21 Javascript Copy Array Of Objects Without Reference
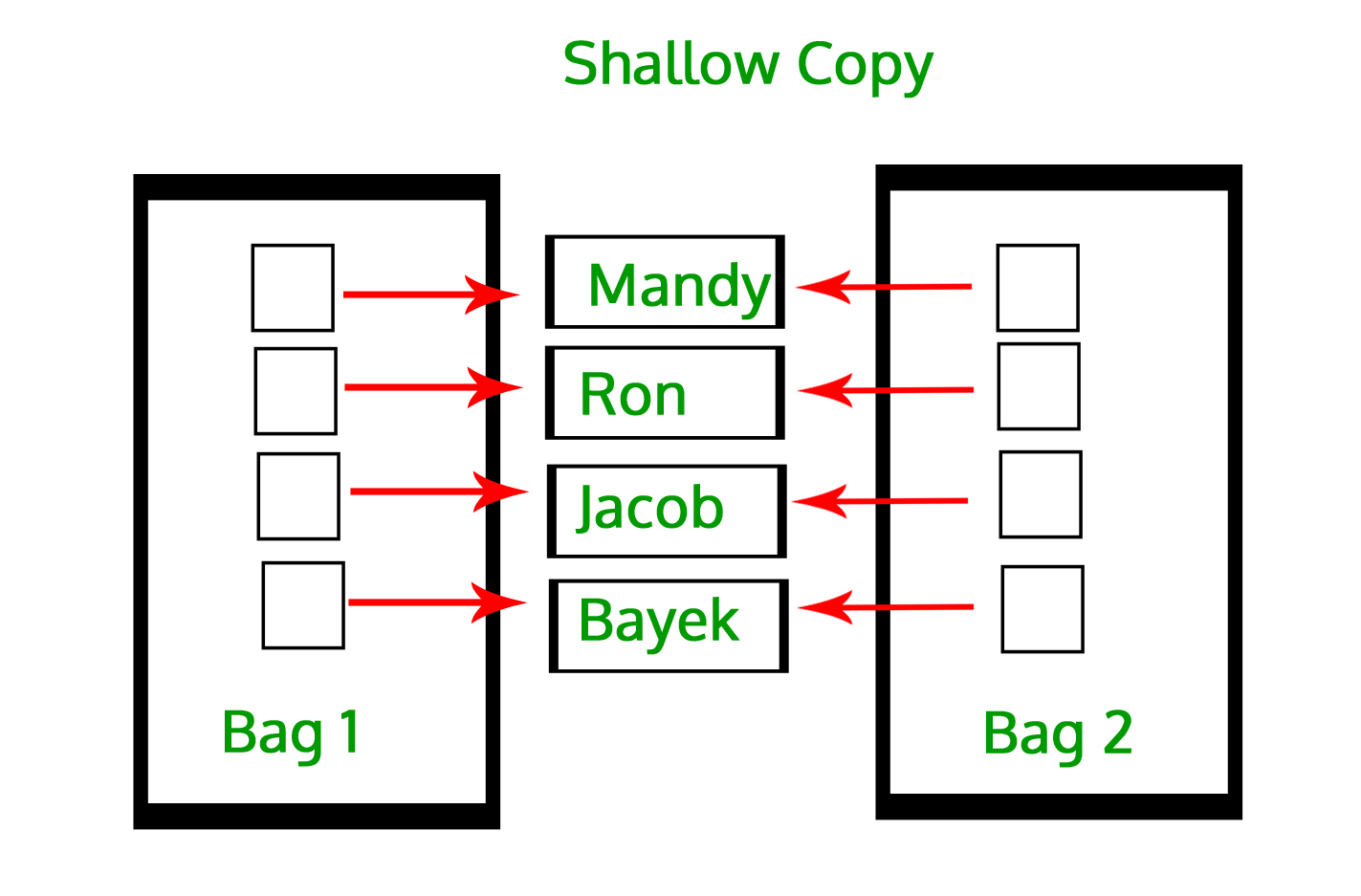
May 27, 2021 - The usual methods of copying an object or array only make a shallow copy, so deeply-nested references are a problem. Instead of using the… Shallow Copying Objects. An object is said to be shallow copied when the source top-level properties are copied without any reference and there exist a source property whose value is an object and is copied as a reference. If the source value is a reference to an object, it only copies that reference value to the target object.
 Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
Since arrays are collection-like objects in JavaScript, you can not simply use the equal operator (=) to copy the values. It will only copy the reference to the original object and not the elements of the array. In vanilla JavaScript, there are multiple ways to clone the contents of an array.

Javascript copy array of objects without reference. 19/12/2017 · It happens a lot that you want to copy a variable, with an Object or Array, to manipulate the data and use it afterward. But when we create an array of users and make a copy in a new variable. It will keep a reference from “duplicateObject” to “originalObject”. This is also called a shallow copy. 26/3/2012 · To copy the values of an array without copying the reference of the array, you can simply do: let tempArray = [...mainArray]; This is the recommended solution for AirBnb's JS Style Guide: https://github /airbnb/javascript#arrays. However, this will not create new referenes for the objects inside the array. 20/12/2017 · This is also called a shallow copy. To show you that it will keep its reference, we gonna change the first name of the first user in the “ originalObject ”. originalObject [0].first = "Ray"; Then log the “ originalObject ” and “ duplicateObject ” and the result will show you that both are changed!
Nov 21, 2019 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer! How to make a real copy of a JavaScript Array with Objects (without , It will keep a reference from “ duplicateObject ” to “ originalObject ”. This is also called a shallow copy. To show you that it will keep its reference, Using the new es6 features you could create a copy of an array ... Let's dissect this mess: Array.from(new Set()) I'm going to make a new set, and I want to turn it back into an array with Array.from so that I can later re-map it. new Set(addresses.map(a => a.id)) Set will only allow unique values in it, so i'm going to pass it the ids of each object. If the loop tries to add the same value again, it'll get ignored for free.
To deep-clone an array of objects in JavaScript, we can first pass the array into the stringify () method on the global JSON object and then use the parse () method on the global JSON object to convert the array string into a valid copy of the same array. Sep 03, 2019 - Here are 2 ways to deep clone an array. For a quick & dirty way use the JSON methods. For a more robust way, go with Lodash… Apr 26, 2021 - However, there are workarounds to copying objects without reference. 1.Spread operator (…) is a convenient way to make a shallow copy of an array or object —when there is no nesting, it works great.
1. Shallow copy. To shallow copy, an object means to simply create a new object with the exact same set of properties. We call the copy shallow because the properties in the target object can still hold references to those in the source object.. Before we get going with the implementation, however, let's first write some tests, so that later we can check if everything is working as expected. Code language: CSS (css) The reason is that the address is reference value while the first name is a primitive value. Both person and copiedPerson references different objects but these objects reference the same address objects.. Deep copy example. The following snippet replaces the Object.assign() method by the JSON methods to carry a deep copy the person object: #Lodash DeepClone vs JSON. Here's a comment from the community. Yes, it was for my previous post, How to Deep Clone an Array.But the idea still applies to objects. Alfredo Salzillo: I'd like you to note that there are some differences between deepClone and JSON.stringify/parse.. JSON.stringify/parse only work with Number and String and Object literal without function or Symbol properties.
Due to the nature of objects in JS, they are usually stored in memory and can only be copied by reference. This means that a variable does not store an object in itself, but rather an identifier, which represents an address or a reference to that particular object in memory. As such, objects cannot be treated in the same way as primitives. I'm trying to clone Array to a new one, and I want cloned array has no reference to original copy. I know there're splice and from method, but new array from those methods all has reference to original array. e.g. let original = [ [1,2], [3,4] ]; let cloned = Array.from(original); // this will copy everything from original original[0][0] = -1; console.log(cloned[0][0]); // the cloned array ... Shallow copy an array Arrays in javascript are just objects with some additional properties and methods which make them act like an array. So when we directly assign array to another variable it is shallowly copied. This means it is just referencing to the array not copying all the elements.
The concat method creates and returns a new array including the values from other arrays, and additional items as well. The push() Method¶. If your arrays are not huge, you can use the push() method of the array to which you want to add values.. The push() method can take multiple parameters so you can use the apply() method to pass the array to be pushed as a collection of function parameters. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. In javascript, we can copy the array to a new array by using either of these three methods - slice() method, Array.from(), and spread operator. The use of an equals operator does not create a new copy of the array instead a copy of references of the original array is created. Recommended Articles. This is a guide to JavaScript Copy Array.
Nov 04, 2019 - JavaScript has many ways to do anything. I’ve written on 10 Ways to Write pipe/compose in JavaScript, and now we’re doing arrays. 1. Spread Operator (Shallow copy)Ever since ES6 dropped, this has been the most popular method. It’s a brief syntax and you’ll find In javascript, When creating copies of arrays or objects one can make a deep copy or a shallow copy. so we will see what's deep copy and shallow copy, and how to handle this problem. Deep copy or... The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p
Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... To create a real copy of an array, you need to copy over the value of the array under a new value variable. That way this new array does not reference to the old array address in memory. copy values from one array of objects to another javascript. es6 copy object in array. making a copy of an array in javascript. js copy array by value. javascript copy array without reference. push array into new array wihout reflecting original array values in js.
The spread operator … spreads or copies the elements of an iterable like array or string in Javascript. The spread operator is much more powerful and used in different scenarios than it seems in this situation. How to make a real copy of a JavaScript Array with Objects (without , It will keep a reference from “ duplicateObject ” to “ originalObject ”. This is also called a shallow copy. To show you that it will keep its reference, Using the new es6 features you could create a copy of an array ... Reference and Copy Variables in JavaScript. In this article, we will talk about pass-by-value and pass-by-reference in JavaScript. JavaScript always passes by value, but in an array or object, the value is a reference to it, so you can 'change' the data. JavaScript has 5 primitive data types that are passed by value, they are Boolean, NULL ...
Home › javascript copy array of objects › javascript copy of object › javascript copy of object not reference. 45 Javascript Copy Of Object Written By Ryan M Collier. Tuesday, August 31, 2021 Add Comment Edit. Since JavaScript objects are reference types, you can not just use the equal operator (=) to copy an object. Nov 19, 2020 - However, if the array contains nested objects, including other arrays, then only the references to those arrays will be copied. That means deeply-nested arrays need a deep copy — which Array.from() will not make, unless you write a custom recursive function. ... I have written previously about how to deep copy Javascript ... 23/11/2019 · Shallow copying means it only copies the normal object values but nested values still use the reference to an original object. Example: We are using the spread operator to shallow clone an object. const obj = { a : 1 , b : 2 , c : { d : 3 } } ; const shallowClone = { ... obj } ; obj . c . d = 34 ; // updates the d property value console . log ( obj ) ; // {a:1,b:2,c:{d:34}} console . log ( shallowClone ) ; // …
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Mar 02, 2020 - It happens a lot that you want to copy a variable, with an Object or Array, to manipulate the data and use it afterward. But when we create an array of users and make a copy in a new variable, like… In an earlier article, we looked at different ways to make a copy of an array in JavaScript. However, all these methods only create a shallow copy of the original array. This means that if the original array contains objects, only their references will be passed to the new array.
Copying an object is creating a copy of an existing object in order to modify or move the copied object without impacting the original object. Unlike C++, Java objects are not passed by value, but their references are passed by value instead. Consider the following code snippets, Object ob1 = new Object (); Object ob2 = ob1; 1 week ago - The slice() method returns a shallow copy of a portion of an array into a new array object selected from start to end (end not included) where start and end represent the index of items in that array. The original array will not be modified. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ...
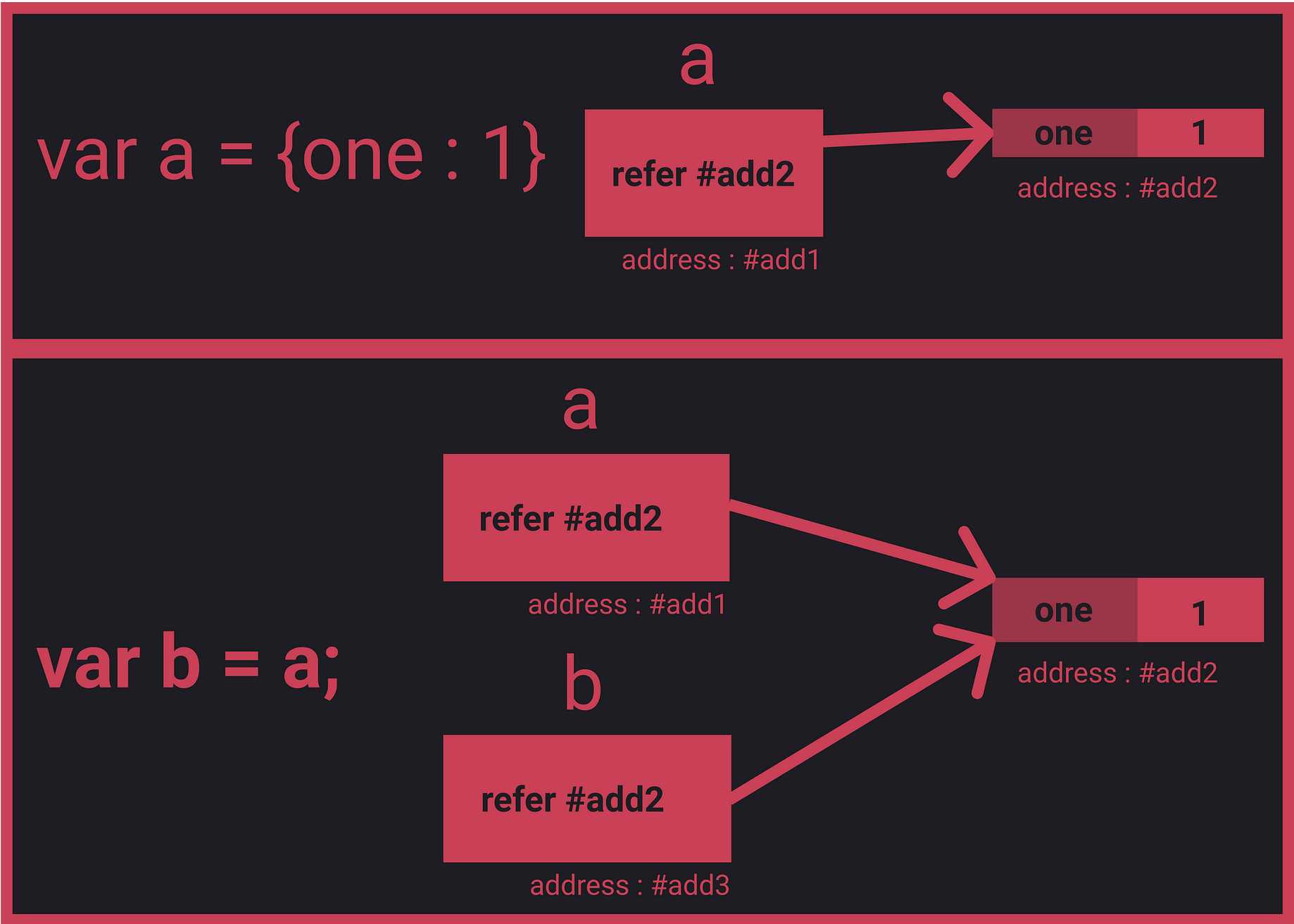
 The Difference Between Values And References In Javascript
The Difference Between Values And References In Javascript
 Different Ways To Duplicate Objects In Javascript By
Different Ways To Duplicate Objects In Javascript By
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow

How To Copy An Array In Javascript With Array From By Dr
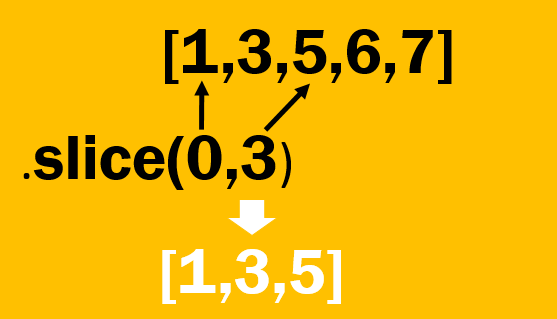
 3 Pragmatic Uses Of Javascript Array Slice Method
3 Pragmatic Uses Of Javascript Array Slice Method
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Java Array Tutorial Declare Create Initialize Clone With
Java Array Tutorial Declare Create Initialize Clone With
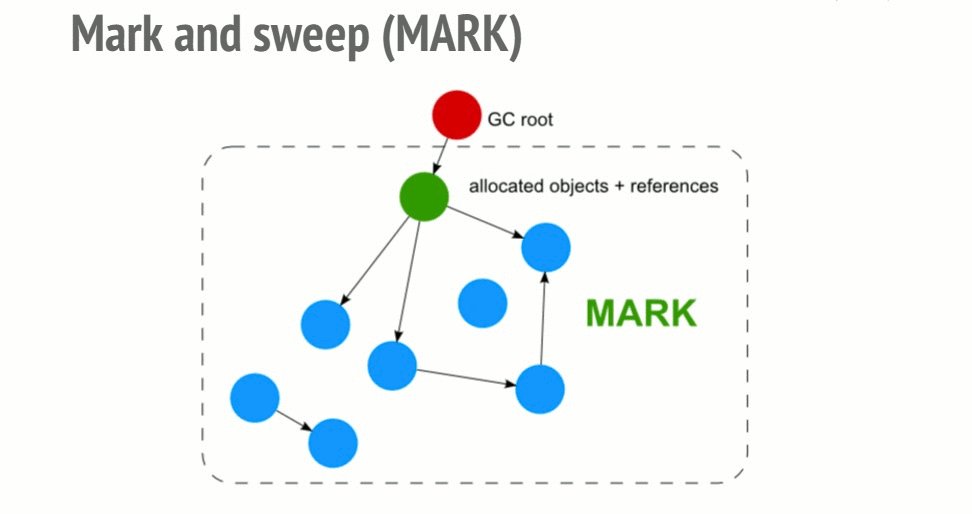
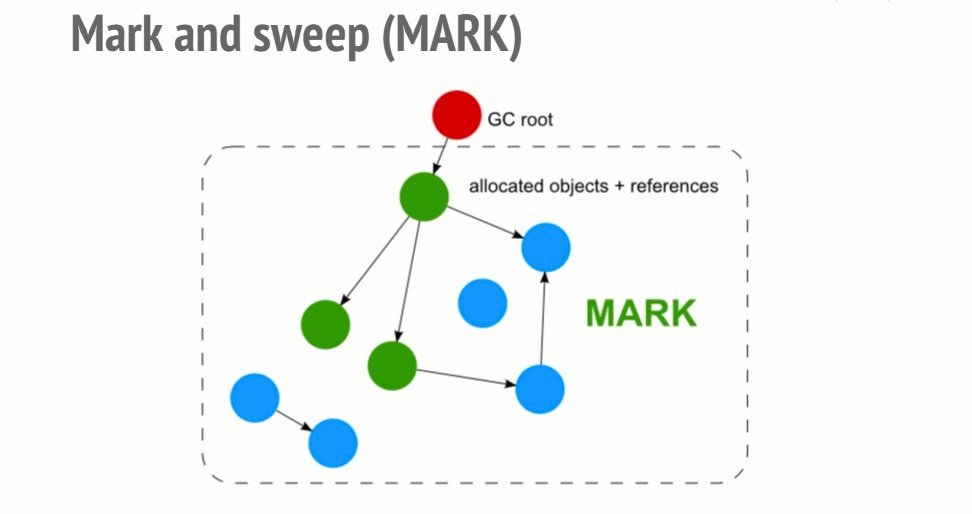
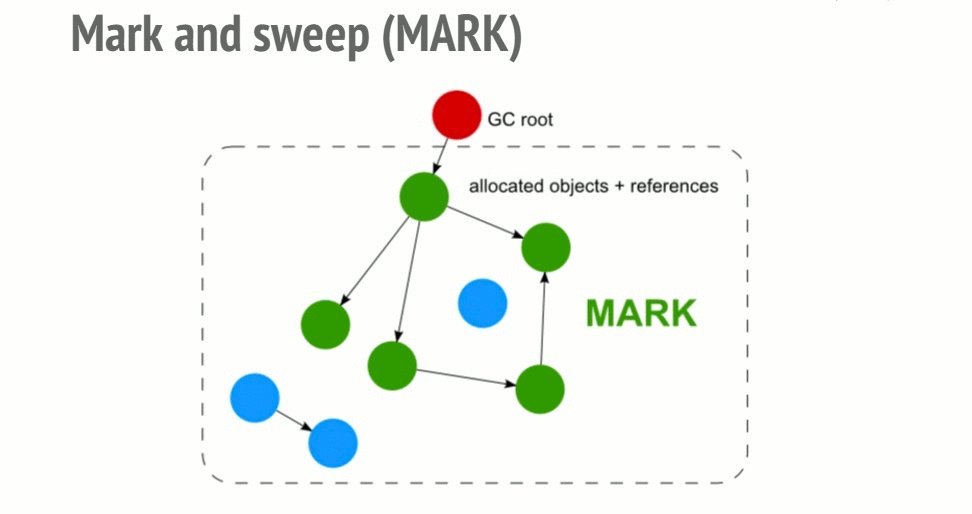
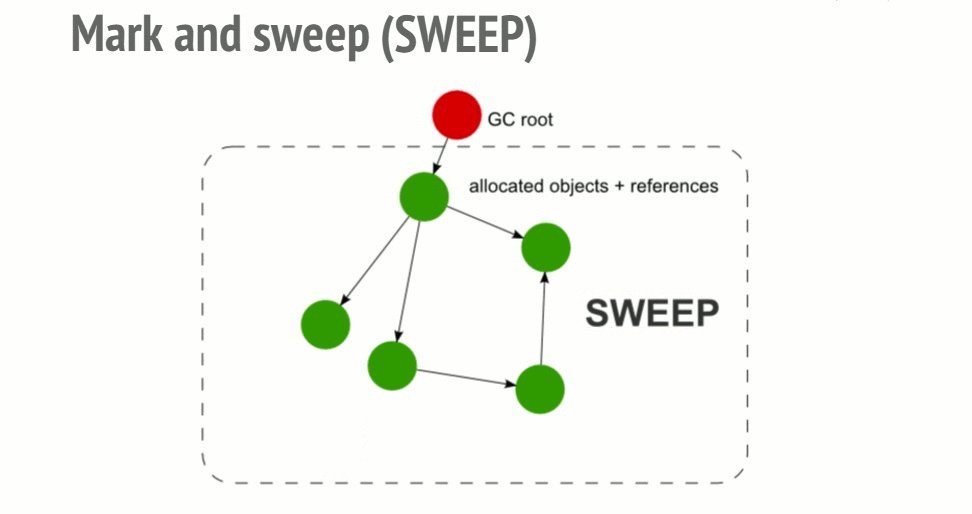
 How Javascript Works Memory Management How To Handle 4
How Javascript Works Memory Management How To Handle 4
 Javascript Copy Array Cloning An Array Of Objects In
Javascript Copy Array Cloning An Array Of Objects In
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 You Could Use The Spread Operator To Create A Deep Copy Of
You Could Use The Spread Operator To Create A Deep Copy Of
 Clone Javascript Object With Json Stringify By Mayank Gupta
Clone Javascript Object With Json Stringify By Mayank Gupta
 Copying Objects In Javascript Digitalocean
Copying Objects In Javascript Digitalocean
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
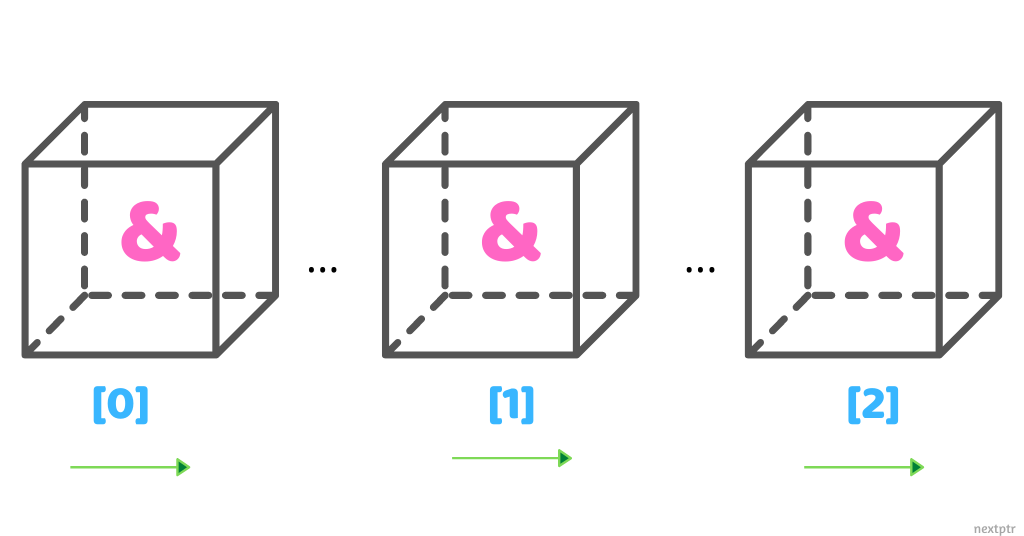
 C Array Of Reference Wrapper An Alternate Array Of
C Array Of Reference Wrapper An Alternate Array Of
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
0 Response to "21 Javascript Copy Array Of Objects Without Reference"
Post a Comment