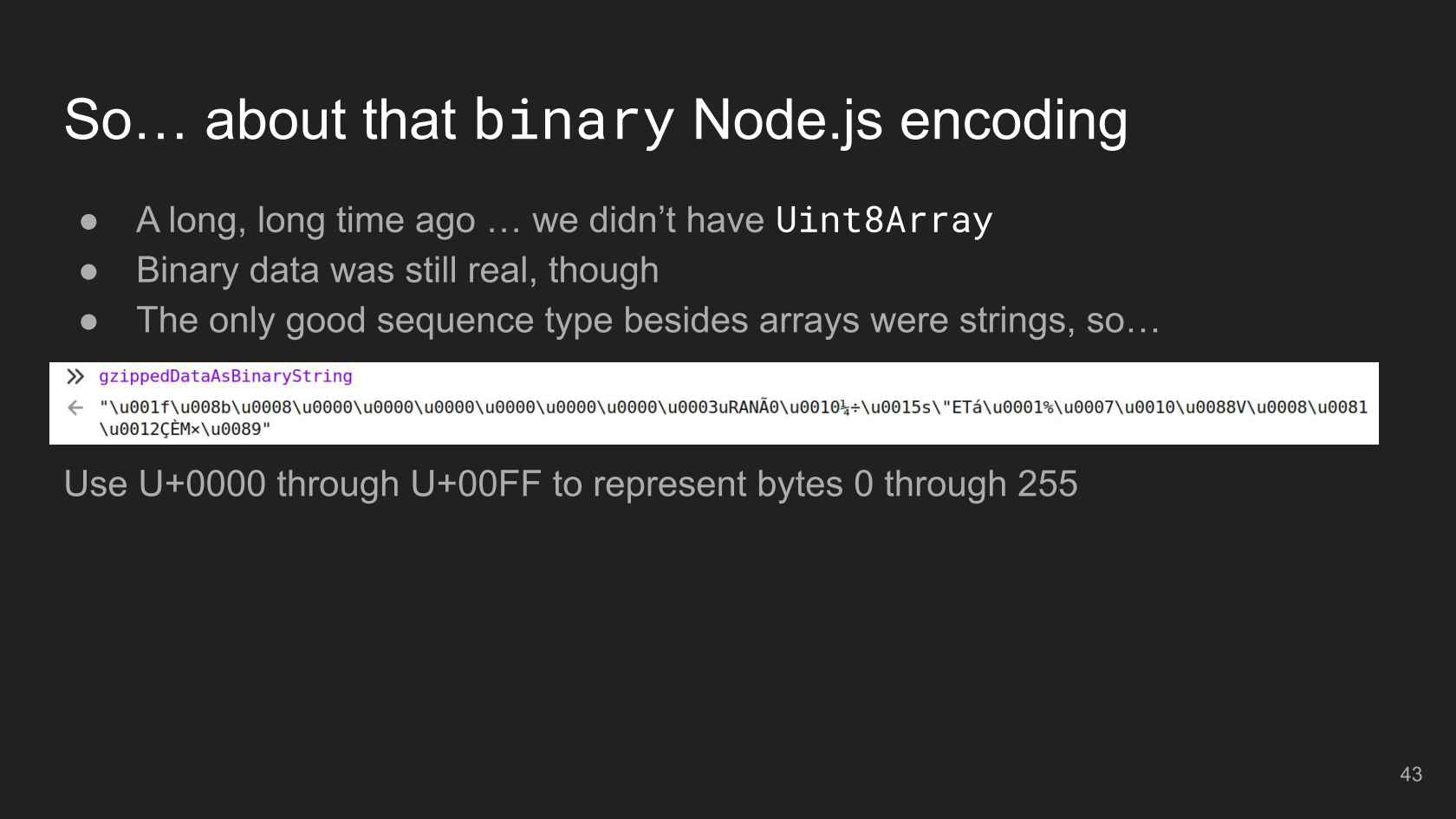
Since DOMStrings are 16-bit-encoded strings, in most browsers calling window.btoa on a Unicode string will cause a Character Out Of Range exception if a character exceeds the range of a 8-bit ASCII-encoded character. There are two possible methods to solve this problem: the first one is to escape the whole string and then encode it; the second one is to convert the UTF-16 DOMString to an UTF-8 ... Nov 09, 2018 - Turn dataURI/base64/plain string into an ArrayBuffer · npm i string-to-arraybuffer As data, a Javascript string, like our Base64, requires two bytes per letter, doubling the effective size of the binary portion to 81,218 bytes. Yikes! Entries in a Uint8Array, however, only require one byte each, dropping the effective size to that of the original file (with some padding for buffers) to 30,454 bytes. We have a winner!
I have a string "ab05d705" and I am trying to convert it to the following so I can add it to a Uint8Array. So how do I convert the string "ab05d705" to . 0xab,0x05,0xd7,0x05 to put into the following . var data = new Uint8Array([0xab,0x05,0xd7,0x05]); Any help would be so appreciated. ArrayBuffer, Uint8Array, DataView; Uint8Array; Blob, and so on. In JavaScript, binary data is performed in a non-standard way. But, it becomes simple after getting into some details. ArrayBuffer¶ ArrayBuffer is known as the basic binary object. It is a reference to a fixed-length contiguous memory area. ArrayBuffer can be generated in the ... Jul 29, 2016 - I have some UTF-8 encoded data living in a range of Uint8Array elements in Javascript. Is there an efficient way to decode these out to a regular javascript string (I believe Javascript uses 16 bit
Jun 18, 2011 - Convert a base64 string into a binary Uint8 Array. GitHub Gist: instantly share code, notes, and snippets. Node.js examples for Data Type:Uint8Array · Hex String To Uint8 Array Aug 26, 2011 - If value is a string, this is the encoding used to determine the binary representation of the string that will be searched for in buf. Default: 'utf8'. ... The index of the first occurrence of value in buf, or -1 if buf does not contain value. ... a Buffer or Uint8Array, value will be used ...
Simple to use, blazing fast and thoroughly tested websocket client and server for Node.js JavaScript Uint8Array . lz-string: JavaScript compression, fast! - pieroxy It allows compression to produce uint8array instead of Strings. Some things happened in the meantime, giving birth to versions 1.3.1, 1.3.2 and 1.3.3. Version 1.3.3 was promoted the winner later on. And I forgot about the changelog. The gory details are on GitHub. TypedArray.from() lets you create typed arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects where you can get its elements, such as Map and Set).; TypedArray.from() has the optional parameter mapFn, which allows you to execute a map() function on each element of the typed array (or subclass object) that is being created.
Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. JavaScript Uint8Array.of () Method. The Uint8Array array represents an array of 8-bit unsigned integers. The values are initialized by 0. Elements in the array can be referenced by the object's methods or using a standard syntax (by bracket notation). The Uint8Array.of () method creates a new typed array from a variable number of arguments. Since an ArrayBuffer is, in fact, a byte array, this conversion requires that both ends agree on how to represent the characters in the String as bytes. You probably have seen this "agreement" before: it is the String's character encoding (and the usual "agreement terms" are, for example, Unicode UTF-16 and iso8859-1).
Dec 07, 2020 - TextEncoder does the reverse thing – converts a string into bytes. ... The only encoding it supports is “utf-8”. ... let encoder = new TextEncoder(); let uint8Array = encoder.encode("Hello"); alert(uint8Array); // 72,101,108,108,111 ... If you have suggestions what to improve - please ... NOTE: had to update the gist to account for Big-Endianess coming out of CryptoJS lib (in its WordArray instances).Uint32Array instances subjected that data to a platform-dependent assumption of endianess, which was possibly unsafe. The above now goes directly from the explicitly (not assumed) BE of the WordArray to a non-endian Uint8Array (and vice versa). Uint8Array () constructor. The Uint8Array () constructor creates a typed array of 8-bit unsigned integers. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation).
I have some UTF-8 encoded data living in a range of Uint8Array elements in Javascript. Is there an efficient way to decode these out to a regular javascript string (I believe Javascript uses 16 bit Unicode)? I dont want to add one character at the time as the string concaternation would become ... You have code points in the array that you are trying to convert to utf-8 that don't make sense or are not allowed. Pretty much everything >= 128 requires special handling. Some of these are allowed but are leading bytes for multiple byte sequences and some like 254 are just not allowed. If you want to convert back and forth you will need to make sure you are creating valid utf-8. I have some functions using SubtleCrypto to encrypt and decrypt a string.. I need to send the encrypted string to a JSON API, so I am converting it to a string using TextDecoder and then when receiving it from the server back into a Uint8Array so it can be decrypted using TextEncoder.. However after decoding the input back to a string, it's over double the size and causes an exception when ...
Aug 16, 2020 - var uint8array = new ...").decode(uint8array); ... SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 1000 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`)) ... UnicodeDecodeError: 'charmap' codec can't decode byte 0x81 in position 92: character maps to ... Unicode String to a UTF-8 TypedArray Buffer in JavaScript. This code was inspired by Unibabel JS , which in turn was inspired by MDN's The Unicode Problem. This is truly "vanilla" JavaScript that can easily be adapted to work even in weird environments (such as Windows Scripting Host, TI's ARM build system, Rhino, node.js, MSIE6). The Uint8Array array represents an array of 8-bit unsigned integers. By default, the contents of Uint8Array are initialized to 0. The Uint8Array.from() method is used to create a new Uint8Array from an array-like or iterable object. So when you want to convert an arrayLike or iterable object then you can be used this function by passing the object as a parameter to this function along with map ...
My data is stored in my database just fine, except I can't correctly translate the UInt8Array into a string. I've tried nearly everything from this post, but have not had any success. Here is the bytesToString function that I tried: function bytesToString (bytes) { return String.fromCharCode.apply (null, bytes) } That's all possible in JavaScript, and binary operations are high-performant. Although, there's a bit of confusion, because there are many classes. To name a few: ArrayBuffer, Uint8Array, DataView, Blob, File, etc. Binary data in JavaScript is implemented in a non-standard way, compared to other languages. In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ...
 Mp3 To Base64 Encoder And Decoder
Mp3 To Base64 Encoder And Decoder
 Cannot Get The Value Of An Arraybuffer Object In Javascript
Cannot Get The Value Of An Arraybuffer Object In Javascript
Uint8array Pwn Them All Zer0mem
 Anna Blm On Twitter So What Does Binary Mean
Anna Blm On Twitter So What Does Binary Mean
 Byte Array To Base64 Javascript Simple Examples Code
Byte Array To Base64 Javascript Simple Examples Code
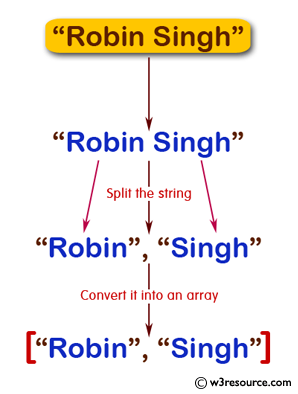
 Javascript Split A String And Convert It Into An Array Of
Javascript Split A String And Convert It Into An Array Of
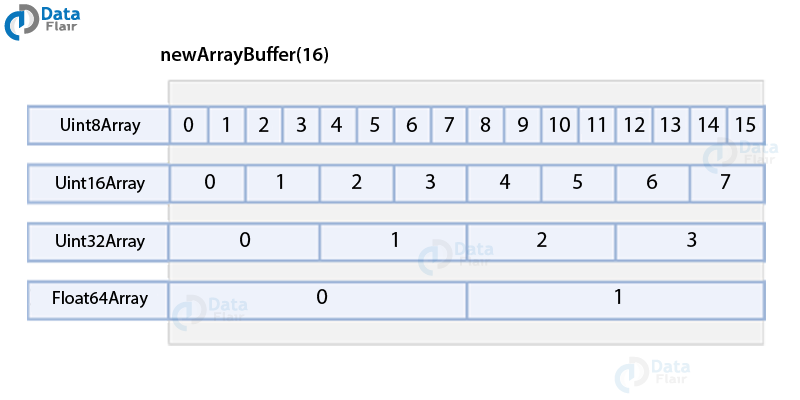
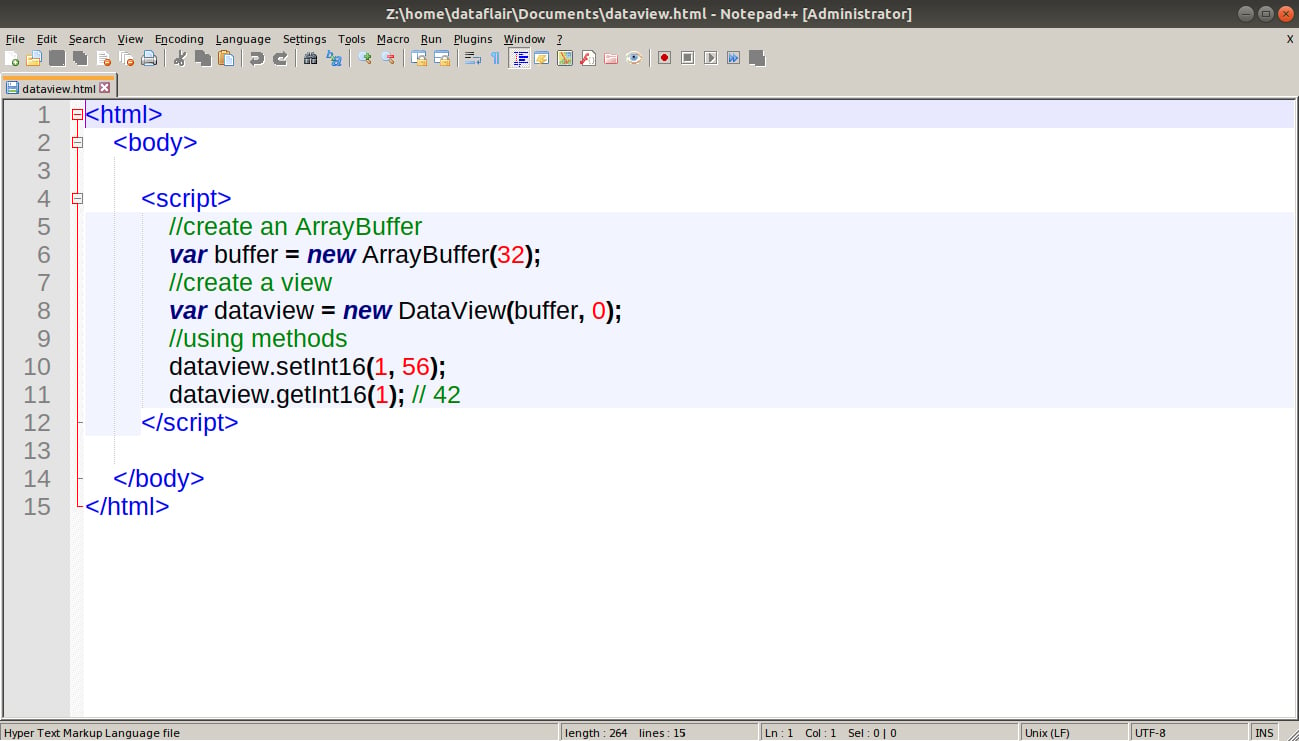
 Javascript Dataview Learn The Concepts Like A Pro Dataflair
Javascript Dataview Learn The Concepts Like A Pro Dataflair
 Javascript Dataview Learn The Concepts Like A Pro Dataflair
Javascript Dataview Learn The Concepts Like A Pro Dataflair
 Binary Data In The Browser Untangling An Encoding Mess With
Binary Data In The Browser Untangling An Encoding Mess With
Javascript Arraybuffers And Typed Arrays
 How To Title Case A String In Javascript Pictorial By
How To Title Case A String In Javascript Pictorial By
 Readablestream Into An Arraybuffer Returning Undefined
Readablestream Into An Arraybuffer Returning Undefined
Bug The Argument Path Must Be A String Or Uint8array
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Node Js Npm String To Arraybuffer Module Geeksforgeeks
Node Js Npm String To Arraybuffer Module Geeksforgeeks
 Javascript Typedarray With Examples Dot Net Tutorials
Javascript Typedarray With Examples Dot Net Tutorials
 Javascript Dataview Learn The Concepts Like A Pro Dataflair
Javascript Dataview Learn The Concepts Like A Pro Dataflair



0 Response to "22 Javascript String To Uint8array"
Post a Comment