35 Async Await Javascript Es6
To clarify: Use the async keyword with any function declaration or arrow function to get asynchronous code with a Promise. This includes functions in classes and static function. For this last one, the async keyword should be placed after the static keyword and before the function's name.; Use the await keyword to make execution wait for the end of an async expression (a call to an async ... fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
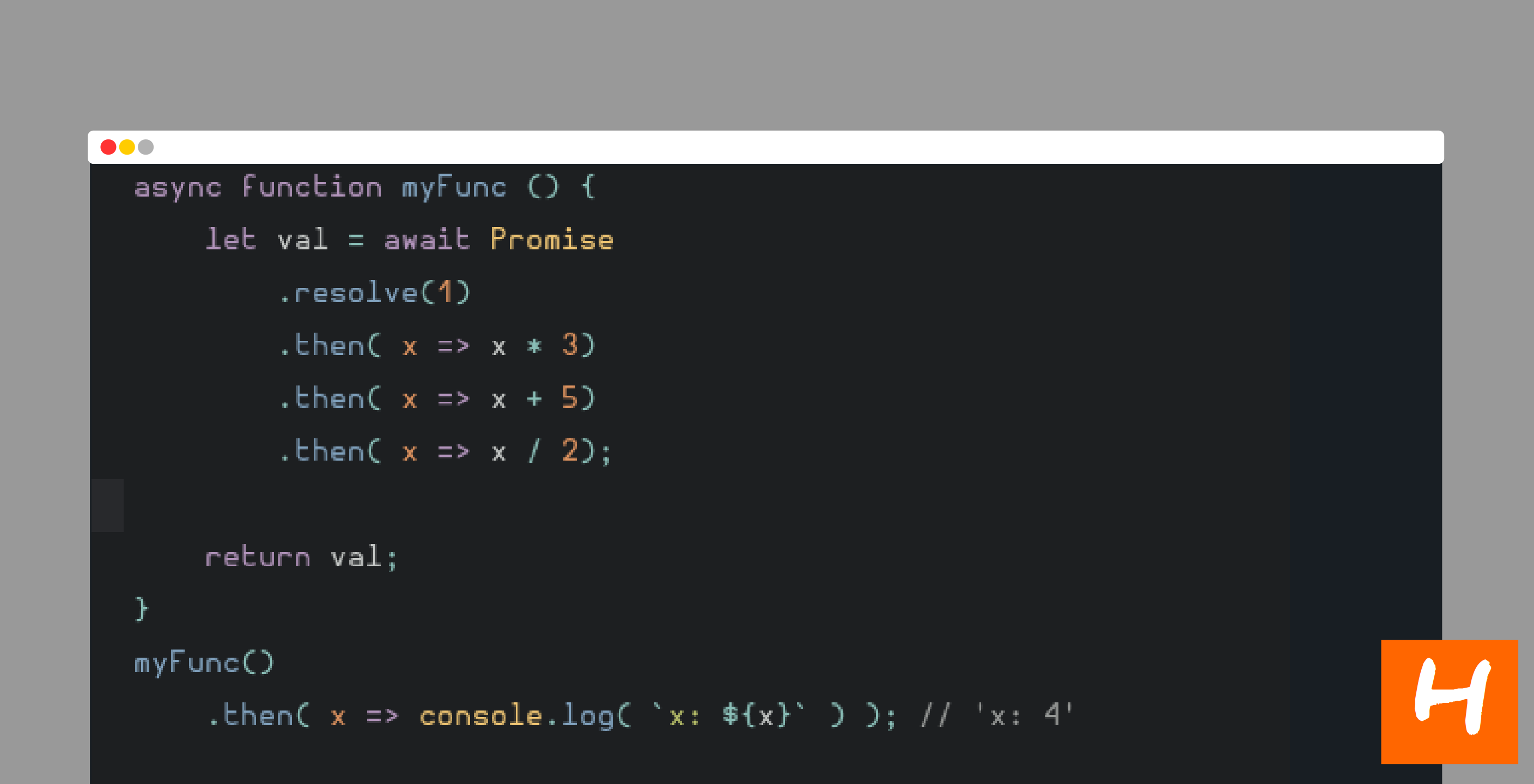
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
Async await with ES6/Babel and TypeScript. ... Now with async/await we can make the code look even more readable. async function getMovieAsync () ... Async functions are still a proposal for future versions of JavaScript, but it can already be used with the help of a transpiler such as Babel.

Async await javascript es6. Since 2015 the JavaScript language has radically changed. A pair of features stand out as having the potential to revolutionize JavaScript programming: async/await functions, and the ES6 module format. While most of the new JavaScript features are simple syntactic sugar, these two are huge. Async/await is available in Typescript from 1.7 version and onward, but only on ES6 targets. From 2.1 though it is available on ES3 and ES5 targets as well. In order to use async/await, prefix your function with the keyword async first and you can call a promise inside its body, by prefixing it with the await keyword. The JavaScript async...await syntax in ES6 offers a new way write more readable and scablable code to handle promises. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise.
Async/Await And Promises in Javascript ES6 / ES7 / ES8. Async functions enable us to write promise-based code as if it were synchronous, but without blocking the execution thread. It operates asynchronously via the event-loop. The await operator is used to wait for a Promise. It can be used inside an Async block only. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Sep 06, 2020 - In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code.
Mar 16, 2021 - There’s a special syntax to work with promises in a more comfortable fashion, called “async/await”. It’s surprisingly easy to understand and use. ... Let’s start with the async keyword. It can be placed before a function, like this: ES8 async/await functions. Now let's look at the newest iteration of asynchronous solutions in JS the async/await function. The async function declaration defines an asynchronous function, which ... Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous
ES6 introduced a brand new way of handling asynchronous actions and making network requests. Previously we would need to set up all the boilerplate required for XHR to make an API call, now we can… The JavaScript async...await syntax in ES6 offers a new way write more readable and scablable code to handle promises. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function ... Mar 24, 2019 - Example : If you take API Request to server , that function doesn’t return the response immediately, it will secs to respond. So if you are calling and assigning to some variable will be undefined …
Mar 22, 2018 - So that’s it for Async/Await Functions in ES6. Let me know your thoughts and questions and give me a follow on twitter. Keep after it. If you like this article, please recommend and share to help others find it! ... Technology and Humans. Javascript. Motivation. Positivity. Gratitude. Patience. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Mar 18, 2020 - In this tutorial, you will learn a new syntax to write asynchronous code by using JavaScript async/ await keywords.
Browse other questions tagged javascript node.js ecmascript-6 async-await es6-promise or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization async / await syntax; Whilst I am quite familiar with the older XHR2 approach and somewhat familiar with ES2015 .then() syntax, I am less familiar with async / await syntax. I understand that I can only use await inside a function which has been declared or assigned with async. But I am trying to understand why Approach 1 works. Approach 1: An asynchronous function is a function which operates asynchronously via the event loop, using an implicit Promise to return its result. But the syntax and structure of your code using async functions is much more like using standard synchronous functions…. An async function can contain an await expression that pauses the execution of the ...
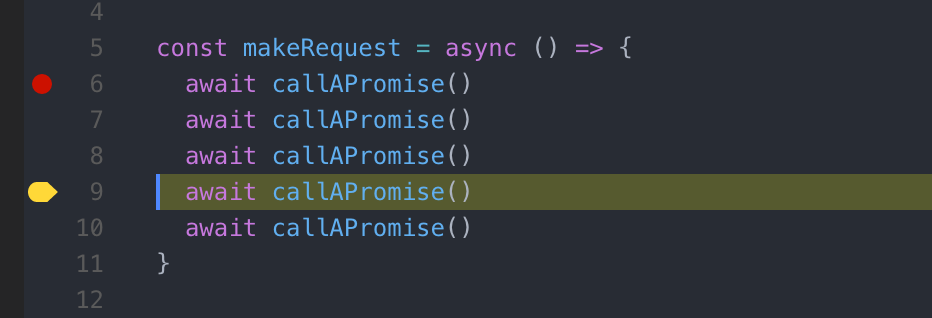
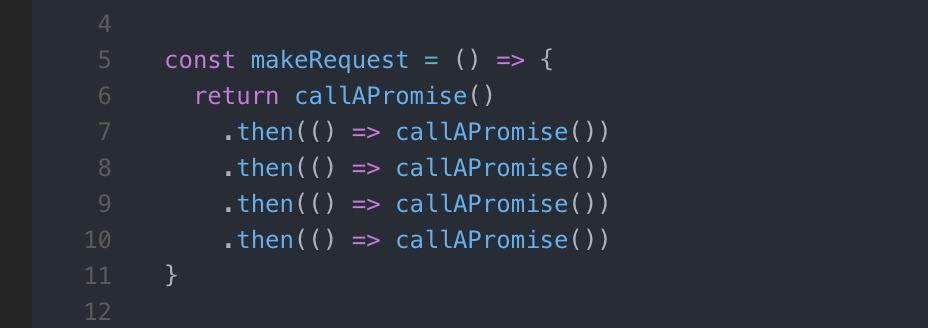
If the same code block is written using async/await, the code would be cleaner and improves human readability. const makeRequest = async => {try {const data = JSON.parse(await getJSON()) console.log(data)} catch (err) {console.log(err)}} This is one of the most revolutionary features added to JavaScript over the past few years. In the previous article, I discussed the best practices for ES6 promises. Picking up from where we left off, I extend the discussion to ES2017 asynchronous functions, which happen to just be "syntactic sugar" over promises. Tagged with javascript, node, performance, tips. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Async functions and Await keyword are latest additions in JavaScript as part of ECMAScript 2017 release which introduced a new way of writing asynchronous functions. In this post we will talk about why we should use async/wait, its syntax and practical usage with example. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. 上記の通り、async functionがPromiseを返し、値をresolve、もしくはrejectしていることがわかった。 上記はasync function単体の利用例だが、awaitと併用して利用することが多く、「asyncを利用するならawaitも必ず利用すべき」と書かれている記事もあった。. awaitとは. async function内でPromiseの結果(resolve ...
Aprende a utilizar async y await en Javascript para poder trabajar con promesas y controlar el flujo de ejecución de tus funciones. En este video verás con u... Understanding Async Await in JavaScript | ES6. To learn async await you must have to be knowledge of Promises in javascript. Async await is alternate of Promises and it is developed to write cleaner code and easy understandable. If you write async keyword in any function then that function will behave asynchronous. Babel 5 still supports it, but it was dropped from the spec (and from Babel 6) - because reasons. async function concurrent () { var [r1, r2, r3] = await* [p1, p2, p3] ; } You could still do something like all = Promise.all.bind (Promise) to obtain a terse alternative to using Promise.all. An upside of this is that you could do the same for ...
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Going Async With ES6 Generators. Getting Concurrent With ES6 Generators. Now that you've seen ES6 generators and are more comfortable with them, it's time to really put them to use for improving our real-world code. The main strength of generators is that they provide a single-threaded, synchronous-looking code style, while allowing you to hide ... An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
Async / Await là gì? Async / Await là một tính năng của JavaScript giúp chúng ta làm việc với các hàm bất đồng bộ theo cách thú vị hơn và dễ hiểu hơn. Nó được xây dựng trên Promises và tương thích với tất cả các Promise dựa trên API. Trong đó: Async - khai báo một hàm bất ... A more complicated example of me needing to use the ES8 async function with HTML5's local storage functionality can be seen on my latest work. The class file is here. The caching service (HTML5 — local storage is here. The async request service (getData helper) is here. JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example,
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 6 Reasons Why Javascript Async Await Blows Promises Away
6 Reasons Why Javascript Async Await Blows Promises Away
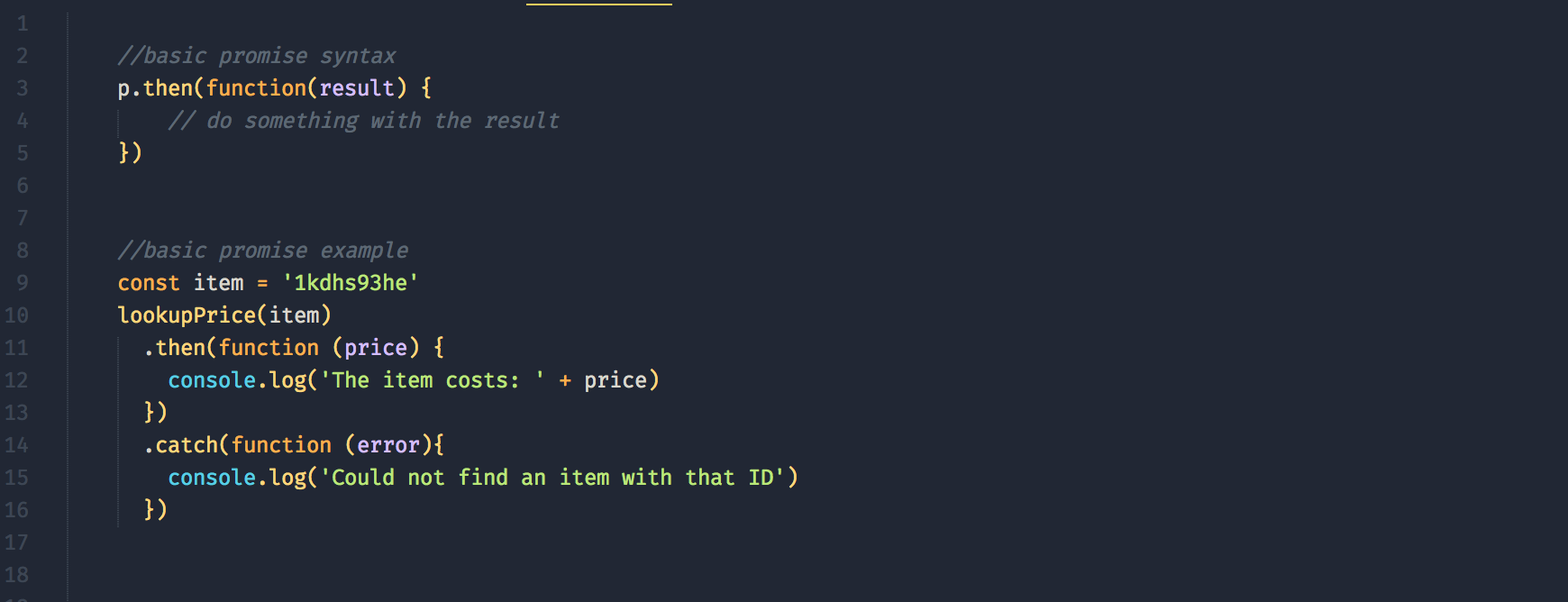
 Promises In Javascript Explained For Kids By Alexandru
Promises In Javascript Explained For Kids By Alexandru
 6 Reasons Why Javascript S Async Await Blows Promises Away
6 Reasons Why Javascript S Async Await Blows Promises Away
 Async Javascript Part 3 Async Await Codespot
Async Javascript Part 3 Async Await Codespot
 Callbacks Vs Promises Vs Async Await In Js By Wilsen
Callbacks Vs Promises Vs Async Await In Js By Wilsen
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Writing Clean Code Using Async Await Tkssharma Tarun
Writing Clean Code Using Async Await Tkssharma Tarun
 Callbacks Vs Promises Vs Async Awaits Understanding
Callbacks Vs Promises Vs Async Awaits Understanding
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 Vue Js About The Advanced Version Of Es6 Promise The
Vue Js About The Advanced Version Of Es6 Promise The
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Protractor Changing Controlflow To Async Await Stack Overflow
Protractor Changing Controlflow To Async Await Stack Overflow
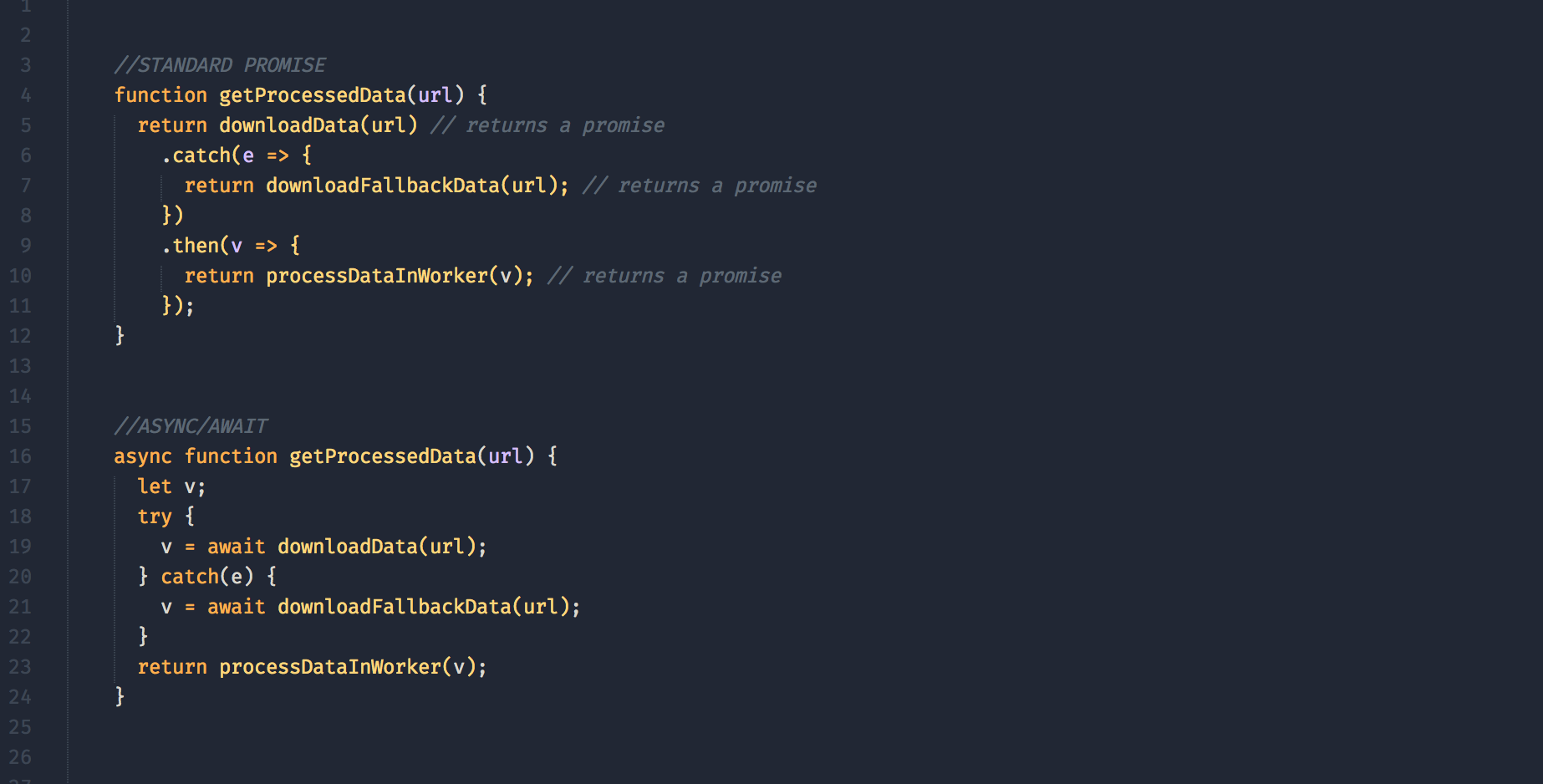
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
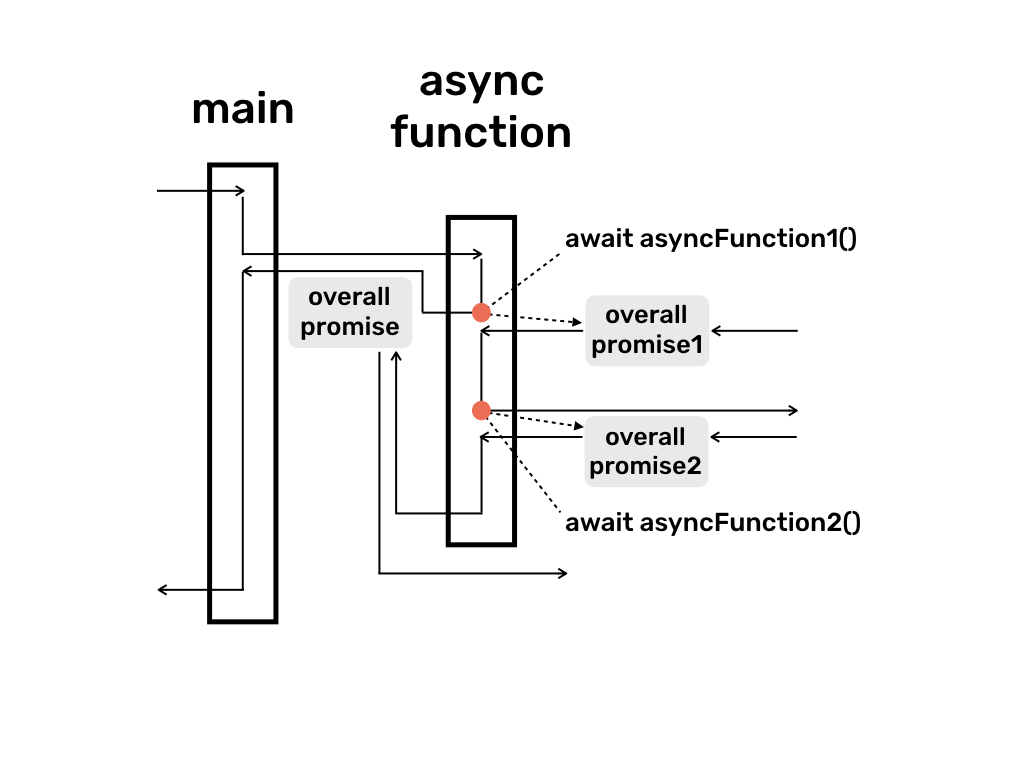
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Javascript Promises And Why Async Await Wins The Battle
Javascript Promises And Why Async Await Wins The Battle
 Async Await How It Works Amp How To Use It With Premises
Async Await How It Works Amp How To Use It With Premises
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs

 Es7 Promise Async Await Es6 Promise Es5 Callback Hell Async
Es7 Promise Async Await Es6 Promise Es5 Callback Hell Async
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Async Await In Javascript For Dummies Gokulan P H
Async Await In Javascript For Dummies Gokulan P H
Clarifying Question Can Await Be Used In Top Level Code
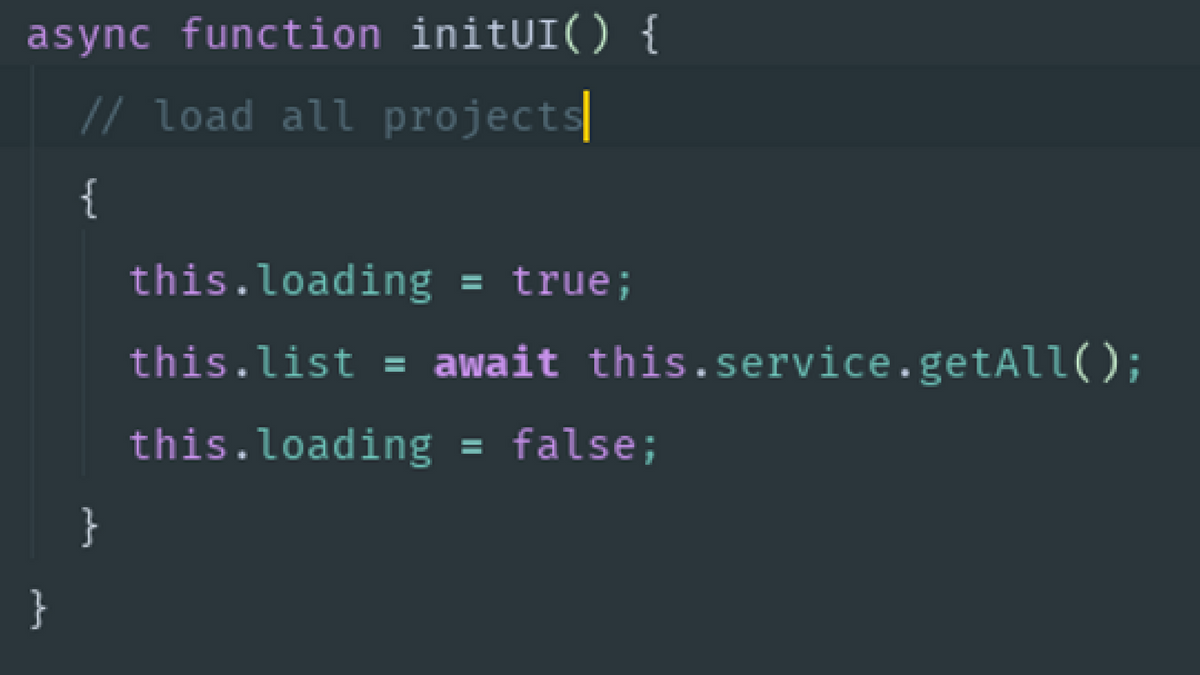
 Learn Async Await In Javascript A Vue Js Lesson From Our
Learn Async Await In Javascript A Vue Js Lesson From Our
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Deal With Async Await In The Array Functions By
How To Deal With Async Await In The Array Functions By
 Understanding Async Await In Javascript Es6
Understanding Async Await In Javascript Es6
 How To Interact With Mysql Database Using Async Await
How To Interact With Mysql Database Using Async Await

 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
Handling Concurrency With Async Await In Javascript By

0 Response to "35 Async Await Javascript Es6"
Post a Comment